新しいプログラミング言語やフレームワークを入門する際には、如何にその敷居が低いかがポイントになります。敷居が高いと言えば環境構築ですよね? Elmはほぼ完璧なのではないだろうか?というぐらいクラウド開発環境Ellieが整ってきたので、その紹介をしたいと思います。

出来ること一覧
以下のポイントについて紹介をしていきたいと思います。
- テキストエディタ
- Elmコーディング
- コンパイル・実行・シェア
- デバッグ環境
テキストエディタ
ElmとHTMLのコードがEllie上で書く対象になります。テキストエディタの機能としては、フォントを設定できvimmerには嬉しいvimキーバインドが用意されています。またフォントの設定が出来ます。

Elmコーディング
Elmのコーディングに関してですが、もしエラーがあった場合には、残念ながらリアルタイムとは行きませんがコンパイルボタンを押したときにハイライトされ該当の箇所がすぐわかるようになっています。また、該当箇所でホバーをすることでエラーの詳細を見ることができます。Elmはコンパイルエラーが親切な言語なので、大体の場合はコンパイルエラーを参考に簡単に直すことができます。

また、コンパイルが通っている状態では、Elmのファイルをフォーマットすることができます。エディタ右上のフォーマットボタンを押すことでフォーマットすることができます。あとで紹介をするコードをシェアする機能を使う際には、フォーマットをした状態でシェアをしたいところです。


最後に任意のパッケージを取り込み有効にする機能です。使いたいパッケージをelm packagesから見つけ、user/projectの形式で指定してインストールを行ってください。ちなみにコンソールから実行する場合には、npx elm install user/projectと同じ指定でインストールすることができます。

コンパイル・実行・シェア
画面の右側部分は実行結果などが確認できる画面になります。コンパイル・実行ボタンで動作を確認してみましょう。シェアボタンもあるので、他人に作品を紹介したい時であったり、上手く問題が解決できないときにはelmハッシュタグなどとともつぶやいたり、discordで共有をしてみると反応が得られると思います。

デバッグ
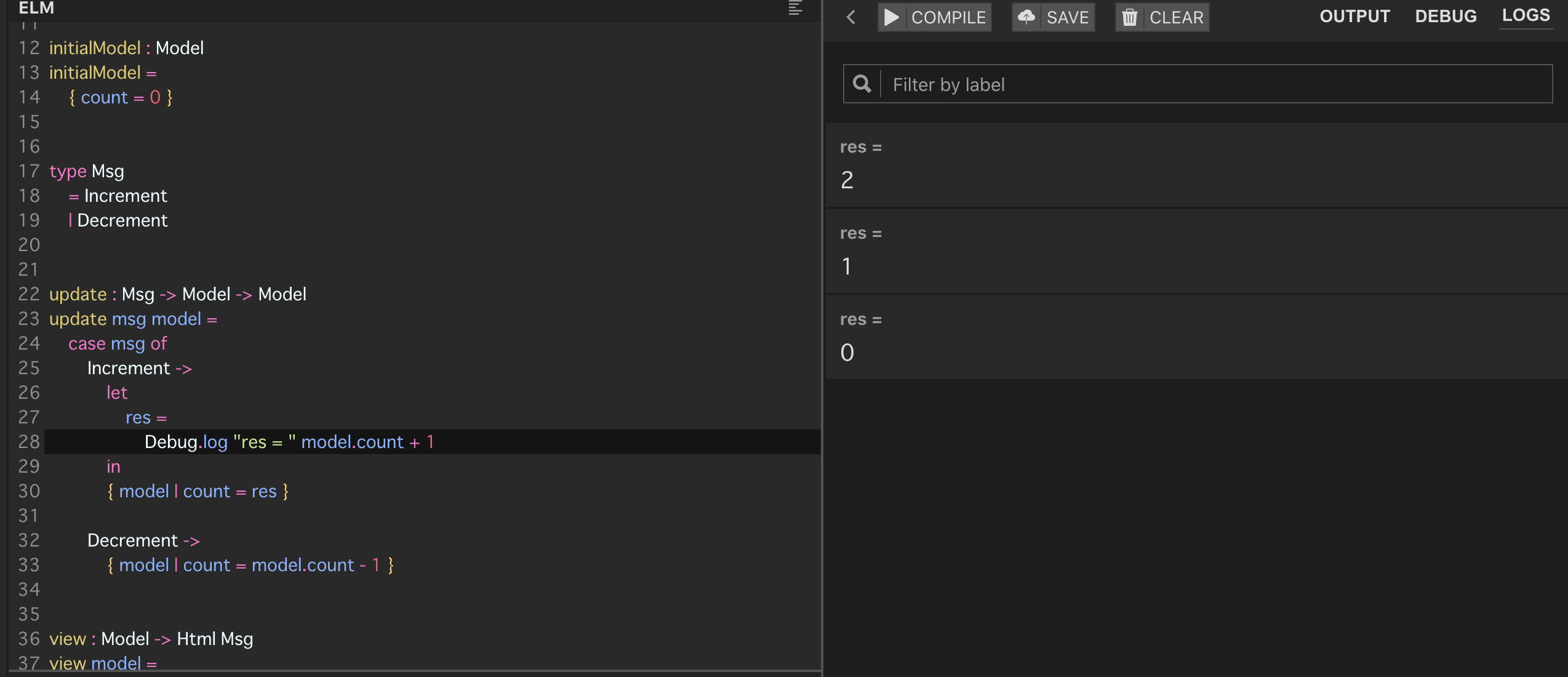
Elmは、Debug.log関数を使うと、デバッグログを吐くことができます。計算結果などが気になる時は使うと良いと思われます。

しかし、もっと手軽にアプリケーションの状態の履歴を見れるのはデバッガ機能です。Elmは、アプリケーションの状態であるModelとそのModelの状態を書き換えるきっかけになるMsgが発行されているかどうかをチェックすることができれば多くの問題を解決することができます。また、任意の時間に巻き戻すこともできるため強力なデバッグ手段となります。

まとめ
Ellieは進化を続けるとても良い開発環境です(ちなみにElm + Elixir製です)。Elmの環境構築まではするのが面倒だけど遊んでみたいであったり、コミュニティにコードをレビューしてもらいたいという場合などにはとても便利です。勉強会などを開催するけど受講者に環境構築まではさせられないなんていうときにも便利そうです。是非ご活用ください。