エンタメ系企業の社内もろもろを担当している、まだまだ引き続き絶賛チックチックチックにはまり中のakibinです。
やってみたこと
たとえばユーザアカウントの有無が記載されているGoogleスプレッドシートがあるとして、「誰がどのアカウントもってるんだ?」って時にSlackのコマンドで取ってこれたらいいなと思い、SlackのSlash Commandsと**Google App Script(GAS)**を使ってそんな環境を作ってみました。
流れを考える
こんな感じを想定。
1.Slackで /*** [useraccount] を実行
2.コマンド指示を受け、GASが実行される
3.GASがスプレッドシートの該当ユーザを検索して、現在持っているアプリのアカウントを取得
4.結果をSlackに返す
作業スタート
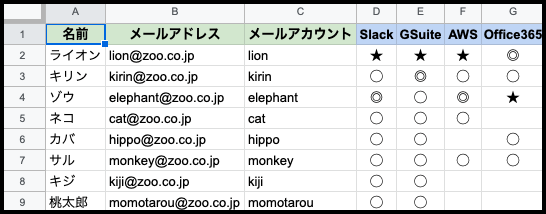
【テスト用スプレッドシート作成】

こんな感じで作成
★ = オーナー権限(最強)
◎ = 管理者権限
◯ = 一般ユーザ
【Slack Appからアプリ作成】
1.Skack APPにアクセスして[Create New App]をクリック
 ここでSlack APIの画面に行けない場合は権限が付与されていない可能性があります。ワークスペースの管理者に確認してみてください。
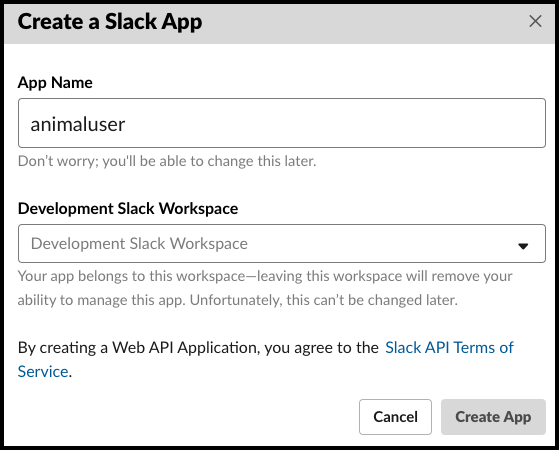
###### 2.[App Name]にアプリの名前を任意で入力、[Development Slack Workspace]に該当コマンドを使用するワークスペースを選択して[CreateApp]をクリック
ここでSlack APIの画面に行けない場合は権限が付与されていない可能性があります。ワークスペースの管理者に確認してみてください。
###### 2.[App Name]にアプリの名前を任意で入力、[Development Slack Workspace]に該当コマンドを使用するワークスペースを選択して[CreateApp]をクリック
 ###### 3.作成したアプリの[Basic Information]画面になるので、[App Credentials]の[Verification Token]の文字列を控えておく
###### 3.作成したアプリの[Basic Information]画面になるので、[App Credentials]の[Verification Token]の文字列を控えておく
 後で使います。
後で使います。
【スプレッドシートからGASを作成】
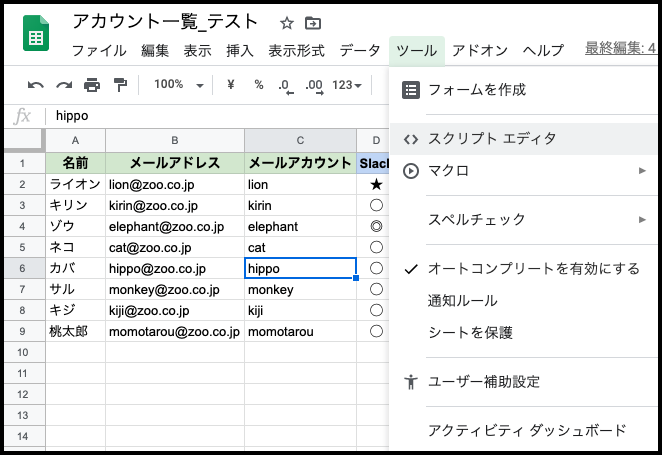
4.スプレッドシートの[ツール]から[スクリプト エディタ]をクリック
 ###### 5.元々入っている関数[myFunction()]を削除して以下を入れ、*****部分に先程作成したアプリのVerification Tokenを入れる
```js
function doPost(e) {
var verificationToken = e.parameter.token;
if (verificationToken != '********************') { // AppのVerification Tokenを入れる
throw new Error('Invalid token');
}
###### 5.元々入っている関数[myFunction()]を削除して以下を入れ、*****部分に先程作成したアプリのVerification Tokenを入れる
```js
function doPost(e) {
var verificationToken = e.parameter.token;
if (verificationToken != '********************') { // AppのVerification Tokenを入れる
throw new Error('Invalid token');
}
Slackのコマンド実行時のパラメーターを受け取るのにこのdoPostを使用します。
###### 6.スプレッドシートから必要な情報を取るスクリプトを書く
こんな感じの流れです。
1.Slackコマンド実行時のパラメータ(該当ユーザのメールアカウント)取得
2.スプレッドシートの該当ユーザの行を取得
3.該当ユーザのアカウント情報のセルを取得
4.セルの内容をSlackに返す
5.該当ユーザがいない場合の内容をSlackに返す
```js
function doPost(e) {
var verificationToken = e.parameter.token;
if (verificationToken != '****************') { // AppのVerification Tokenを入れる
throw new Error('Invalid token');
}
// Slackコマンドのパラメータ(該当ユーザのメールアカウント)取得
var useraccount = e.parameter.text;
// シート取得
var sheet = SpreadsheetApp.getActiveSheet();
// 検索列指定(今回はC列)
var col = 'C';
// 該当ユーザの行を検索
for(var i=1;i<='100';i++){
if(sheet.getRange(col+i).getValue() === useraccount){
// 該当ユーザがある行を取得
var userrow = i;
// 該当ユーザの各サービスのアカウント権限値を取得
var valD = sheet.getRange('D'+userrow).getValue();
var valE = sheet.getRange('E'+userrow).getValue();
var valF = sheet.getRange('F'+userrow).getValue();
var valG = sheet.getRange('G'+userrow).getValue();
// 結果を取得
var kekka1 = useraccount+'が持っているアカウントは↓ '+'(★:オーナー ◎:admin ◯:user)'+' \n'+'Slack'+' : '+valD+' \n'+'GSuite'+' : '+valE+' \n'+'Docbase'+' : '+valF+' \n'+'Jira'+' : '+valG;
// 結果をSlackに返す
var response = {text: kekka1};
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
}
}
//該当ユーザがいなかった場合の内容をSlackに返す
var kekka2 = useraccount+' なんてユーザおまへん'
var response = {text: kekka2};
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
}
本当はですね、どの行まで検索するかは、値がどこまで入っているかで指定したかったですが、ちょっと時間がなくて、とりあえず100行までにしてます…。これは近い内更新予定です。
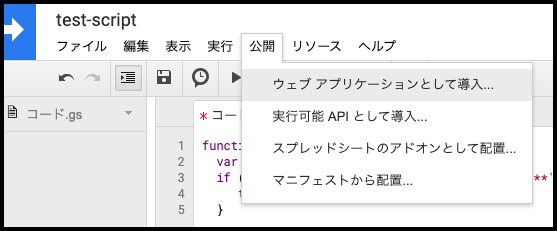
7.このスクリプトをプロジェクト名を入れて一旦保存。次に[公開]から[ウェブ アプリケーションとして導入…]をクリック
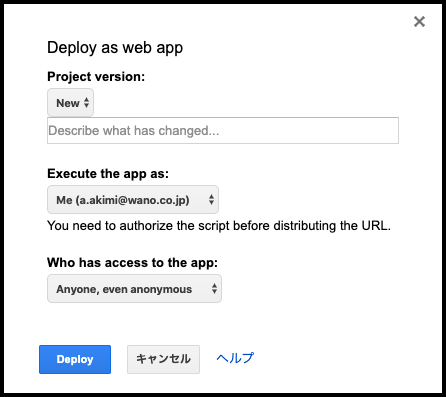
 ###### 8.以下を選択して[Deploy]をクリック
- [Project version] : New (GASの更新時には常にNewを選択しないと最新のスクリプトが反映されない)
- [Execute the app as] : Me
- [Who has access to the app] : Anyone, even anonuymous
###### 8.以下を選択して[Deploy]をクリック
- [Project version] : New (GASの更新時には常にNewを選択しないと最新のスクリプトが反映されない)
- [Execute the app as] : Me
- [Who has access to the app] : Anyone, even anonuymous
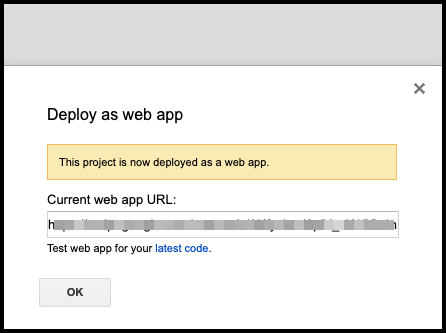
 ###### 9.[Current web app URL:]のURLを控える
###### 9.[Current web app URL:]のURLを控える
 このスクリプトへのアクセスURLをコピーしておきます。
このスクリプトへのアクセスURLをコピーしておきます。
【Slack Appに戻りShash Commandsを作成】
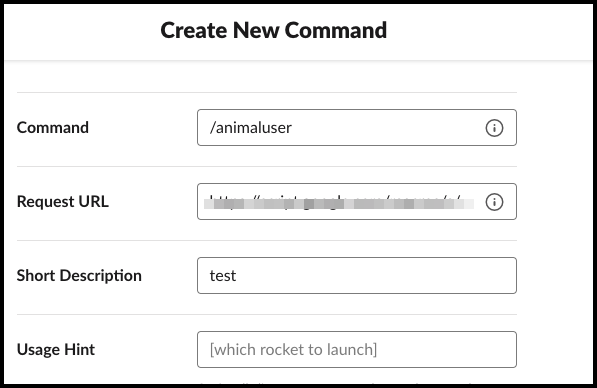
10.[Slack App]に戻り[Slash Commands]から[Create New Command]をクリック
 ###### 11.[Command]にコマンド名、[Request URL]に先程GASでコピーしたCurrent web app URを貼り付け、[Short Description]に任意の内容を入れ、下部の[Save]をクリック
###### 11.[Command]にコマンド名、[Request URL]に先程GASでコピーしたCurrent web app URを貼り付け、[Short Description]に任意の内容を入れ、下部の[Save]をクリック
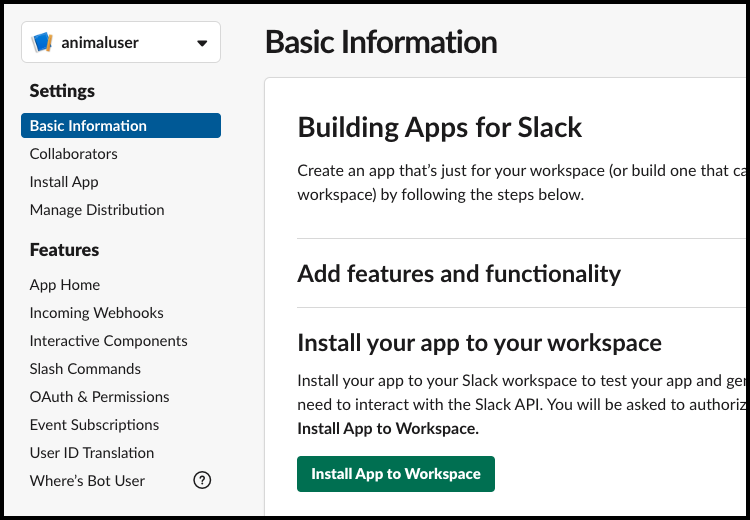
 ###### 12.[Basic Information]の[Install your app to your workspace]を開き、[Install App to Workspace]をクリック
###### 12.[Basic Information]の[Install your app to your workspace]を開き、[Install App to Workspace]をクリック
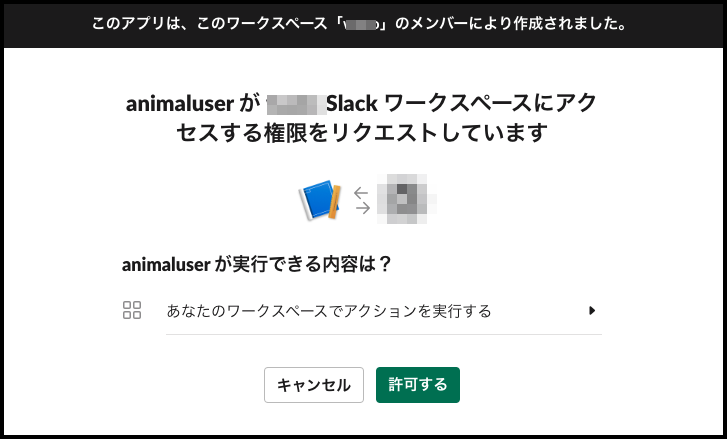
 ###### 13.以下画面が表示されたら内容確認して[許可する]をクリック
###### 13.以下画面が表示されたら内容確認して[許可する]をクリック

これでSlackコマンド実行してみると…
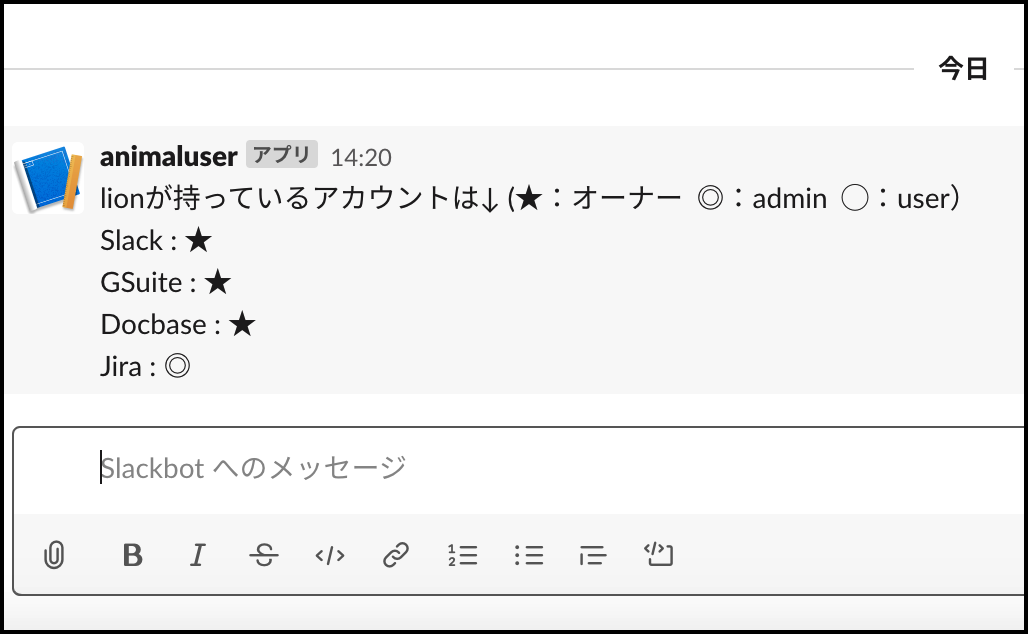
Slackで/animaluser lionと実行してみると…

結果が返ってきました!
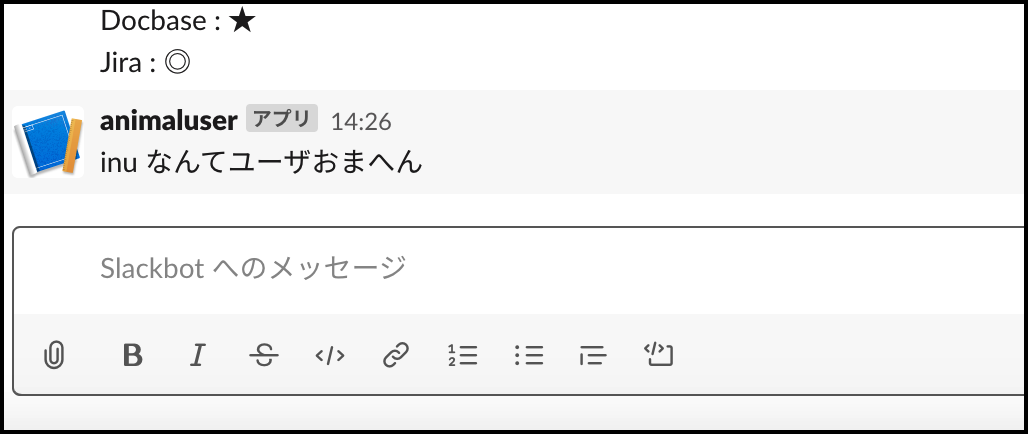
存在しないユーザ/animaluser inuで実行してみると…

おまへん!
****************************************
◆ Twitterアカウント
@AkibinMusic
◆ Youtubeチャンネル
https://www.youtube.com/channel/UC-JOpwEnJn3gCrUA4NdCYgg