はじめに
MIT App Inventorで通知を表示させてみます!デフォルトでnotifierがありますが,スクリーン中央にのみ表示できます.これでは一般的なアプリの様なスクリーン上部からの通知を実装することができない.ここでは,「Notification Style」を用いいることで,より実際のアプリに似た動作ができるので,ここにメモとして残します!
主な通知について
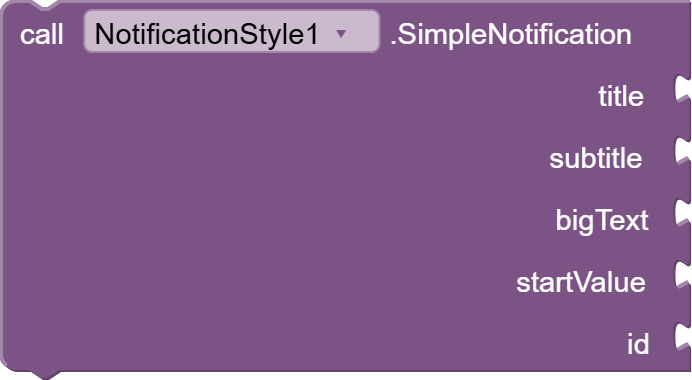
call Notification Style1. Simple Notification
一番シンプルな通知方法.色々なアプリでよく目にする通知です.


call Notification Style1. Action Notification
通知にボタンを含むことができる.アプリを開かなくても,リアクションができる点で便利そうです.
ボタンを使用する際には,ブロックのlist Buttonsにリスト形式でボタンに表示させたいテキストを入れます.通知の右側にアイコンも表示しています.


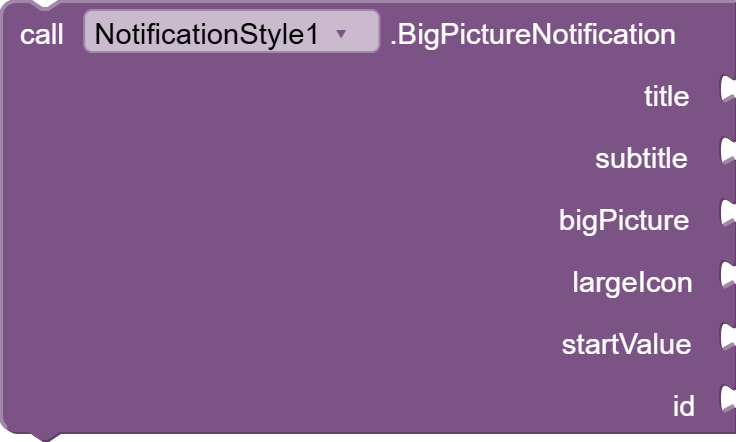
call Notification Style1. Big Picture Notification
通知で画像を表示させることができます.日常では見ることが少ない気がします.


call Notification Style1. Large Icon Notification
通知の右側にアイコンを表示させます.


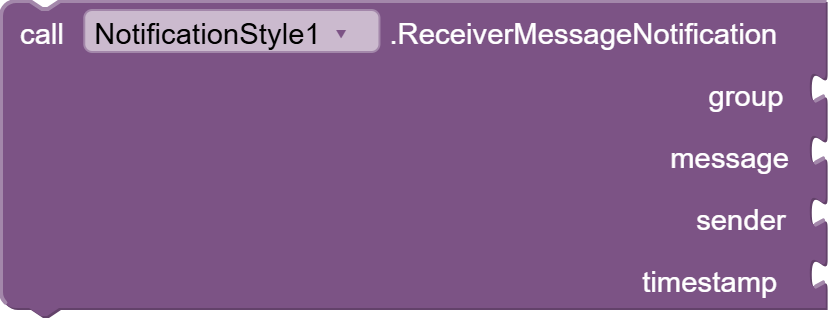
call Notification Style. Receive Massage Notification
通知から返信できるものです!!


おわりに
これが使用できることでより一層,アプリらしいものが作れるようになりそうです.



