ポートフォリオにgretelを使ってパンくずリスト機能を実装した時のメモです。
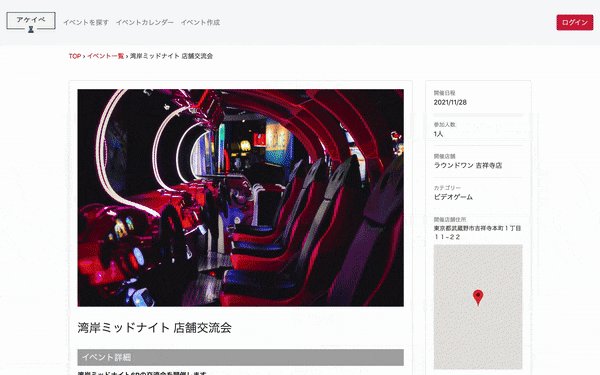
完成イメージ
実装
まずはGemをインストールします。
gretel 導入
gem 'gretel'
$ bundle install
インストールできたらgretelを導入していきます。
$ rails g gretel:install
configにbreadcrumbs.rbが作成されていれば準備完了です。
パンくずリストの書き方
作成されたconfig/breadcrumbs.rbにパンクズリストを書いていきます。
書き方の基本は、
crumb "ページ名" do
link "viewに表示される名前", "URLパス"
parent :現在の1つ前のページ
end
という感じです。
これだけ見てもイマイチ分かりにくいので実装しながら覚えていきましょう!
パンくずリスト実装
今回実装する部分は完成イメージのように、
TOPページ → イベント検索ページ → イベント詳細ページのような流れでパンくずリストを作成していきます。
- TOPページ
crumb :root do
link 'TOP', root_path
end
- 検索ページ
crumb :event_search do
link "イベントを探す", events_search_path
parent :root
end
parentに最初に設定したrootを設定することでTOPページに戻れます。
- イベント詳細ページ
crumb :event_show do |event|
link event.name, event_path(event)
parent :event_search, event
end
詳細ページにはイベントのidを含める必要があるのでブロック変数を使って記述をします。
また、ブロック変数を使うことでevent.nameのようにしてイベント名でリンク名を設定することができます。
Viewに反映
あとは設定したパンくずリストをviewに反映していきます。
設定したページ名で反映できます。
- 検索ページ部分
- breadcrumb :event_search
= breadcrumbs separator: " › "
- 詳細ページ部分
- breadcrumb :event_show, @event
= breadcrumbs separator: " › "
ブロック変数で定義した部分にはインスタンス変数を渡す必要があるので忘れずに設定しましょう!
最後にスタイル調整をすれば完成です。
breadcrumbsというクラスがデフォルトで設定されているので、そこにスタイルを当てていきます。
.breadcrumbs {
margin-top: 15px;
font-size: 15px;
&.breadcrumbs a {
color: red;
&:hover {
opacity: 0.5;
}
}
}
これで完成!