UiPathやAutomation AnywhereなどのRPAツールでメール送信を自動化する際に、テキストメールとHTMLメールを選択するオプションがあります。HTMLメールオプションの使い方が一見難しいので、やり方を解説します。
何が問題か
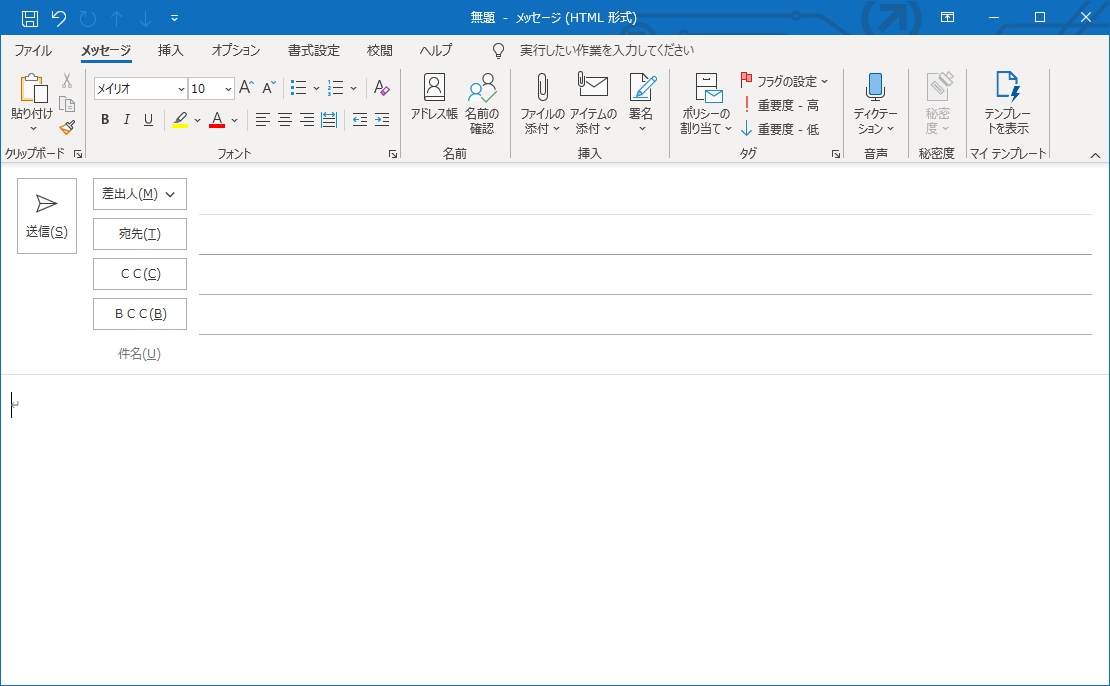
HTMLメールを送る際に、ほとんどのRPAツールは本文を入れる場所がテキスト形式になっており、初心者はどのようにリッチな書式を設定していいのか戸惑ってしまう。本来は初心者にもやさしいRPAツールであれば、Outlookのメールエディタのように、いろいろな書式が簡単に設定できるようになっていてほしい!特に画像。
そしてこれらをきちんと解説している記事は、検索してみても出てこないのが実情です。

【1】UiPathの場合
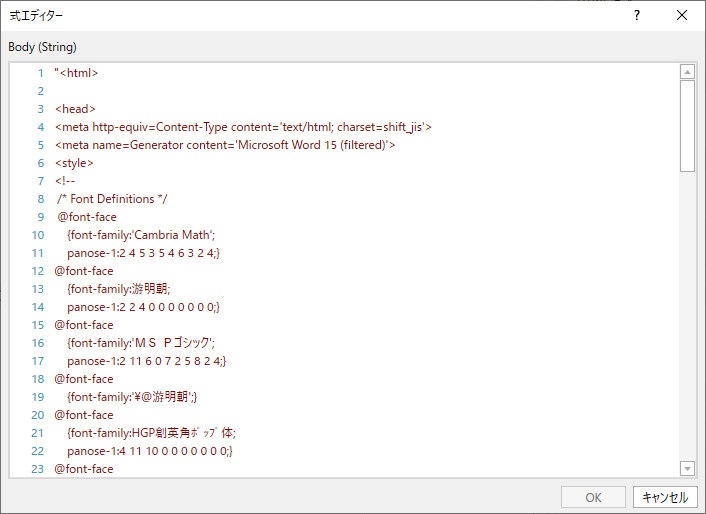
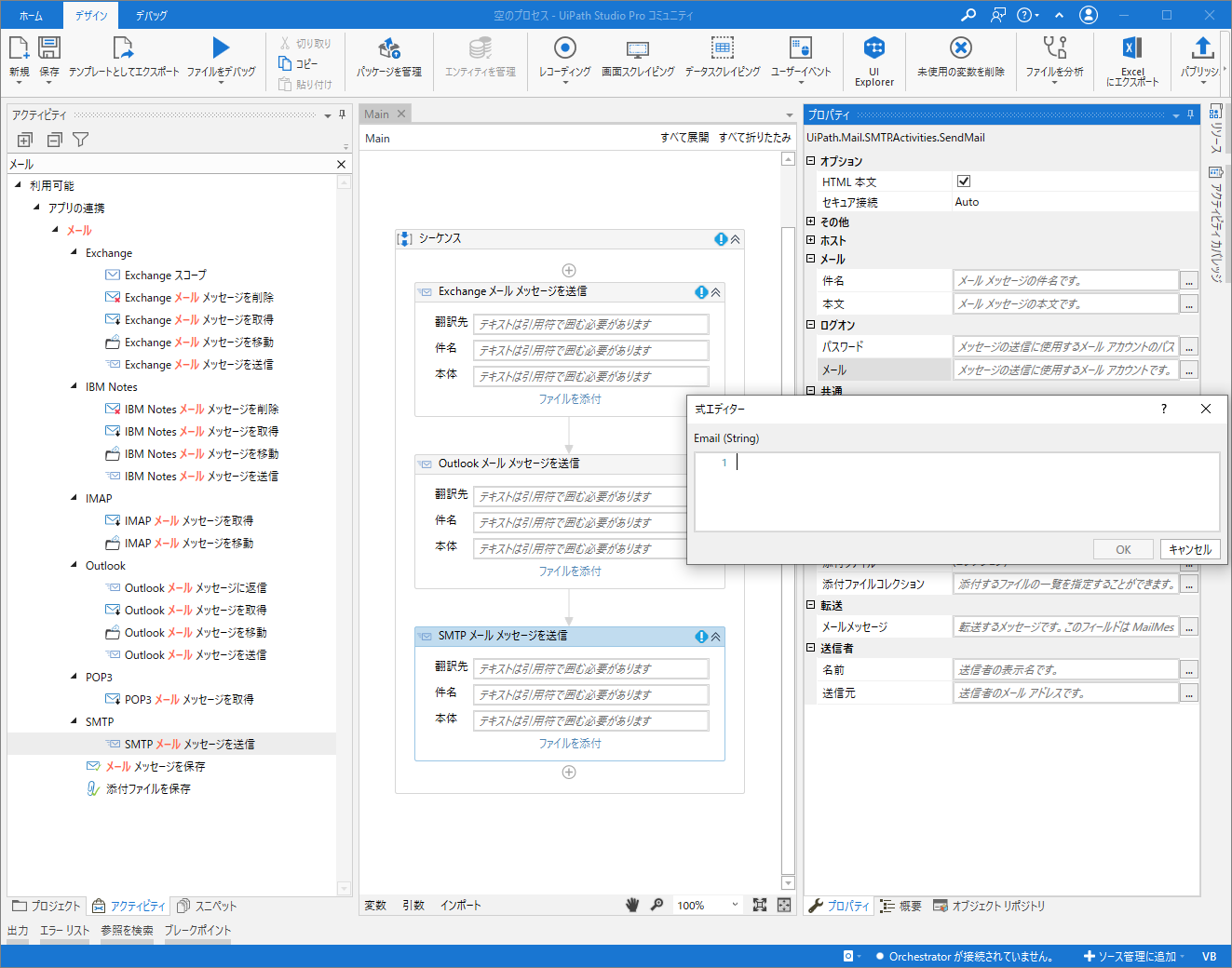
SMTPやOutlookでの送信など、いずれのメール送信アクティビティでも「HTML本文」(メッセージの本文がHTML形式で記述されているかを指定)をONにすることができるが、メール本文のところはString型のフィールドとなっており、式エディターを開いても、普通にテキストが入力できるだけです。

太字、斜体、リンクなどの書式を入れるには
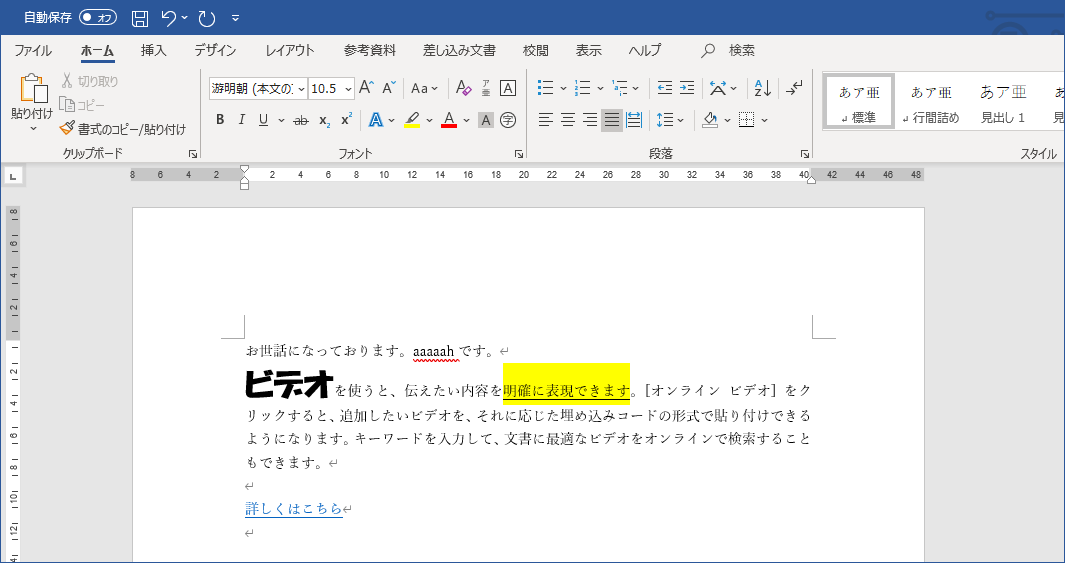
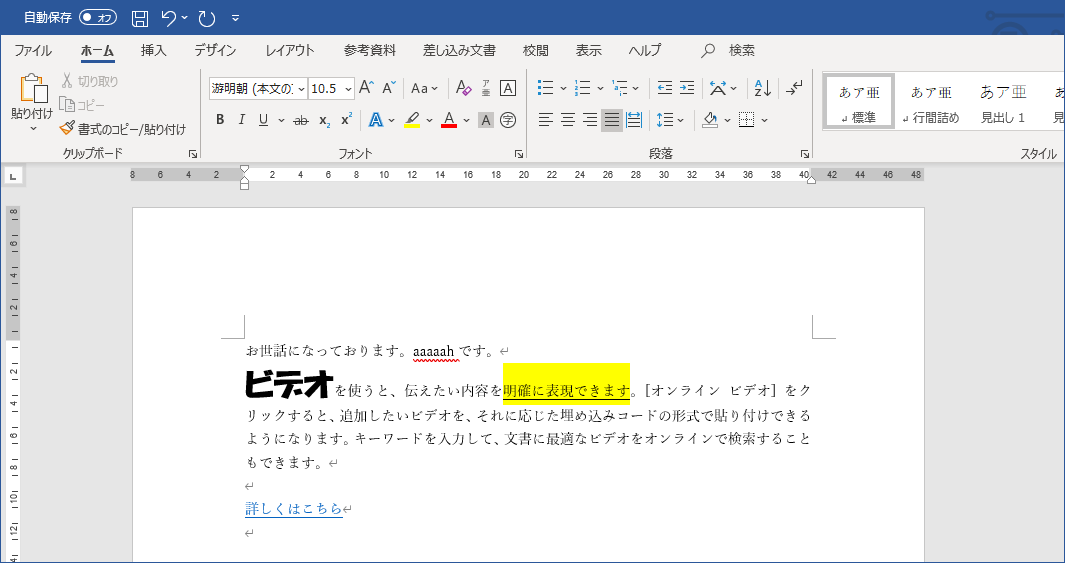
Microsoft Word等のリッチテキストエディタで本文を作ります。

作ったら、それをHTMLで保存します。今回は、"Webページ (フィルター後)"オプションを使って保存します。
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=shift_jis">
<meta name=Generator content="Microsoft Word 15 (filtered)">
<style>
<!--
/* Font Definitions */
@font-face
{font-family:"Cambria Math";
panose-1:2 4 5 3 5 4 6 3 2 4;}
@font-face
{font-family:游明朝;
panose-1:2 2 4 0 0 0 0 0 0 0;}
@font-face
{font-family:"MS Pゴシック";
panose-1:2 11 6 0 7 2 5 8 2 4;}
@font-face
{font-family:"\@游明朝";}
@font-face
{font-family:HGP創英角ポップ体;
panose-1:4 11 10 0 0 0 0 0 0 0;}
@font-face
{font-family:"\@HGP創英角ポップ体";}
@font-face
{font-family:"\@MS Pゴシック";}
/* Style Definitions */
p.MsoNormal, li.MsoNormal, div.MsoNormal
{margin:0mm;
margin-bottom:.0001pt;
text-align:justify;
text-justify:inter-ideograph;
font-size:10.5pt;
font-family:"游明朝",serif;}
a:link, span.MsoHyperlink
{color:#0563C1;
text-decoration:underline;}
.MsoChpDefault
{font-size:10.0pt;
font-family:"游明朝",serif;}
/* Page Definitions */
@page WordSection1
{size:595.3pt 841.9pt;
margin:99.25pt 30.0mm 30.0mm 30.0mm;}
div.WordSection1
{page:WordSection1;}
-->
</style>
</head>
<body lang=JA link="#0563C1" vlink="#954F72" style='text-justify-trim:punctuation'>
<div class=WordSection1>
<p class=MsoNormal>お世話になっております。<span lang=EN-US>aaaaah</span>です。</p>
<p class=MsoNormal><b><span style='font-size:24.0pt;font-family:HGP創英角ポップ体'>ビデオ</span></b>を使うと、伝えたい内容を<u><span
style='background:yellow'>明確に表現できます</span></u>。<span lang=EN-US>[</span>オンライン ビデオ<span
lang=EN-US>] </span>をクリックすると、追加したいビデオを、それに応じた埋め込みコードの形式で貼り付けできるようになります。キーワードを入力して、文書に最適なビデオをオンラインで検索することもできます。</p>
<p class=MsoNormal><span lang=EN-US> </span></p>
<p class=MsoNormal><span lang=EN-US><a href="https://qiita.com"><span
lang=EN-US><span lang=EN-US>詳しくはこちら</span></span></a></span></p>
<p class=MsoNormal><span lang=EN-US> </span></p>
</div>
</body>
</html>
UiPathの「メール本文」にHTMLソースコードをコピペして指定すればよいのですが、正しく挿入するには工夫が必要です。上のHTMLをそのまま「メール本文」にコピペすると検証エラーになります。
もちろん、UiPathの場合はString型のフィールドに文字列を入れる場合は、最初と最後をダブルクオートで囲う必要があるのでそれは入れているのですが、HTMLの中にもダブルクオートが含まれているため、文字列全体がダブルクオートで囲われたことにならないのです。
解決策: メール本文.htm のソースコードをメモ帳等で開き、あらかじめダブルクオート⇒シングルクオートの置換をかけておきます。こうすることで検証エラーが起こらなくなります。
画像を挿入するには
前と同様に、画像も埋め込んだWord文書を作成してHTMLに保存します。同様の手順のところは省略し、HTMLソースで前と違うところだけを抜粋します。(ダブルクオート⇒シングルクオート置換後)
...
<p class=MsoNormal><b><span style='font-size:24.0pt;font-family:HGP創英角ポップ体'>ビデオ</span></b>を使うと、伝えたい内容を<u><span
style='color:black;background:yellow'>明確に表現できます</span></u>。<span lang=EN-US>[</span>オンライン
ビデオ<span lang=EN-US>] </span>をクリックすると、追加したいビデオを、それに応じた埋め込みコードの形式で貼り付けできるようになります。キーワードを入力して、文書に最適なビデオをオンラインで検索することもできます。</p>
<p class=MsoNormal><span lang=EN-US> </span></p>
<p class=MsoNormal><span lang=EN-US><img width=297 height=272 id='図 1'
src='メール本文_画像アリ.files/image001.gif' alt='黒い背景に白い文字のロゴ 自動的に生成された説明'></span></p>
<p class=MsoNormal><span lang=EN-US> </span></p>
<p class=MsoNormal><span lang=EN-US><a href='https://qiita.com'><span
lang=EN-US><span lang=EN-US>詳しくはこちら</span></span></a></span></p>
...
今回は、以下のように画像が指定されているところが違います。
<img src='メール本文_画像アリ.files/image001.gif' >
これを同様にUiPathの「メール本文」に指定して送信すると以下のようなメールが届きます。

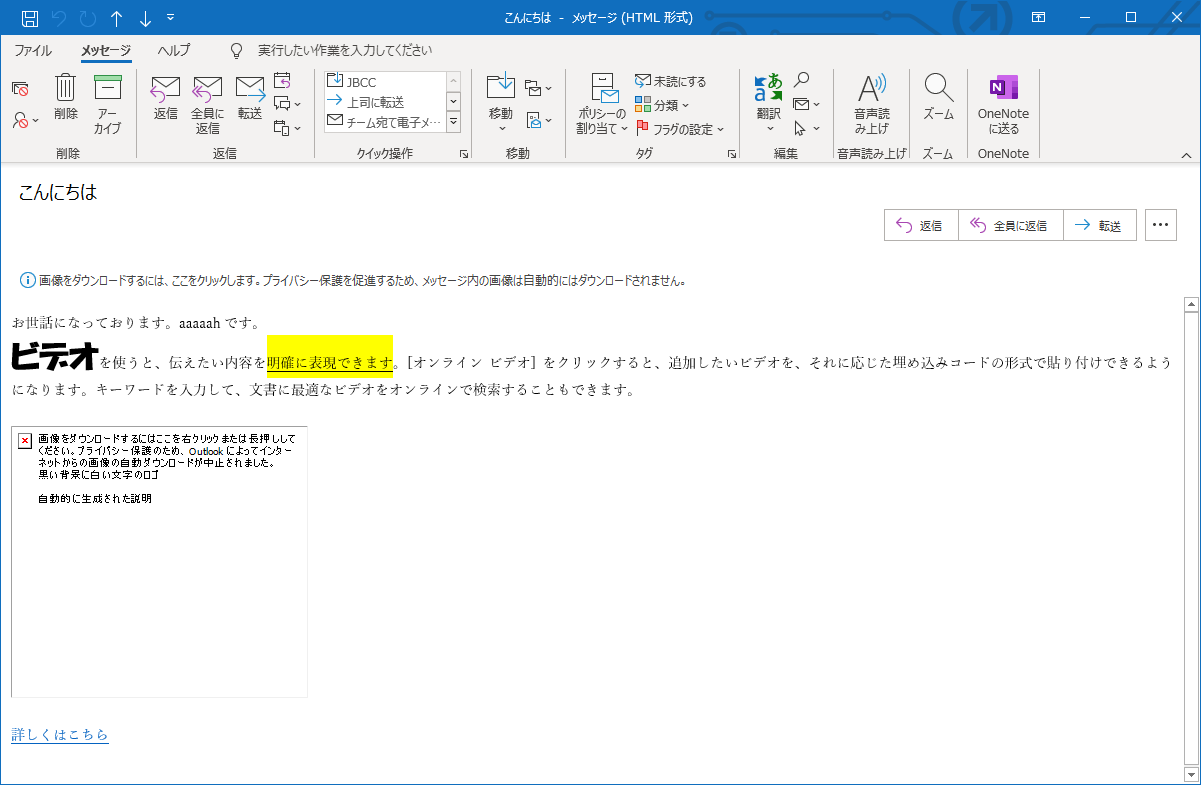
なんと画像がリンク切れになっています。「画像をダウンロードするにはここをクリックします。プライバシー保護を促進するためメッセージ内の画像は自動的にダウンロードされません」とあるので、このメッセージをクリックしてみても、やはり画像はリンク切れのままです。
これは、参照している画像のパスがローカルPCの相対パスになっていることが原因です。さすがにこれでは画像ファイルは参照できませんね。
解決策: あらかじめ画像をインターネット上のWebサーバーにおいて置き、それを参照するようにHTMLソースを修正します。
<img src='https://4.bp.blogspot.com/-bM-1LyYbYFc/U-8HT4a1lMI/AAAAAAAAlBA/xSIEDLVzU0w/s800/video_camera.png' >
小まとめ
UiPathでHTMLメールを送る際は以下の事に気を付けましょう。
- HTMLソースにあらかじめダブルクオート⇒シングルクオートの置換をかけておく
- 画像を指定する場合は、ローカルPCの画像を指定している箇所は、あらかじめインターネット上のWebサーバーにファイルをアップしておき、そのURLと差し替える
- 以上の処理を施したHTMLソースを「メール本文」フィールドにコピペする。文字列の最初と最後はダブルクオートで囲う
【2】Automation Anywhere A2019の場合
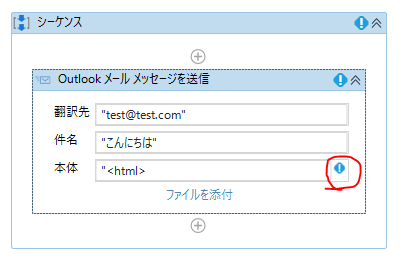
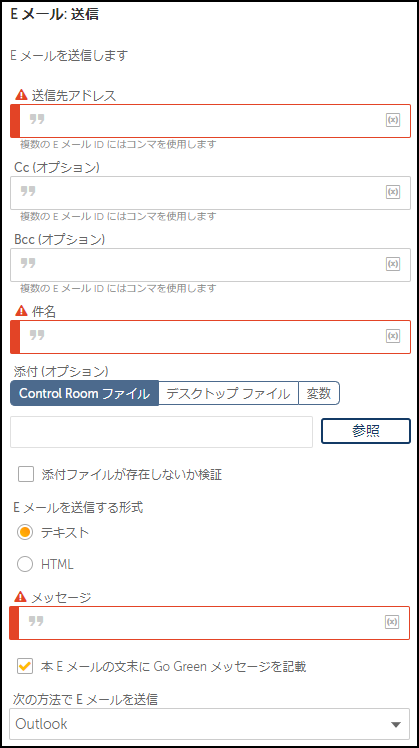
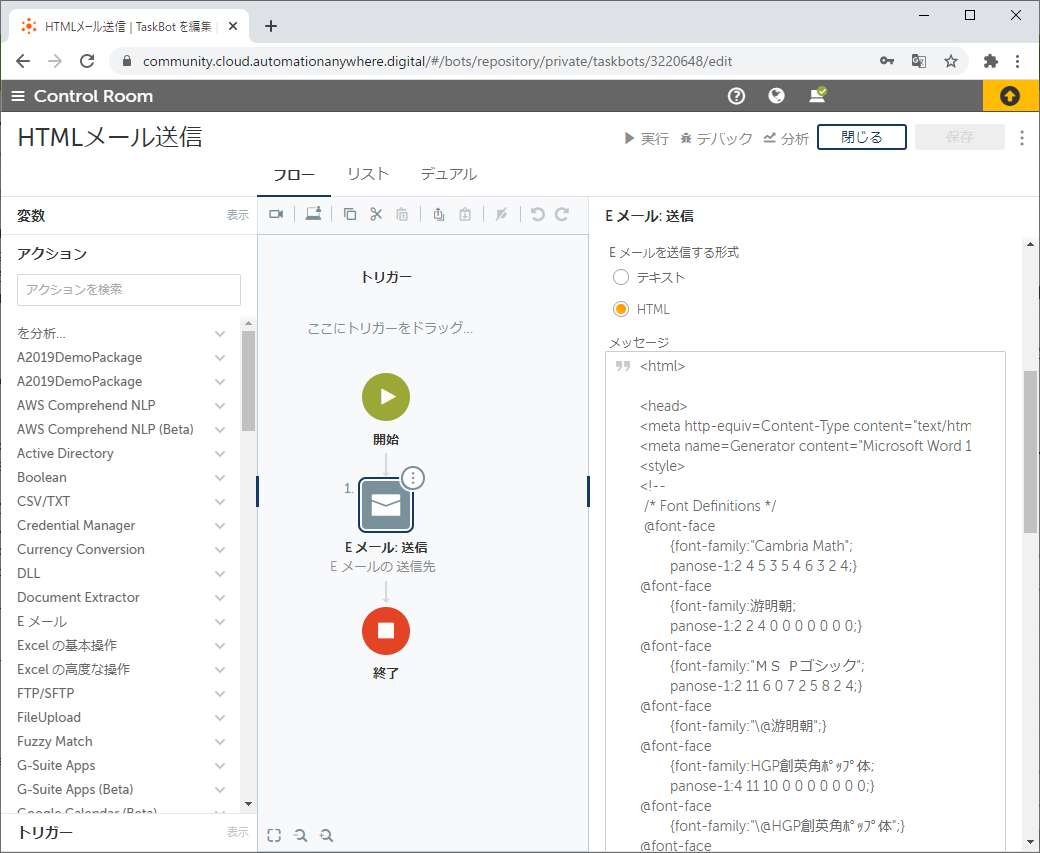
「Eメール」パッケージの「送信」アクションを使うと、SMTPやOutlookでの送信を選択肢で選ぶことができます。「Eメールを送信する形式」でHTMLを指定することができますが、複数行の文字列フィールドがあるだけで、リッチな書式設定はできません。

太字、斜体、リンクなどの書式を入れるには
Microsoft Word等のリッチテキストエディタで本文を作ります。

作ったら、それをHTMLで保存します。今回は、"Webページ (フィルター後)"オプションを使って保存します。
Automation Anywhere A2019の「メッセージ」にHTMLソースコードをコピペして指定します。

画像を挿入するには
前と同様に、画像も埋め込んだWord文書を作成してHTMLに保存します。同様の手順のところは省略し、HTMLソースで前と違うところだけを抜粋します。
...
<p class=MsoNormal><b><span style='font-size:24.0pt;font-family:HGP創英角ポップ体'>ビデオ</span></b>を使うと、伝えたい内容を<u><span
style='color:black;background:yellow'>明確に表現できます</span></u>。<span lang=EN-US>[</span>オンライン
ビデオ<span lang=EN-US>] </span>をクリックすると、追加したいビデオを、それに応じた埋め込みコードの形式で貼り付けできるようになります。キーワードを入力して、文書に最適なビデオをオンラインで検索することもできます。</p>
<p class=MsoNormal><span lang=EN-US> </span></p>
<p class=MsoNormal><span lang=EN-US><img width=297 height=272 id='図 1'
src='メール本文_画像アリ.files/image001.gif' alt='黒い背景に白い文字のロゴ 自動的に生成された説明'></span></p>
<p class=MsoNormal><span lang=EN-US> </span></p>
<p class=MsoNormal><span lang=EN-US><a href='https://qiita.com'><span
lang=EN-US><span lang=EN-US>詳しくはこちら</span></span></a></span></p>
...
今回は、以下のように画像が指定されているところが違います。
<img src='メール本文_画像アリ.files/image001.gif' >
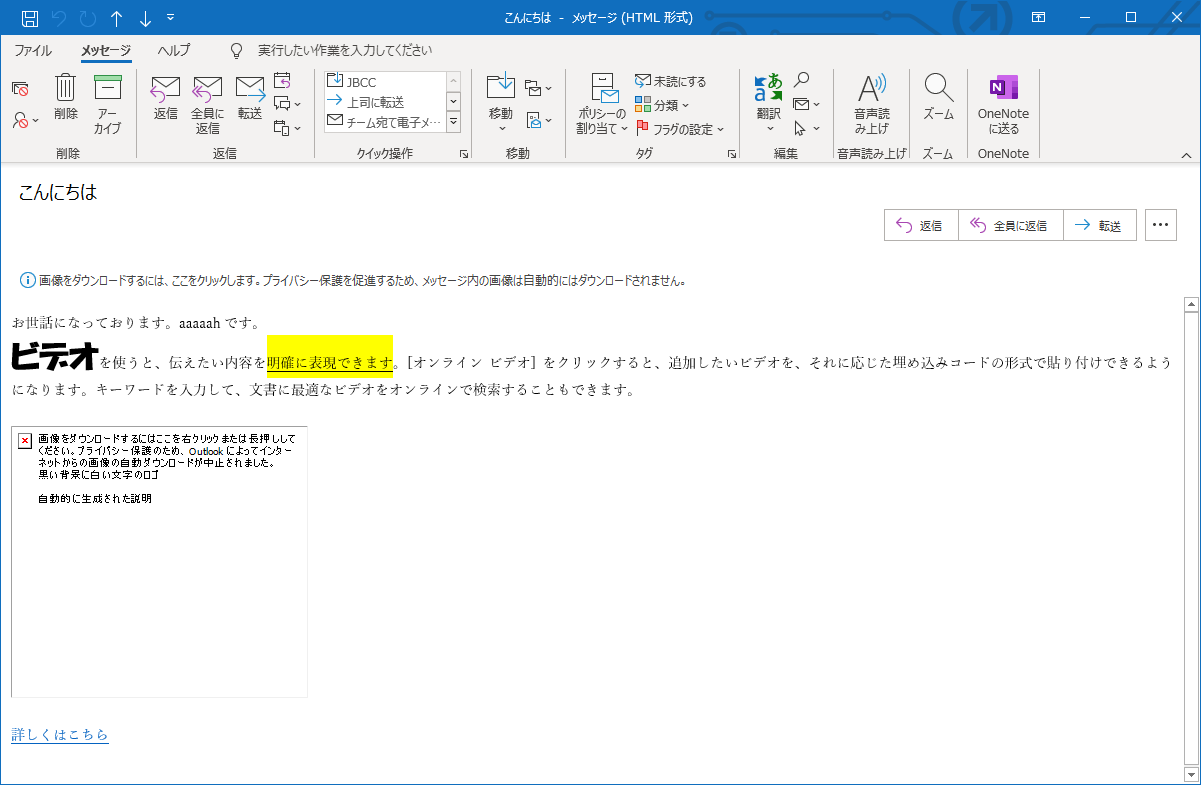
これを同様にAutomation Anywhere A2019の「メッセージ」に指定して送信すると以下のようなメールが届きます。

なんと画像がリンク切れになっています。「画像をダウンロードするにはここをクリックします。プライバシー保護を促進するためメッセージ内の画像は自動的にダウンロードされません」とあるので、このメッセージをクリックしてみても、やはり画像はリンク切れのままです。
これは、参照している画像のパスがローカルPCの相対パスになっていることが原因です。さすがにこれでは画像ファイルは参照できませんね。
解決策: あらかじめ画像をインターネット上のWebサーバーにおいて置き、それを参照するようにHTMLソースを修正します。
<img src='https://4.bp.blogspot.com/-bM-1LyYbYFc/U-8HT4a1lMI/AAAAAAAAlBA/xSIEDLVzU0w/s800/video_camera.png' >
小まとめ
Automation Anywhere A2019でHTMLメールを送る際は以下の事に気を付けましょう。
- 画像を指定する場合は、ローカルPCの画像を指定している箇所は、あらかじめインターネット上のWebサーバーにファイルをアップしておき、そのURLと差し替える
【3】Automation Anywhere v11の場合
せっかくなので、Automation Anywhereのひとつ前のバージョン「v11」でも試してみることにしましょう。
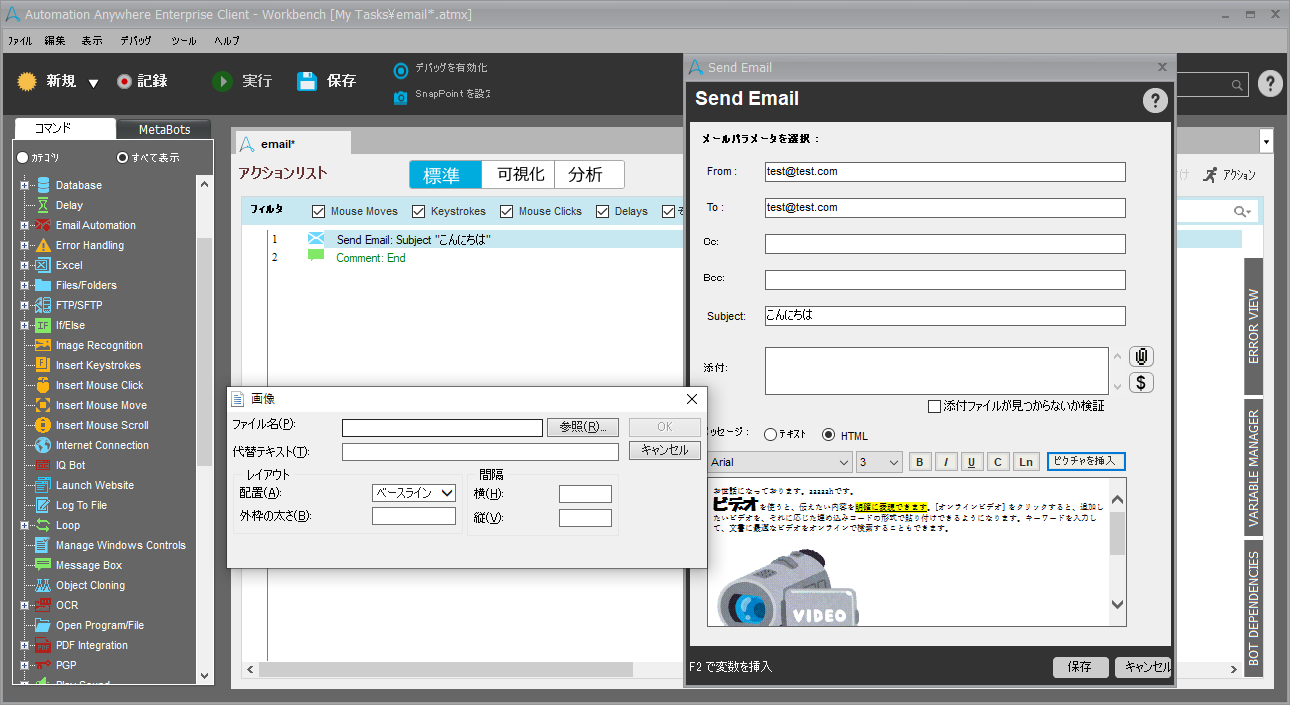
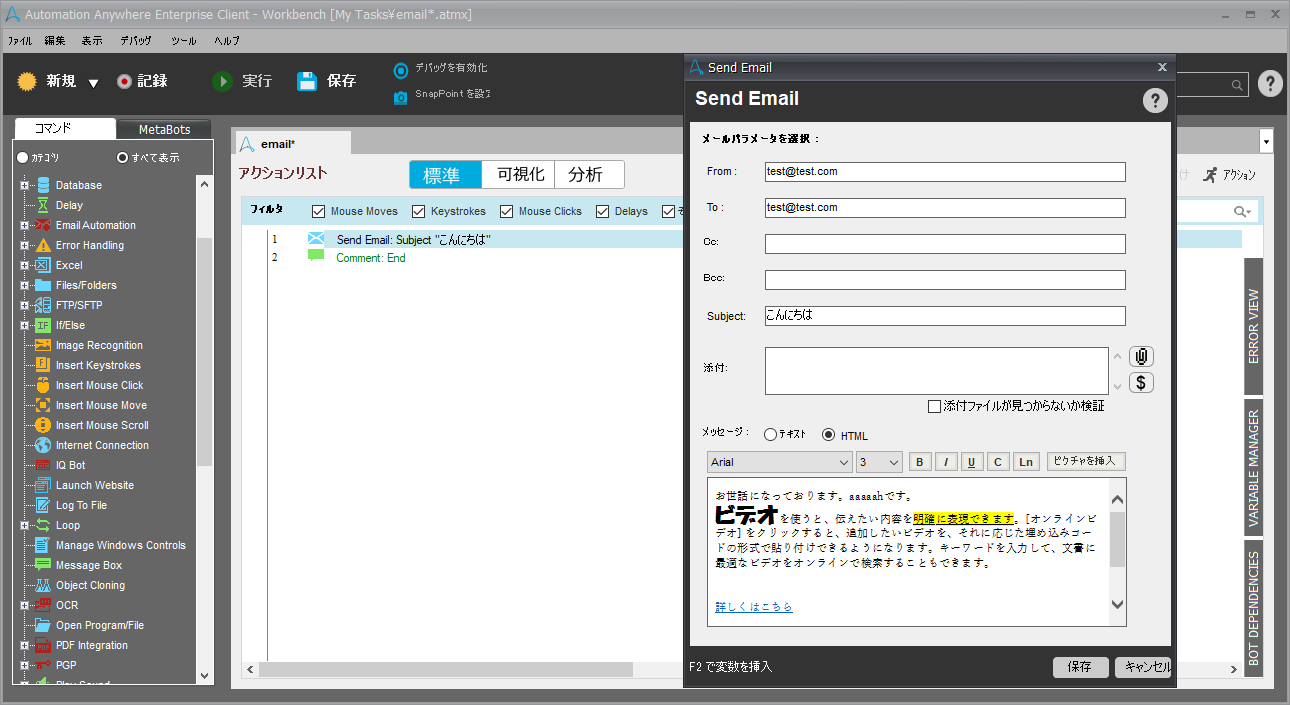
実は、v11はHTMLメールの送信という意味では一番優秀で、Send EmailコマンドではビジュアルエディターでHTMLメールを作成することができるため、初心者にいちばんやさしくなっています。A2019では残念ながらデグレードしてしまいました。
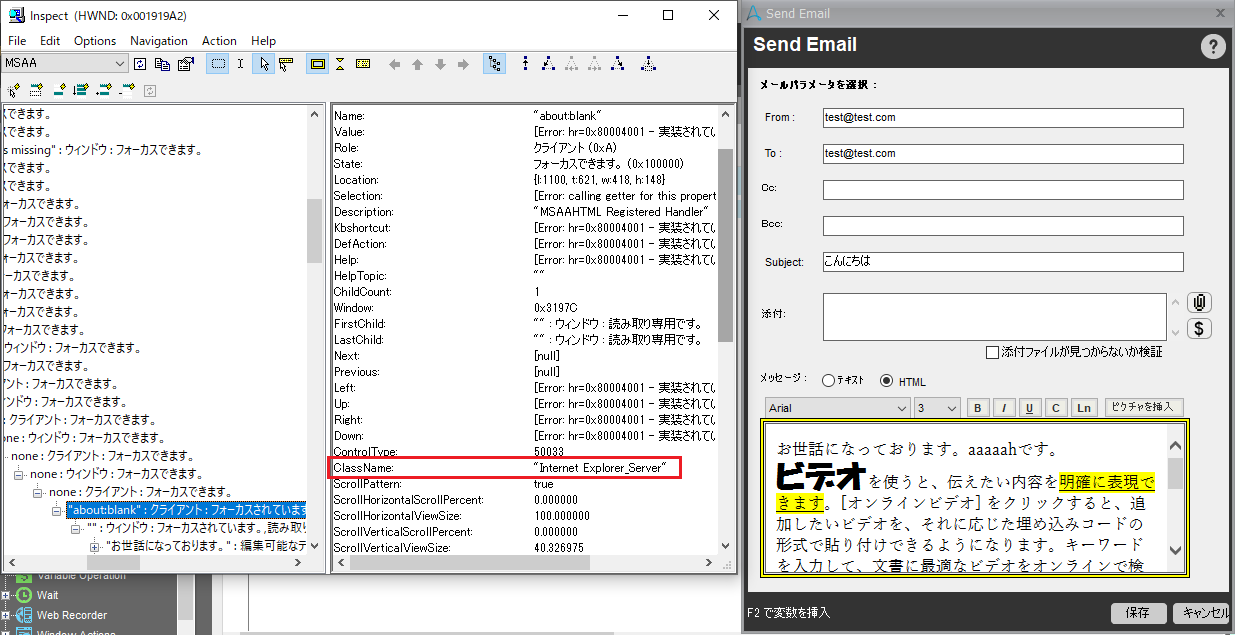
RPAでも使われている画面要素調査の方法を使う「Inspect」ツールで調べてみると、このビジュアルエディターはInternet Explorerのエディットコントロールを使っていることがわかります。

Internet Explorerは既にサポートが終了しているため、最新のRPA開発ツールでこのエディットコントロールを採用することもできず、自前で実装するのはかなり大変なので、しょうがないのかもしれませんが...
太字、斜体、リンクなどの書式を入れるには
フォント名、フォントサイズ、太字、斜体、下線、文字色、ハイパーリンク、画像挿入については、ツールバーから簡単に行うことができます。また、表現力が足りないところは、Word等で作った文章をコピペすることで、他の様々なHTMLの表現も取り入れることが可能です。

画像を挿入するには
画像の挿入も、「ピクチャの挿入」ボタンからローカルPCの画像ファイルを指定することができます。
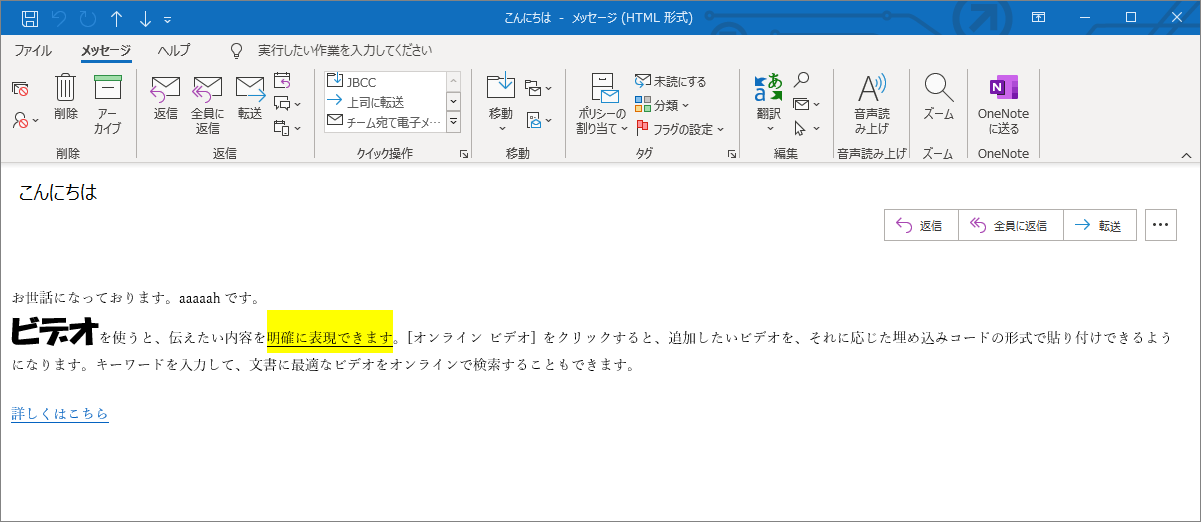
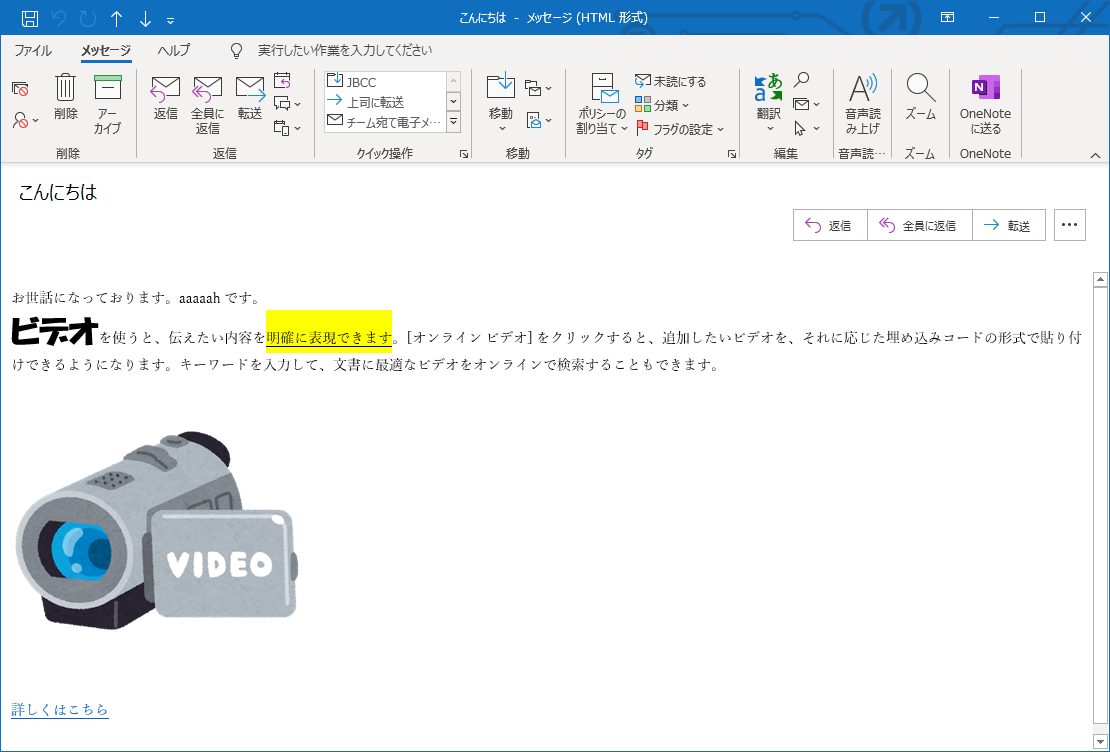
ロボットを実行すると、画像もきちんと表示されました。この画像はメール本文に埋め込まれており、外部のWebサーバーを参照しているわけではありません。ですので、あらかじめ外部のWebサーバーにファイルをアップしておく必要もありません!

逆に、外部Webサーバーの画像を参照しているURLが含まれていると、ロボット実行時にエラーとなります。

小まとめ
Automation Anywhere v11でHTMLメールを送る際は、ビジュアルエディターで指定した通りにHTMLメールを送ることができます。外部サーバー上の画像を参照することはできません。画像は常にメール本文に埋め込む必要があります。
まとめ
いかがでしたか。
ちなみに、RPAで送信するHTMLメールはテキスト形式とHTML形式を一緒に送る「マルチパート」には対応していません。また、OutlookとAutomation Anywhere v11ではマルチパートの仕組みを使って画像をWebサーバーではなくメールの中に埋め込むことができますが、UiPathやAutomation Anywhere A2019で送るメールの場合はそれもできないので常にWebサーバーに画像を先において置きそれを参照する必要があります。