フレームワークの勉強のために、Spring Bootを使ってみました。
Eclipseでプロジェクト作ったけど、構成とか後々自分で作るファイルをどこに置けばいいのかなど全然分からなくて困ったので、自分なりにまとめました。
前提:プロジェクト作成
プロジェクトの作成方法はたくさんインターネットに転がっているけど、前提がずれてしまうのはよくないので書きます。
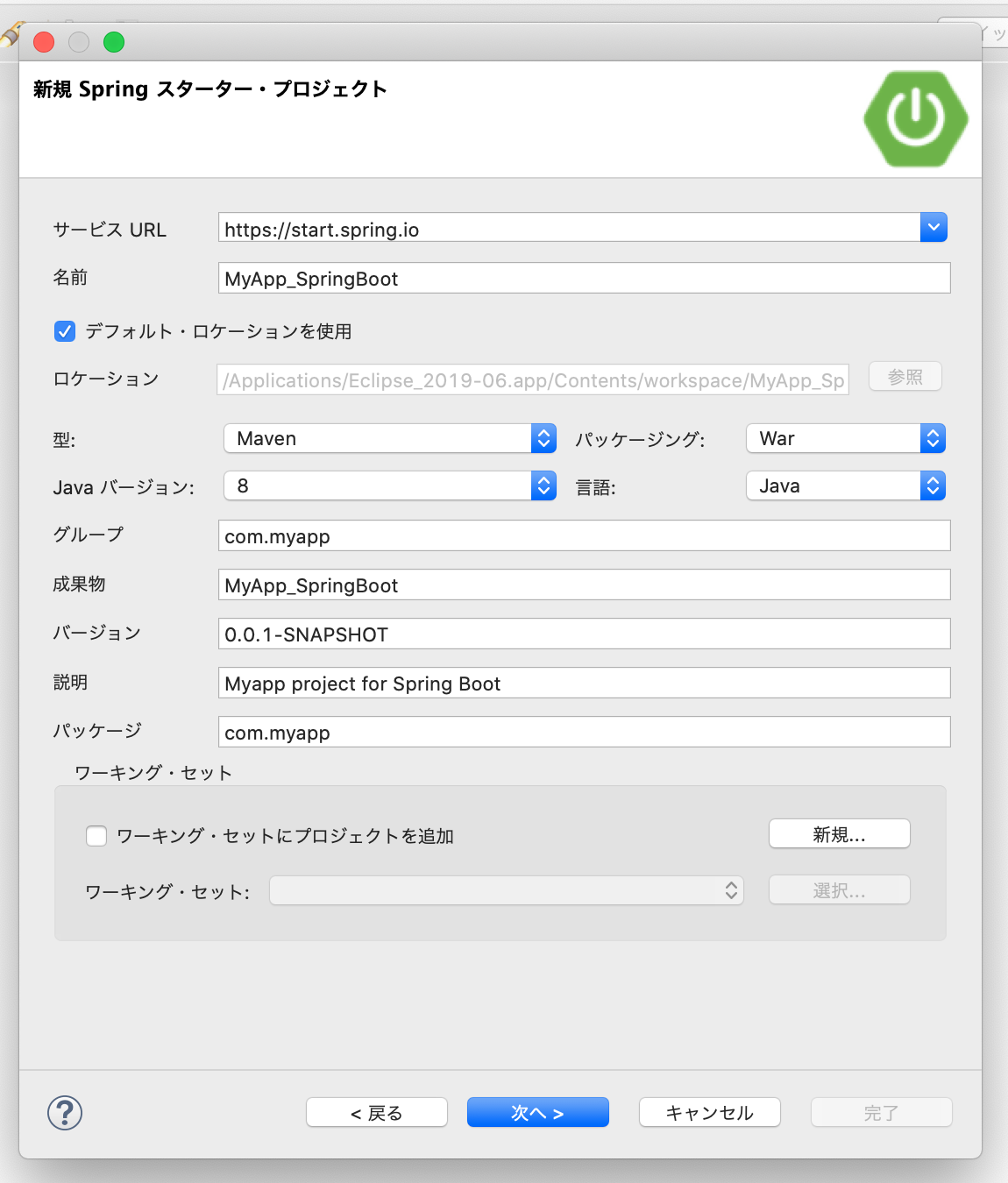
- 新規プロジェクトを作成で「Spring スタータープロジェクト」を選択
次へ。
- 今回は、それぞれの項目を画像のように設定しました。

次へ。
- 依存関係は、「Spring Boot DevTools」「Thymeleaf」「Spring Web」を選択しました。画面上部の「使用頻度高:」欄は無視してOKです。

次へ。
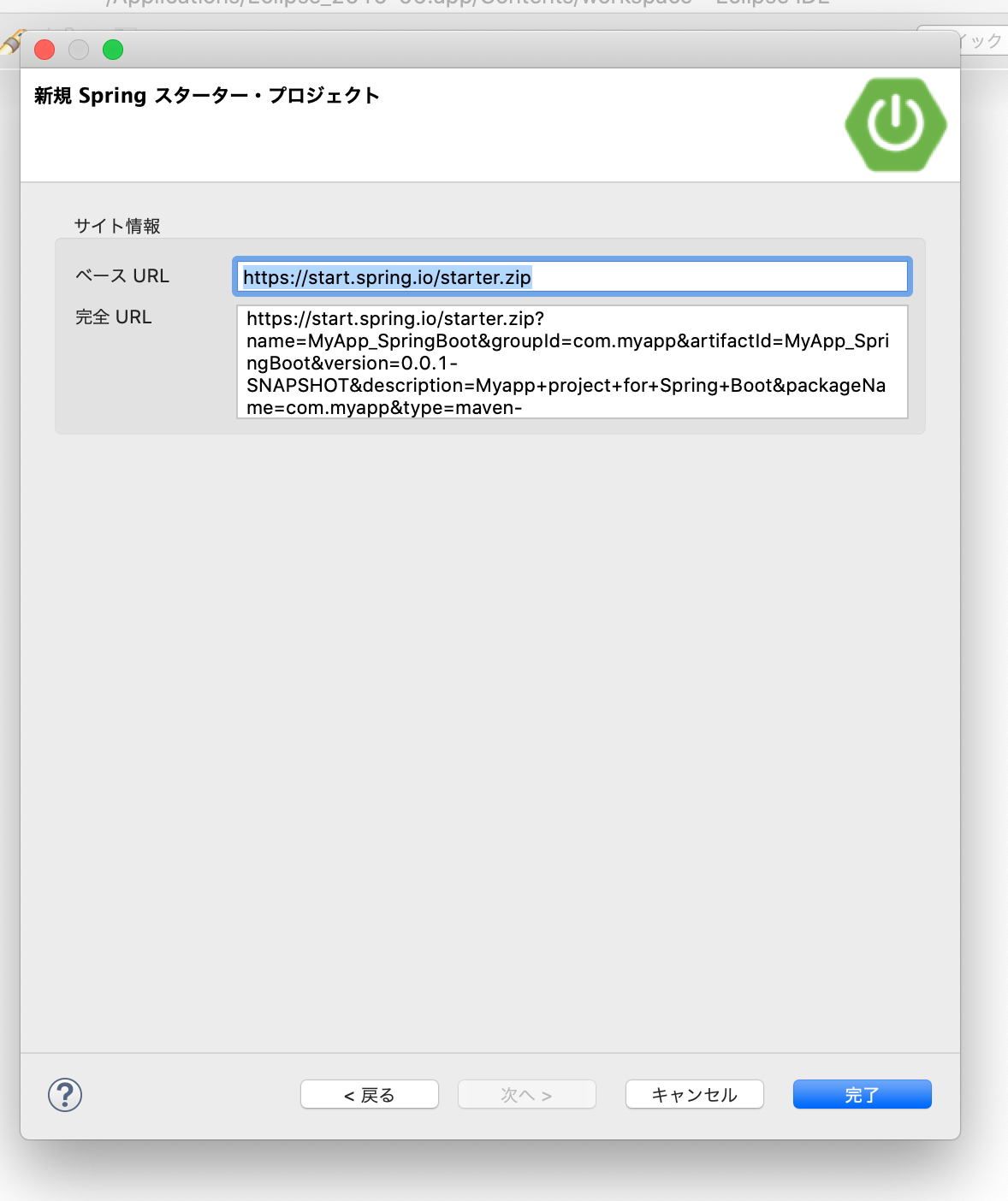
- こんな画面が出ますが、何もいじらずに。

完了!
構成はどうなっているの?
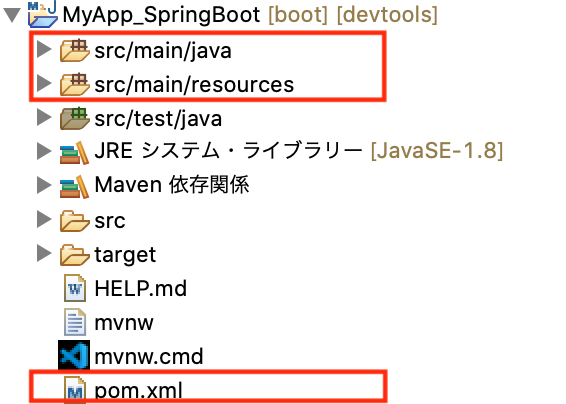
パッケージ・エクスプローラーを見ると、こんな感じになっています。
今回は、赤枠の中を見ていきます。(テストコードは書いていないので。。。)

src/main/java
名前からも分かりますが、ここにはjavaクラスが入ります。
MVCモデルでいう、Modelの操作とControllerの役割をもつクラスたちを置きます。
この中は、以下のような構成になっています。
src/main/java
├ com.myapp
├ MyAppSpringBootApplication.java
└ ServletInitializer.java
com.myapp
この中にクラスを作っていきます。
そのままクラスを作っても動きますが、きちんと設計をしてパッケージングすべし。(自戒)
たとえば、会員登録アプリなら、だいたい以下のようにするといいのでは思います。
com.myapp
├ controller //画面遷移や画面からの入力処理、セッション管理などを行う
│ └ UserDataController.java //会員情報のCRUD操作画面に対応したコントローラ
├ domain //そのアプリで使われるデータ(Beanクラスの集まり)
│ └ UserData.java //ユーザ情報のBeanクラス
├ repository //実際にDB接続してデータ操作をする(DAOクラスもおかれる)
│ └ UserDataRepository.java //ユーザ情報のCRUD操作をするクラス
└ service //ユースケースに表されるような業務をする
└ UserDataService.java //controllerで使うためのインターフェース的な役割
Springでは、慣例的に「xxxController」とか「xxxService」とか、命名規則があるようなので、それに従っておいた方が業務とかググる時に対応しやすいんじゃないかな、と思います。
MyAppSpringBootApplication.java
プロジェクトを起動するために必要なクラスです。大事です。
基本的に触りません。
プロジェクト起動時にしたい処理がある時、方法の一つとしてここで実装することもあるそうです。
プロジェクト作成時の「グループ」と「パッケージ」のcom.【この部分】が、
クラス名の【この部分】SpringBootApplication.javaに割り当てられるようです。
しかも1文字目を大文字にしてくれていますね。ありがたい。
ServletInitializer.java
TomcatなどのWebコンテナにデプロイするために必要なクラスです。大事です。
プロジェクト作成時に、パッケージングでWarを選択すると作られます。
こちらも基本的に触りません。
src/main/resources
ここは、MVCでいうViewに関するリソースを置きます。
この中は、以下のような構成になっています。
src/main/resources
├ static
├ templates
└ application.properties
static
この中には、cssやjavascriptのリソースが入ります。
だいたい以下のようになると思います。
static
├ css
└ js
templates
この中にhtmlファイルが入ります。
ちなみに、Controllerクラスの戻り値でtemplates直下のリソース名を指定すると、それが画面に表示されます。
画面のヘッダーやフッターを部品化して、各ページで使う時は、だいたい以下のようにするといいのでは思います。
templates
├ xxxx.html
├ yyyy.html
├ zzzz.html
└ parts
└ parts.html
application.properties
このプロジェクトで使う設定をするファイルです。
実際に開発する中で知っていったのですが、とにかくいろんな設定ができるっぽいです。
- ポート番号を明示的に指定
- DB接続設定
- バリデーションメッセージも!!(正直ここよりも、アノテーションを使って設定した方がいいと思いますが…)
など、、、
pom.xml
このxmlファイルは、プロジェクト作成時に設定した「依存関係」の設定が書かれています。
プロジェクト作成時に選択し忘れたり、追加で利用したい機能があれば、ここに書き足していきます。
おわり
初めて投稿しましたが、想像通り体力を使います。。。
アウトプット月間。これから頑張ります![]()