ARコンテンツを作成するときに、ARで表示する3Dオブジェクトを地面や建物、障害物などでオクルージョンしたり、3Dオブジェクトの影を地面などに投影することでにカメラから取得した現実の映像と馴染ませることができます。
Unityでそのような操作を行うためにそれぞれ専用のシェーダーを書く必要があります。この記事ではUniversal Render Pipeline(URP)用のシェーダーについて解説します。
検証に使用したUnityのバージョンは2020.3.39f1と2021.3.11f1です。Unityのシェーダーを完全に把握していないため、コード内に不要なものや不足しているものがあるかもしれませんがご了承ください。
Depthだけを書き込むシェーダー
地面や建物、障害物など環境中のオブジェクトでオクルージョンを行うためには、ARで表示する3Dオブジェクトを描画する前にそれらのDepthだけを描画します。シェーダーは以下のようになります。
Shader "WriteDepth"
{
SubShader
{
Tags
{
"RenderPipeline"="UniversalPipeline"
"RenderType"="Opaque"
"Queue"="Geometry-1"
}
Pass
{
Name "Pass"
Cull Back
Blend One Zero
ZTest LEqual
ZWrite On
ColorMask 0
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma prefer_hlslcc gles
#pragma exclude_renderers d3d11_9x
#pragma target 2.0
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Lighting.hlsl"
struct Attributes
{
float4 positionOS : POSITION;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct Varyings
{
float4 positionCS : SV_POSITION;
float3 positionWS : TEXCOORD0;
UNITY_VERTEX_INPUT_INSTANCE_ID
UNITY_VERTEX_OUTPUT_STEREO
};
Varyings vert (Attributes input)
{
Varyings output = (Varyings)0;
UNITY_SETUP_INSTANCE_ID(input);
UNITY_TRANSFER_INSTANCE_ID(input, output);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(output);
VertexPositionInputs vertexInput = GetVertexPositionInputs(input.positionOS.xyz);
output.positionCS = vertexInput.positionCS;
output.positionWS = vertexInput.positionWS;
return output;
}
half4 frag (Varyings input) : SV_Target
{
UNITY_SETUP_INSTANCE_ID(input);
UNITY_SETUP_STEREO_EYE_INDEX_POST_VERTEX(input);
return half4(1, 1, 1, 1);
}
ENDHLSL
}
}
}
"Queue"="Geometry-1"として他のオブジェクトよりも先に描画されるようにし、ColorMask 0として色が描画されないようにしています。
影だけを描画するシェーダー
ARで表示する3Dオブジェクトの影だけを描画するシェーダーを作成します。
Shader "DrawShadow"
{
Properties
{
_ShadowColor ("Shadow Color", Color) = (0.5,0.5,0.5,1.0)
}
SubShader
{
Tags
{
"RenderPipeline"="UniversalPipeline"
"RenderType"="Transparent"
"Queue"="Transparent-1"
}
Pass
{
Name "ForwardLit"
Tags { "LightMode" = "UniversalForward" }
Blend DstColor Zero, Zero One
Cull Back
ZTest LEqual
ZWrite Off
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma prefer_hlslcc gles
#pragma exclude_renderers d3d11_9x
#pragma target 2.0
#pragma multi_compile _ _MAIN_LIGHT_SHADOWS
#pragma multi_compile _ _MAIN_LIGHT_SHADOWS_CASCADE
#pragma multi_compile _ _SHADOWS_SOFT
#pragma multi_compile_fog
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Lighting.hlsl"
CBUFFER_START(UnityPerMaterial)
float4 _ShadowColor;
CBUFFER_END
struct Attributes
{
float4 positionOS : POSITION;
UNITY_VERTEX_INPUT_INSTANCE_ID
};
struct Varyings
{
float4 positionCS : SV_POSITION;
float3 positionWS : TEXCOORD0;
float fogCoord : TEXCOORD1;
UNITY_VERTEX_INPUT_INSTANCE_ID
UNITY_VERTEX_OUTPUT_STEREO
};
Varyings vert (Attributes input)
{
Varyings output = (Varyings)0;
UNITY_SETUP_INSTANCE_ID(input);
UNITY_TRANSFER_INSTANCE_ID(input, output);
UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(output);
VertexPositionInputs vertexInput = GetVertexPositionInputs(input.positionOS.xyz);
output.positionCS = vertexInput.positionCS;
output.positionWS = vertexInput.positionWS;
output.fogCoord = ComputeFogFactor(vertexInput.positionCS.z);
return output;
}
half4 frag (Varyings input) : SV_Target
{
UNITY_SETUP_INSTANCE_ID(input);
UNITY_SETUP_STEREO_EYE_INDEX_POST_VERTEX(input);
half4 color = half4(1,1,1,1);
#ifdef _MAIN_LIGHT_SHADOWS
VertexPositionInputs vertexInput = (VertexPositionInputs)0;
vertexInput.positionWS = input.positionWS;
float4 shadowCoord = GetShadowCoord(vertexInput);
half shadowAttenutation = MainLightRealtimeShadow(shadowCoord);
color = lerp(half4(1,1,1,1), _ShadowColor, (1.0 - shadowAttenutation) * _ShadowColor.a);
color.rgb = MixFogColor(color.rgb, half3(1,1,1), input.fogCoord);
#endif
return color;
}
ENDHLSL
}
}
}
以下のフォーラム投稿のコードそのままです。メインのライトの影のみを描画します。
Water shader graph: Transparency and shadows / universal render pipeline order - Unity Forum
バージョン2021では、続く投稿に書いてあるように#ifdef _MAIN_LIGHT_SHADOWSによる囲みを消せば機能するようになります。
結果
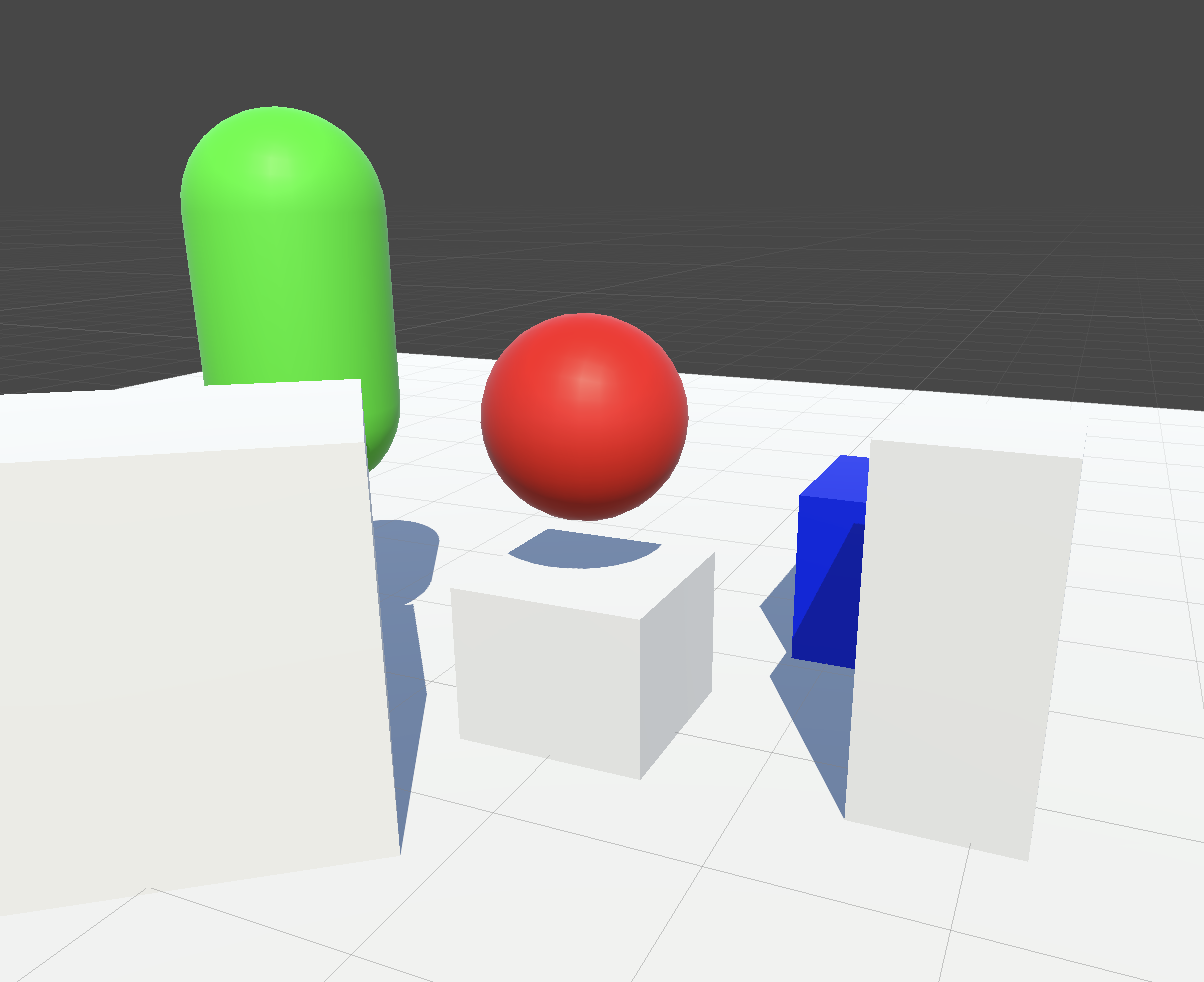
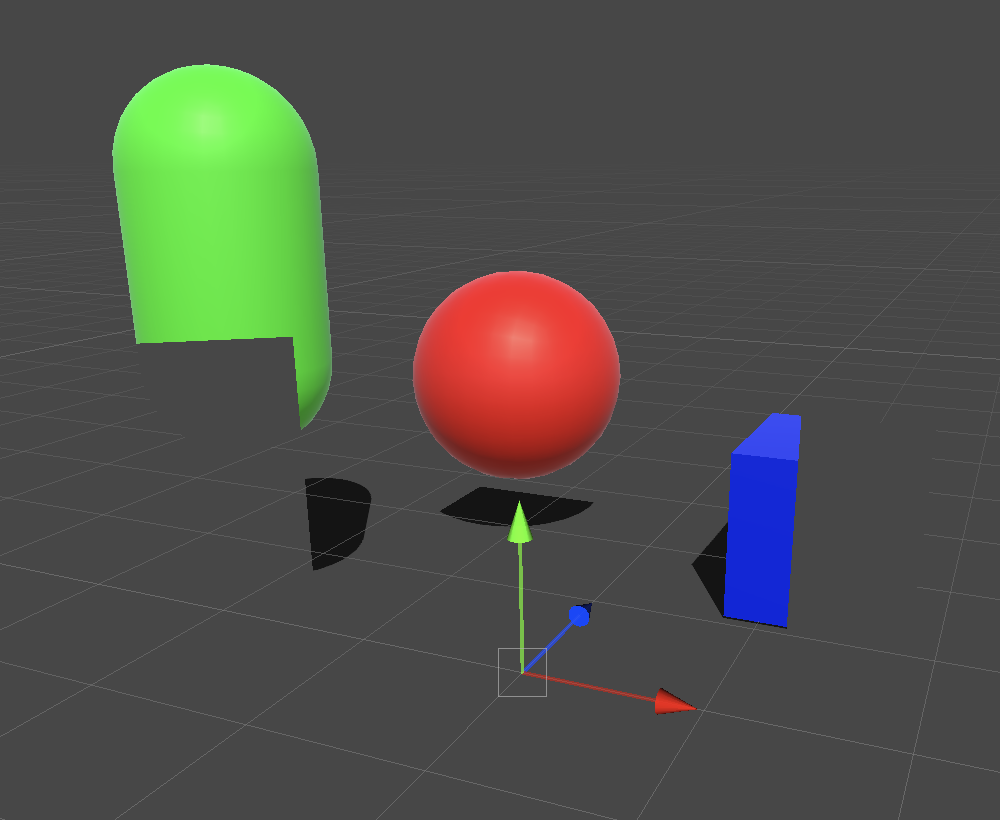
以下のようなシーンで白いオブジェクトをDepth書き込み+影だけ描画すると2つ目の画像のようになります。


2つのマテリアルを適用するために同じオブジェクトを複製して2つ用意し、Depth書き込みのマテリアルと影だけ描画するマテリアルをそれぞれにアサインしています。
その他
Unityが提供しているARFoundationのデモでも影を表示するためのShaderGraphが提供されています。
GitHub - Unity-Technologies/arfoundation-demos: AR Foundation demo projects