小ネタです。
GLSLにはsmoothstepという引数に渡した値から滑らかに補間した値を返してくれる関数があります。
smoothstep - OpenGL 4 Reference Pages
float x;
float v = smoothstep(0.2, 0.8, x);
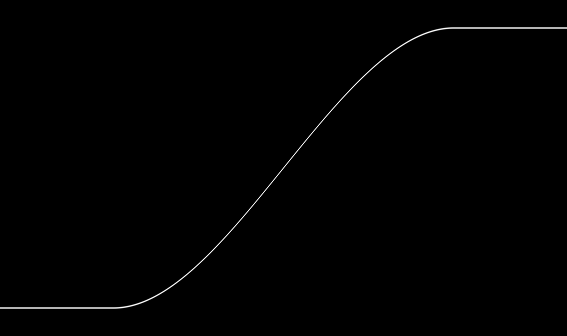
例えば上のコードでは、x <= 0.2のとき0、x >= 0.8のとき1、0.2 < x < 0.8のときは[0, 1]の範囲の単調増加する滑らかな値を返します。グラフにすると以下のようになります。

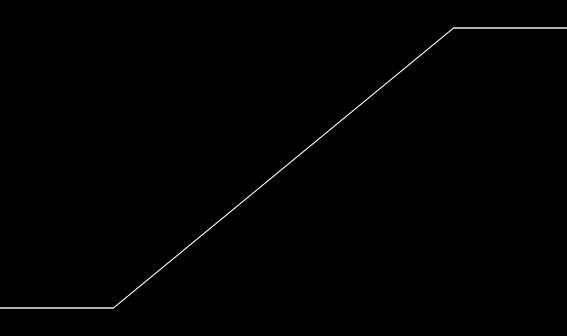
smoothstepと同じ引数を取り同じような値を返し、かつ滑らかには補間しない線形バージョンのlinearstepは以下のようになります。
#define linearstep(edge0, edge1, x) min(max(((x) - (edge0)) / ((edge1) - (edge0)), 0.0), 1.0)
smoothstepと同じように使うことができ、x <= 0.2のときは0、x >= 0.8のときは1、0.2 < x < 0.8では[0, 1]の範囲の単調増加する値を返します。
float x;
float v = linearstep(0.2, 0.8, x);
関数ではなく関数マクロを利用することでlinearstep(vec3(0.0), vec3(1.0), x)というように引数にfloat以外の値も利用できるようになります。
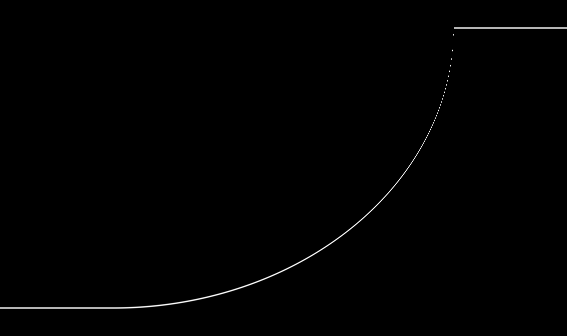
linearstepを使用することで以下のように任意のイージング関数をsmoothstepと同じような感じで使えるようになります。
float circularIn(float t) {
return 1.0 - sqrt(1.0 - t * t);
}
float v = circularIn(linearstep(0.2, 0.8, st.x));
サンプルコードをglslsandboxに置いておきます。
http://glslsandbox.com/e#58184.0