JavaScript初心者のため、デバッグ力がまだまだ拙くどうしたらデバッグ力ってつくのだ…と悩んでいたら
👨💻 < スタックトレースするといいよ!
👨💻 < スタックトレースするにはdebuggerとかconsole.trace()使うといいよ!
と教えていただきdebuggerを使ったらとても便利だったので🙏
スタックトレースとは
スタックトレース (stack trace)とは
エラーが発生したときに表示される内容で、そのエラーが発生するまでの過程(どんな処理がどの順番で呼び出されたかの流れ)を、ざっくりと表示したものです。
スタックトレースを使って問題をどう切り分けるか
まずは問題が起きている箇所のスコープを狭くしていきましょう💡
問題の切り分け方として
- ざっくり入口と出口の関数に適切な値が入っているのか
- 外れ値の場合はどうか
- 意図していない値が入ったときはどうか
というあたりをつけて、各々の変数に入っている値を確認していきます
値を確認するときにdebuggerを使う
debuggerを仕込むと、いわゆるブレークポイントの設定のようなものが使用できます。
debugger 文は、ブレークポイントの設定のような任意の利用可能なデバッグ機能を呼び出します。
debuggerの使い方
debuggerは開発者ツールのconsoleタブで気軽に使うことができます。(もちろん、普段書いているコードの途中に仕込んでもOK)
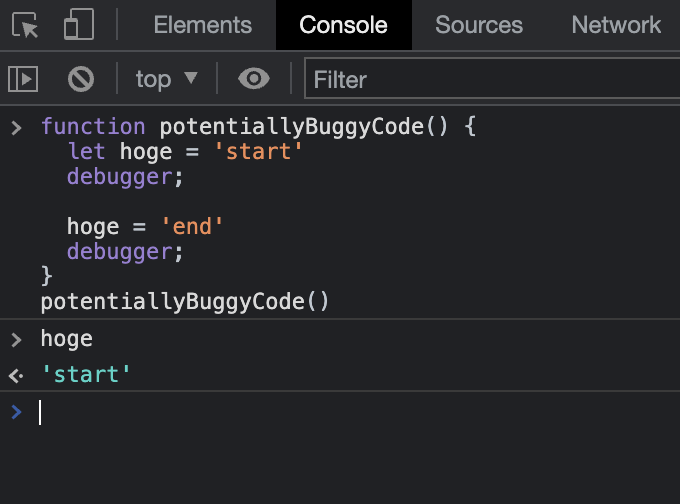
以下の関数をconsoleタブで実行します。
function potentiallyBuggyCode() {
let hoge = 'start'
debugger;
hoge = 'end'
debugger;
}
potentiallyBuggyCode()
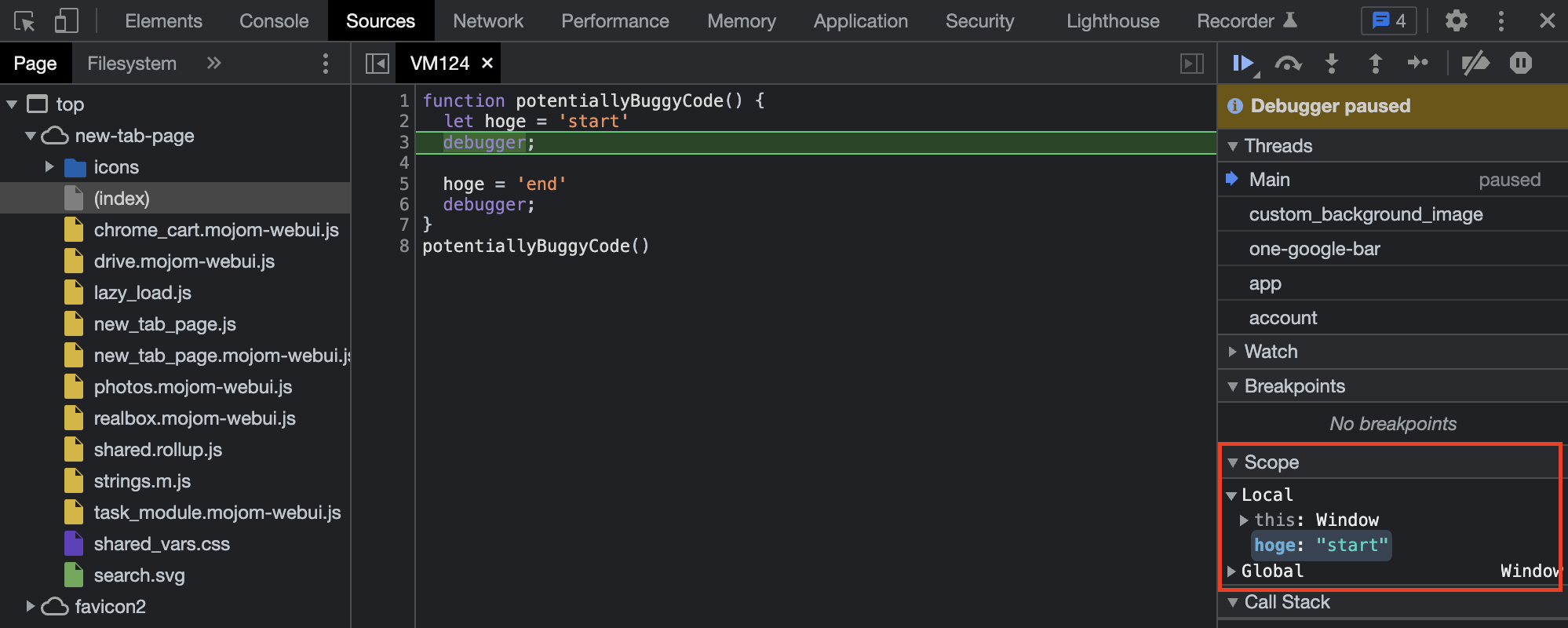
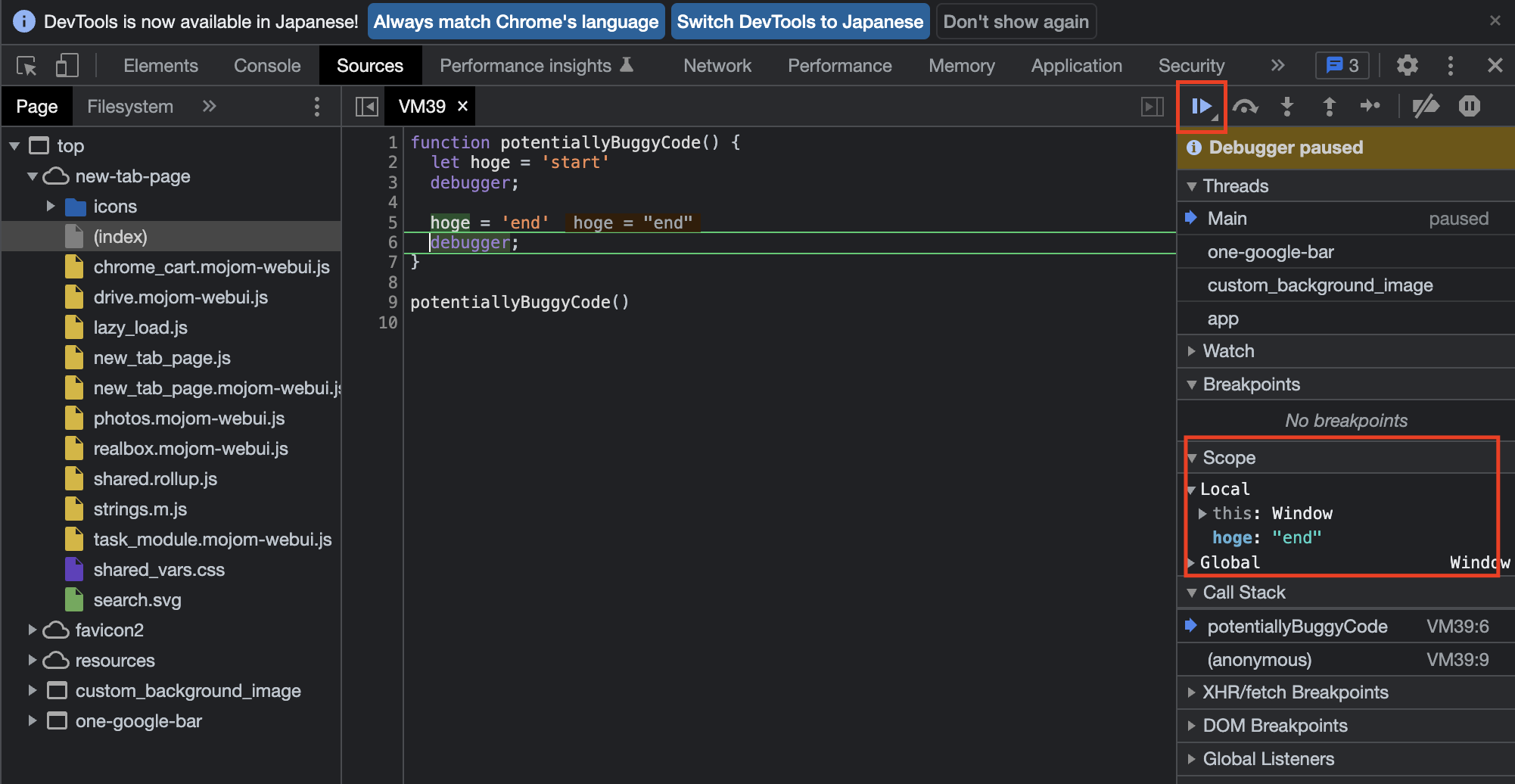
すると、Sourcesタブが立ち上がりdebuggerの部分で処理が停止していることがわかります👏

この状態でConsoleタブで変数名を入力すれば、その時点の変数の中身を返してくれます。

また、右上の左矢印ボタンを押すと、2番目に仕込んだdebbugerの値が確認できます。

おまけ
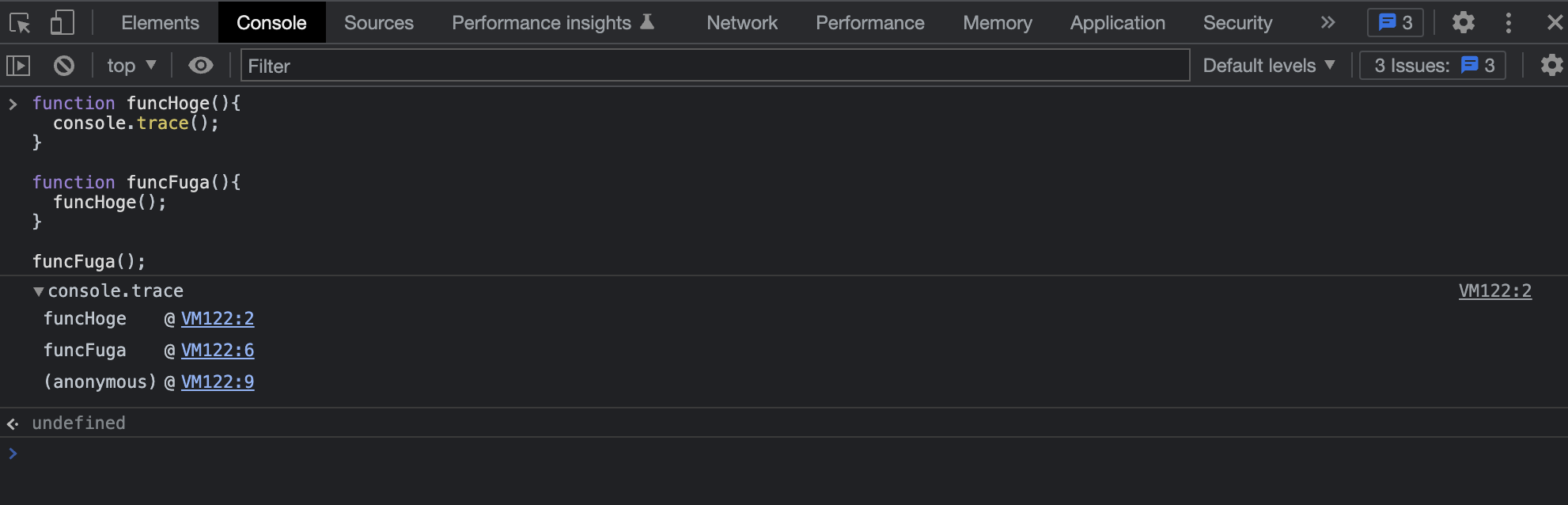
console.trace()で処理を追う
console オブジェクトはスタックトレースの出力にも対応しています。これは console.trace() を呼び出した場所へ至るための呼び出し経路を表示するものです。
メソッドの呼び出された経路をConsoleに出力ができます。
呼び出し順がわからなかった時などに設置して処理を追っていきます。
function funcHoge(){
console.trace();
}
function funcFuga(){
funcHoge();
}
funcFuga();
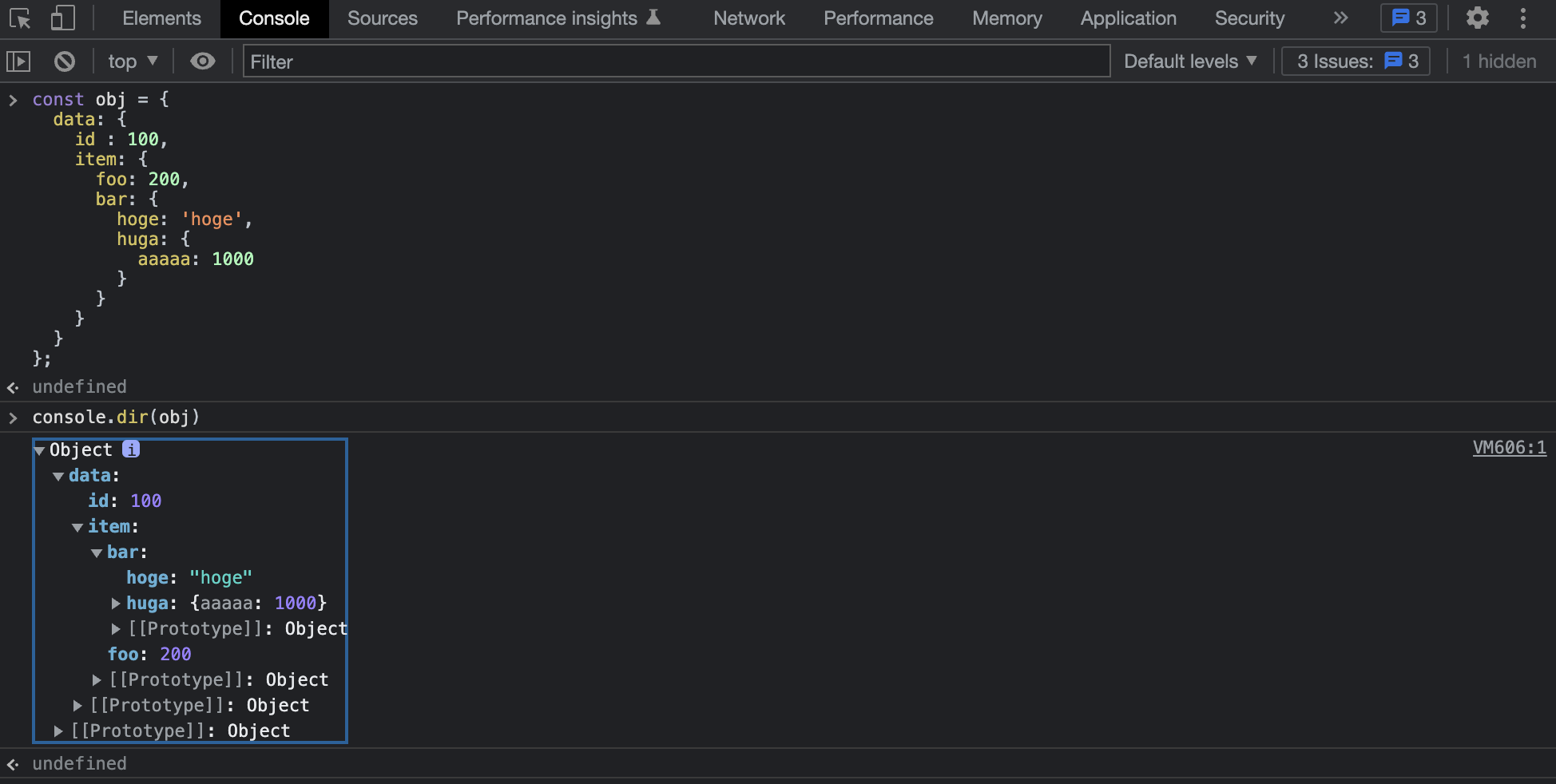
console.dir()でオブジェクトの出力を行う
Nuxt.jsなどFWを使っていてデバッグをする際、APIから取ってきた値などが階層が深く[Object]という文字になっていて中身見れないんだが??という時によく使っています。
使い方としては、console.logのように書くだけで、.logのところを.dirに変えるだけです。
const obj = {
data: {
id : 100,
item: {
foo: 200,
bar: {
hoge: 'hoge',
huga: {
aaaaa: 1000
}
}
}
}
};
console.dir(obj)
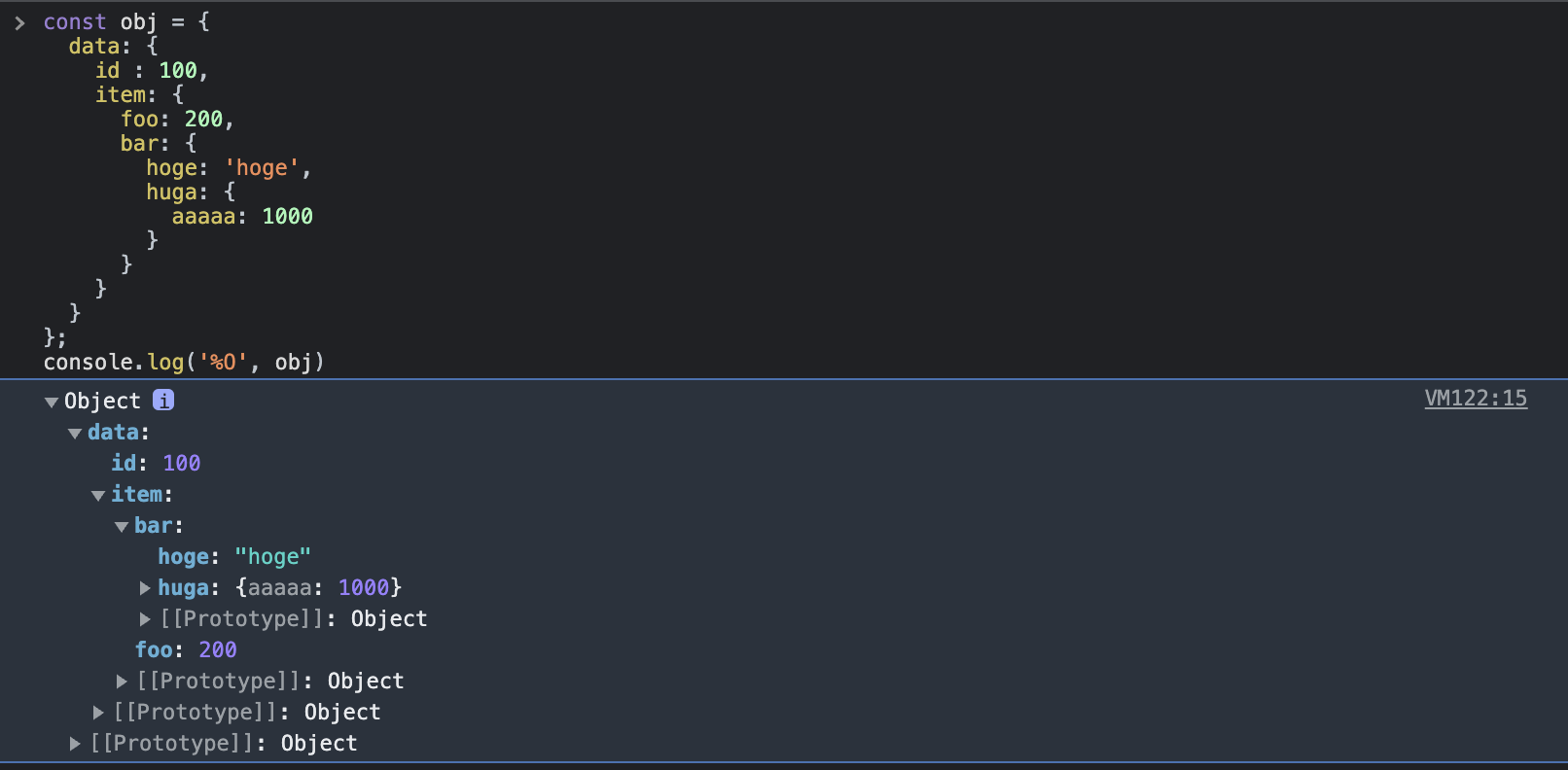
console.log の第一引数に %Oを含めてconsole.dirと同等の使い方をする
console.log の第一引数に %Oを含めると同等の使い方ができるよ!と教えていただきました!ありがとうございます😊
If specifier is %o, optionally let converted be current with optimally useful formatting applied.
If specifier is %O, optionally let converted be current with generic > JavaScript object formatting applied.
Consoleタブで実行してみると、console.dirと同じ動きをしていました!
こちらも大変便利ですね!🙌
まとめ
JavaScriptのデバッグ方法についてご紹介しました。
デバッグ力を高めていくことは重要なので、便利な機能はどんどん使っていきましょう!🙌