ブラウザで表示を拡大したい場合、ブラウザの表示設定や、ピンチ操作によるズーム、OSで提供されいてる拡大鏡など、さまざまな方法を利用することができます。
それぞれ挙動(拡大する要素や見え方)や使い方が異なり、混同されることも多く、WCAGの達成基準 1.4.4: テキストのサイズ変更を理解するを検証する場合などに注意が必要になります。
それぞれの違いと使い方について確認できた範囲でまとめます。
拡大機能の種類
表示を拡大することができる機能は次の3つがあります
- 文字サイズのみ拡大/縮小するもの
- 文字を含む表示要素をすべて拡大/縮小するもの
- 拡大鏡機能やピンチ操作によって画面の一部分の範囲を拡大するもの
ここではそれぞれ「文字サイズの拡縮」「表示要素の拡縮」「表示範囲の拡縮」と呼びます。
これらの機能はOSが実装しているもの、ブラウザが実装しているものがあり、最大で次の6種類に分かれます。
- OSによる文字サイズの拡縮
- OSによる表示要素の拡縮
- OSによる表示範囲の拡縮
- ブラウザによる文字サイズの拡縮
- ブラウザによる表示要素の拡縮
- ブラウザによる表示範囲の拡縮
すべての環境でこの6種類が利用できるわけではありません。どのOS、ブラウザで利用できるかどうかは提供状況でまとめています。
機能ごとの見え方の違い
次に、「文字サイズの拡縮」「表示要素の拡縮」「表示範囲の拡縮」の3つの見え方の違いを確認します。
キャプチャに利用したサンプル
https://output.jsbin.com/wezizex
| 通常 | 文字サイズの拡縮 | 表示要素の拡縮 | 表示範囲の拡縮 |
|---|---|---|---|
 |
 |
 |
 |
文字サイズの拡縮
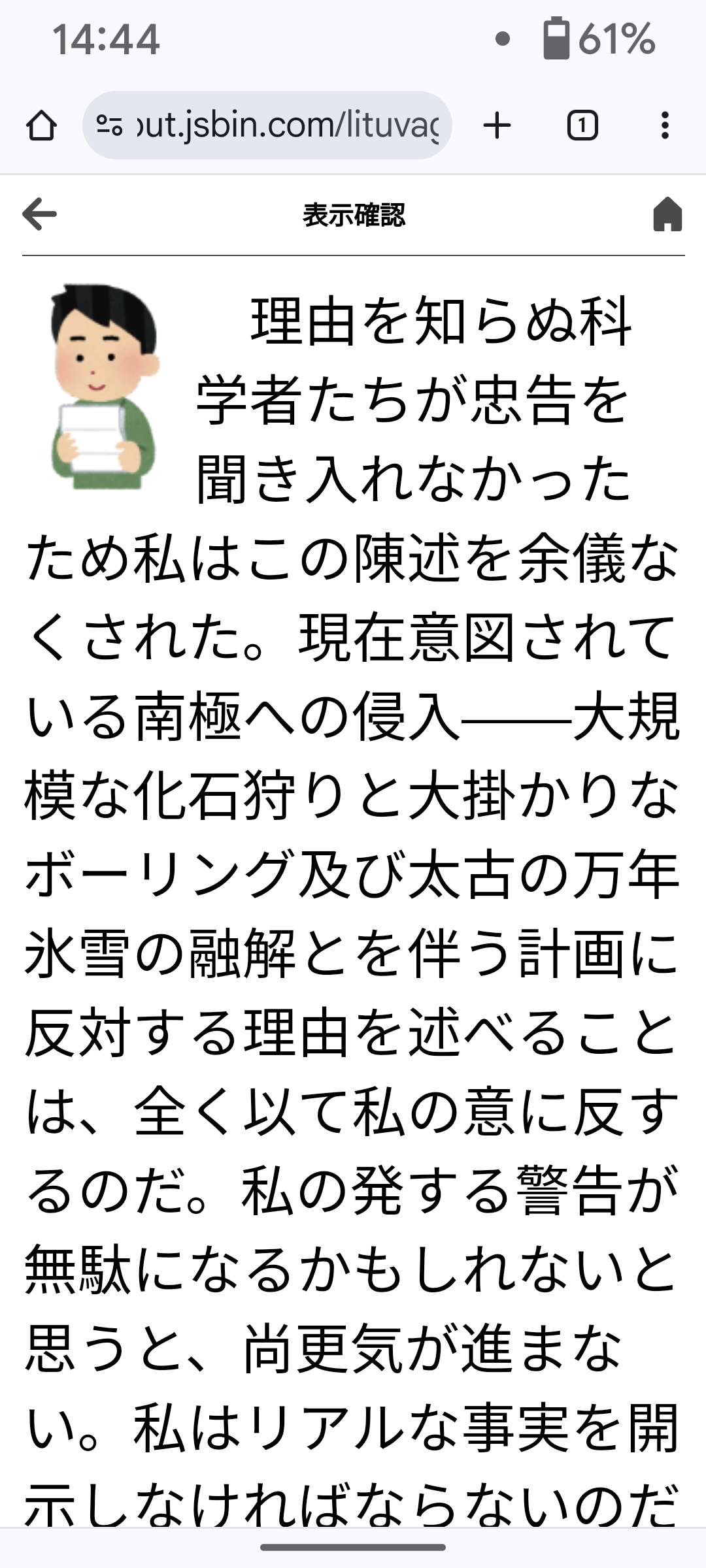
文字サイズの拡縮機能で拡大した場合、文字の大きさのみが拡大されています。通常と比べ画像のサイズは同じままです。コンテンツ幅は画面内に収まり、横スクロールは発生しません。
コンテンツ幅を画面幅に収めるため1行あたりの文字数は減り、文字サイズが大きくなったことで画像に対する本文の行数も6行から3行に減っています。
表示要素の拡縮
表示要素の拡縮機能で拡大した場合、文字サイズとともに画像も拡大されます。しかし全体のレイアウトは画面内に収まり、横スクロールは発生しません。
コンテンツ幅を画面幅に収めるため1行あたりの文字数は減りますが、画像も拡大しているため画像に対する本文の行数は通常と同じ6行のままです。
表示範囲の拡縮
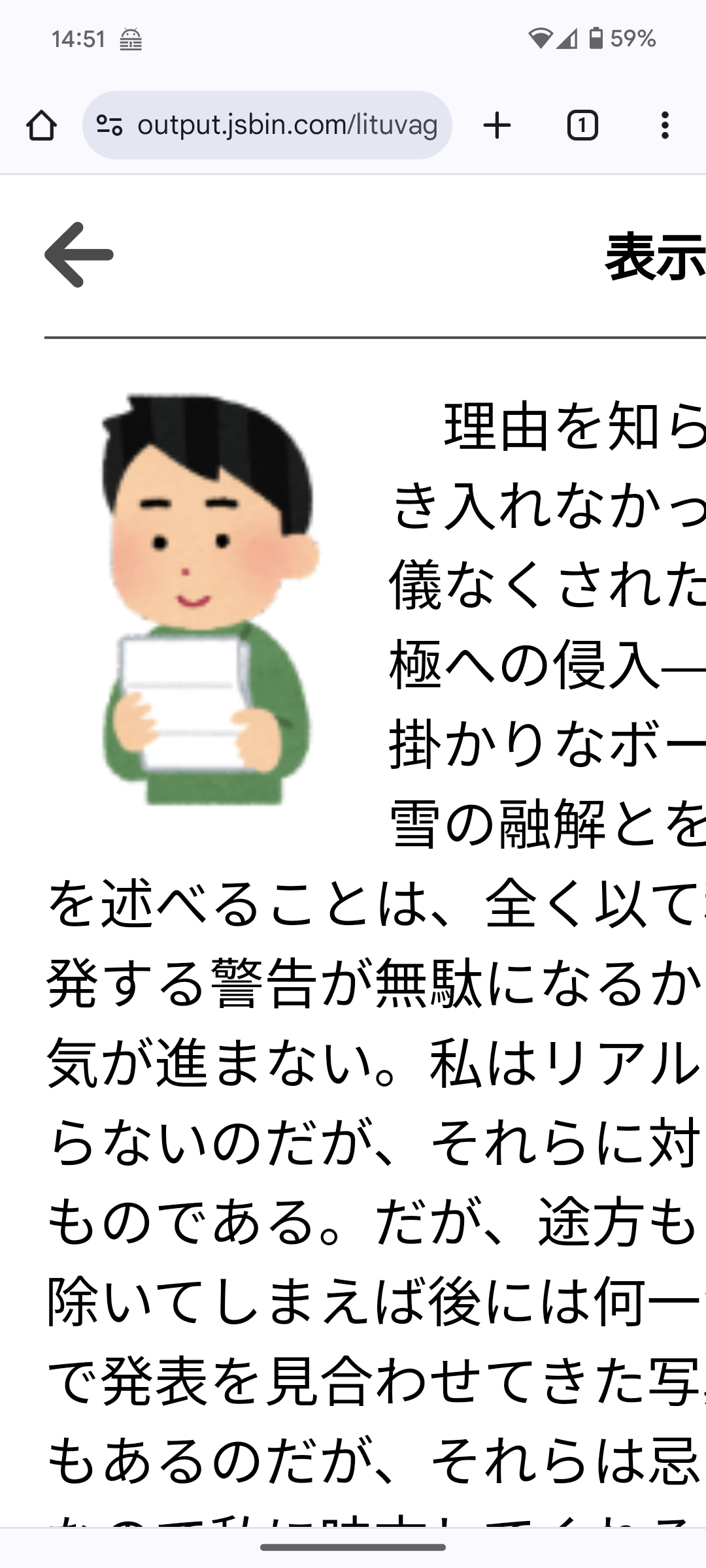
表示範囲の拡縮機能で拡大した場合、コンテンツの幅と高さ、表示要素がすべて同じ比率で拡大されます。その結果コンテンツの一部分が拡大されたように表示され、コンテンツをすべて見るためには縦横のスクロールが必要になります。
提供状況
スマートフォン
スマートフォンのブラウザの場合、文字サイズの拡縮/表示要素の拡縮はどちらかのみ提供されていることが多いようです。
表示範囲の拡縮はどのブラウザでも利用できますが、正確には利用している入力インターフェースに依存します。詳細は後述。
| OS | 文字サイズの拡縮 | 表示要素の拡縮 | 表示範囲の拡縮 |
|---|---|---|---|
| iOS | ◯ | ☓ | ◯ |
| Android | ◯ | ◯ | ◯ |
| OS | ブラウザ | 文字サイズの拡縮 | 表示要素の拡縮 | 表示範囲の拡縮 |
|---|---|---|---|---|
| iOS | Safari | ☓ | ◯ | ◯ |
| iOS | Chrome | ◯ | ☓ | ◯ |
| iOS | Firefox | ☓ | ☓ | ◯ |
| Android | Chrome | ◯ | ☓ | ◯ |
| Android | Firefox | ◯ | ☓ | ◯ |
PC
PCのブラウザの場合、表示要素の拡縮のほか、設定によって文字サイズの拡縮を利用できるケースが多いようです。
表示範囲の拡縮はどのブラウザでも利用できますが、正確には利用している入力インターフェースに依存します。詳細は後述。
| OS | 文字サイズの拡縮 | 表示要素の拡縮 | 表示範囲の拡縮 |
|---|---|---|---|
| macOS | ☓ | ☓ | ◯ |
| Windows11 | ◯ | ◯ | ◯ |
| OS | ブラウザ | 文字サイズの拡縮 | 表示要素の拡縮 | 表示範囲の拡縮 |
|---|---|---|---|---|
| macOS | Chrome | ◯ | ◯ | ◯ |
| macOS | Safari | ◯ | ◯ | ◯ |
| macOS | Firefox | ◯ | ◯ | ◯ |
| Windows11 | Chrome | ◯ | ◯ | ◯ |
| Windows11 | Edge | ◯ | ◯ | ◯ |
| Windows11 | Firefox | ◯ | ◯ | ◯ |
ブラウザによる表示範囲の拡縮について
ブラウザによる表示範囲の拡縮は、入力インターフェースの特定のジェスチャー(トラックパッドやタッチパネルのピンチ操作など)に割り当てられている場合のみ利用できます。ブラウザのメニューやショートカットとしては提供されていないため、ジェスチャー以外では利用することができません。
キーボードショートカットやマウスジェスチャーには割り当てられていないため、次のような環境では表示範囲の拡縮を利用することが難しくなります。
- タッチパネルやトラックパッドがなく、キーボード+マウスのみのPC
- マウスを接続して操作するスマートフォン
Magic Mouseの場合
AppleのMagic Mouseでは、ピンチ操作ではなくマウス表面を1本指でダブルタップというジェスチャーで表示範囲の拡大することができます。(もう一度ダブルタップでもとに戻る)
「スマートズーム」と呼ばれるこの機能は、マウス接続後にmacOSの設定画面から有効化することで利用できるようになりますが、iPadOSやWindows、Androidに接続した場合では設定することができません。またiOSではそもそもMagic Mouseが認識しない(iOS17.7で確認)ため、現時点ではmacOSでのみ利用できる機能と考えられます。
高機能マウスの場合
多ボタンがついた高機能マウスでは、ブラウザのショートカットを任意のボタンに自由に設定することができます。しかしショートカットやメニューとして提供されていないためか、表示範囲の拡縮機能は設定できないことが多いようです。
各機能の使い方
iOS
| 文字サイズの拡縮 | 「設定」>「アクセシビリティ」>「画面表示とテキストサイズ」>「さらに大きな文字」 |
|---|---|
| 表示要素の拡縮 | - |
| 表示範囲の拡縮 | 「設定」>「アクセシビリティ」>「ズーム」 |
iOS / Safari
| 文字サイズの拡縮 | - |
|---|---|
| 表示要素の拡縮 |
アドレスバーの「ぁあ(拡大アイコン)」 > 表示されたメニューの「あ(拡大)」/「ぁ(縮小)」ボタンをクリック または、「設定」>「Safari」>「ページの拡大/縮小」 |
| 表示範囲の拡縮 | 画面上でピンチ操作 |
iOS / その他のブラウザ
iOS / Chrome
| 文字サイズの拡縮 | 下部ツールバーの「⋯(その他アイコン)」>「テキストを拡大」 |
|---|---|
| 表示要素の拡縮 | - |
| 表示範囲の拡縮 | 画面上でピンチ操作 |
iOS / Firefox
| 文字サイズの拡縮 | - |
|---|---|
| 表示要素の拡縮 | - |
| 表示範囲の拡縮 | 画面上でピンチ操作 |
Android
| 文字サイズの拡縮 | 「設定」>「ユーザー補助」>「フォントサイズ」 |
|---|---|
| 表示要素の拡縮 | 「設定」>「ユーザー補助」>「表示サイズ」 |
| 表示範囲の拡縮 | 「設定」>「ユーザー補助」>「拡大」 |
Android / Chrome
| 文字サイズの拡縮 | メニューバーの「⁝ (その他アイコン)」>「設定」>「ユーザー補助機能」>「テキストの拡大と縮小」 |
|---|---|
| 表示要素の拡縮 | - |
| 表示範囲の拡縮 | 画面上でピンチ操作 |
Android / その他のブラウザ
Android / Firefox
| 文字サイズの拡縮 | メニューバーの「⁝ (その他アイコン)」>「設定」>「アクセシビリティ」>「フォントサイズの自動調整」をOFFにした上で、「フォントサイズ」 |
|---|---|
| 表示要素の拡縮 | - |
| 表示範囲の拡縮 | 画面上でピンチ操作 |
macOS
| 文字サイズの拡縮 | - |
|---|---|
| 表示要素の拡縮 | - |
| 表示範囲の拡縮 | 「システム環境設定」>「アクセシビリティ」>「ズーム機能」 |
macOS / Chrome
| 文字サイズの拡縮 |
「環境設定」>「デザイン」>「フォントサイズ」 または「環境設定」>「デザイン」>「フォントをカスタマイズ」>「フォントサイズ」 |
|---|---|
| 表示要素の拡縮 |
「表示」>「拡大」 または「環境設定」>「デザイン」>「ページのズーム」 またはメニューバーの「⁝ (その他アイコン)」>「ズーム」 |
| 表示範囲の拡縮 | - |
macOS / その他のブラウザ
macOS / Safari
| 文字サイズの拡縮 | optionキーを押しながら「表示」>「文字を拡大」 |
|---|---|
| 表示要素の拡縮 |
「表示」>「拡大」 または「Safari」>「環境設定」>「Webサイト」>「ページの拡大/縮小」 |
| 表示範囲の拡縮 | - |
macOS / Firefox
| 文字サイズの拡縮 |
「表示」>「ズーム」>「文字サイズのみ変更」を選択したあと、改めて「表示」>「ズーム」 または「Firefox」 > 「設定」 > 「フォント」 * 上記は連動しておらず、両方変更した場合は重複して拡大される(フォントを20pxに変更したうえで、ズームを変更すると20pxからさらに大きな値になる) |
|---|---|
| 表示要素の拡縮 |
メニューバーの「≡(その他アイコン)」>「ズーム」 または「表示」>「ズーム」>「拡大」 |
| 表示範囲の拡縮 | - |
Windows 11
| 文字サイズの拡縮 |
スタートメニューから > 「すべてのアプリ」>「設定」>「アクセシビリティ」>「テキストのサイズ」 * ただしこの設定でブラウザを確認すると、表示拡大と同じ挙動をする(画像も拡大される) |
|---|---|
| 表示要素の拡縮 | スタートメニューから > 「すべてのアプリ」>「設定」>「システム」>「ディスプレイ」>「拡大/縮小」 |
| 表示範囲の拡縮 | スタートメニューの「すべてのアプリ」>「Windows 簡単操作」>「拡大鏡」 |
Windows 11 / Chrome
| 文字サイズの拡縮 |
「設定」>「デザイン」>「フォントサイズ」 または「設定」>「デザイン」>「フォントをカスタマイズ」>「フォントサイズ」 |
|---|---|
| 表示要素の拡縮 |
メニューバーの「⁝ (その他アイコン)」>「ズーム」 またはメニューバーの「⁝ (その他アイコン)」>「設定」>「デザイン」>「ページのズーム」 |
| 表示範囲の拡縮 | - |
Windows11 / その他のブラウザ
Windows 11 / Edge
| 文字サイズの拡縮 |
「設定」>「外観」>「フォントサイズ」 または「設定」>「外観」>「フォントのカスタマイズ」>「フォントサイズ」 |
|---|---|
| 表示要素の拡縮 |
メニューバーの「…(その他アイコン)」>「ズーム」 またはメニューバーの「…(その他アイコン)」>「設定」>「外観」>「ページのズーム」 |
| 表示範囲の拡縮 | - |
Windows 11 / Firefox
| 文字サイズの拡縮 | 設定画面から「一般」>「ズーム」>「文字サイズのみ変更」を選択したあと、メニューバーの「≡(その他アイコン)」>「ズーム」 |
|---|---|
| 表示要素の拡縮 | メニューバーの「≡(その他アイコン)」>「ズーム」 |
| 表示範囲の拡縮 | - |
その他
- iOSでOSの文字サイズ設定をブラウザに反映させたい場合、ルート要素に
font: -apple-system-body;かつfont-sizeを相対値で指定する必要があるため、検証時には注意が必要 - Androidは画面内のテキストが少ないと可変しないため、検証時には注意が必要
- 文字数が少なくブラウザの文字サイズの拡縮が効かないケース
- 文字数が多くブラウザの文字サイズの拡縮が効くケース
- この計算は画面幅も関係しており、
font-size(px換算) * 文字数 > 画面幅(px換算) * 4の条件で可変になることが確認できている - この計算はflex要素やtable要素ではそれぞれ別で管理されているためか、ページ全体が可変してもflex要素やtable要素では可変しない場合がある
- emやremをwidthやheight、marginに指定した場合、文字サイズ可変を設定してもブラウザによって可変しない場合がある
確認時のOS/ブラウザのバージョン
- 執筆時点の最新