iOSのsafariでは、font-family:-apple-system; でSan Franciscoフォントを表示させることができます。この-apple-systemの挙動が、iOS11以前と以降で微妙に変更になっています。
iOS10と11での表示の違い
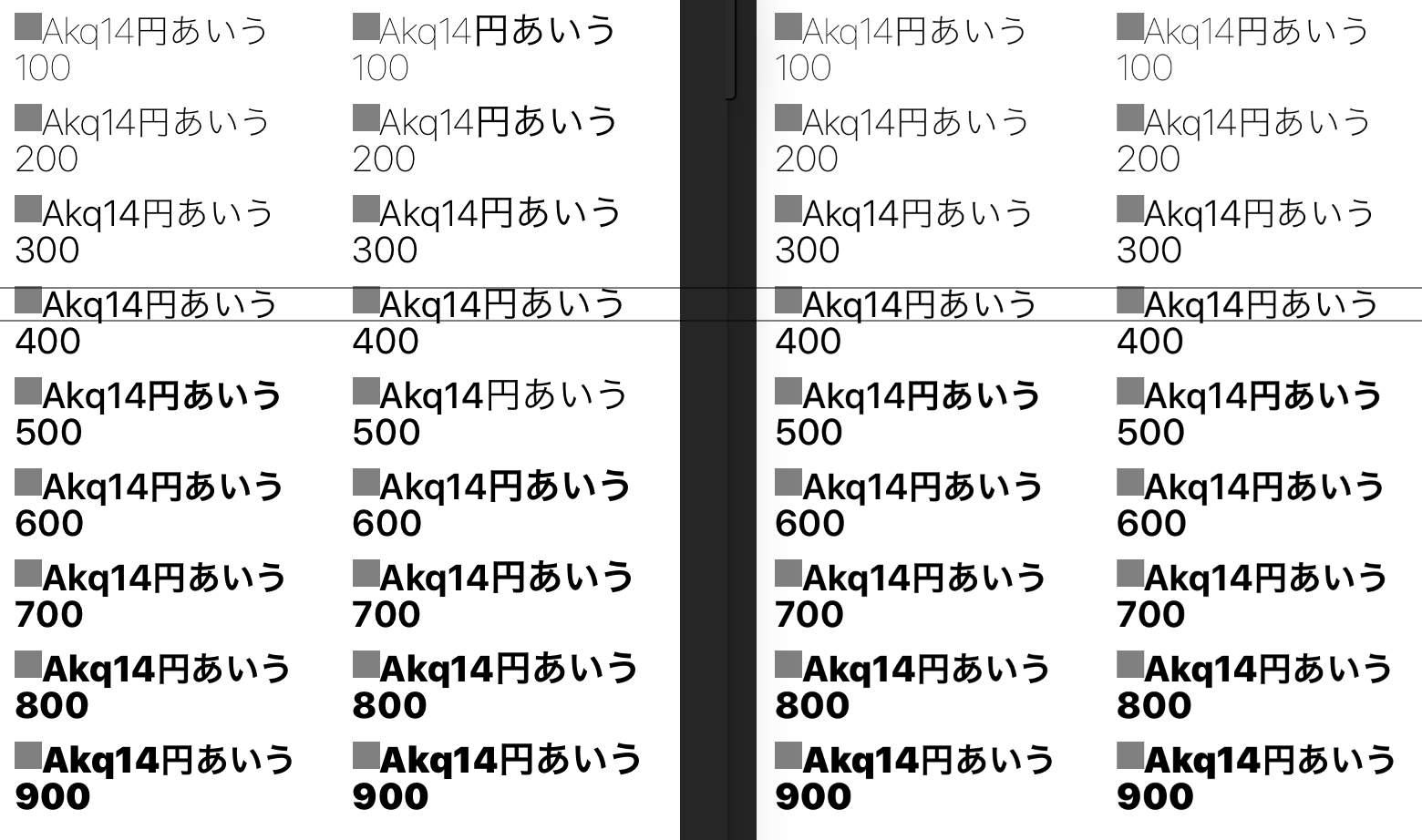
以下、iOSシミュレーターでキャプチャした画像です。(左がiOS10、右がiOS11)
"Hiragino Kaku Gothic ProN"; で指定した場合

ヒラギノだけ指定している場合、半角英数は当然ヒラギノのグリフになります。同じ字体のため、半角と全角が混ざっても高さが揃っていて自然な見た目になります。
-apple-system, "Hiragino Kaku Gothic ProN"; で指定した場合

ヒラギノから半角英数だけSFにした状態です。数字と「円」の部分の高さが顕著ですが、SFのほうがグリフの高さが小さいため、iOS10では半角と全角が混ざった部分で高さが変わります。
iOS11では、ヒラギノのフォントサイズが1px縮小されるため、グリフの高さが揃い、半角/全角混じりでも違和感がありません。
-apple-systemだけ指定した場合

iOS10でも、ヒラギノの高さが縮小されました。
font未指定の場合

iOS10では、英数字:serif、日本語:ゴシックなのでチグハグな感じでしたが、iOS11では日本語が明朝体になり、自然な見た目になります。
各ウェイトを指定した場合
Hiragino Kaku Gothic ProNでは2種類しかないはずのweightが、iOS10,11ともに数値に応じたweightでいくつか追加され表示されるようになります。

左から、ios10 / -apple-system
ios10 / -apple-system,'Hiragino Kaku Gothic ProN'
ios11 / -apple-system
ios11 / -apple-system,'Hiragino Kaku Gothic ProN'
iOS10では、-apple-systemのあとにHiragino Kaku Gothic ProNがあると、weightが2種類に戻ってしまうようです。
まとめ
全体としてみると、どんなパターンでもiOS11のほうがグリフの高さや字体が揃い、見た目の違和感が軽減されるようになっています。
-apple-systemで表示されるヒラギノは、Hiragino Kaku Gothic ProNとは別の、以下の性質をもったヒラギノ表示されているように見えます。(以降、便宜的に隠しヒラギノと呼称)
- 通常のヒラギノよりグリフ高さが1px小さい
- weightが通常のヒラギノよりも多く用意されている
隠しヒラギは、日本語フォントの第一候補として-apple-systemが指定されていた場合有効になります。
iOS11では第二候補以降の日本語フォントは無視されるのに対し、iOS10では第二候補に日本語フォントがある場合そちらが優先されます。
-apple-systemの注意点
iOS11からは、-apple-systemの指定だけで全角文字のフォントが決定されてしまう
前述のとおり、iOS10と11で、-apple-system以降の日本語フォント指定で決定されるフォントが異なります。
-apple-system, "Hiragino Mincho ProN" のような指定では、iOS11では明朝体にはならず、ゴシック体で表示されます。
フォントサイズはCSSの値だが、描画されるフォントは1px小さい
隠しヒラギノは表示上の文字サイズが1px小さいものの、行ボックスの高さなどはCSS上のfont-sizeで計算されます。そのため、行ボックスの上辺に1pxほどのleading(スペーサー)が差し込まれるようになります。
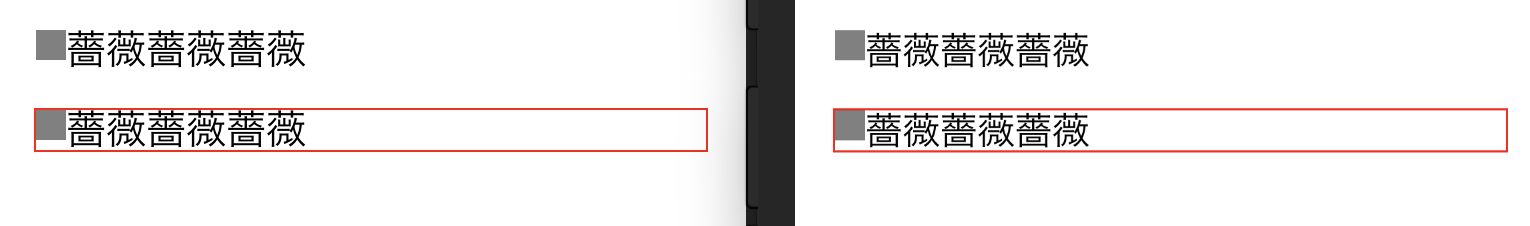
その結果、通常のヒラギノと比べて行間が広がったり、行の上辺を基準に位置を合わせていたアイコンが、テキストに対して1px上がっているように見えるようになります

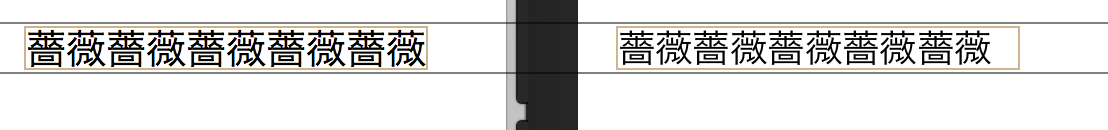
また、1em=1文字ではなくなるため、例えば10文字を表示するボックスに対してwidth:10em;を指定した場合、右側に余白ができることになります。

SFとヒラギノ角ゴを併用したい場合のフォント指定
-apple-systemのみで指定する(日本語フォントの指定はしない)
ios10でも11でも小さいヒラギノ角ゴで表示されるので、バージョン違いで表示に差分が出ることはありません。
ただしandroidと比べるとiOSのほうが1px小さくなります。
すでに-apple-system,"Hiragino Kaku Gothic ProN"してたり、別の日本語フォントを指定したい場合
@font-face {
font-family: "-apple-system-subset";
src: local(-apple-system);
unicode-range: U+0000-05C7;
}
hoge{
font-family:-apple-system-subset,`Hiragino Kaku Gothic ProN`;
}
参考:Google ChromeでMS PゴシックをArial+メイリオに置換する
unicode-rangeでapple-systemから記号部分だけ抜き出すことで、日本語フォントにapple-systemが当たらないようにすることで回避できます。
このパターンでは隠しヒラギノは有効にならないため、高さ調整や、追加されたweightの表示はできなくなります。