Lightning ComponentにJS/CSSをどうやってインポートするか問題が昨年末勃発しましたが、本家がJS/CSSをインポーするタグをいつのまにか提供し始めていました。
早速ですが、簡単なサンプルで試してみました。
ソースコード
SampleCmp.cmp
<aura:component implements="force:appHostable">
<ltng:require styles="/resource/bootstrap" />
<h1>カードレイアウト</h1>
<div class="card">
<div class="card-heading">ぶちすごい株式会社</div>
<div class="card-detail">ぶちすごい株式会社はぶちすごい製品やサービスを提供する企業じゃけーよー覚えときんさい</div>
</div>
</aura:component>
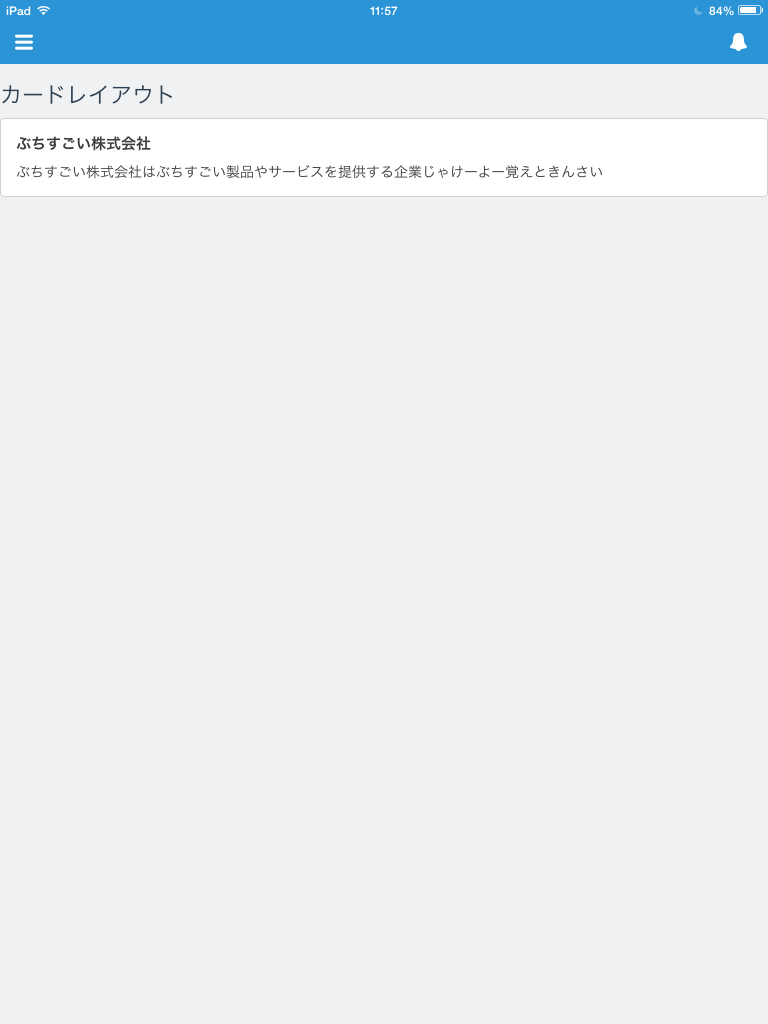
スクリーンショット
ドキュメント
ドキュメントはauradocsから参照できました。
https://login.salesforce.com/auradocs/reference.app#reference?descriptor=ltng:require&defType=component
StackExchangeでは、まだプロトだと書いてあるので、まだ参考程度と考えておいたほうがよさそうです。
まとめ
<ltng:require>でLightning ComponentにJS/CSSを読み込めることを確認できました。
これで一定の解になっていればいいのですが、コンポーネント内に閉じた実装にはできなさそうな感じです。
さて、今後どうなっていくんでしょうか?