スマホとPCで改行位置を変えたい!!
サイトを作っているとき、見出し部分でいつも困っていることがあります。
それは、「改行位置」です。
レスポンシブが当たり前なこの時代、スマホの見た目は当然、見やすくしなければいけません。
けど時間が無くて、PC版とSP版の両方を改行し、brタグでしのぐこともしばしば・・・![]()
ですが、新年度も始まったので、そろそろお世話になったbrタグを卒業したいなと思います。![]()
そして今年度の目標は、SPでも思い通りに改行することです![]()
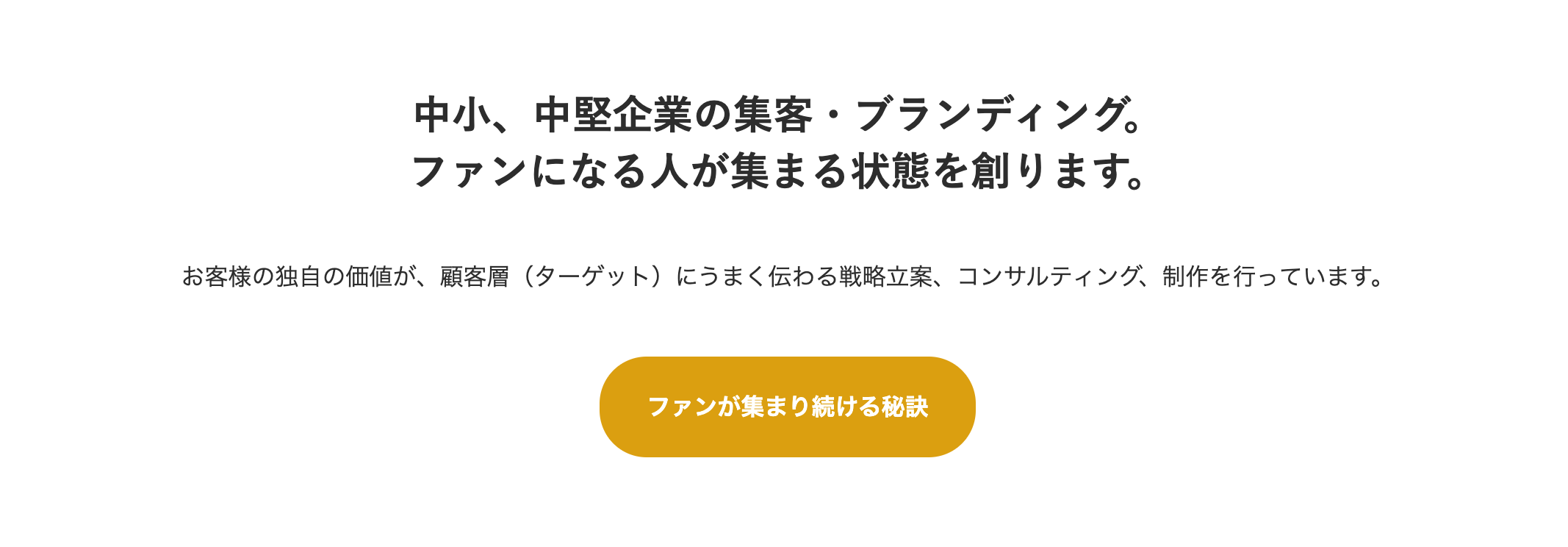
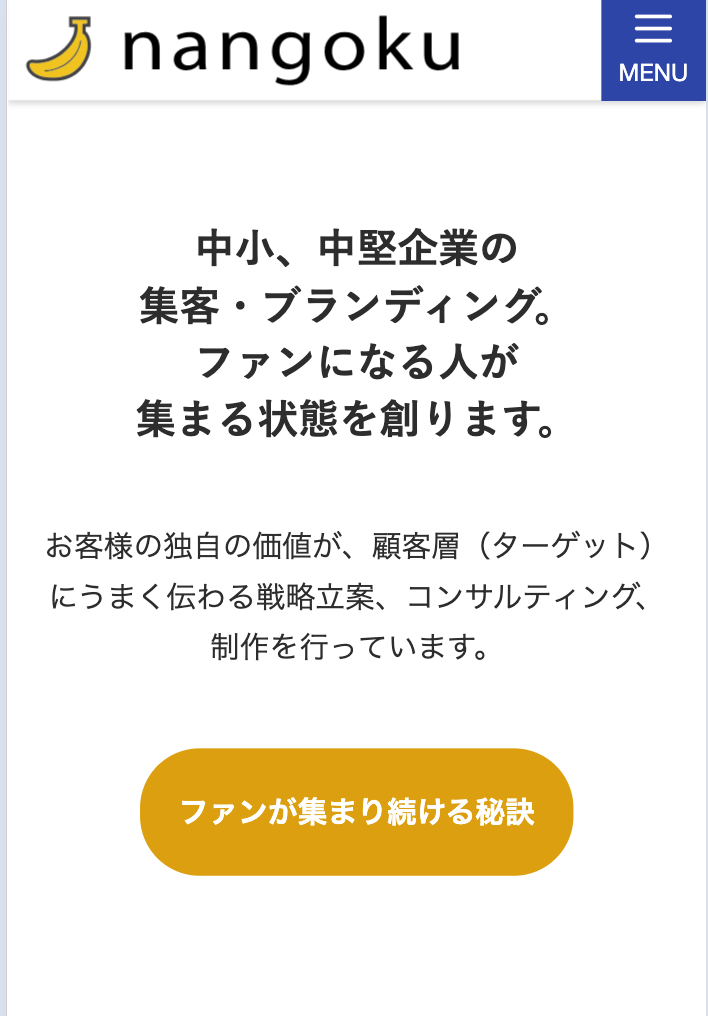
たとえばこんな見た目のとき、困りますよね
さっそく、手を動かして問題に取り組んでみます。
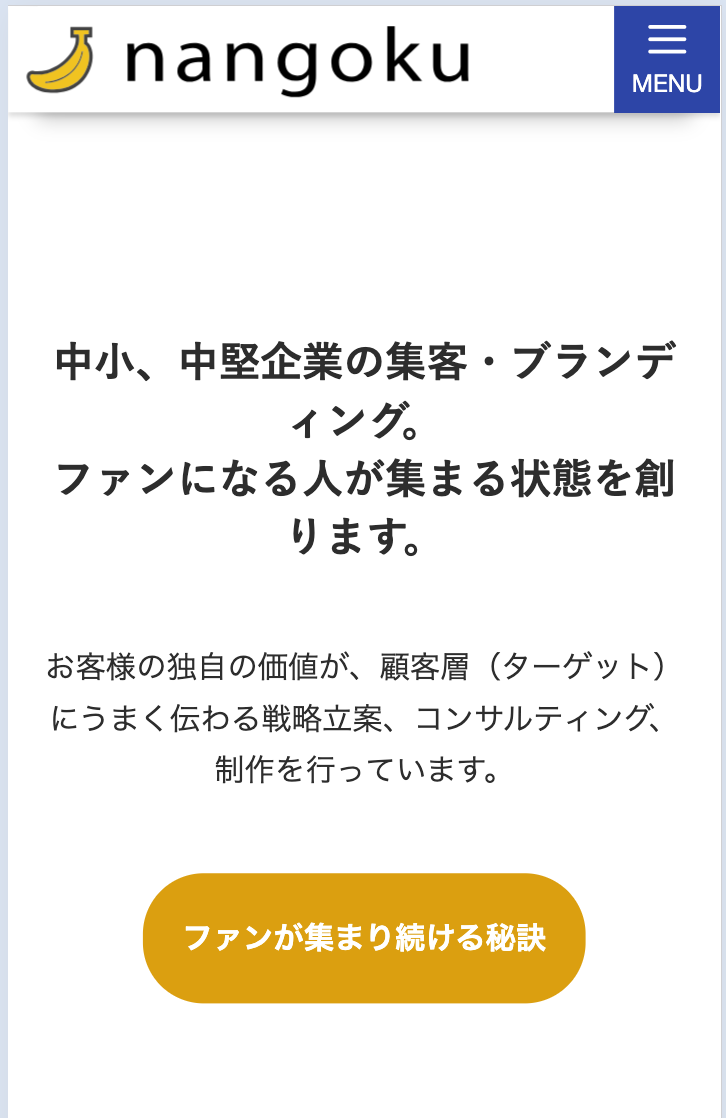
▼SP版
変なところで改行されてしまっています![]() 。
。
しかも中央位置寄せなので、さらに見た目が変に思えてしまいます。

手順
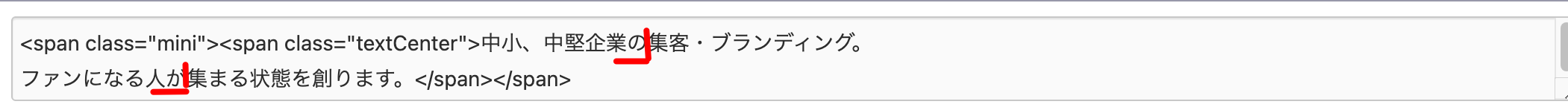
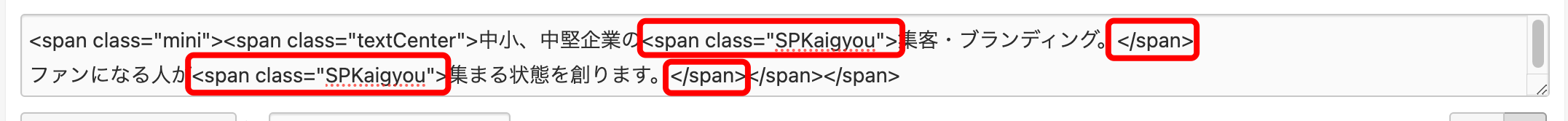
手順1
改行したい言葉をサンドイッチするように、spanタグを入れてみます。
class名は、「SPKaigyou」にしています。


手順2
white-space: nowrap;
をSPにのみ反映させてみます。

手順3
PC版、SP版を確認します。
▼SP版
おお〜ちゃんと改行できました![]() さっきより違和感は無くなりました。
さっきより違和感は無くなりました。

改行には、 white-space: nowrap; がおすすめ
実装してみて、「な〜んだ、こんなにカンタンなら、もっと早く知っていればよかった![]() 」というのが、今回の感想です。
」というのが、今回の感想です。
ほかにも、やってみたら以外とカンタンだったというcss、たくさんあるかもしれないですね。
今年度は、手を出していないcssに挑戦してみたいなと思いました。