iOS/AndroidプロジェクトでCI環境をBITRISEに移行したのでメモ書きを共有します。
BITRISEからFabric Betaへのdistributionも行いましたが、内容がてんこ盛りになってしまうため、また別の機会に共有します。
BITRISEは無料で使うことができますが、ビルド回数やビルド時間、メンバー数など若干制限があります。$50/月の有料プランでも非常にお得な感じがします。
https://www.bitrise.io/pricing
 Sign Up
Sign Up
 アプリの追加
アプリの追加
Add new app
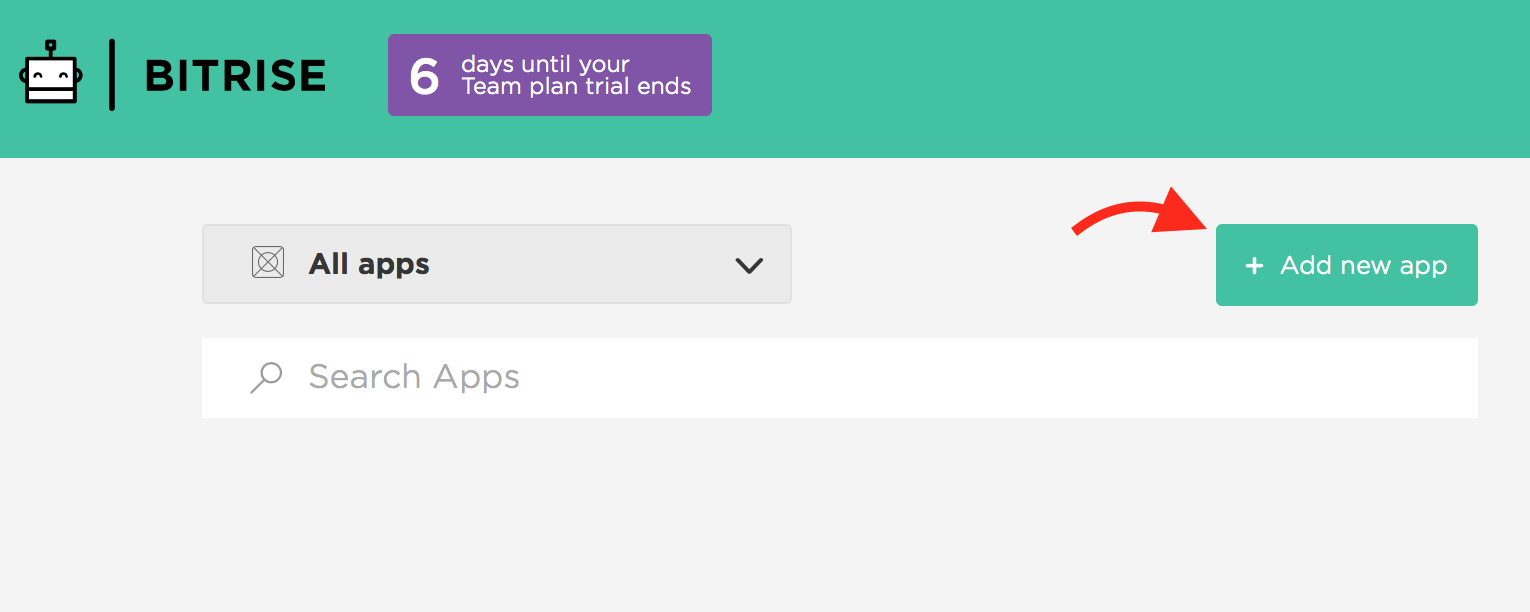
- Add new app を押下する。

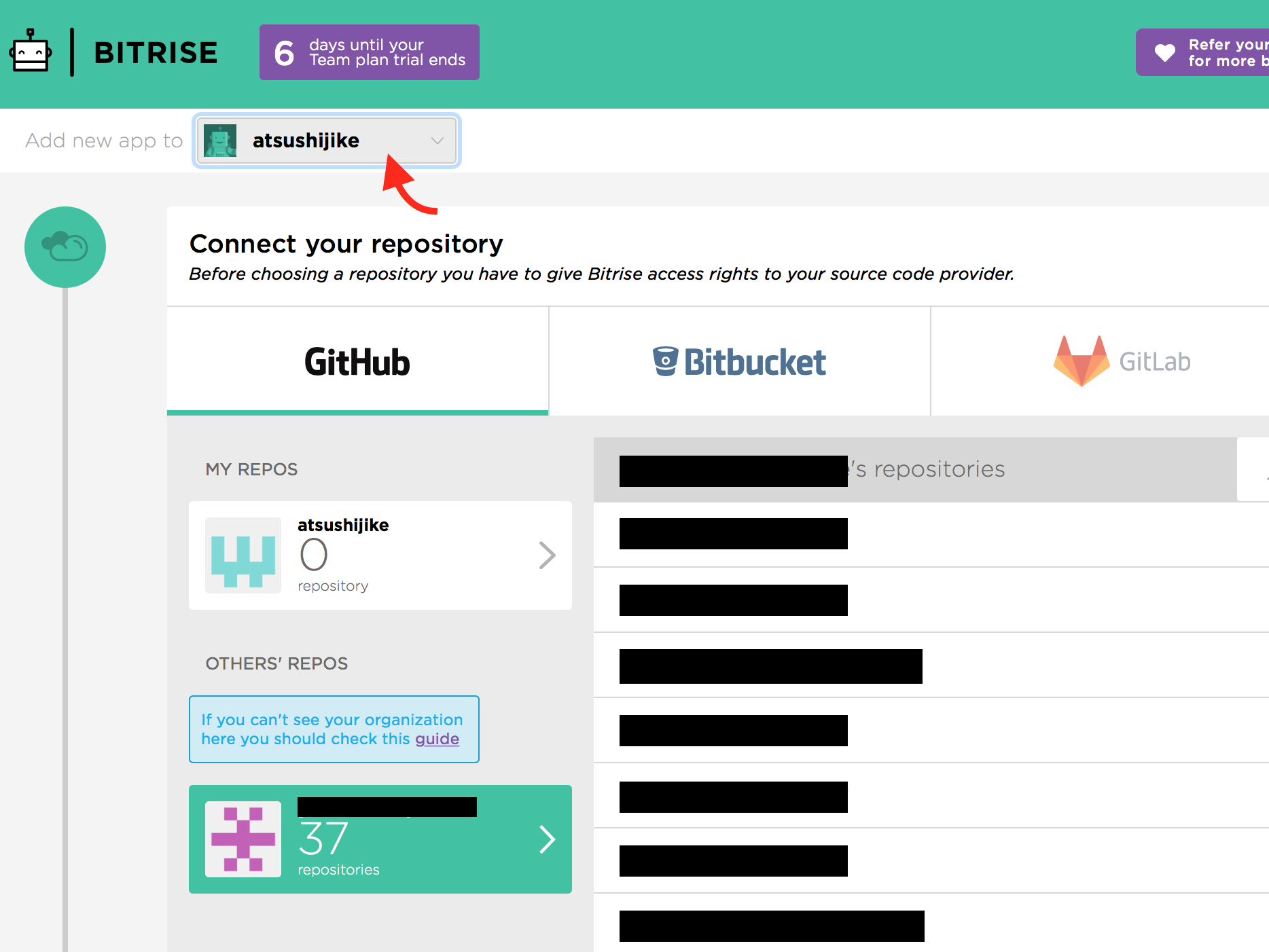
- リポジトリ一覧が表示される。この画面の先頭にアプリの追加先アカウントの選択ポップアップがあるので、チームで共有したい場合はチームのアカウントを選択します。

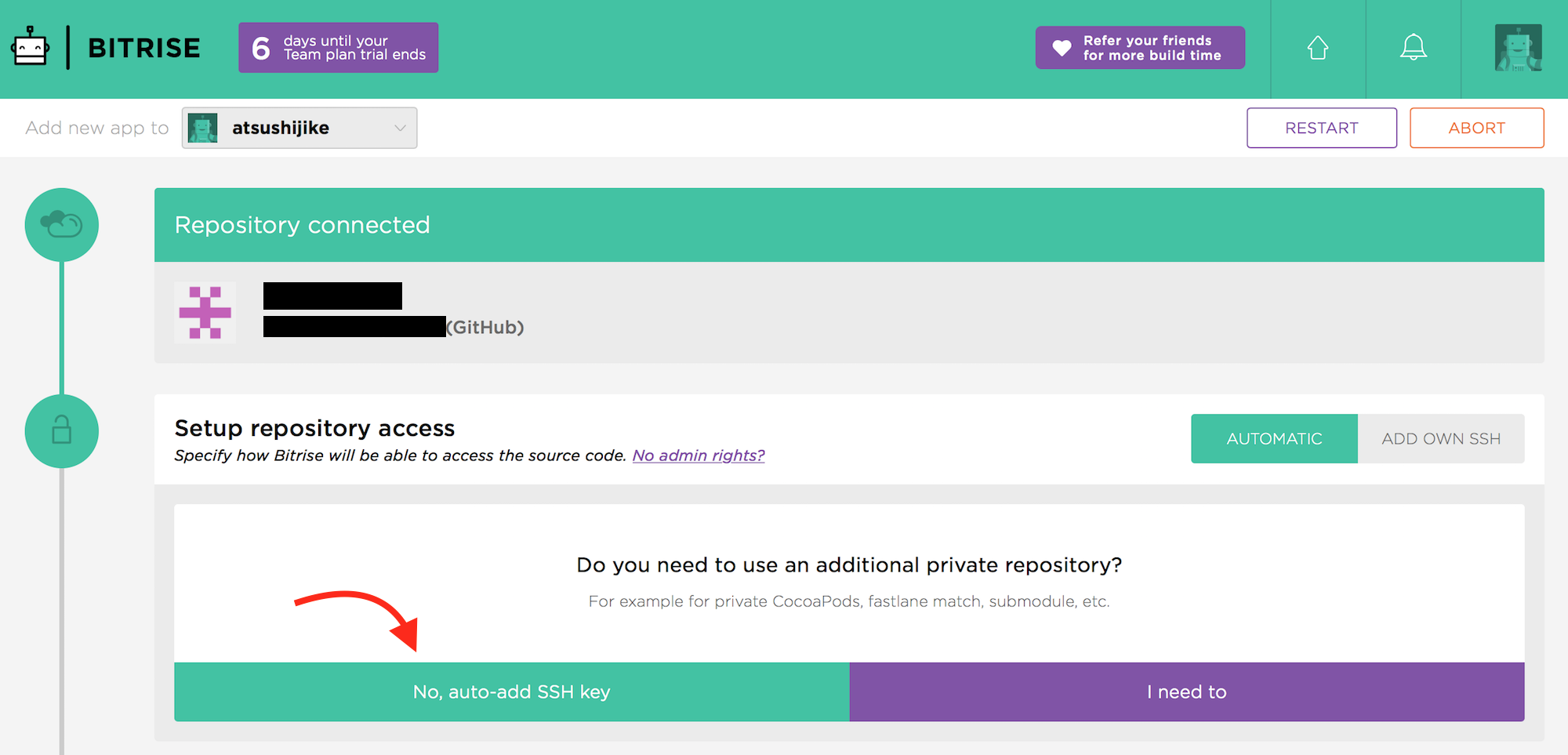
Setup repository access
AUTOMATIC の No, auto-add SSH key を選択して自動的にSSH keyが追加されるようにする。

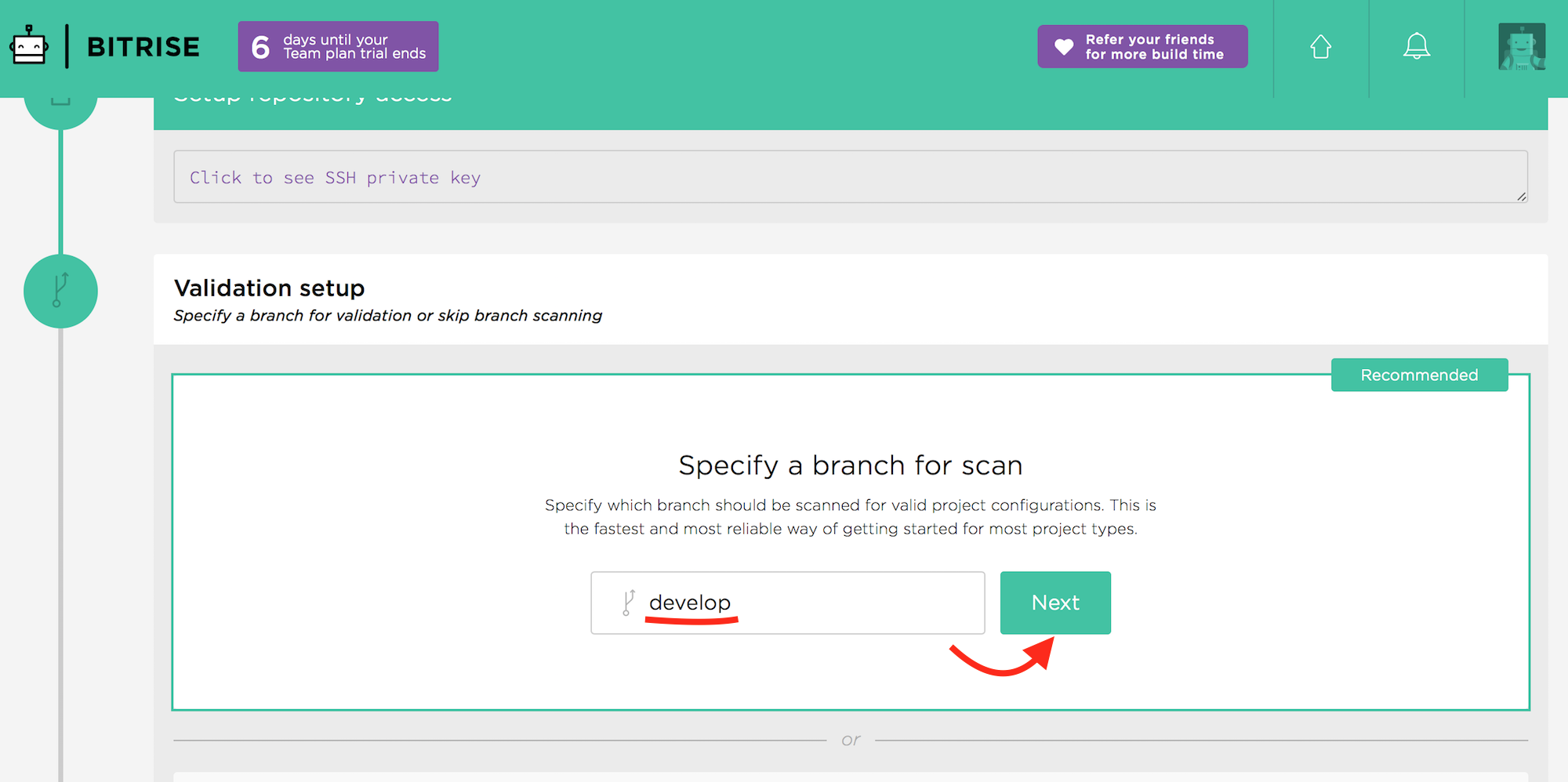
Validation setup
- developに変更(デフォルトはmaster)
- Nextを押してスキャンする。

- 数分かかり、Validation complete!します。
Project build configuration (iOS)

iOS
- Project (or Workspace) path
- Scheme name
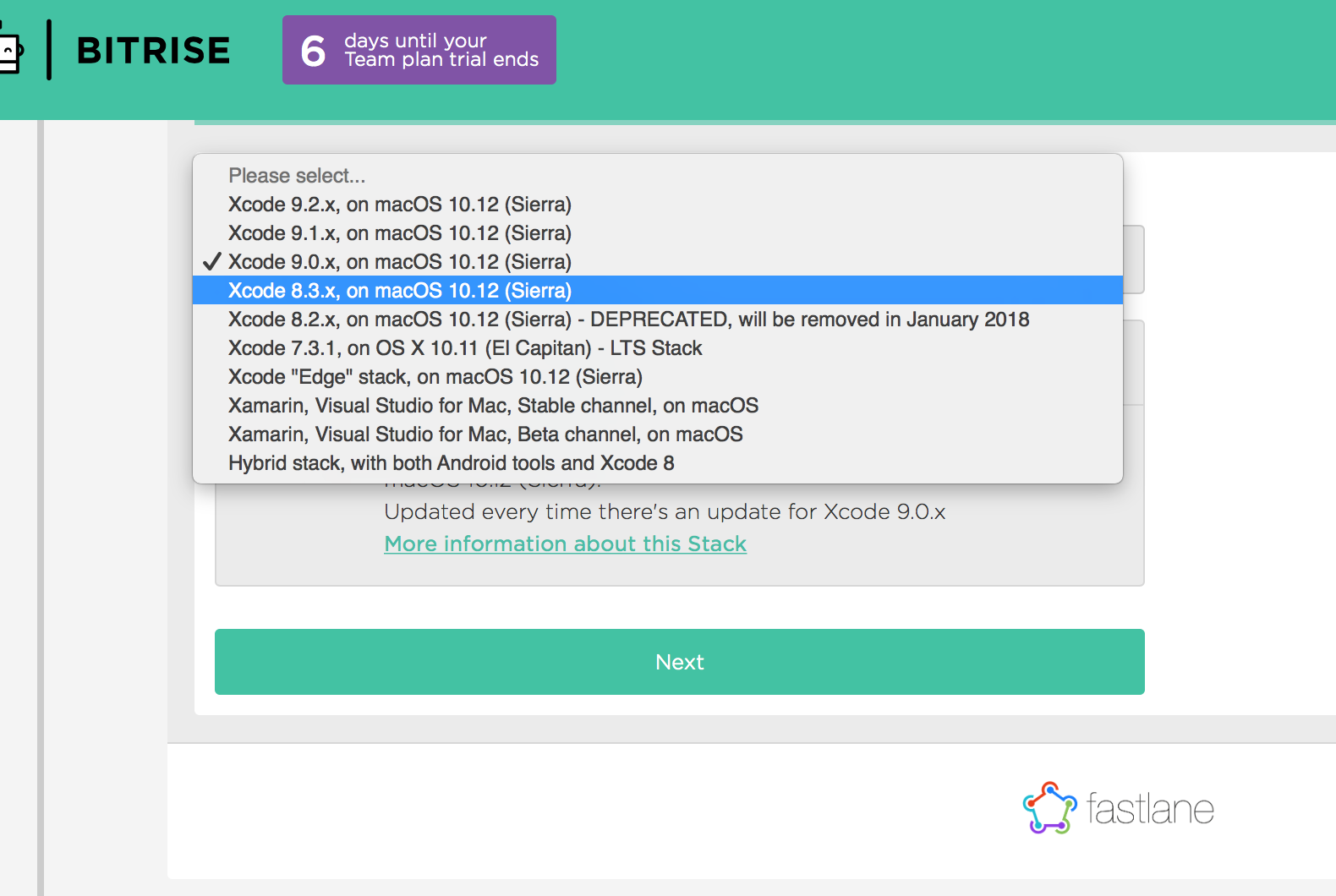
- iOS stack
iOS stack をXcode 8.3.x, on macOS 10.12 (Sierra)に変更


プロジェクトにFastfileを含んでいる場合、Fastlaneで対応することもできるらしい。
Next > Confirmで次のステップへ
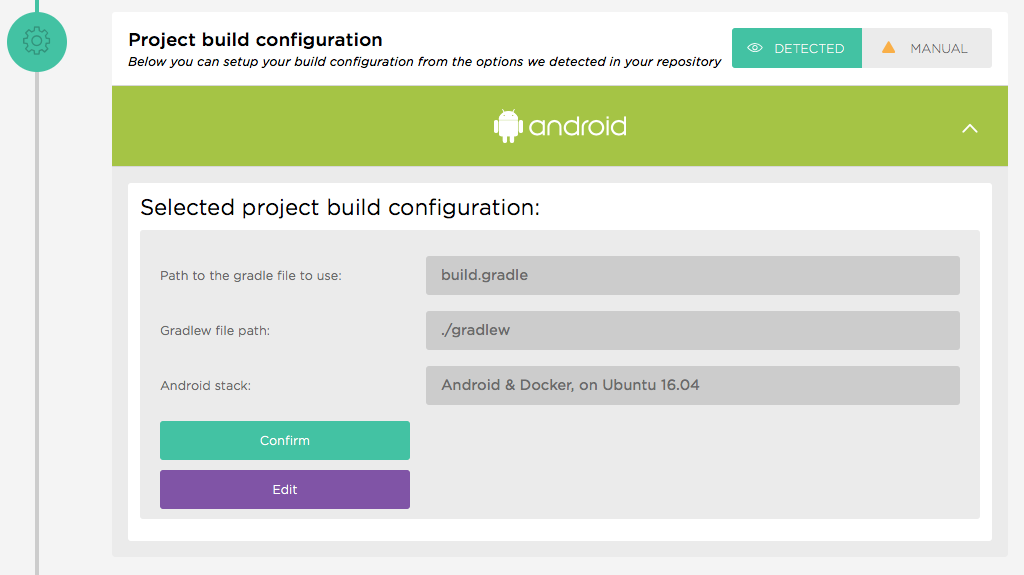
Project build configuration (Android)
Android
- Path to the cradle file to use
- Gradlew file path
- Select a stack
Confirmで次のステップへ
Webhook setup
特にフックしないのでSkipします。
メールよりSlackとかの方が良い場合ここで設定します。(後からWorkflowでstepを追加してもOK!)
 ビルド
ビルド
問題がなければ通る。
自分の場合、Podfileなどでプライベートなライブラリを指定していたので、以下を実行しておいた。
- Podfile中に記載しているURLのスキームを
httpsからsshに変更 - Private keyをコピー
$ pbcopy < ~/.ssh/id_xxxx_rsa -
BITRISE > アプリ > Settings > SSH Settingsにペーストして追加
参照:http://devcenter.bitrise.io/faq/adding-projects-with-submodules/
 Code Signing
Code Signing
Code Siginingの設定
アプリ > Workflow > Code Signingタブを開く
-
PROVISIONING PROFILE
iOS Dev Centerからダウンロードした.mobileprovisionファイルをドラッグ&ドロップして追加する。 -
CODE SIGNING IDENTITY
.p12ファイルをドラッグ&ドロップして追加する。 - 2で追加したp12のパスワードを入力
XcodeプロジェクトのCodesigning Style設定
Xcode8のCodesigning StyleがAutomaticになっている場合、BITRISE上でCodesignがうまくいかないためManualに切り替えておく必要があります。
Xcode:
-
Project > Target > Build Settings > Signing > Provisioning Profile
Debug, Releaseでそれぞれ適切なProvisioningを選択(事前にmobileprovisionをダウンロードして取り込んでおくこと) -
Project > Target > Build Settings > Signing > Development Team
Debug, Releaseでそれぞれ適切なチームを選択(事前にp12ファイルをキーチェーンに追加しておくこと)
参照:https://blog.bitrise.io/xcode-8-and-automatic-code-signing
codesigndoc
codesigndocというローカル環境でビルド確認できるツールがあるので実行しておけば、特にややこしいiOSの証明書関連のビルドが通るかどうかを事前チェックすることができる。
$ bash -l -c "$(curl -sfL https://raw.githubusercontent.com/bitrise-tools/codesigndoc/master/_scripts/install_wrap.sh)"
-
.xcodeprojか.xcworkspaceの選択
Please drag-and-drop your Xcode Project (.xcodeproj)
or Workspace (.xcworkspace) file, the one you usually open in Xcode,
then hit Enter.
どちらかをドラッグ&ドロップ(=full pathで指定)してEnter
- ビルド対象のschemeを選択する
Select the Scheme you usually use in Xcode
 デバイス登録
デバイス登録
Account Settings > Test devicesで登録可能。
BITRISE のdeploy でinstall する場合に必要。
Enterprise buildする場合や別のstepでdistributionする場合、必要ないはず。
 再ビルド
再ビルド
- App画面の右上にある
Start/Schedule a Buildをクリック - 表示されたBuild configuration画面の
Workflow (optional)でworkflowを選択する -
Start Buildする
 Stepの追加
Stepの追加
ビルドしたipaをFabricに上げたり、iTunes ConnectでSubmitしたりできます。
iOSならFabric Betaで共有する便利なstepがありますが、
Androidの場合はGradle Runnerというstepでgradle実行してアップロードする必要があります。
 環境変数の追加
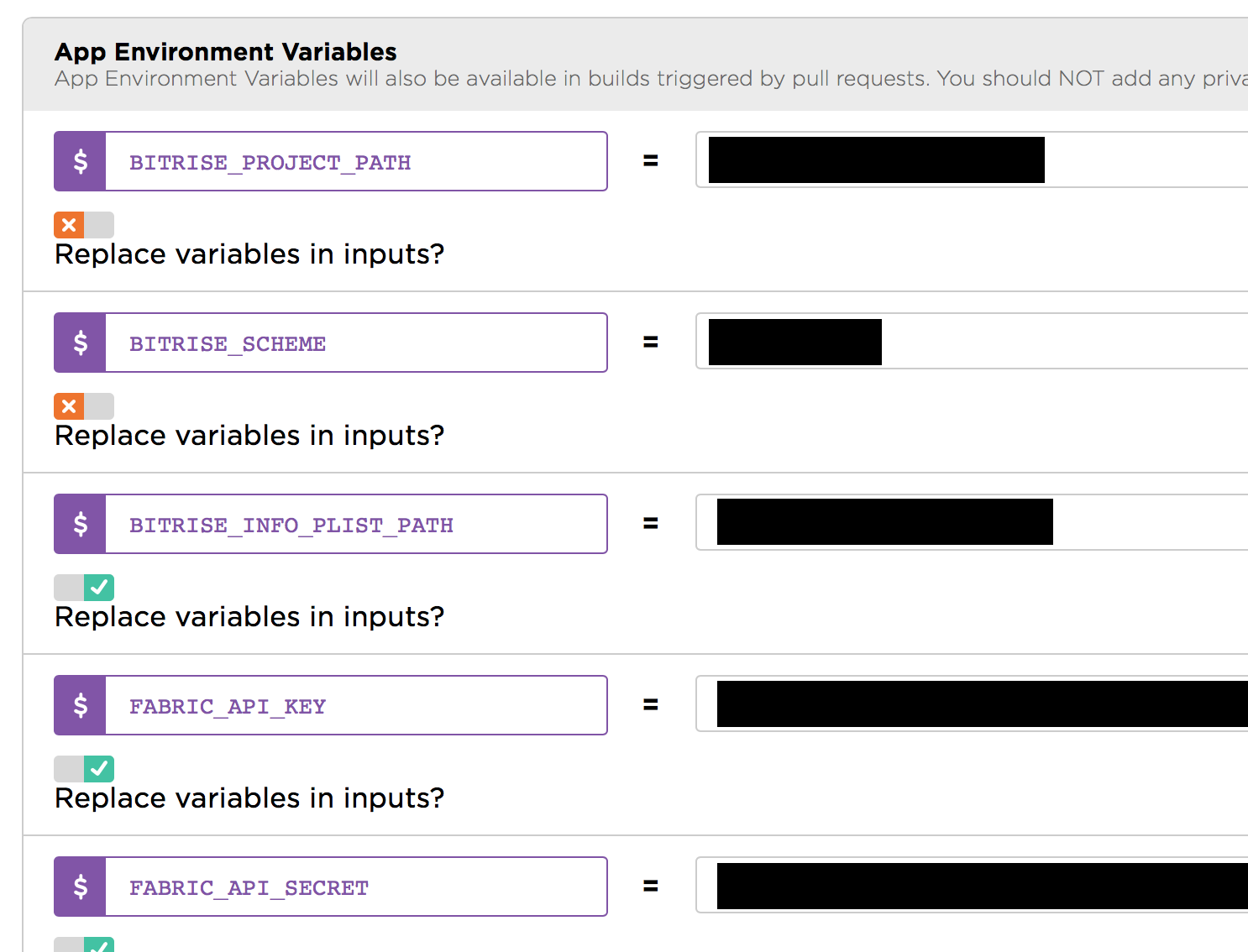
環境変数の追加

Env Varsタブから環境変数を定義することができます。
各stepで共通の変数はここに定義しておけば便利。
また Script stepを使えばenvman addを実行することにより動的に追加することもできます。(exportは通用しなかった)
Info.plistのBundle Version基準による自動インクリメントの例:
.
.
.
buildNumber=$(/usr/libexec/PlistBuddy -c "Print CFBundleVersion" $plistPath)
echo "Current build number $buildNumber"
buildNumber="${buildNumber%.*}.$((${buildNumber##*.}+1))"
echo "New build number $buildNumber"
envman add --key BITRISE_BUNDLE_VERSION --value $buildNumber
.
.
.
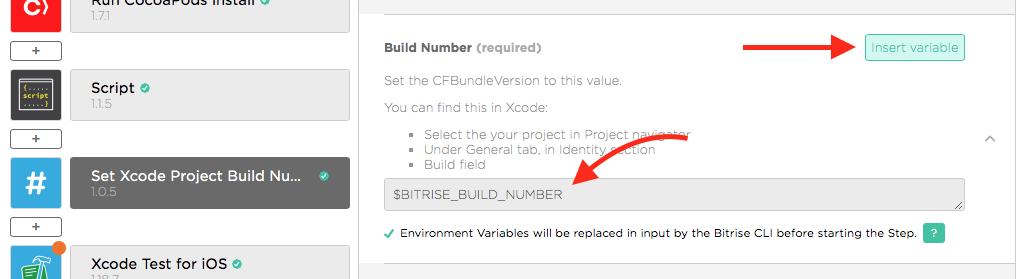
上記例の場合、Info.plistの書き換えやその後のgitへのpushが必要になり、バージョン管理的に適切でないなら、手っ取り早い手としては、BITIRISE上でのビルドナンバーを仕込むのが吉。
Set Xcode Project Build Number stepので$BITRISE_BUILD_NUMBERを指定してやるだけ。

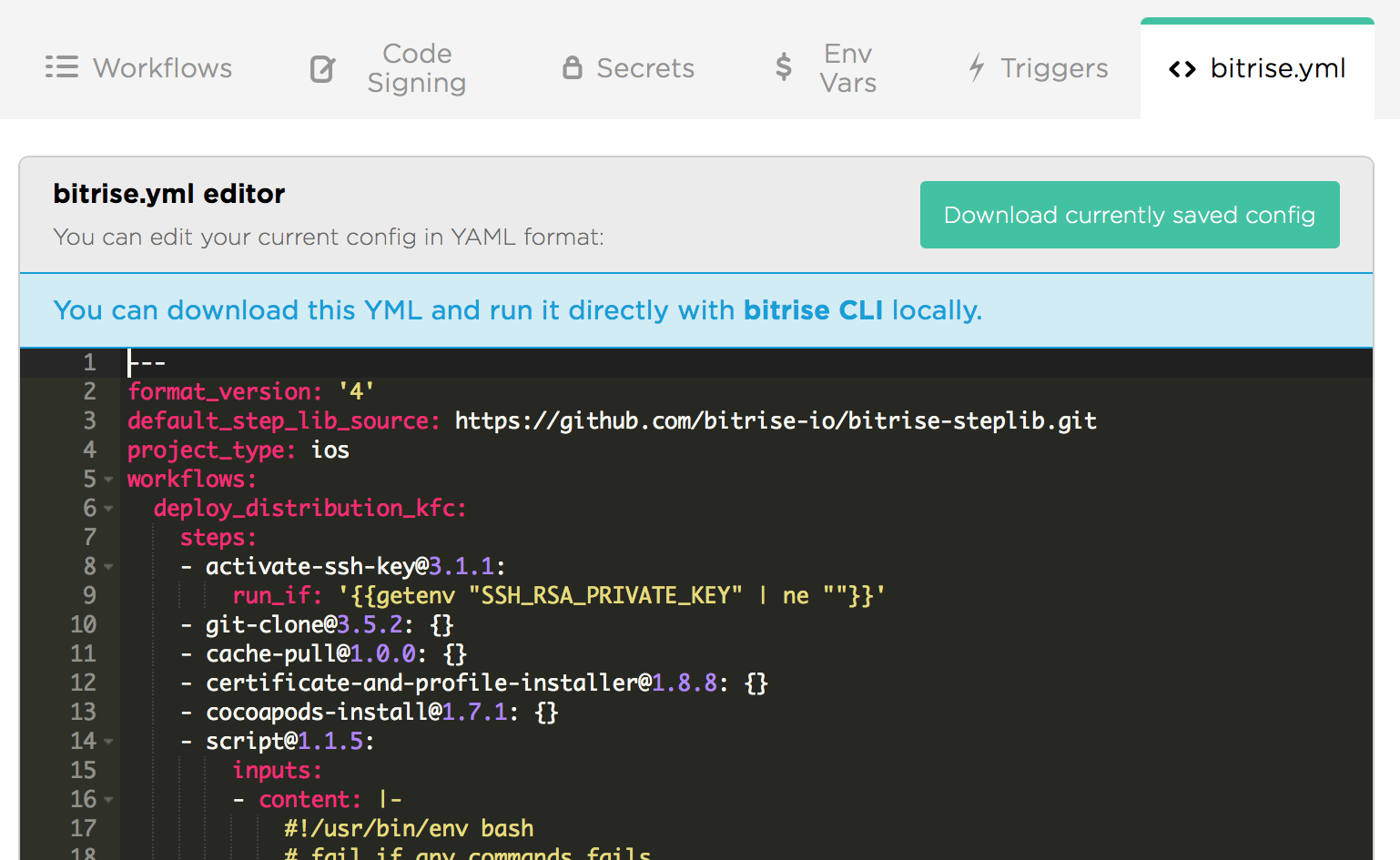
YAMLフォーマットで管理
- Workflow > bitrise.ymlタブを選択
- "Download currently saved config"ボタンからymlファイルをダウンロード
- bitrise.yml editorで直接編集すると設定が反映されます
設定は全てymlファイルとしてダウンロード&編集ができるため慣れてきたら、ymlの直接編集の方が効率が良いかもしれない。
プロジェクトに含めておけばバージョン管理もできる。
BITRISE CLIでローカル実行
コマンドラインで実行することができます。
- brewでbitirseをインストール
$ brew install bitrise
- バージョン確認
$ bitrise
VERSION: 1.10.0
- セットアップ
$ bitrise setup
- 初期化
$ bitrise init
-
設定
ブラウザ上で設定したymlファイルに置き換える。
App画面 > Workflow > bitrise.ymlタブを選択し、Download currently saved configでダウンロードしたbitrise.ymlと置き換える。 -
workflow一覧確認
$ bitrise run
- workflowを指定してrun
$ bitrise run WORKFLOW_ID
—-
非常に便利です、BITRISE。
長々と書き連ねましたが、ブラウザ上でポチっていけば基本終わります。
今回はMacのSafariから操作しましたが、iOSのSafariからも操作できてしまいます。*少し怪しい部分もあるので要注意