サーバの向きや環境ごとにアプリをビルドしていると次第に同じアイコンだらけになって見分けがつきにくくなってくる。
Xcode上ではAppIcon.appiconsetを他の環境向けに増やして Build Settings > Asset Catalog App Icon Set Name で指定する方法があるけど、開発用のアイコンイメージとか正直アプリバンドルに含めたくないし、アプリアイコン変わったり環境増えたら作り直さないとならないしで面倒臭い。別にデザインにもこだわりなくていい部分だし。
CI上で完結できれば無駄なリソース管理も発生しないし、ビルド番号などのCI上のダイナミックな情報も入れることができる。
Bitrise上では Stamp AppIcon with version number というステップがあった。
ステップ追加
アイコン変更したいWorkflowのXcode Archiveする前に Stamp AppIcon with version number ステップを適当な位置に追加する。

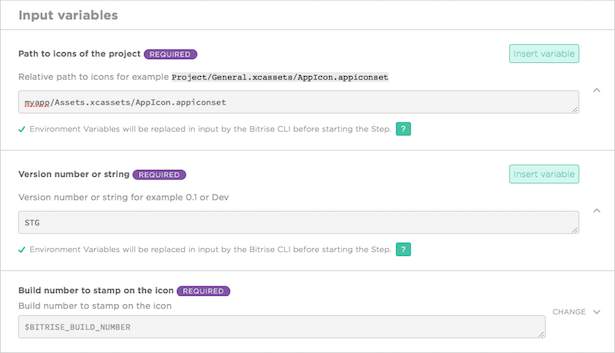
Input variables の設定
Path to icons of the project
書き換え対象のアイコンが存在するディレクトリを指定する。プロジェクトからの相対パス。
例えば、xcassetsで管理している場合以下のようになる。
アプリ名/Assets.xcassets/AppIcon.appiconset
Version number or string
number か stringが指定できる。
Staging環境なら STG Dev環境なら DEV という文字列を指定してみる。
1.0.0(18)みたいな形での使用を想定してるっぽいけど。
Build number to stamp on the icon
()内に表示する要素を指定する。
デフォルトのビルド番号 $BITRISE_BUILD_NUMBER のままにする。
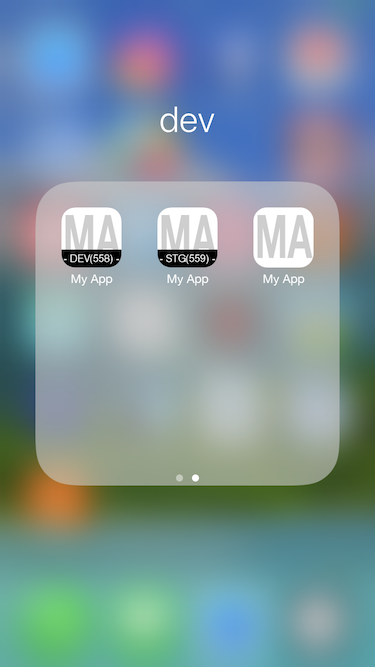
結果
500回以上ビルドしてるのでカッコ内が少し厳ついが、文字列の長さに因ってちゃんと収まるように描かれる。
便利すぎる。
bitrise.yml
---
format_version: '4'
default_step_lib_source: https://github.com/bitrise-io/bitrise-steplib.git
project_type: ios
workflows:
deploy_stg:
省略
- bitrise-step-stamp-appicon-with-version-number@1.0.0:
inputs:
- stamp_version: STG
- stamp_path_to_icons: myapp/Assets.xcassets/AppIcon.appiconset
省略