長年Web Debugging Proxy ToolとしてCharlesを使用してきた。
たくさんの恩恵を与えてもらったが最近、さまざまな不具合や使い勝手の悪さが目立ってきたように思う。
- UIの見栄えやレイアウトも使い勝手が悪いと感じてきた
- DarkMode時のエディタのキャレットが見えないためどこを編集しているのかわからない
- 時折OSのネットワークのプロキシ設定が戻らないままになることがある(再現手順は取れてないので確証なし)
そんな折、社内OJTチャンネルで「Charlesより使い勝手が格段に上」のProxymanなるツールがあることを知る。
- Charlesより高機能でCharlesで行えることはほぼ全てカバーされている
- プロセス毎に見れるため便利!
- Scripting機能が便利!
- どの通信でどういう風にレスポンス弄ったか後からも見れる
- ホスト毎のネットワーク速度絞り込みが可能(Goodbye, Network Link Conditioner)
- UIが洗練されている。美しい。とにかく見やすいし親切。
- バックグラウンドで常時起動していてもさほど気にならない。(ほぼCPU使用率1%未満)
- トラブルシューティングへの導線も見事。リアルタイムチャットでの即レスもあり、サポートが非常に手厚い印象。
Goodbye, Charles...
Hello, Proxyman!
ということでProxymanの機能や使い方を一部紹介したい。
使い方
導入
https://proxyman.io/ の右上からディスクイメージがダウンロードできる。

起動
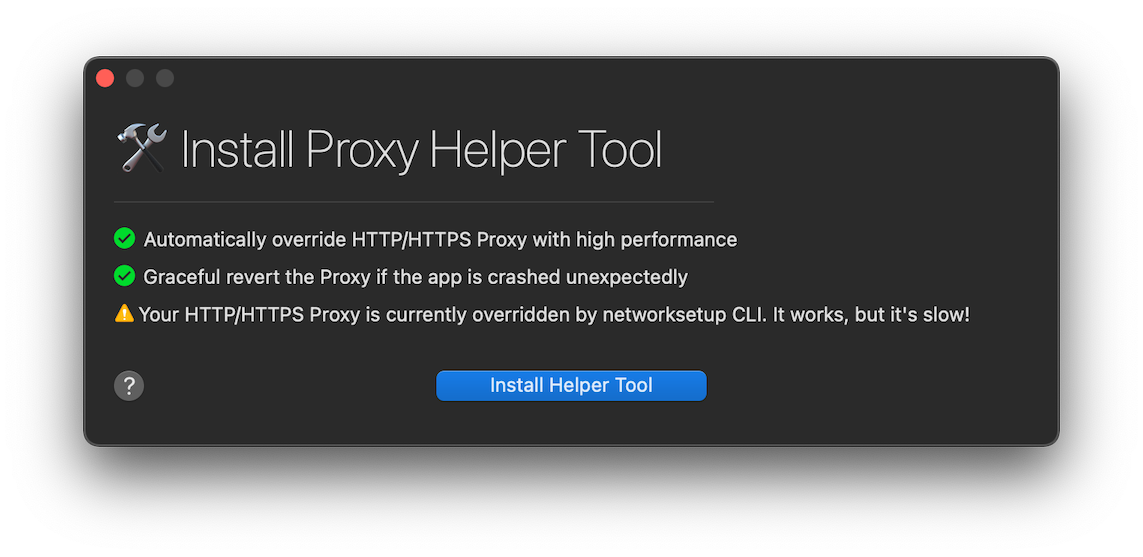
アプリを起動すると初めにProxy Helper Toolのインストールが促される。

調べたらHTTP/HTTPSプロキシ構成のオーバーライドにnetworksetupを使用しているが、
これが起動/終了時のボトルネックになるのを防ぐために入れるヘルパーツールの模様。
Preferences > Advancedからいつでもアンインストールできるのでとりあえず入れる。
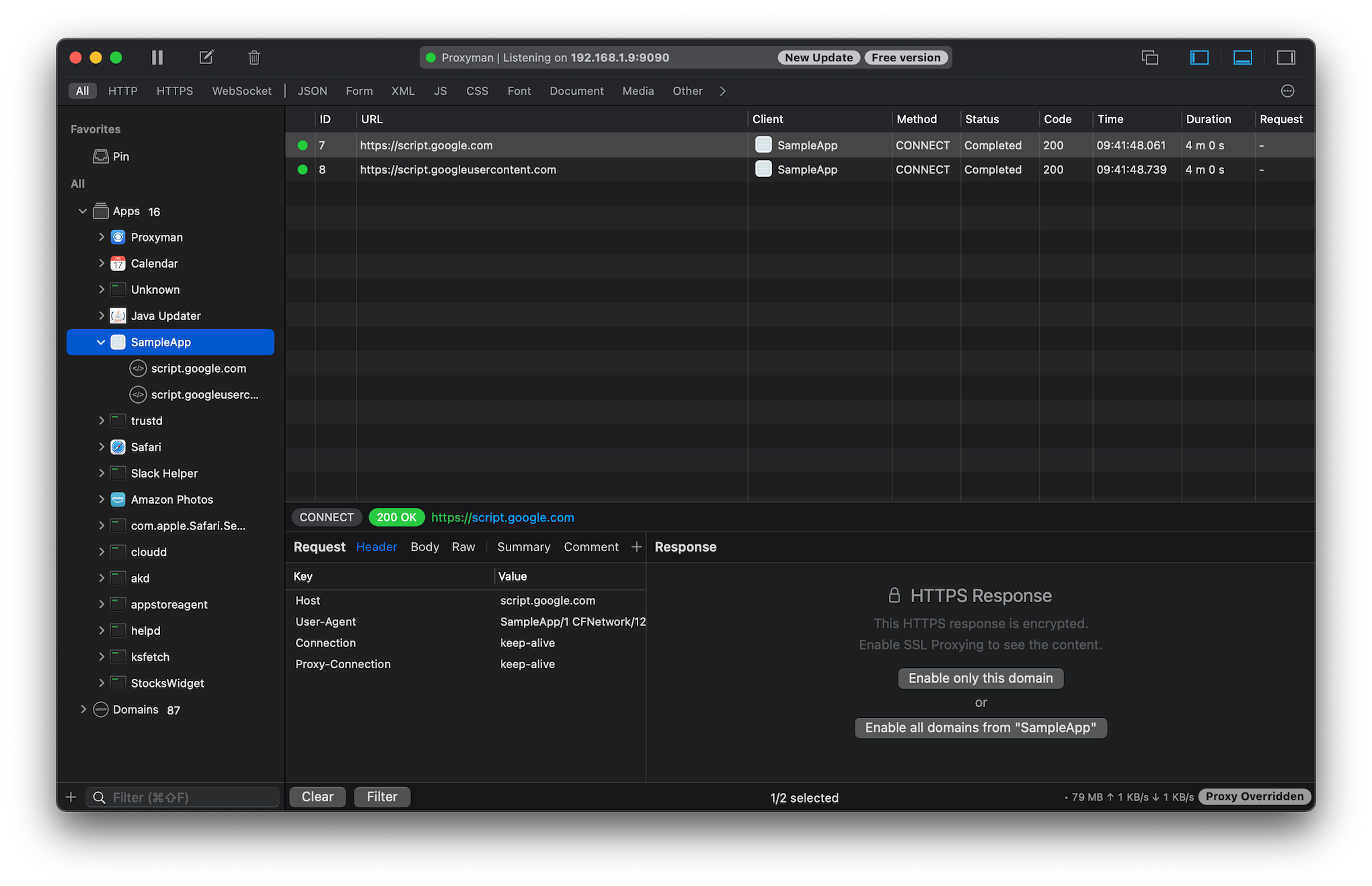
プロセス毎に通信一覧が表示されるため非常に探しやすい。
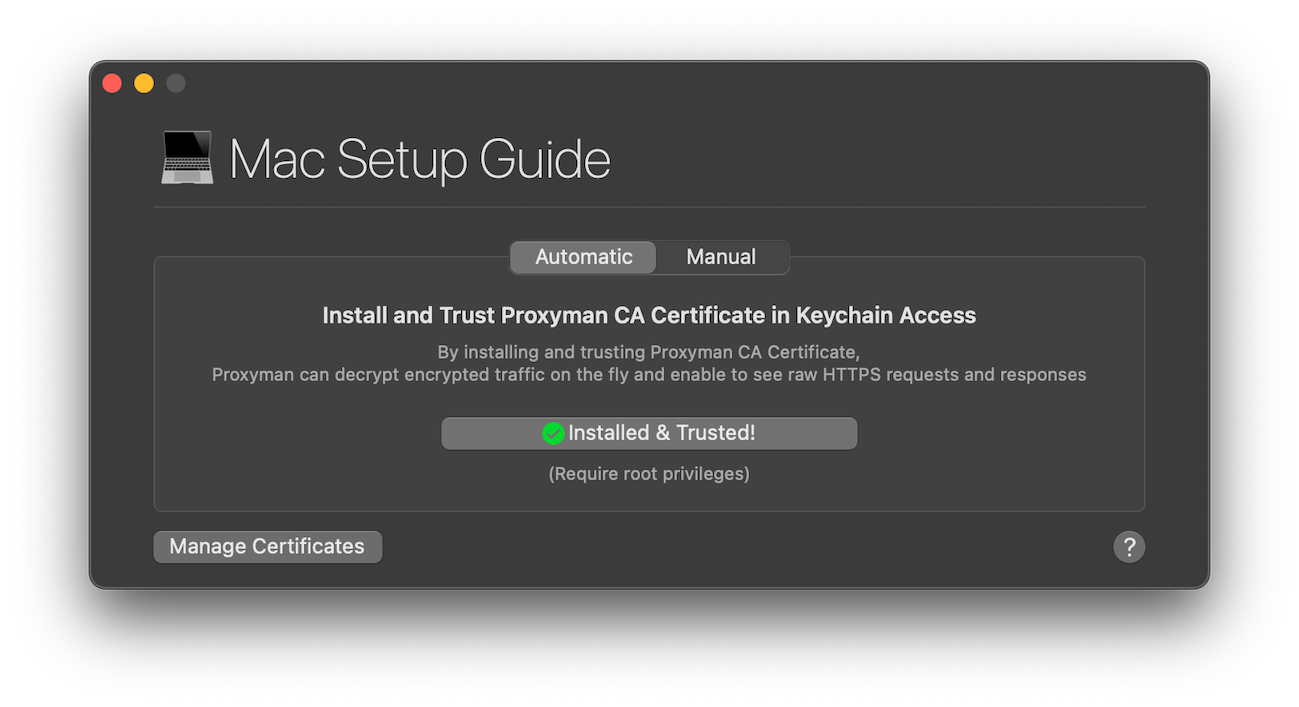
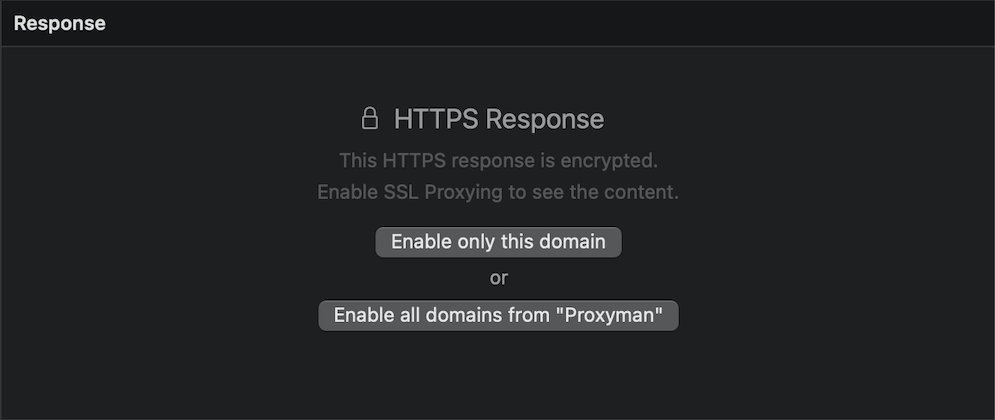
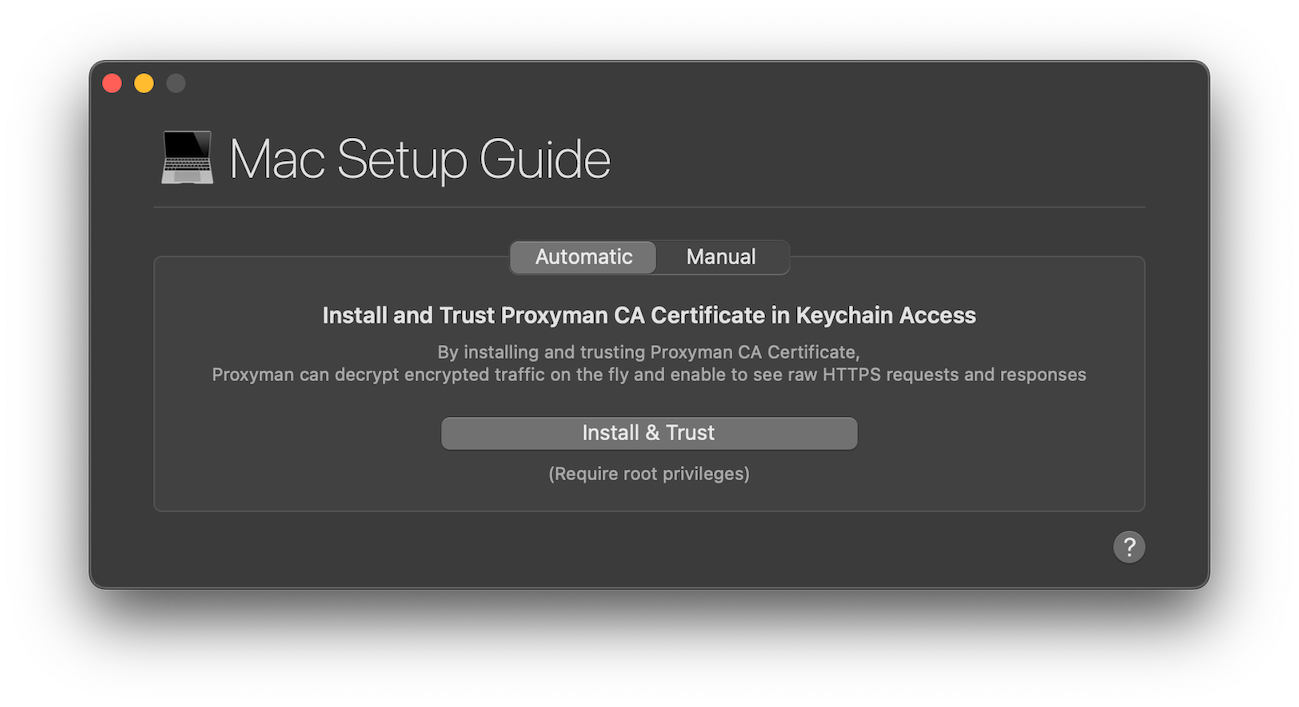
HTTPS通信の場合は証明書をインストールして信頼することで該当のトラフィックについてはProxymanが複合化して表示/編集することが可能になる。

レスポンス表示領域に表示されている「Enable only this domain」「Enable all domains from "Proxyman"」ボタンを押すとインストール&信頼する画面が表示される。

上記はmacOSアプリの設定方法でiOSアプリの場合はステップが異なり
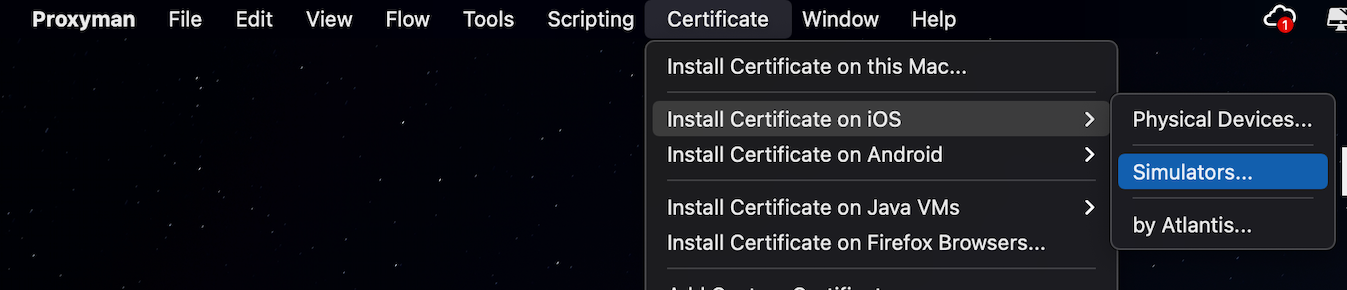
Certificate > Install Certificate on iOS で表示されたウインドウで証明書をインストールする必要がある。

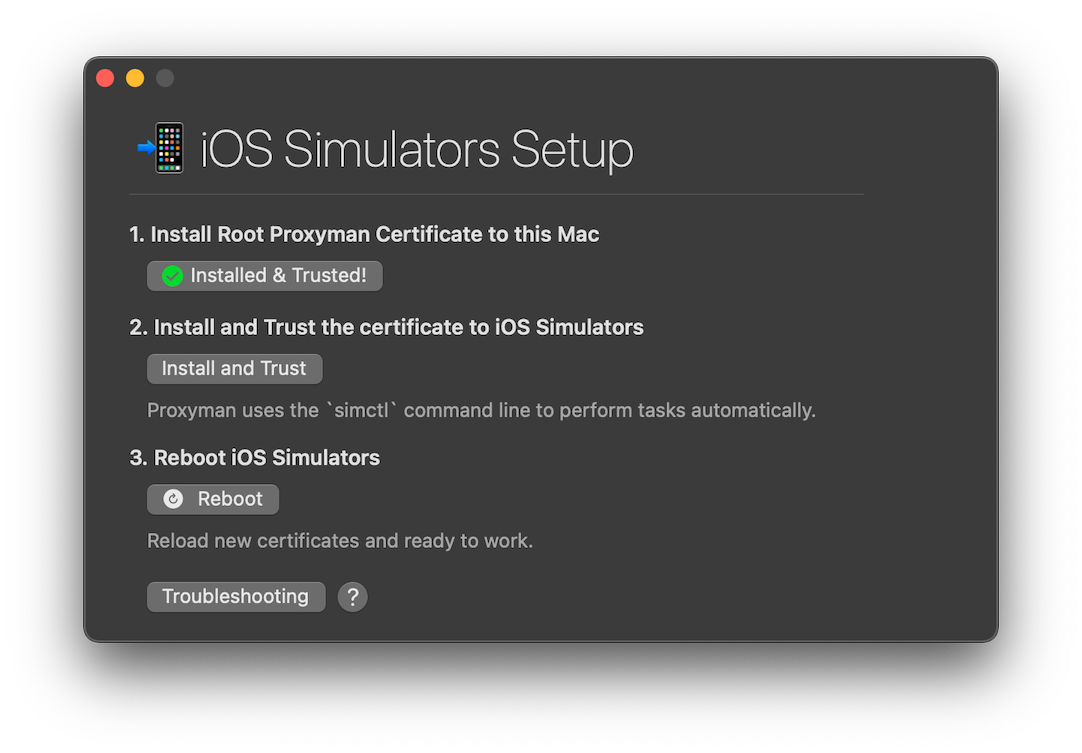
表示されたウインドウの指示通りにインストールすれば問題なし。

複数のシミュレータで確認の必要がある場合、都度このステップを行う必要がある。
それでも動かない場合、「Troubleshooting」ボタンを押すと丁寧に設定方法が記されたページが表示される。トラブルシューティングへの導線が見事。
Breakpoint
特定の通信のリクエスト/レスポンス内容を編集する機能。
Charlesでもお馴染みの機能だが、UI/UXが秀逸。
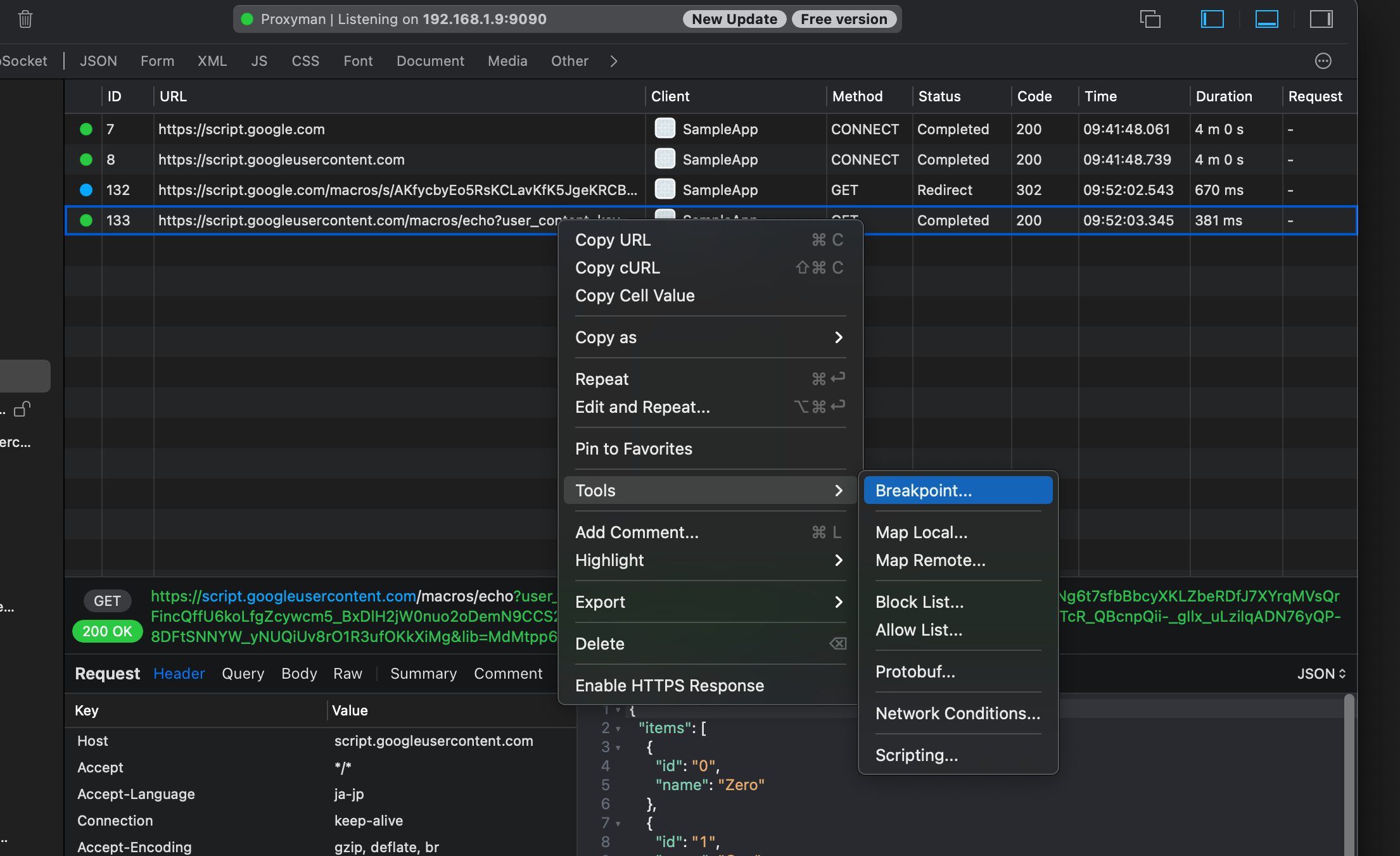
Tools > Breakpoint > Rules でルールを作り、
Tools > Breakpoint > Breakpointsで実際にでデバッグする画面を表示することができる。
それぞれ機能毎に画面を表示することで下手にOne-Window化して複雑化するより確かにシンプルで良い。
メイン画面から対象の通信からコンテキストメニューを表示して追加すると楽。

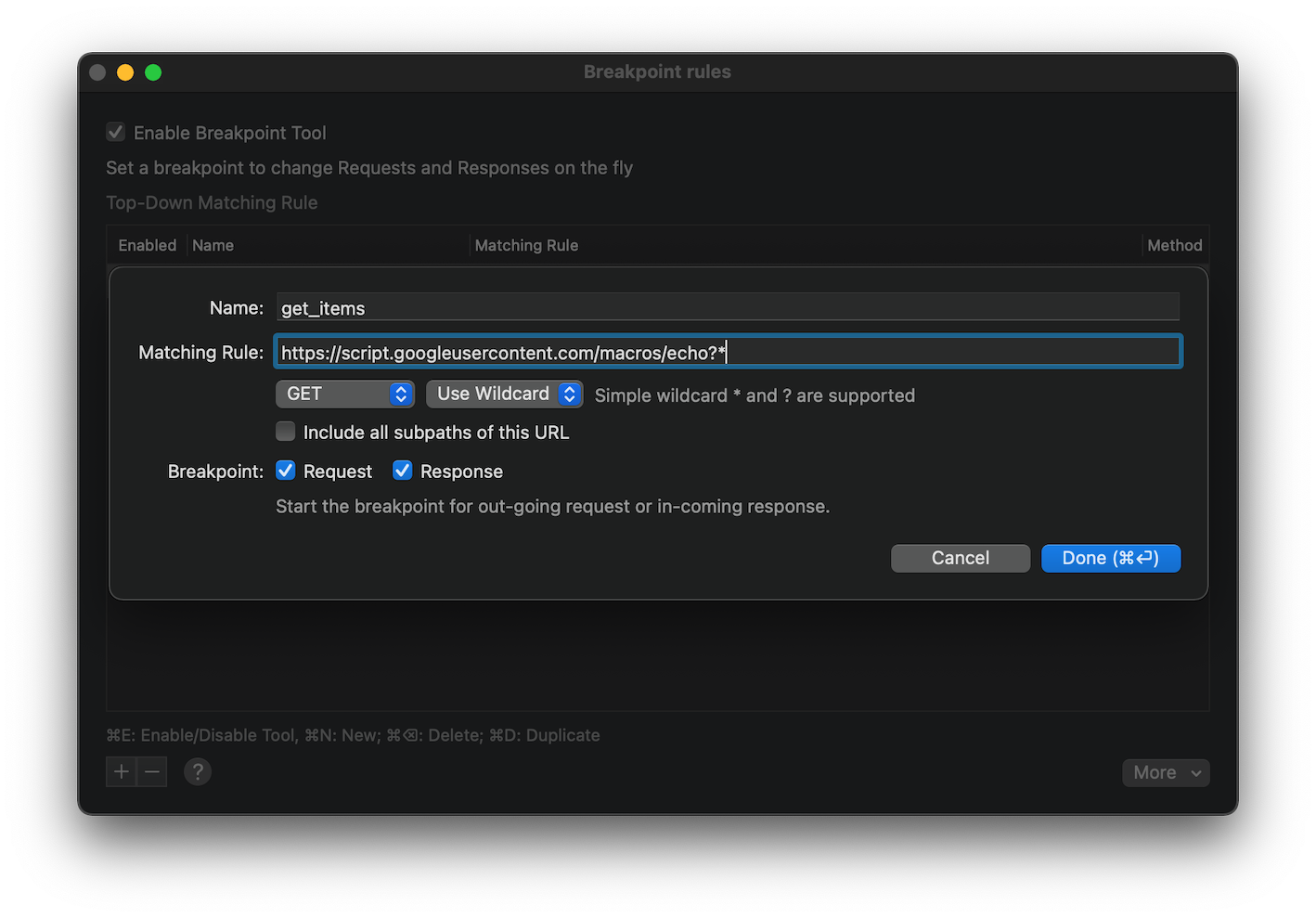
適当な名称にしてDone。
因みにこのスクショ撮るためにサンプルで使ってるGoogle Apps ScriptのリクエストURLにはパラメータが付加されるが、順不同になるので最後の?より後ろの部分は*(ワイルドカード)で指定している。

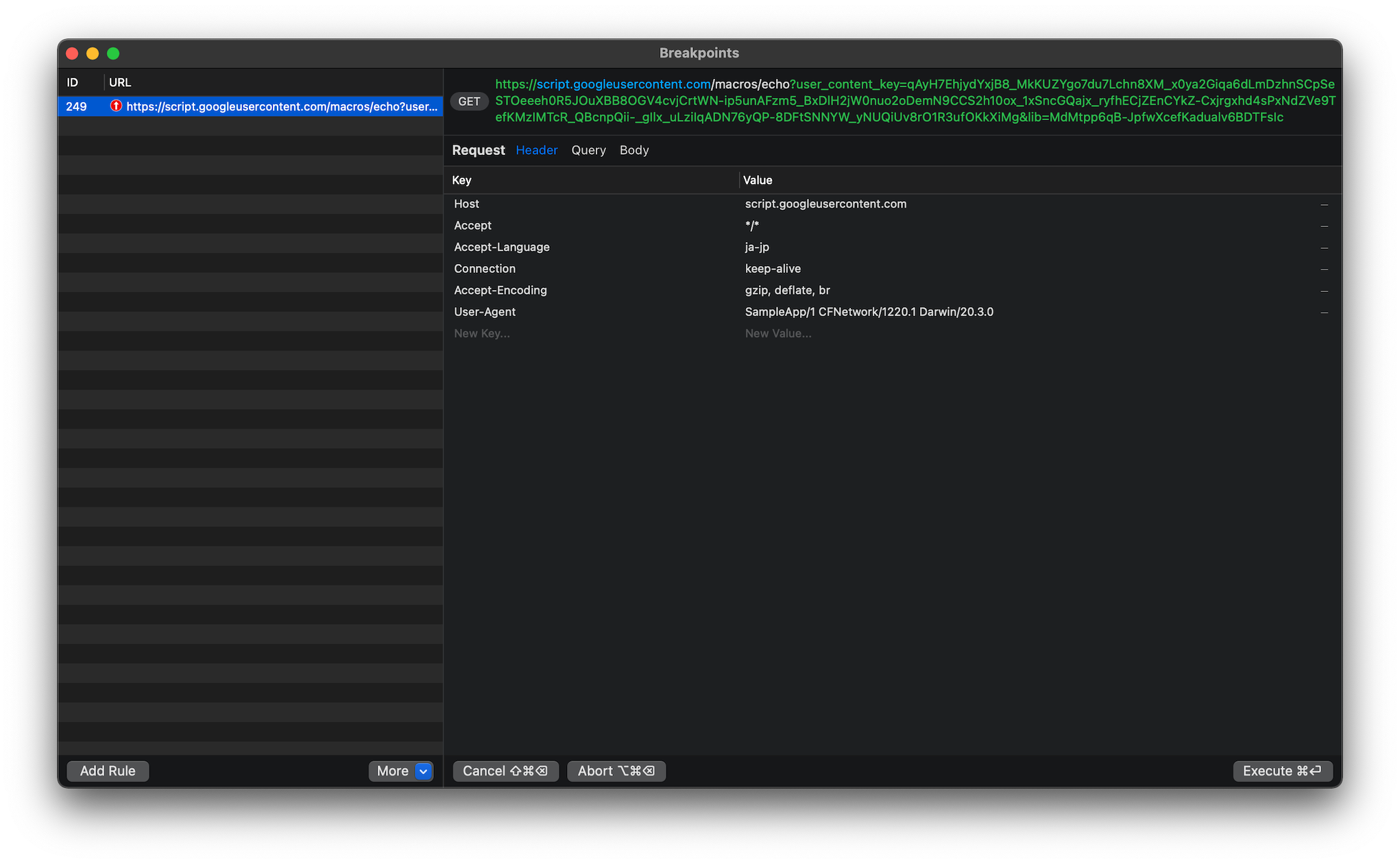
通信を行ってみるとちゃんとRequestでもブレークする。右下の「Execute」を押して続行。

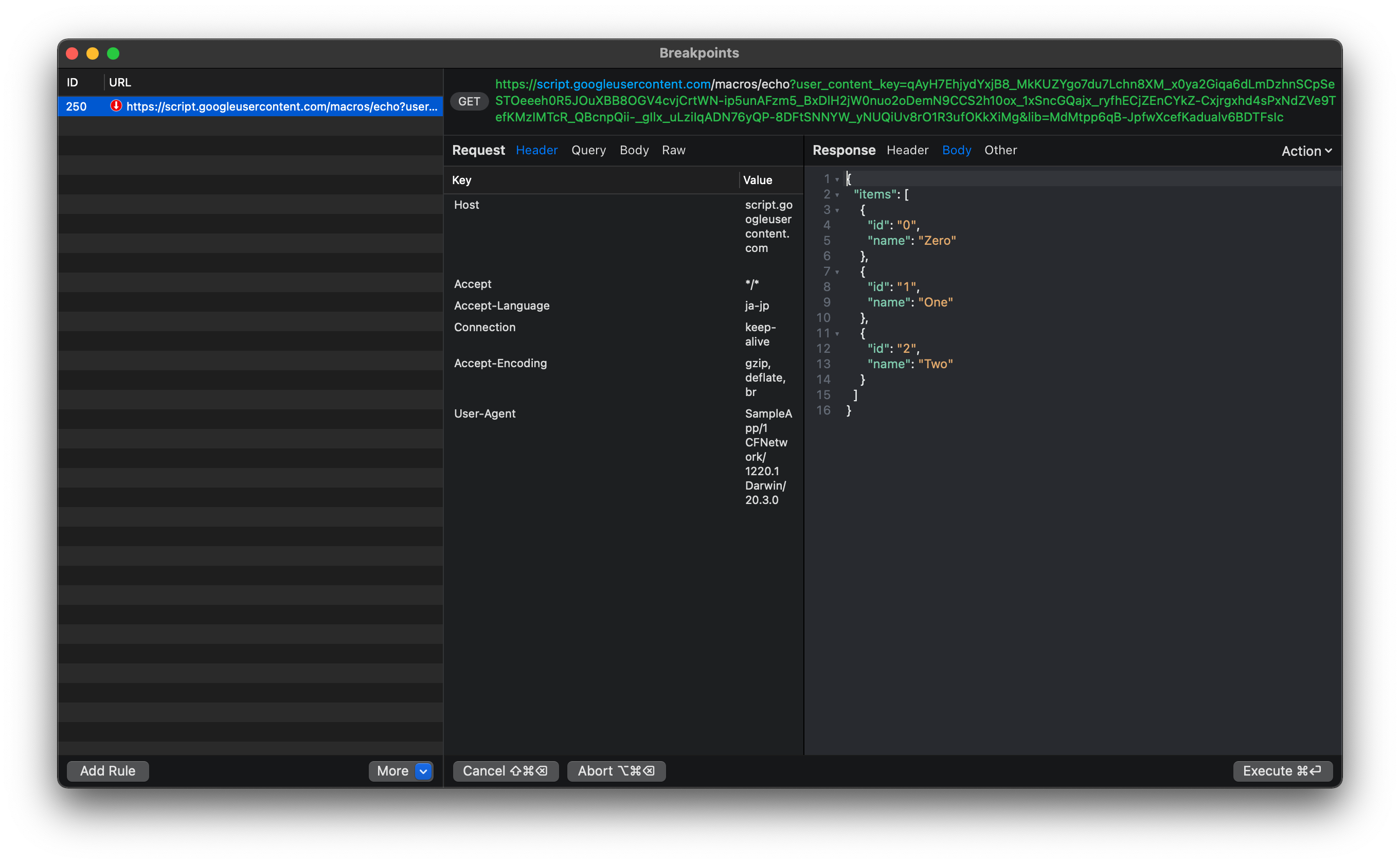
Responseでもブレークする。

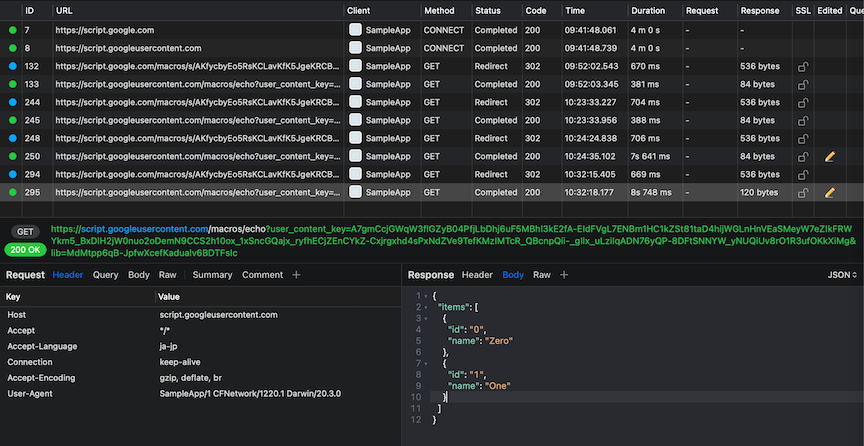
レスポンス内容を編集してExecute(続行)するとEditedされたものがどれなのかとその編集内容が後からでも見れるので非常に便利!

Scripting
Javascriptを使って特定のリクエスト/レスポンスをフックして弄って返せるので
毎回Breakpointで止めて手動編集しなくて済む神機能!!
Breakpointだとタイムアウトが短い場合に焦るのも解消できそう。
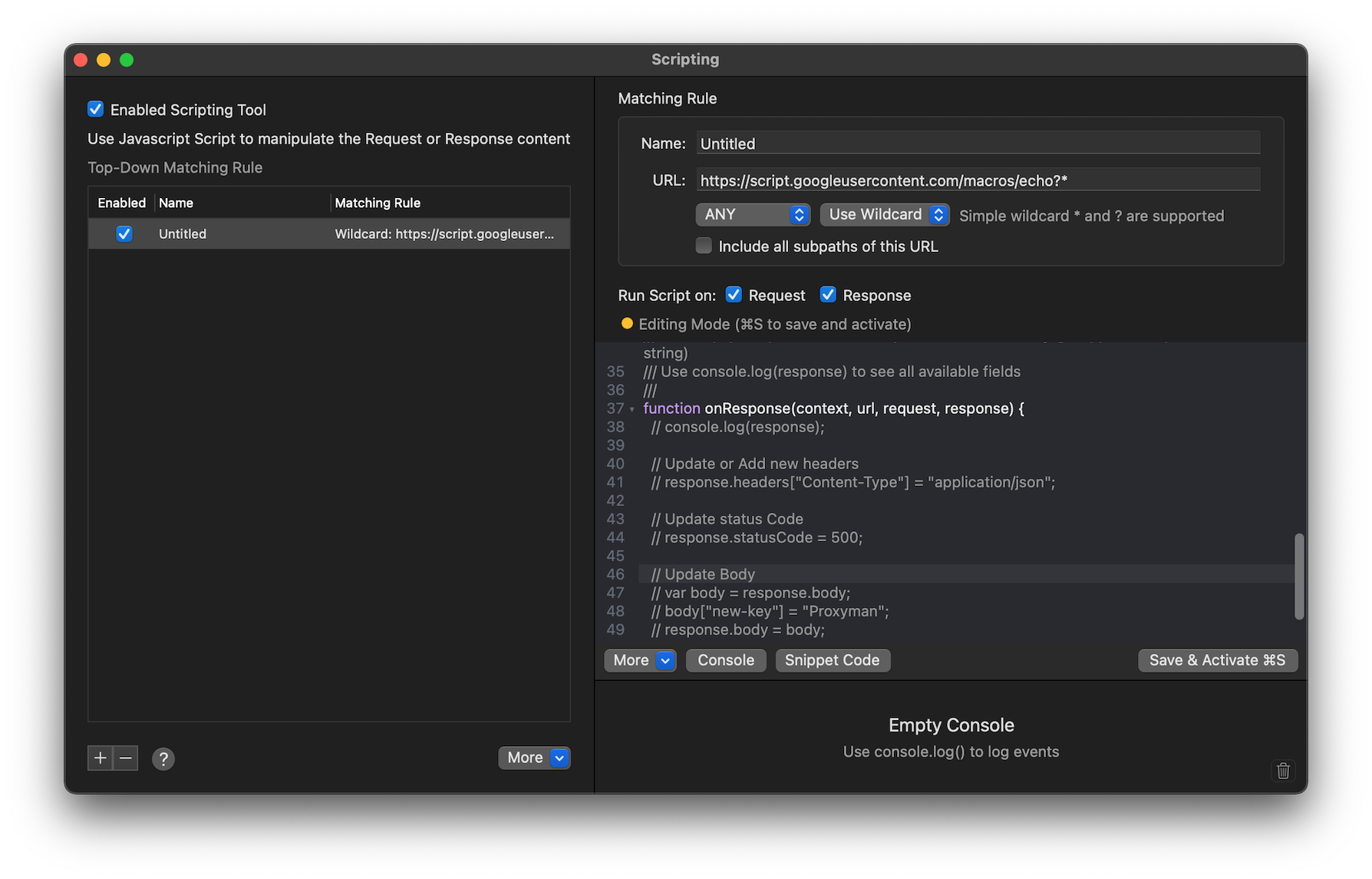
Scripting > Script List...で管理・編集できる。
Breakpointと同じように対象の通信からコンテキストメニューを表示してTools > Scripting...を選択することで追加することもできる。
// Addons List: https://docs.proxyman.io/scripting/addons
const { sayHello } = require("@addons/HelloWorld.js");
///
/// This func is called if the Request Checkbox is Enabled
/// You can manipulate the Request Data here before the request hits on the server
/// Ex: Add/Update/Remove: host, scheme, port, path, headers, queries and body (json, form, plain-text, base64 encoded string...)
/// Use console.log(request) to see all available fields
/// You can import a JSON file and use in the script. Action Menu -> Import File
/// Use global object `sharedState` to share data between onRequest and onResponse. Ex: sharedState.data = "My-Data"
///
function onRequest(context, url, request) {
// console.log(request);
console.log(url);
// Update or Add new headers
// request.headers["X-New-Headers"] = "My-Value";
// Update or Add new queries
// request.queries["name"] = "Proxyman";
// Body
// var body = request.body;
// body["new-key"] = "new-value"
// request.body = body;
// Done
return request;
}
///
/// This func is called if the Response Checkbox is Enabled
/// You can manipulate the Response Data here before it goes to the client
/// Ex: Add/Update/Remove: headers, statusCode and body (json, plain-text, base64 encoded string)
/// Use console.log(response) to see all available fields
///
function onResponse(context, url, request, response) {
// console.log(response);
// Update or Add new headers
// response.headers["Content-Type"] = "application/json";
// Update status Code
// response.statusCode = 500;
// Update Body
// var body = response.body;
// body["new-key"] = "Proxyman";
// response.body = body;
// Done
return response;
}
これ見ただけで大体何ができるのかどうやって書くのかわかるのが凄いよな。
試しにレスポンス要素を削ってみる。
function onResponse(context, url, request, response) {
// Update Body
var body = response.body;
var items = body["items"];
body["items"] = items.slice(0, 1);
response.body = body;
// Done
return response;
}
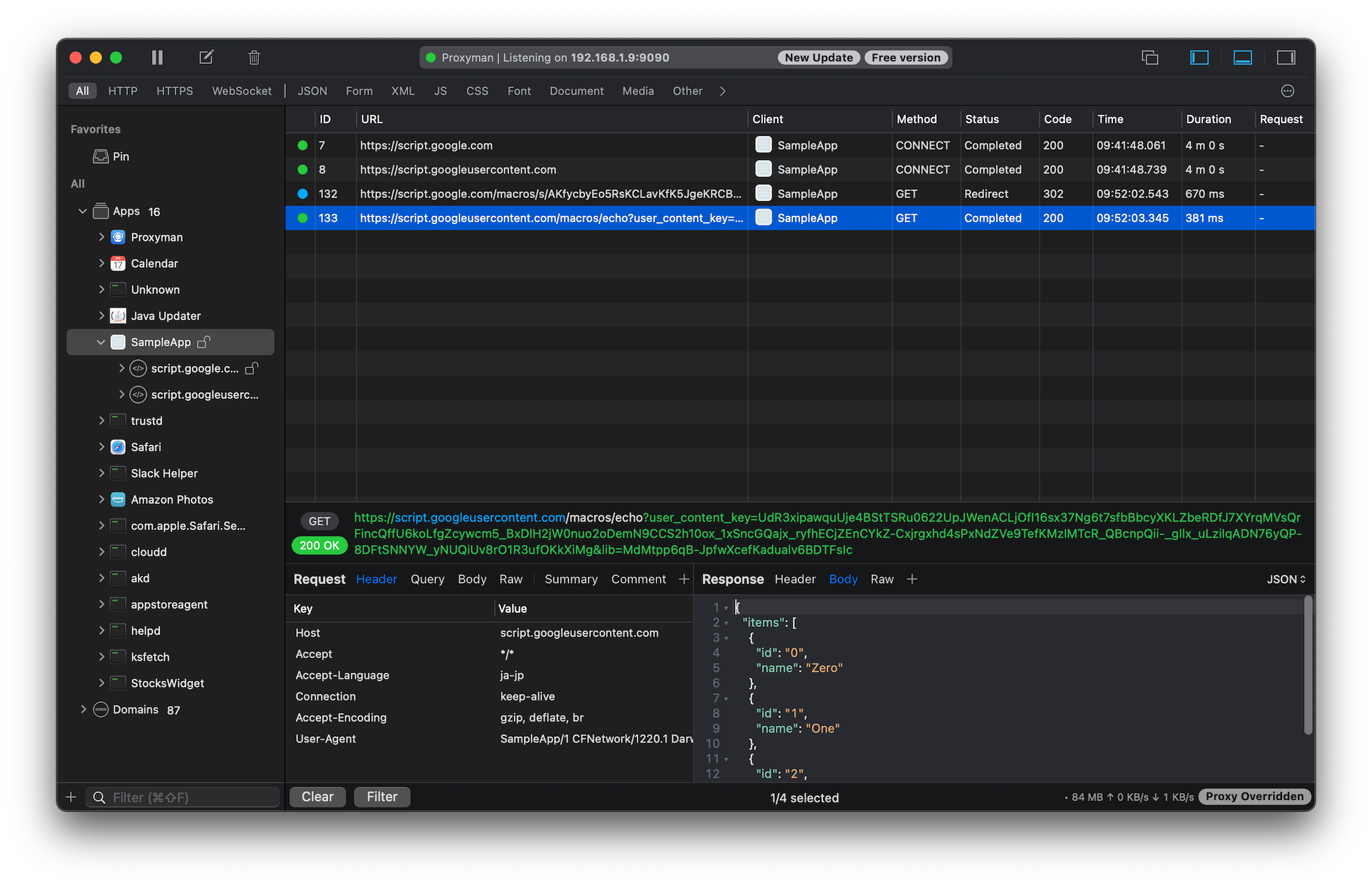
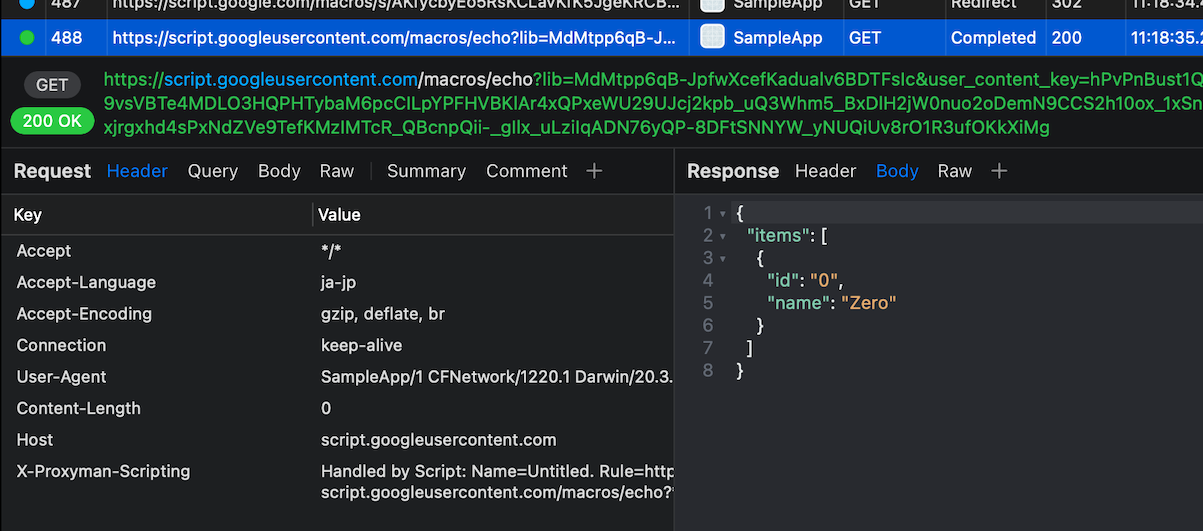
スクリプト内容を変更して右下の「Save & Activate」しておき再度通信する。
ちゃんと削られてた素晴らしい!!

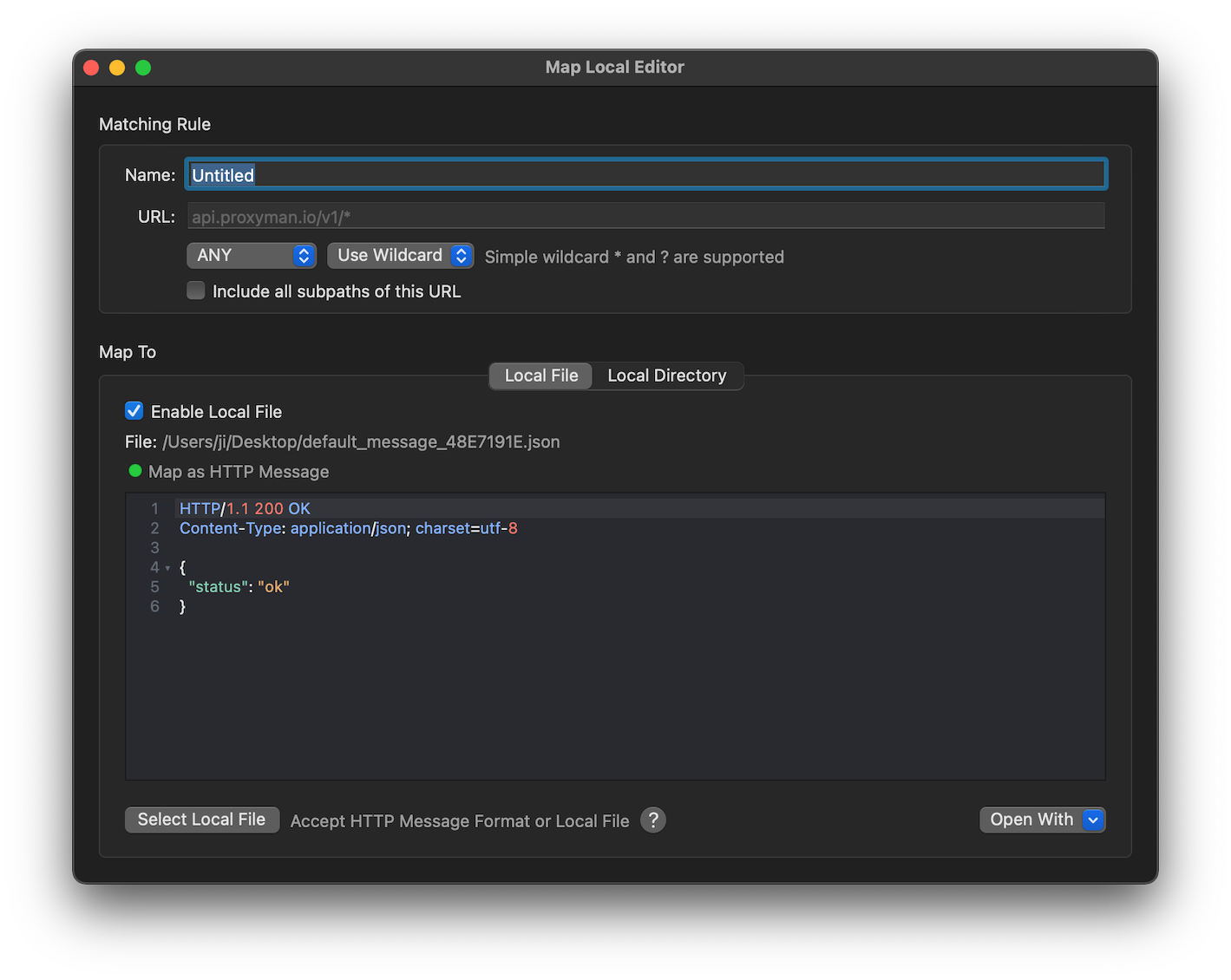
Map Local/Map Remote
Tools > Map Local...
Tools > Map Remote...
から管理追加が可能。
これもCharlesでお馴染み機能かもしれないけどとにかくUIが見やすくわかりやすい。
詳細な説明は割愛するが、Map Localの場合、HTTP Messageかローカルのjsonを直指定してMapすることができる。

Network Conditions
これは地味に待ち望んだ機能かもしれない。
今まで私が知りうる限りネットワーク速度の絞り込みはAdditional Tools for Xcodeに含まれる標準ツールの一つ、「Network Link Conditioner」に依存していた。
ただ、これを使うとOS全体のネットワーク帯域が制限されてしまい、デバッグ以外に必要な通信も巻き添えを喰らうためSlack更新されないなど陸の孤島化していた。。。
Proxymanではホスト毎に帯域を絞れるのでデバッグ以外の通信帯域はそのままにデバッグが可能!
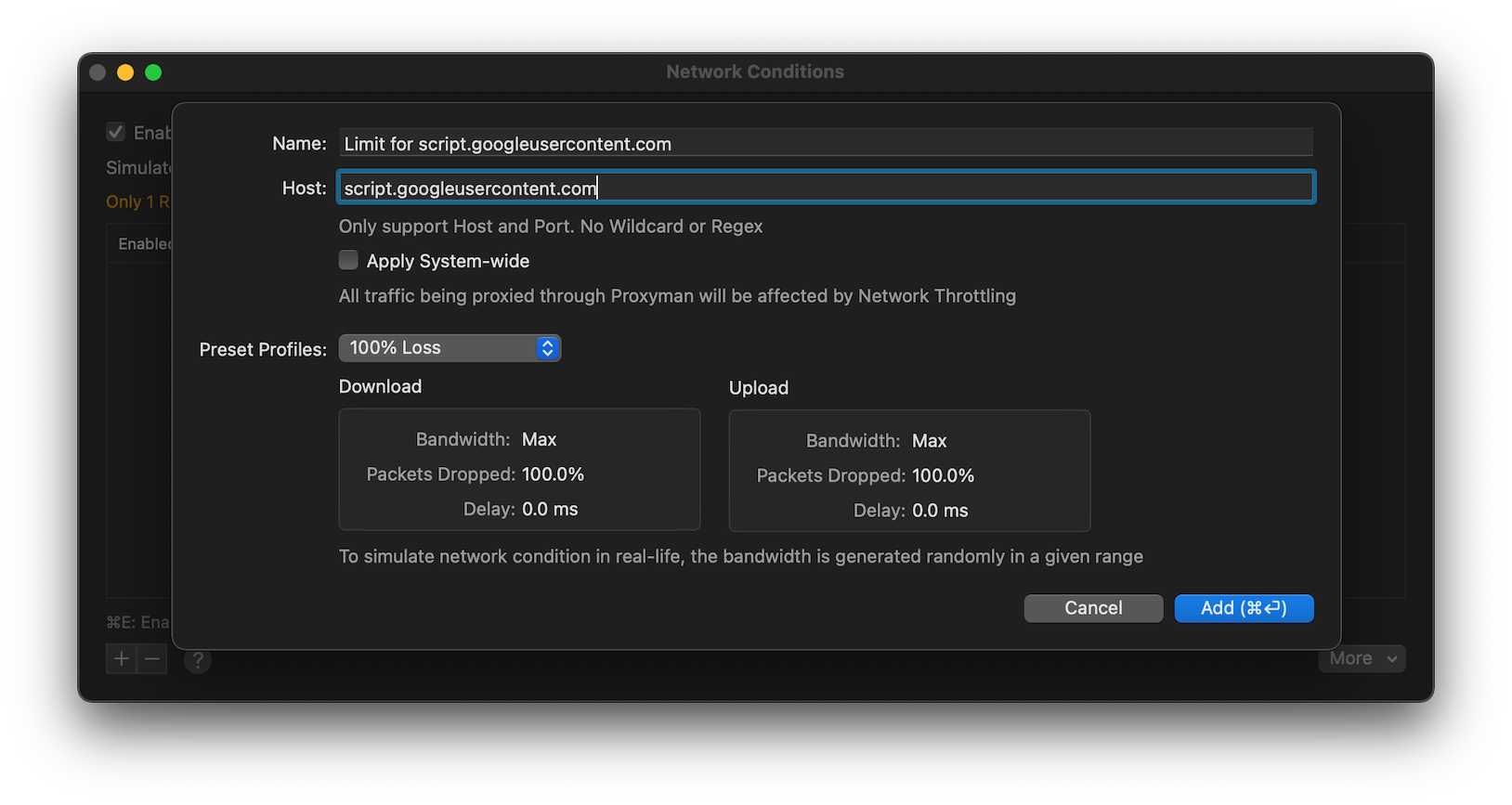
Tools > Network Conditions...から管理・追加できる。
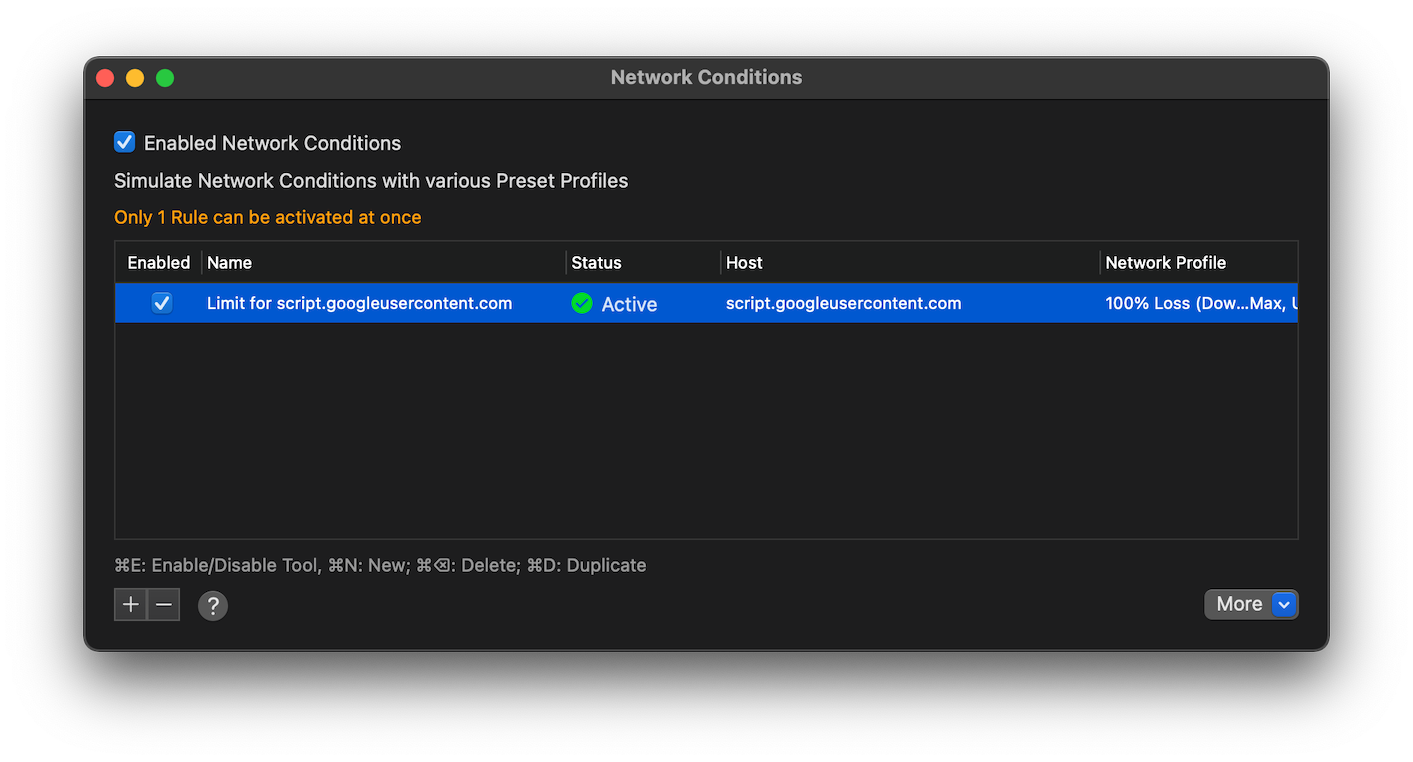
試しにscript.googleusercontent.comのみ制限する設定を追加する。


これも便利!
ただし別プロセスでも同じホストの通信は制限されるので注意。
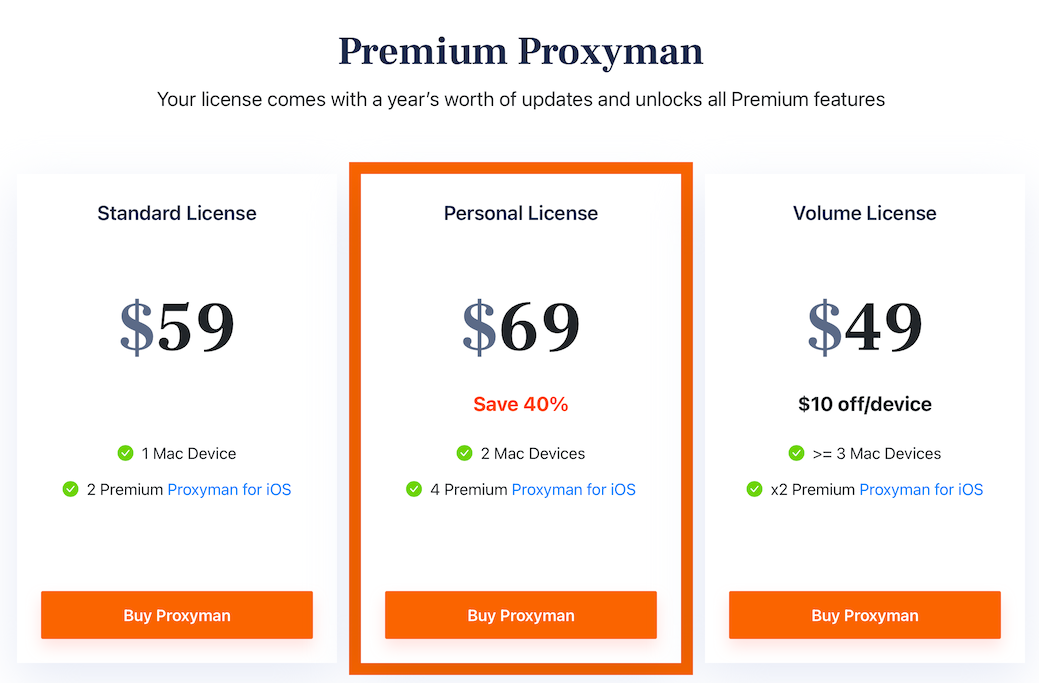
価格
トライアル版でも割と使えるかもしれない。
The Trial version is limited to 4 pinned domains, 4 matching rules for each advanced debugging tool (e.g. SSL Proxying List, Map Local, Map Remote, Breakpoint, Allow/Block List, Protobuf, Scripting, Network Conditions, Multiple Filters), and no new tabs.
私は仕事用と仕事用Macが使えない時の代打で使う個人Mac用に2台分を購入。
https://proxyman.io/pricing
価格も40%セーブされるしお得。

macOS版のライセンス持ってるとiOS版のpremium機能もアンロックできるらしいので今度試してみる。
If you have a valid macOS License, you can unlock Premium Proxyman for iOS. 1 seat can redeem 2 iOS Devices.