Bitrise でworkflow完了時にSlack連携して通知している。その連携用ステップ Send a Slack Messageがいつの間にか 2.7.2 にアップデートされていて表示も見やすく改善されていたので更新したメモ共有。
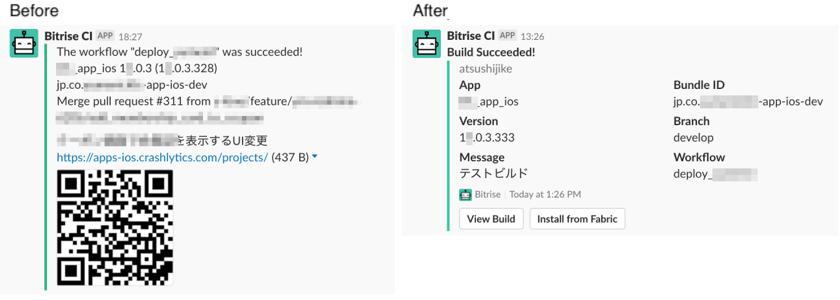
 Before
Before

なんかごちゃごちゃしていて見づらい...
メッセージが長い...
QRもデカくて怖い...
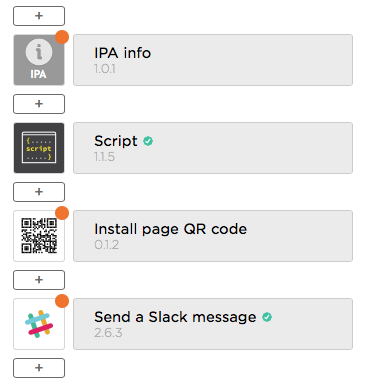
ステップの流れ

ビルドしたipaからアプリ名やBundle ID、バージョンなどを得て、それらを繋いでSlackメッセージにしている。
QRはFabric配布インストールページに向けていて、インストールしたい端末にSlackクライアントが入っていない場合に備えている。
シェルの内容
# !/usr/bin/env bash
# fail if any commands fails
set -e
# debug log
set -x
buildNumber="$IOS_APP_VERSION_NAME ($IOS_APP_VERSION_NAME.$BITRISE_BUILD_NUMBER)"
appName=$IOS_APP_NAME
bundleId=$IOS_IPA_PACKAGE_NAME
workflowId=$BITRISE_TRIGGERED_WORKFLOW_ID
url="https://apps-ios.crashlytics.com/projects/"
echo "$BITRISE_APP_TITLE $buildNumber $workflowId $url"
message="The workflow \"$workflowId\" was succeeded!\n$appName $buildNumber\n$bundleId\n$BITRISE_GIT_MESSAGE\n$url"
envman add --key SLACK_MESSAGE_BODY --value "$message"
envman add --key SLACK_MESSAGE_URL --value "$url"
echo "SLACK_MESSAGE_BODY is $SLACK_MESSAGE_BODY"
echo "SLACK_MESSAGE_URL is $SLACK_MESSAGE_URL"
ipaから得た情報を改行つなぎでSlackメッセージ用変数に格納している
Send a Slack Messageの設定内容
| name | value |
|---|---|
| Slack Webhook URL (required) | Slackで発行したwebhook url |
| Target Slack channel, group or username | #通知先のチャンネル名 |
| Emoji to use as the icon for the message | :bitrise:(Slackで登録した絵文字名) |
| The 'from' name | Bitrise CI |
| The message you want to send (required) | $SLACK_MESSAGE_BODY |
| Message color (required) | good |
| Image URL |
$BITRISE_PUBLIC_INSTALL_PAGE_QR_CODE_IMAGE_URL($SLACK_MESSAGE_URLから生成したQRコードのurl) |
goodって何色だよと思ってたらこの辺に記載があった。
https://api.slack.com/docs/message-attachments
そういえば微妙に異なる緑だ。
2.7.2ではきっと any hex color code に変更したんだな
改善したい点
-
QRコード表示の廃止
Fabricからのインストールは一度行えばあまり頻繁にインストールページにアクセスしないし、アンインストールすることもあるけど端末側でブクマしておくほうが楽なので結果あまり要らなかったし、投稿されるとSlackチャンネルの縦幅が取られる&目立ちすぎるのでインストールページへの導線だけ残してQRコード表示を廃止しようと思う。 -
メッセージ部分が見づらい
アプリ名やBundle ID、バージョンなどを改行で繋いだだけなので見にくい。
2.7.2のテーブル表示に準拠すれば見やすくなるはず。
 After
After
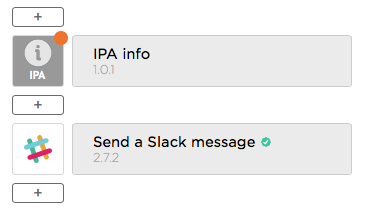
ステップの流れ

Slackメッセージ用変数やQRコードを作らなくて良くなったので非常にシンプルになった。
Send a Slack Messageの設定内容
| name | value |
|---|---|
| Slack Webhook URL (required) | Slackで発行したwebhook url |
| Target Slack channel, group or username | #通知先のチャンネル名 |
| Text of the message to send. | なし |
| Emoji to use as the icon for the message | なし |
| URL to an image to use as the icon for the message. | https://github.com/bitrise-io.png (デフォルトのまま) |
| the bot's username for the message | Bitrise CI |
| Message color (required) | #3bc3a3 |
| A URL to an image file that will be displayed as a thumbnail | なし |
| A list of fields to be displayed in a table inside the attachment |
App|${IOS_APP_NAME}Bundle ID|${IOS_IPA_PACKAGE_NAME}Version|${IOS_APP_VERSION_NAME}.${BITRISE_BUILD_NUMBER}Branch|${BITRISE_GIT_BRANCH}Message|${BITRISE_GIT_MESSAGE}Workflow|${BITRISE_TRIGGERED_WORKFLOW_ID}
|
| A list of buttons attached to the message as link buttons |
View Build|${BITRISE_BUILD_URL}Install from Fabric|https://apps-ios.crashlytics.com/projects/
|
Slackメッセージは A list of fields to be displayed in a table inside the attachment にテーブル形式で記述できるようになった。
あと A list of buttons attached to the message as link buttons に同様に ボタン名|url とすることでアクションも置けるようになった。
ymlの変更箇所
...
- slack@2.7.2:
is_always_run: false
inputs:
- message: ''
- emoji: ''
- webhook_url: https://hooks.slack.com/services/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
- channel: "#my_app"
- from_username: Bitrise CI
- fields: |-
App|${IOS_APP_NAME}
Bundle ID|${IOS_IPA_PACKAGE_NAME}
Version|${IOS_APP_VERSION_NAME}.${BITRISE_BUILD_NUMBER}
Branch|${BITRISE_GIT_BRANCH}
Message|${BITRISE_GIT_MESSAGE}
Workflow|${BITRISE_TRIGGERED_WORKFLOW_ID}
- buttons: |-
View Build|${BITRISE_BUILD_URL}
Install from Fabric|https://apps-ios.crashlytics.com/projects/
- title: ''
- image_url: ''
...
改善された点
-
全体的にスッキリした表示になった
-
誰がコミットしたのか表示されるようになった
-
必要な情報がテーブル表示されるようになった
シェルでSlackメッセージ文字列生成しなくて良くなった -
Message colorがカラーコード指定になった
微妙に異なる緑ではなくなった -
botのアイコンイメージをurlで指定できるようになった
そのためだけにSlack側に絵文字登録しておかなくて良くなった
なんでも指定できるようになった
 感想
感想
いろいろ細かく設定できるようになって便利になったし何よりも見やすく改善されたので良かった![]()
ビルド失敗時には別設定できるようになっていたので試してみたい。
- 2018/05/30 After画像追加