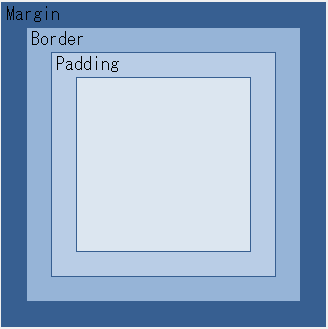
cssレイアウトを考える際の概念として,
padding, border, marginを考える必要がある。何も指定しなければ0px
ブロックcontainerの中にブロックcontent-topとブロックcontent-bottomがあるhtmlについて考える。
<html>
<head>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div id="container">
<div id="content-top">
</div>
<div id="content-bottom">
</div>
</div>
</body>
</html>
width
固定値
px, emなどの単位で指定可能
相対値
width:x%: 該当要素の親要素の値に対しての長さの比x%を指定.
width:auto: width: 100%を指定した時と挙動が似るが,padding-x:a b;を指定した場合,親要素の長さ-(a+b)になる。
サンプルcss
# container{
background-color: blue;
width:50px; //要素の幅
height:100%; //ブラウザの表示部の高さ
padding: 0px 10px; // 左右に10pxパディングこのブロックの幅は width + padding*2 = 70pxになる
}
# content-top{
background-color: red;
padding: 0px 10px; //左右に10pxのパディング
width:auto;
height:50%;
}
# content-bottom{
background-color: yellow;
padding: 0px 10px; //左右に10pxのパディング
width:100%;
height:50%;
}
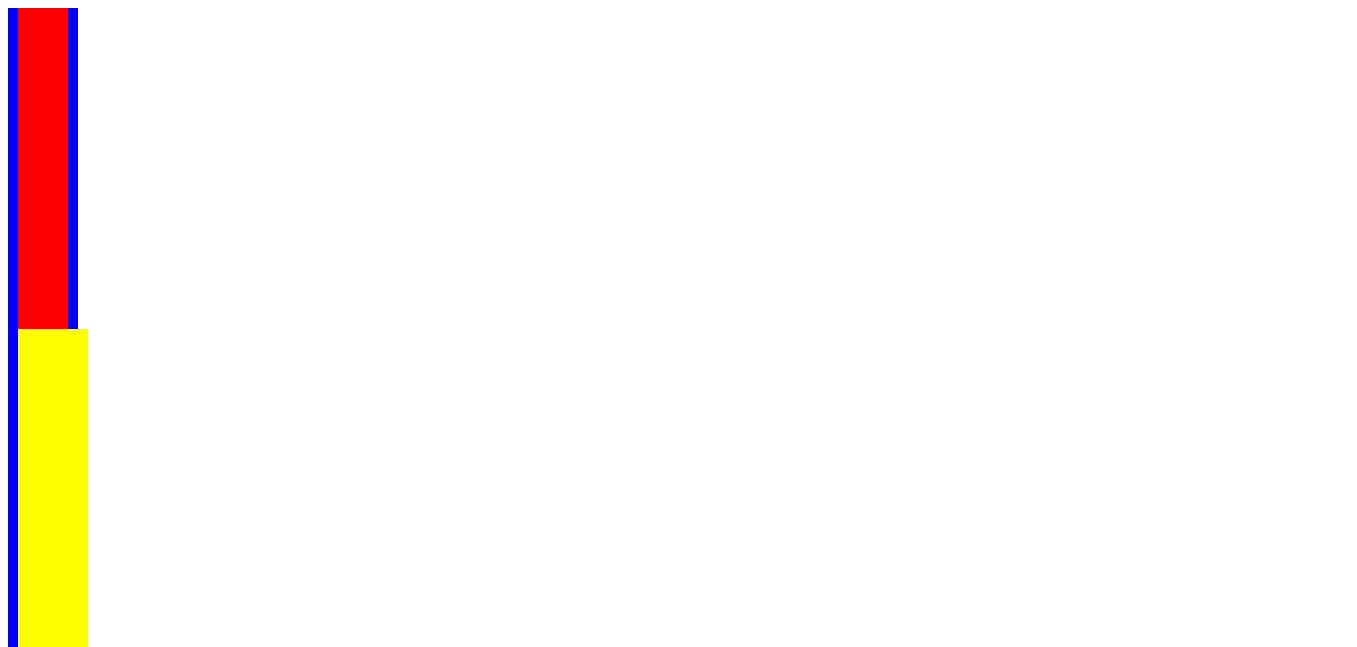
結果