背景
8thWallを用いてWebAR制作すると、メインコンテンツ以外に用意しなくてはいけない画面(ローディング、エラー、PC画面)がたくさんあります。
中には「iOSの特定のバージョンだけ出すエラー」といった限定的なものもあり、かなりややこしく感じました。
開発途中に「やっぱりこの画面も必要でした!」とならないように、まとめておきます。
公式サンプルのローディング・エラー画面
以下サンプルをみると、8thWallが用意してくれている画面が表示されます。
https://github.com/8thwall/web/tree/master/examples
これらはXRExtrasの loadingmodule と runtimeerrormodule が表示してくれているものです。(開発の話は別記事で投稿予定)
本記事ではサンプルのスクリーンショットを交えつつ、オリジナルで画面を作る場合の注意点を書いていきます。
iOS、Android 共通
ローディング
サンプルでは8thWallロゴが回転する画面が出ます。
ローディングが完了すると、フェードアウトしてカメラ映像が表示されます。
オリジナルで制作する場合
全画面を覆うデザインであれば基本的に自由です。
ただし、商用公開時には**「Powerd By 8thWall」のマークを入れる**必要があるでしょう。
私が8thWall社に商用公開の連絡をした際にお願いされたことや、スパイダーバースARなど過去事例でも入っていることから確定事項かなと思います。
共通エラー
- 起動後(
onStart後)にエラーが起きた時 - リアカメラのみ使用可能なSLAM(空間認識)をフロントカメラで使おうとした場合
に表示する画面です。主にお世話になるのは前者です。
オリジナルで制作する場合
「エラーが起きました」という内容とともに、リロードを促すようにしましょう。
userPromptErrpr
XR8(8thWallのAPI)プロンプトがユーザー側から拒否されている時に出るエラーのようです。
いろんな端末を使用しましたが、出たことのないんですよね...(自分だけでしょうか?)
オリジナルで制作する場合
リロードを促しましょう。正直、共通エラー画面と一緒のデザインにしてしまってもいいかなと思います。
Android限定
カメラ許可エラー
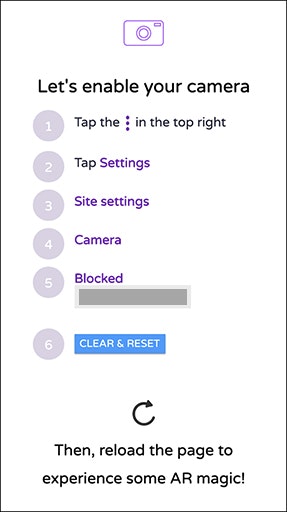
Chromeの設定で「サイトの設定 -> カメラ」という項目があります。
デフォルトでは「最初に確認する」になっていますが、ユーザーが意図的にOFFにしている(もしくはアドレスをBlockしている)とこのエラーが出ます。
オリジナルで制作する場合
- 右上メニューから設定を開く
- サイト設定を開く
- カメラを開く
- アクセス拒否を解除
という誘導をしましょう
iOS限定
カメラ許可エラー
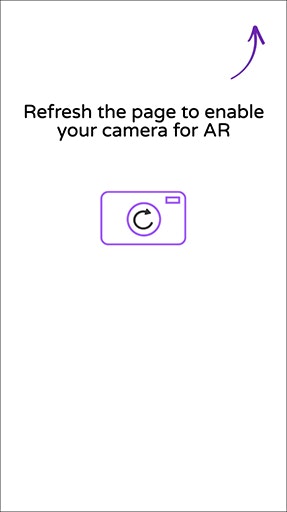
先ほど書いたAndroidカメラエラーのiOSバージョンです。
「設定アプリ -> Safari」で「カメラとマイクのアクセス」がOFFになっていると、この画面が出ます(デフォルト設定ではON)。
オリジナルで制作する場合
Safari設定の変更を促す&リロードしてもらう内容にしましょう。
モーションセンサーエラー
これが一番厄介なエラー。iOS11以下、iOS12、iOS13でパターンが変わります。
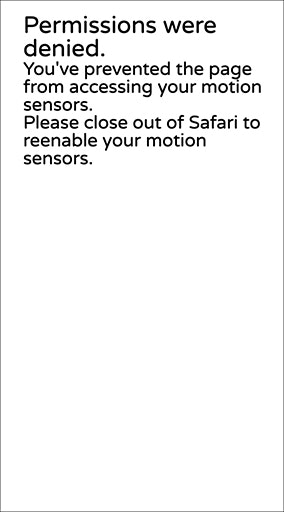
iOS11以下
iOS11以下では、モーションセンサー機能はデフォルトでONです。
バージョンによっては、設定アプリにモーションセンサーON/OFFの項目がありませんでした。
オリジナルで制作する場合
「設定アプリ -> Safari」を見直してもらって、リロードしてもらいましょう。
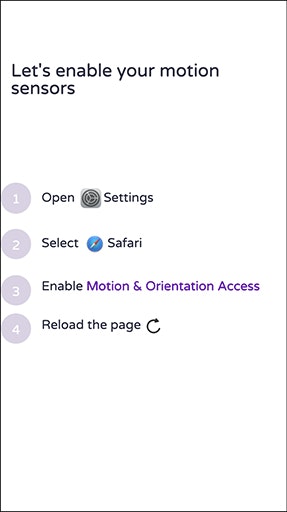
iOS12
iOS12では、デフォルトでモーションセンサーが拒否されている問題があります。
参考 : iOS 12.2でWebVRとWebARが半ば終わった件について
ほとんどのユーザーが直面するエラーのためか、8thWallサンプルも詳細に設定手順が書かれています。
オリジナルで制作する場合
サンプル同様、細かく設定を促すことをお勧めします。
- 設定アプリを開く
- Safariを開く
- 「モーションと画面の向きのアクセス」をON
- リロードする
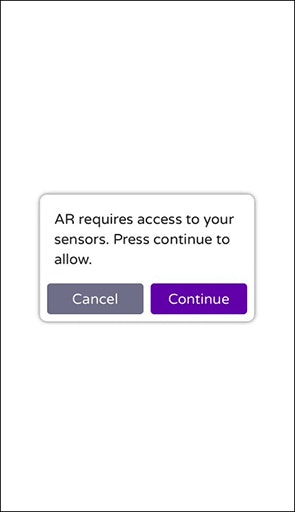
iOS13
iOS13では改善されて、モーションセンサーへのアクセスが初期状態で許可されています!
...と思いきや、「一度ユーザーの承諾を得る必要がある」という仕様が加わりました。ボタンを押す必要があり、結局用意する画面が1つ増えてしまいました。
サンプルでは、ローディング画面の上にモーダルが出て、「Continue」を押すとさらにモーションセンサー許可に進めます。
ちなみにこのモーダルだけ、XEExtrasではなくXR8で生成されている模様です。
参考 : iOS13でWebARとWebVRにおけるデバイスモーション設定が改善しました!
iOS 12.2で半ば終わったWebVRとWebARがiOS 13でどうなったか
オリジナルで制作する場合
承諾ボタンを搭載したモーダルか画面を用意しましょう。
ボタンの挙動は上記記事を参考に、DeviceMotionEvent.requestPermission()とDeviceOrientationEvent.requestPermission()を使用しましょう。
PC

8thWallはPCでの使用ができません。
QRコードを載せつつ、スマートフォンでのアクセスを誘導する画面を用意しましょう