はじめに
GlueのJupyter Nootebookは開発しやすく大変便利ですが、コンソール上からでは設定値がグレーアウトしており、変更できません。

公式ではマジックを使って変更できる、とあります。
ですが上記ページ上では、最大同時実行数の変更方法の記載がありません。
最大同時実行数の変更方法を調べていく中で、設定を変更する方法をいくつか見つけましたので、今回はそれらを紹介します。
公式未記載の方法ですので、利用する際は自己責任でお願いします。
概要
- 変更方法は以下が存在
- スクリプト上にマジックで設定
- バージョン管理システムで変更
- ダウンロードしたJSONファイルで変更
- 上記の方法は各々で、反映されるタイミングが異なる
- マジックで設定した際は、notebookを起動したタイミング
- バージョン管理システムとJSONファイルは、読み込ませたタイミング
- 混乱を招かないよう、変更方法はいずれか1つの方法に統一したほうが良い
マジックを使う方法
公式で定義されていなくても、マジックで設定可能でした。
最大同時実行数の変更
%%configure
{
"max_concurrent_runs" : "2"
}
最大リトライ回数の変更
%%configure
{
"max_retries" : "1"
}
説明の変更
%%configure
{
"description" : "説明追記"
}
バージョン管理を使う方法
対象のJOBのバージョン管理を設定します。

設定後、いったん保存します。

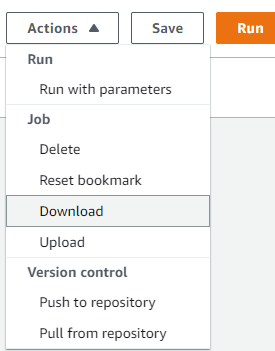
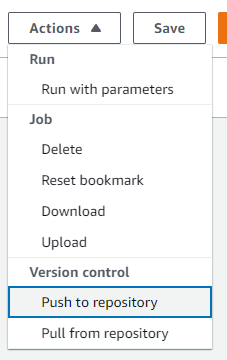
その後、Actionからバージョン管理に対してPUSHします。

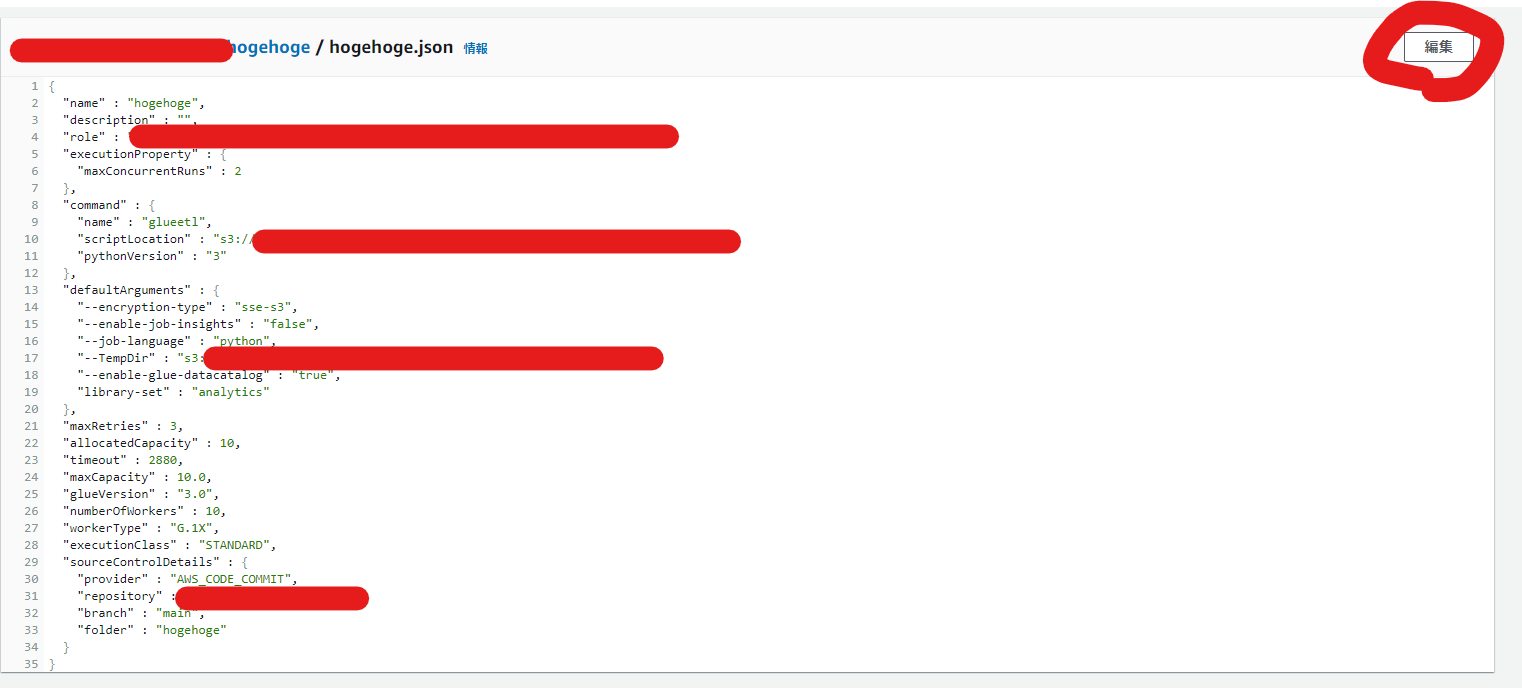
バージョン管理側で変更します。画面例はCodeCommitになります。

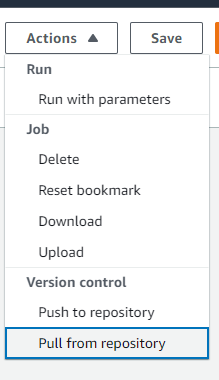
変更をCommitしたら、Glueに戻ってPULLします。すると変更した設定が反映されています。

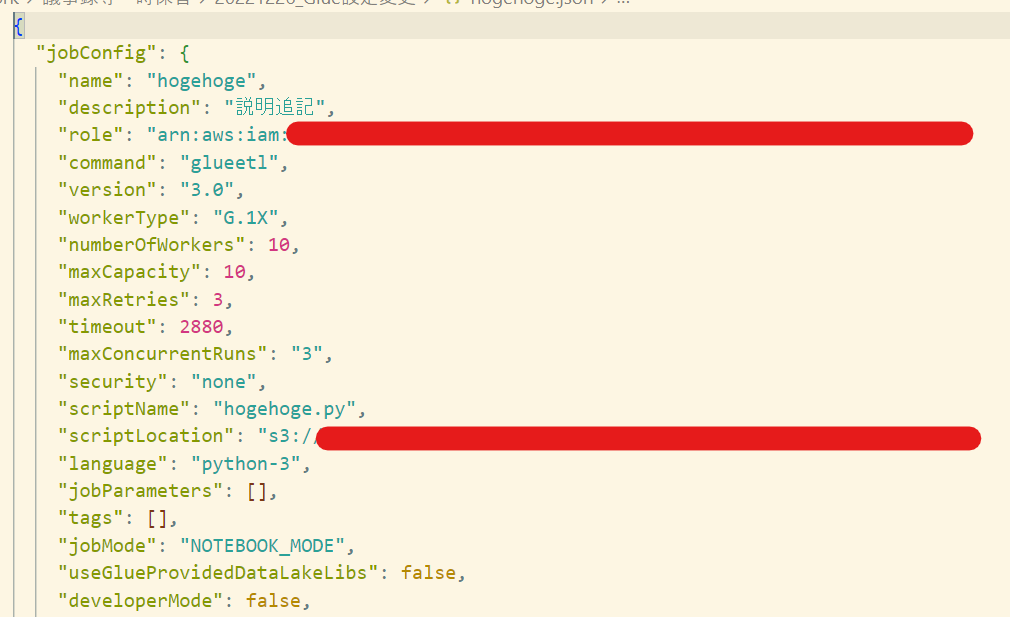
ダウンロードしたJSONファイルを修正する方法
ダウンロードされたjsonのjobConfigに、各種設定が記載されています。

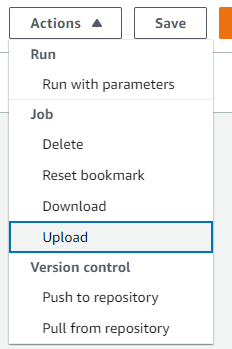
修正したJSONファイルを、[Actions]の、Uploadから取り込みます。

取り込んだだけでは保存されていないので、反映させる場合はSaveが必要です。


この(JSONファイルの)キャメルケースで表記されている設定値のkey名を、スネークケースで表記したものがマジックの名前になっている...ように見られました。
両方で設定変更した際の挙動
マジックによる設定と、バージョン管理やJSONファイルからの変更とで違いがあった場合、どちらの設定が優先されるのかも見てみました。
確かめてみて、以下のことがわかりました。
- どちらで記載されたかにかかわらず、Job details上で確認できる値で実行される
- マジックでの設定値変更が反映されるタイミングは、notebookインスタンスを起動したタイミングである
誤解を恐れずに言うと、以下のようなことになるかと思います。
- notebookを起動させないでファイルから変更した場合は、ファイルで指定した設定になる
- notebookを起動させた場合は、マジックで指定した設定になる
「マジックで指定した一方で、ファイルから変更」した場合、「(notebookを起動したから)ファイルの変更が無効」になったり、「(notebookを起動しなかったから)ファイルの変更で実行」されたりして、運用上危うい動きになりそうです。
なので設定変更する際は複数の手段は用いず、いずれか一つの方法だけで設定変更するのがよいかと思います。
おわりに
今回はGlue JupyterNotebookにて、公式に明記されていない設定値を変更する方法を記載しました。
インタラクティブに開発できるGlueは大変に便利ですので、これでさらに色々用途が広がると思います。