2022.11.20追記
QuickSightにアップデートがあり、テキストボックスが追加されました。
そちらの方が適切かと思われましたので、使い方を確認して記事にしました。
はじめに
ダッシュボードの中に「その数値や、グラフになった理由」や「前回との変更点」など、可視化されたデータだけではわからない内容を、説明文として付け加えたい、という要望があると思います。
せっかく可視化したデータがあっても、見てほしい人が「グラフの読み方がわからない」や「何が言いたいのかわからない」などで見てもらえなくなってしまい、使われなくなることがあると聞きます。
今回は、以下の記事で作成したQuickSightのダッシュボードを用いて、日本語の説明文を挿入する方法を紹介します。
やること
- インサイトというパーツを使用
- その中に説明文が書けます。
- "ダッシュボード"に反映
- "分析"のビジュアルを更新したら、"ダッシュボード"に反映する必要があります。
よくありそうな課題
- グラフだけじゃわからない内容がある
- 前回との差分
- データの傾向が大きく変わった理由の洞察
- それらを説明する文章を入れ込みたい
- 「yyyy年mm月分のデータを追加しました」
- 「2月のデータが落ち込んでいるのは、2月11日の降雪の影響と思われます。」
構築
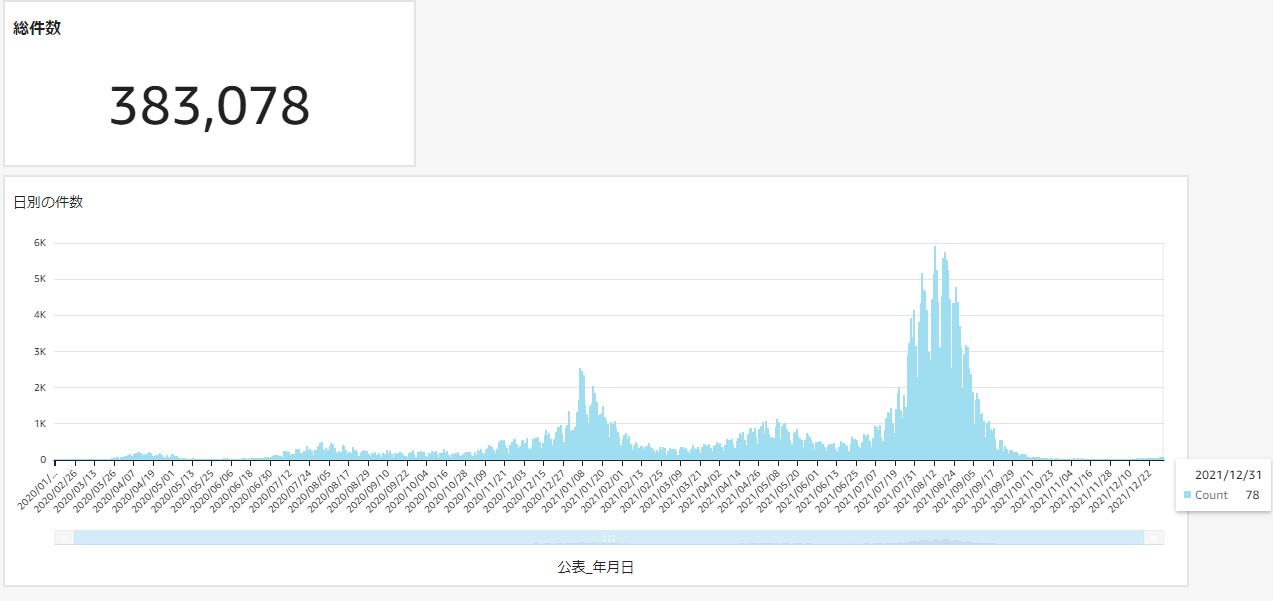
前回作った、東京都のコロナ感染者数のダッシュボードです。

このダッシュボードに「2021年のデータを追加した」と「デルタ株で件数が多くなった」の2点の説明文を追加したいと思います。
追加
説明文を記載できるパーツは、変更する"分析"の左上の[追加]-[インサイトを追加]で挿入できます。

ポップアップが出てきますが、右上の×ボタンで閉じてしまってください。

編集
先のパーツの「インサイトをカスタマイズ」をクリックして編集します。
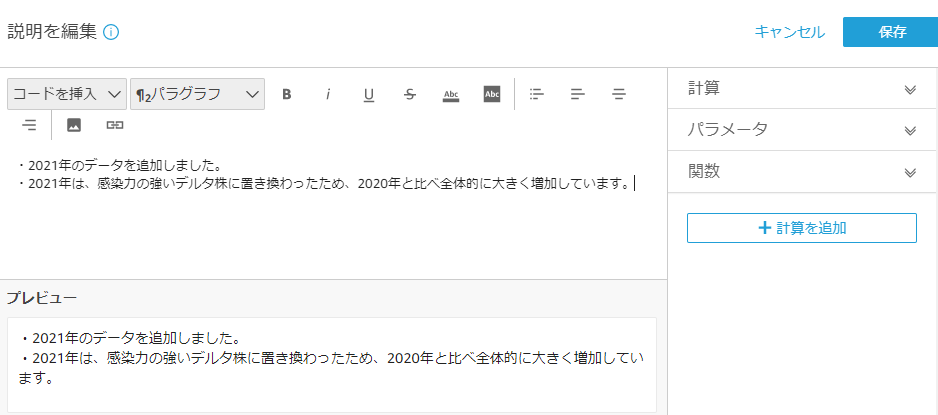
編集画面が出てきます。今回は左側のエディタのみを使います。

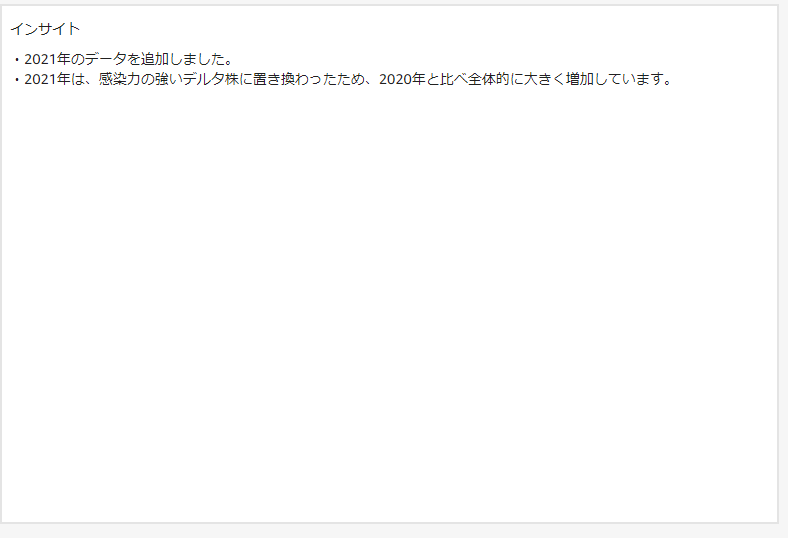
説明文を書いてみました。右上の「保存」で元の"分析"に反映されます。


他のビジュアルと同様に、タイトル部分をダブルクリックで編集できます。
また、「説明をカスタマイズ」から文章を編集できます。

"ダッシュボード"に反映
"分析"でビジュアルを編集したので、(作ったのであれば)公開している"ダッシュボード"に反映しないと、"ダッシュボード"は前の状態のままです。
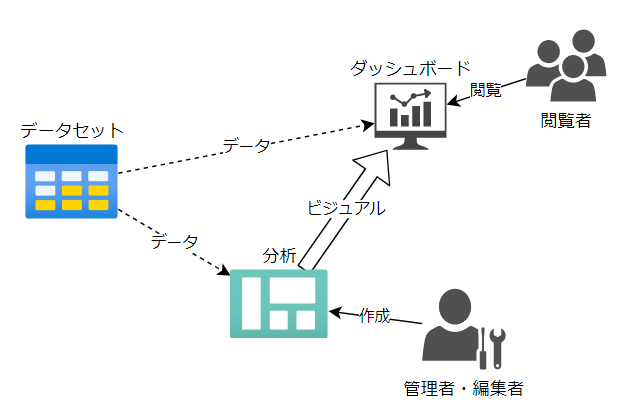
前回の図を再掲して説明になりますが、今は下の"分析"を修正した段階です。そのためビジュアルを"ダッシュボード"に反映する必要があります。

ポップアップが出てきます。既に作ったものがあれば、それを置き換えます。

おわりに
QuickSightのダッシュボードに、説明文を挿入してみました。
説明文が付けられることで、リテラシーが低い方にも伝わるダッシュボードにすることができると思います。
次回は、この説明文の中に計算式を埋め込んで文中の数字が自動で変わる、自動ナラティブの作り方を記事にしたいと思います。