はじめに
以前、AWS CDK イントロワークショップをやった内容を記事にしました。
その際は一部のみ日本語に訳されておりすべてはできませんでした。
ですがいつのまにか、全部翻訳されていたので改めて行ってみました。
ほぼワークショップの通りで可能ですが、何点か個人的に気になった点を記載していきます。
環境
前回と同じで、Cloud9を用いました。
- Cloud9
- デフォルトVPC
- コンソールと同じ権限を持つ一時クレデンシャル
- AWS Managed Temporary Credentialsを利用
- CodeCommitなど利用するのでそれらの権限が必要
- インスタンスタイプはメモリが2GB以上
- dk diffでそこそこメモリが必要そう
- Node.jsはインストール済み
- AWS CDKもインストール済み
気づいた点
前回と同様、TypeScriptで行いました。
「cdk deploy」ページ
cdk bootstrapは以前行いましたが、アップデートありましたので再実行しました
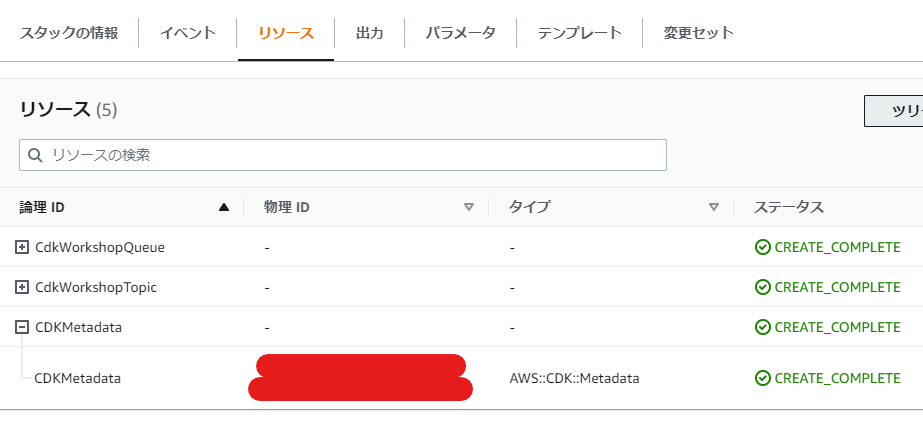
また(以前から?)、CloudFormationのリソースがツリー表示に変わっていました

「リソースの定義」ページ
記載のコードでは、DynamoDBはプロビジョンドモードで作成され、常時課金されます。
ワークショップをすぐに終わらせリソースを削除するのであれば大した額にはならないですが、数日にわたって行う場合は以下の行を加えてオンデマンドモードにした方がいいかと思います。
const table = new dynamodb.Table(this, 'Hits', {
partitionKey: { name: 'path', type: dynamodb.AttributeType.STRING },
+ billingMode: dynamodb.BillingMode.PAY_PER_REQUEST
});
コードは以下を参考にしました。
ただしこの後に行うバリデーションテストのときに「キャパシティに設定する値をチェックする」ということを行いますので、その際は外す必要があります。
「HitCounter のテスト」ページ
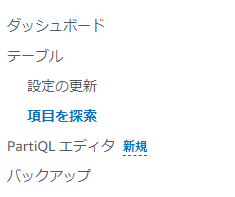
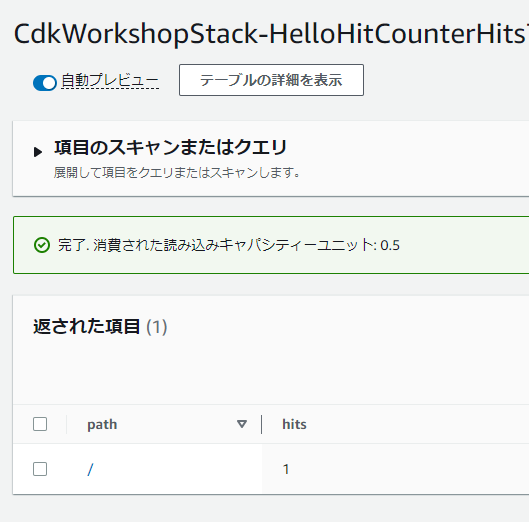
説明ではDynamoDBのUIが古いUIのままでした。今は以下のようなUIになっています。(忘れていたので若干迷いました)


「クリーンアップ」ページ
hitcounter.ts を編集して、テーブルに RemovalPolicy プロパティを追加してください。
説明では、追加した後デプロイせずにcdk destroyを実行していますが、これでは削除されません。
追加した設定を反映させるために一度cdk deployを行う必要があります。
「アドバンスドトピック > コンストラクトのテスト > アサーションテスト」ページ
ここでは以下のテストを作成します。(あらかじめ知っておいた方がわかりやすいと思います。)
- DynamoDBが作成されるか
- Lambdaが作成されるか
- 環境変数に期待通りの文字列が設定されているか
- DynamoDBが暗号化されているか
また(細かいことですが)、説明のフォルダ名はtestsですが、実フォルダ名はtestになっています。
「アドバンスドトピック > コンストラクトのテスト > バリデーションテスト」ページ
ここでは以下のテストを作成します。(先と同様、あらかじめ知っておいた方がわかりやすいと思います。)
- DynamoDBの
readCapacityを設定したときにバリデーションエラーにならないか
DynamoDBを作成する際にオンデマンドモードで作成した場合は、コメントアウトしておく必要があります。
const table = new dynamodb.Table(this, 'Hits', {
partitionKey: { name: 'path', type: dynamodb.AttributeType.STRING },
+ // billingMode: dynamodb.BillingMode.PAY_PER_REQUEST
encryption: dynamodb.TableEncryption.AWS_MANAGED,
+ readCapacity: props.readCapacity ?? 5
});
ここではバリデーションテストの方法を確認するためで、この設定でデプロイすることはしないので、確認後は(readCapacityを削除して)また戻しておくとよいかと思います。
「CDKパイプライン > パイプライン入門」ページ
ここから確認できるよう、公式がGit Hubにコードをアップしています。
完了していないか、またはこの部分のみ検証する場合は、こちら のコードを利用すれば、テストを追加した直後のプロジェクトの状態に設定することができます。
上記リポジトリからCloud9上に持ってくるには、以下の方法で行いました。
# 他のサンプル等もまとめて
git clone https://github.com/aws-samples/aws-cdk-intro-workshop.git
# ワークショップのディレクトリを作成
mkdir cdk-workshop && cd cdk-workshop
cdk init sample-app --language typescript
# ワークショップのコードは以下にあるので、上書きコピーします
cp -r ../aws-cdk-intro-workshop/code/typescript/tests-workshop/* .
# 必要に応じて、ワークショップ途中で行うインストールを実行します
# npm install cdk-dynamo-table-viewer@0.2.0
「CDKパイプライン > パイプライン入門 > リポジトリの作成」ページ
Cloud9であれば、CodeCommitと簡単に連携できます。
HTTPS(GRC)をコピーして、git remoteの際に指定するだけです。

git remote add origin [HTTPS(GRC)]
# 認証情報は問われません
git push --set-upstream origin master
ステージングされていないことや、コミットされていない内容があれば、
git commit -am "SOME_COMMIT_MESSAGE_HERE"で適用できます。 このコマンドで全てのファイルをステージ又はコミットしてくれるので、準備が完了です。
amオプションでは一度もaddしていないファイルは対象外になるようで、新規に作成したlib/pipeline-stack.tsはコミットされませんでした。
git add -A && git commit -m "init"でコミットを行いました。
「CDKパイプライン > パイプライン入門 > パイプラインの作成」ページ
新しいパッケージを使うため、最初に npm install aws-cdk-lib/pipelines を実行します。
特に入れなくても問題なかったです。
「CDKパイプライン > パイプライン入門 > アプリケーションの追加」ページ
cdk_wolibrkshop フォルダに新規に pipeline-stage.ts というファイルを以下の内容で作成します。
作成するフォルダはlib以下ですので、lib/pipeline-stage.tsになります。
また新しいファイルなのでコミットのコマンドもgit add -A && git commit -m "Add deploy stage to pipeline" && git pushになります。
「CDKパイプライン > パイプライン入門 > パイプラインの改善」ページ
まずは、clib/cdk-workshop-stack.ts を編集して、スタックのプロパティとして公開するようにします。
これも誤記かと、lib/cdk-workshop-stack.tsでした。
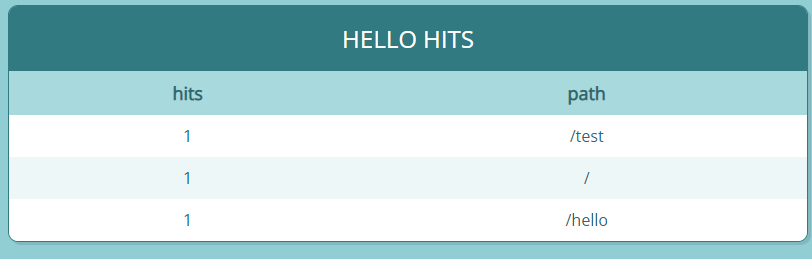
またテストのデプロイが行われると、定義したテストが実行され、その結果がテーブルに反映されていました。

片付け
パイプラインで2つ、その前の段階で1つ、CFnスタックが作られていますので、削除していきます。
cdk destroyだと、1つのスタックしか消してくれませんでした。
$ cdk destroy
Are you sure you want to delete: CdkWorkshopPipelineStack (y/n)?
また、DynamoDBの設定を変えていない場合は作られたままですので、コンソールから消します。

ロググループでCdkWorkshopStackがつくものも消していきました。

おわりに
前回できなかったテストやパイプラインまで、とりあえずやることができました。
最近SAMばかり使っているので、「プログラム的にインフラ定義」に思考が追い付かないのを感じました。
CDKで管理する際は、まずこれからやり直すのがいいかな、と思います。