はじめに
データをダッシュボード化することで、中身を見やすくすることができます。
ですがグラフでは、読み込むのに多くの時間を要する"パッと見"ではわからない情報も多く、「大事な数値が載ってるのはわかるんだけど、読み解く時間がね…」と思われないようにしたいです。
QuickSightでは"自動ナラティブ"という機能を使って、説明文の中に重要な数値を埋め込むことができます。
今回は、以下の記事で作成したダッシュボードの説明文に、自動ナラティブを埋め込みたいと思います。
やること
- インサイトというパーツを使用
- 数式を埋め込む
- ダッシュボードに反映
よくありそうな課題
- グラフをよくみないとわからない情報を読み取る時間がない、手間がかけられない
- 最大値、最小値
- データの範囲
- 変化率
- 時間がない人には見てもらえないダッシュボードになってしまう
- 大抵、そういった方が見てほしい大事な人
構築
公式のマニュアルは以下になります。
今回は「総件数」と「データのFrom-To」を入れてみます。
総件数を入れる
まずは前回と同様、インサイトを追加します。今回はその際に出てくるポップアップは閉じないで使います。

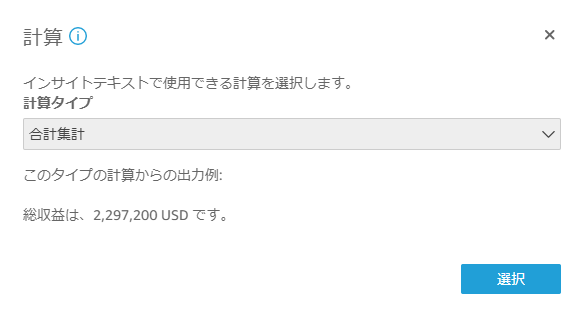
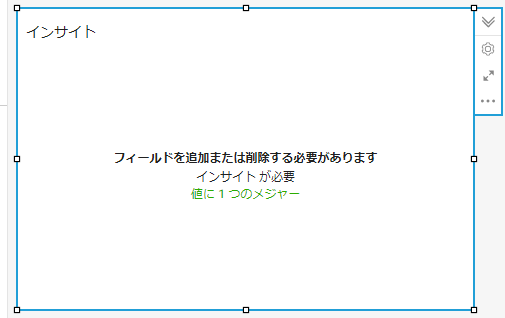
合計集計を選んで、[選択]ボタンをクリックします。するとメジャーを入れるように注記付きでインサイトが作成されます。

そこにNoをドラッグアンドドロップすると、文が作成されました。
ですが、数値型のNoの総合計になっています。

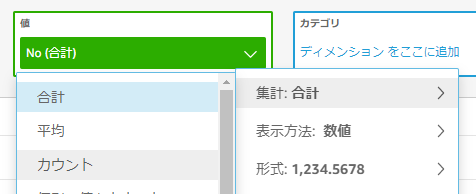
そこでインサイトを選択した状態で画面上部のフィールドウェルを開き、値にあるNoの集計方法を、合計からカウントに変更します。

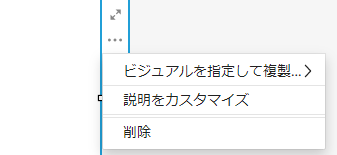
日本語にしたいので、[説明をカスタマイズ]で文章を修正します。

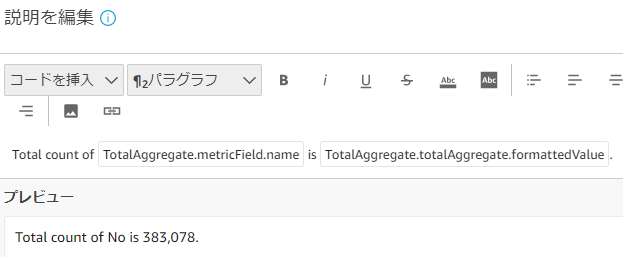
インサイトのエディタが開かれ、固定の文言と、関数で構成されていることがわかります。

最初に作った総件数のビジュアルと重複するので、こちらに差し替えます。

データのFrom-Toを入れる
次は同じインサイトの中に、データの期間をFrom-Toの形で入れてみます。
"日付"の最小/最大・・・?
その前に、試しに別のインサイト上で作ってみます。
まずは新しくインサイトを追加し、最小を選んでみます。出力例を見ると、「最小値と、その日付」を出すようなタイプのようです。

日付型の"公表_年月日"を設定すると文が自動生成されますが、「感染者数が最小の日」という内容になっています。

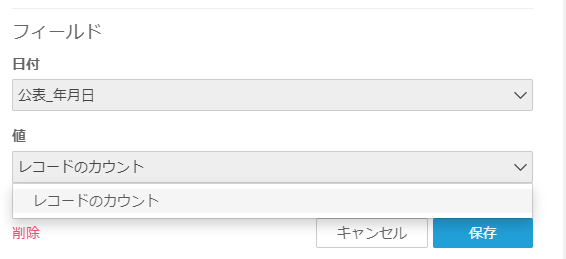
「日付の最小値」にしたいので設定を見るために、編集画面の右ペインから、最小の設定の編集画面を開きます。

フィールドの値が、レコードのカウントになっており、他に選択できるものがありません。

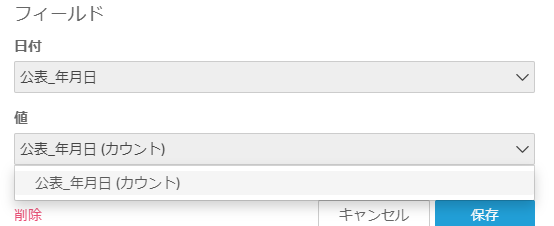
日付の最小の値を見たいので、計算と文言の編集画面を両方閉じて、フィールドウェルの値に"公表_年月日"を入れてみます。

ですが、集計方法がカウントしか選べません。
計算方法の値の部分も、"公表_年月日"のカウントの値であり、"公表_年月日"の最小値は指定できません。

どうやらQuickSightでは日付や日時の大小について、ソートは出来ますが、最大/最小を求めることはできないようです。
日付を数値型にした計算列の追加
日付の最大/最小を取得するために、日付を数値にして扱い、元の日付を指定する、という方法を取ります。
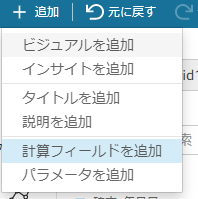
”日付型を数値型にする”という計算フィールドを追加していきます。
作る数値は、"2022.02.26"を"20220226"としたいので、以下のような手順を踏んだ計算を行います。
- 日付を文字列にする
- その中から 年 を抽出
- 同様に 月 と 日 も抽出
- それらを文字列で結合
- 上記を数値に変換
式は以下のようにしました。
parseInt(concat(substring(toString({公表_年月日}),1,4),substring(toString({公表_年月日}),6,2),substring(toString({公表_年月日}),9,2)))
適当な名前を付けて保存します。今回は"公表_年月日_Int"としました。

既存のインサイトに追加
最初に追加したインサイトに一緒に載せるため、Fromに使う情報を追加します。
時間に"公表_年月日"を、値に"公表_年月日_Int"を「集計:最小」で追加しました。

集計方法ですが、"公表_年月日_Int"の値は"公表_年月日"でグループ集計した際、最大も中央値も最小も同じ値になります(同じ日付から生成されたため)。
いずれか選べばよいので、今回は最小を選びました。
インサイトの編集画面の右ペインから、[計算を追加]をクリックします。

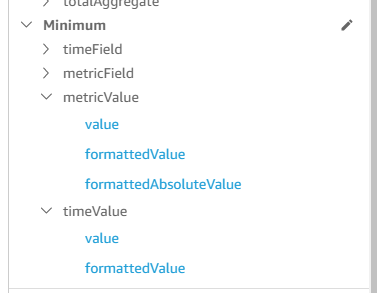
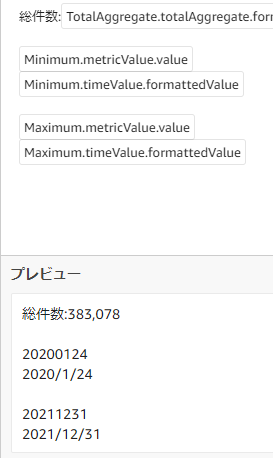
試しにmetricValue.valueとtimeValue.formattedValueをクリックして追加してみます。
値で指定した"公表_年月日_Int(最小)"の最小値に対応する日付、が指定できていることがわかりました。

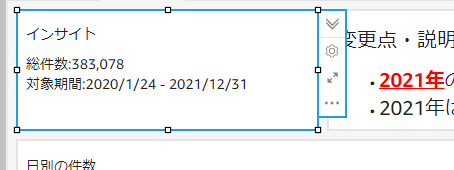
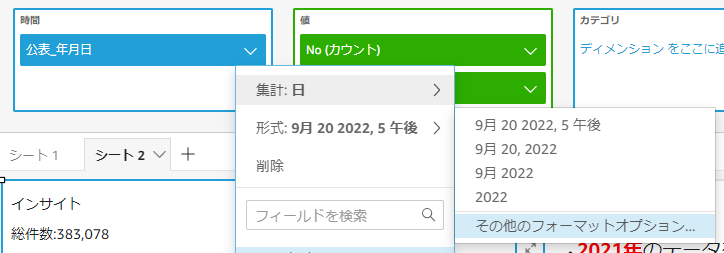
日付の見栄えが良くないので、一度編集画面を保存して閉じ、フィールドウェルからお好みの形式を選びます。

最大値も同様にmetricValue.valueとtimeValue.formattedValueをクリックして追加し、表示内容を確認します。

"ダッシュボード"に反映
"分析"を修正したので、それを"ダッシュボード"に忘れずに反映する必要があります。

データ更新
データ更新と連動して、自動計算の部分が変わるのか確認してみます。
フォルダに2022年のデータを追加して、データセットの更新をしてみます。


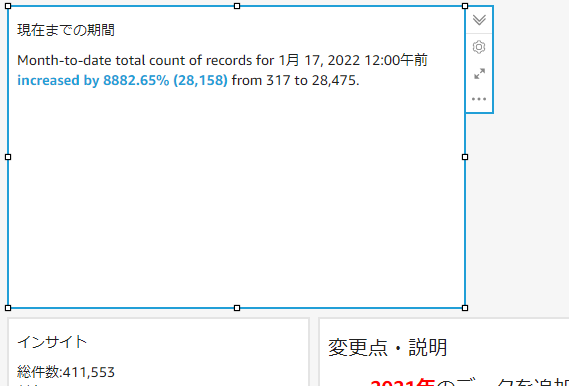
インサイトの部分が変わったことが確認できました。(説明文の箇所は未修正です)
前回紹介した説明文とは異なりデータを直接見ているので、「計算結果が変わる都度、"ダッシュボード"を更新」は不要です(計算以外の部分を変更した場合は更新が必要です)。

推奨インサイト
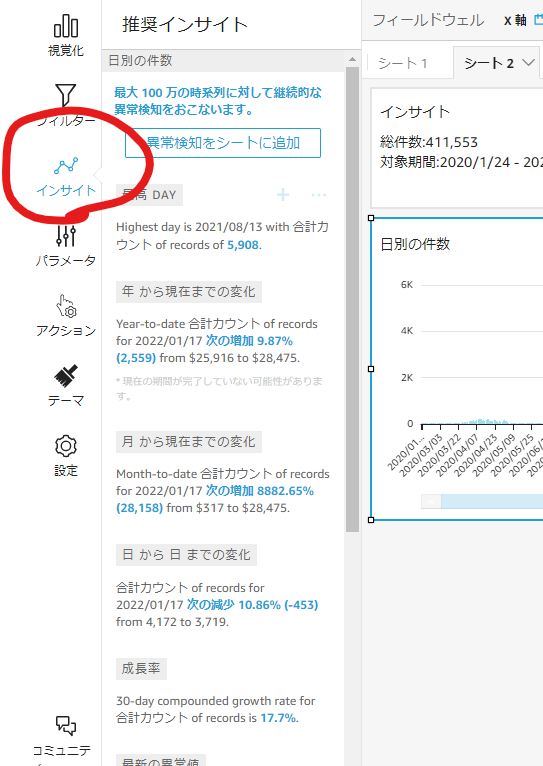
自動計算を埋め込んだインサイトを自作してきましたが、QuickSight側で推奨のインサイトを提示してくれます。
対象のグラフを選んで、左ペインの[インサイト]を選ぶと、それらが出てきます。

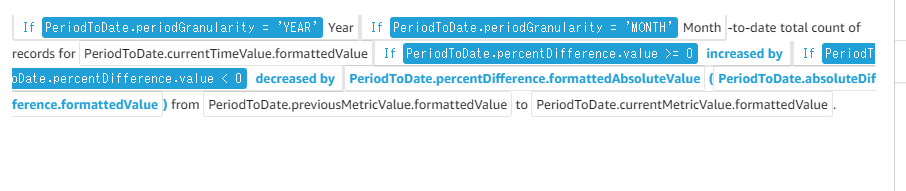
どんな定義になっているか見てみると、IF等を使って表示させる文言を変えていました。

1から作るのが大変であれば、推奨されたものを修正して使うのもよさそうです。
おわりに
今回はQuickSightの自動ナラティブの機能を試してみました。
グラフを見せるだけではなく、文を用いての説明ができることで、より多くの場面で用いることができそうです。
次回はQuickSightのメールレポート機能を試してみようと思います。