この記事は、株式会社ACCESS Advent Calendar 2017の13日目の記事です。
選択項目がたくさんあるなかでデータを絞り込んだり、入力の手間を減らしたい場合、サジェスト(オートコンプリート)を使うのが便利です。
今回はそれなりにactiveなreact-selectを紹介します
react-selectを追加する
npm i --save react-select
componentに組み込む
react-selectをcomponentに組み込みます
styleが設定されておりcssを読み込まないとレイアウトが崩れ、うまく動作しません
importを忘れないようにします
import Select from 'react-select';
import 'react-select/dist/react-select.css';
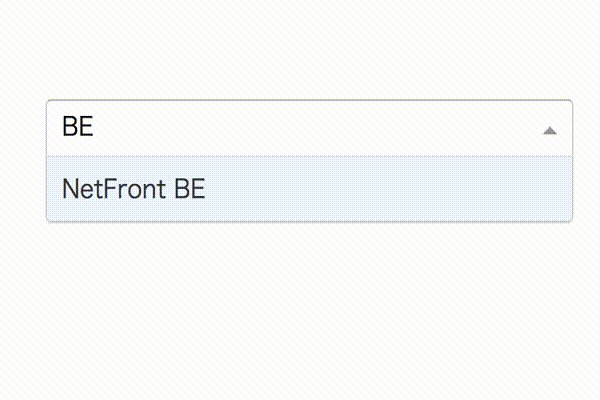
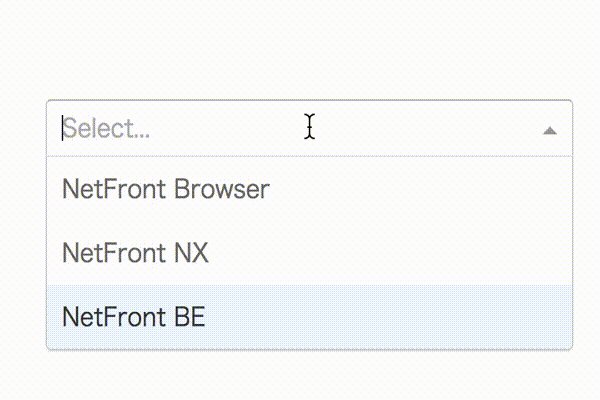
react-selectではoptionsに渡したパラメータの中から条件に合うものをフィルターして表示することができます
optionsはvalueとlabelを持ったObjectの配列です
この例ではBと入力したときにBrowserとBEに絞り込まれます
const options = [
{ value: 'nfb', label: 'NetFront Browser' },
{ value: 'nfnx', label: 'NetFront NX' },
{ value: 'nfbe', label: 'NetFront BE' },
];
valueにセットされた値がフィールドに表示されます
リストから選択されたときにonChangeが呼ばれるのでここでstateやstoreに渡してvalueを更新します
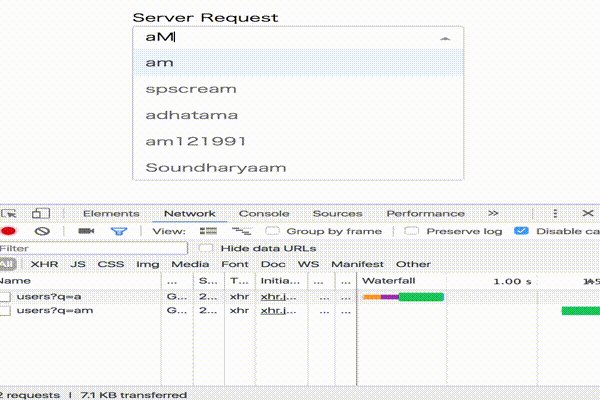
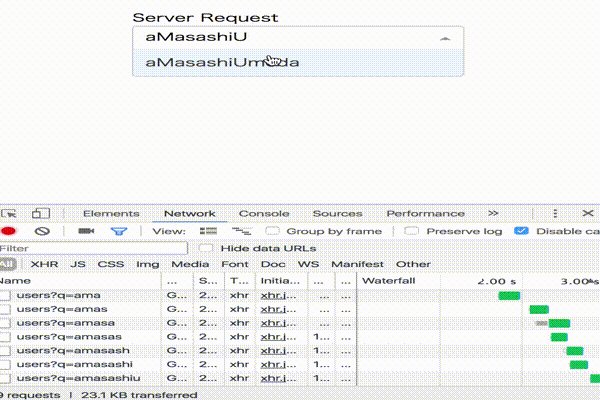
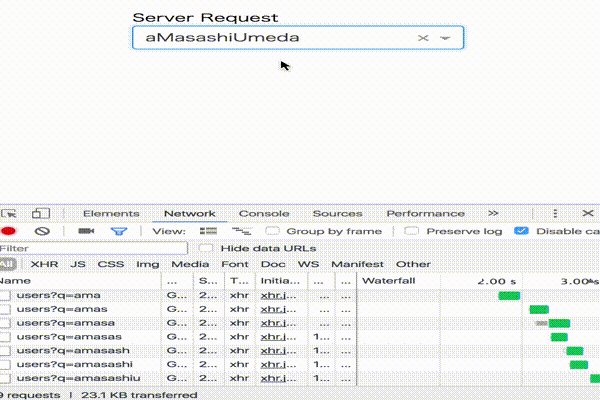
サーバーからデータを取得する
Async Componentを利用し都度リクエストを投げ取得したデータをoptionsに設定することができます
loadOptionsプロパティに関数を設定します
loadOptionsでは入力した文字列を引数で受け取るのでそれを利用しリクエストを作成します
function getUsers (input) {
if (!input) {
return Promise.resolve({ options: [] });
}
return axios.get(`https://api.github.com/search/users?q=${input}`)
.then((response) => {
console.log(response);
return { options: _.get(response, 'data.items', []) };
});
}
<Select.Async
value={this.state.value}
onChange={this.onChangeUser}
valueKey="id"
labelKey="login"
loadOptions={getUsers}
/>
valueKey, loadKeyを設定することでoptionsのvalue, keyを任意のkey名に変更することができます
大量のデータをリストに表示したい
リストが大量になると表示に時間がかかってしまうため別のライブラリと組み合わせて高速化を行います
react-selectとreact-virtualizedを組み合わせたreact-virtualized-selectというライブラリがあるのでこちらを使います
react-virtualizedはリストの見えている部分+アルファのみ描画したりでリストやテーブルの表示の高速化に役立つライブラリです
こちらもおすすめなreactライブラリの一つです
今回のサンプルコードは
https://github.com/aMasashiUmeda/acs_advent_2017_13
にアップしてあります。
それでは、明日は @ymtszw さんです!
張り切ってどうぞ