前置き

既に作成されたSNSアカウントで
ログインできるって便利ですよね✨🚲
今回はFacebookでログインしてみましょう🙋♀️
メールアドレスログインと
要領は同じです!
コードもこちらに付け足します✍️
https://note.com/aliz/n/n7f4ae08ba828
ということで
firebaseAuthを使います💡
Step1: FBアプリの作成
外部のアカウントでログインするため
もろもろ必要になります🌟
Facebookサインインについてはこちら👀
Before you begin
1は済んでいるので2から始めましょう!
https://firebase.google.com/docs/auth/web/facebook-login
Facebook for Developers
ここでアプリを作成し
App IDとApp secretを確認していきます💡
https://developers.facebook.com/apps
- まずはFBアカウントでログインします。

- マイアプリをクリック!
(ログインの文字がマイアプリに変わってます)

- 新しいアプリを作成

- アプリ名を入力
「アプリIDを作成してください」をクリック
セキュリティチェックが通ればアプリが作成されます🌟

Step2: FBアプリの連携
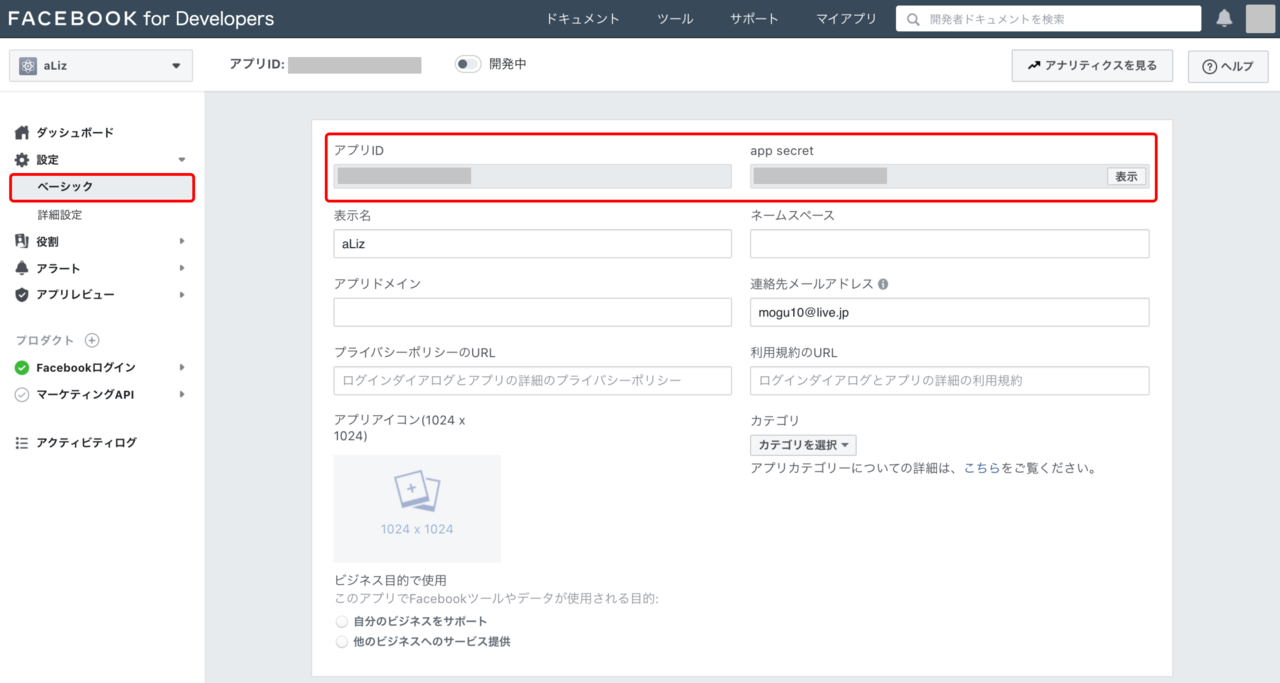
1.App IDとApp secretを確認
アプリが作成されると
そのままアプリのダッシュボードへ行きます。
サイドメニュー 設定 > ベーシック

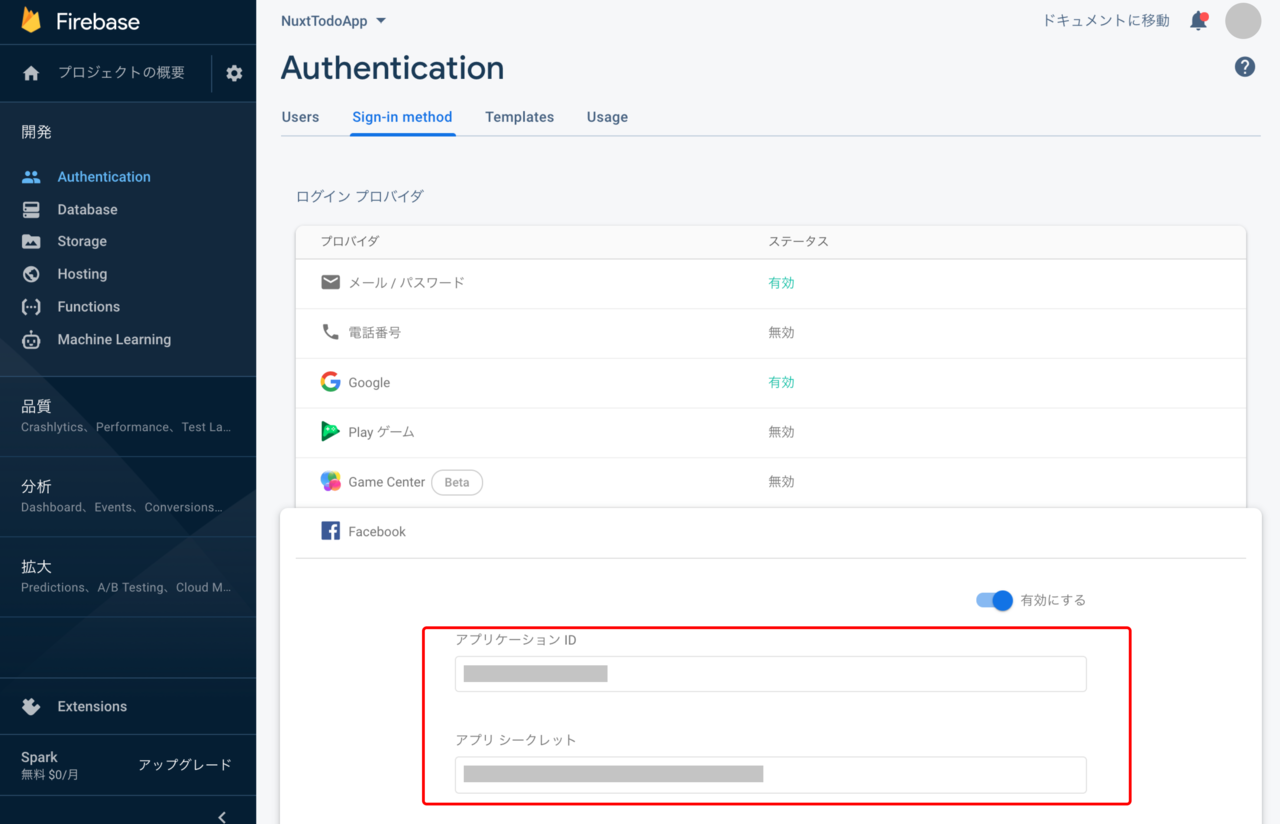
2. firebaseに貼り付ける
firebaseのプロジェクトサイドメニューAuthentication
> Sign-in method > Facebook
> App ID とApp secretをペースト

3. OAuth リダイレクト URIをコピー
App ID と App secretの下にあるこれです🌟

Step3: OAuthリダイレクトURIの設定
- Facebookログインの設定
ここから設定をしていきます。
製品を追加 > Facebookログイン > 設定

- 設定に移る
クイックスタートの画面に飛びますが
サイドメニューの設定をクリックします!

- 有効なOAuthリダイレクトURIを入力
ここにfirebaseでコピーしたURIを貼り付けます!

これで設定は完了です🤗✨
Step4: コードを追加
firebase Guides
Handle the sign-in flow with the Firebase SDK
【解説/store/index.js】
必須項目:1, 5
Optional:2, 3, 4
ということで必須項目だけ
Vuexにコピペしていきます。
・actions loginFacebookを作成
ログインできたら
ログイン状態をtrueにしたいので
それを行うcheckLoginをdispatchで呼ぶ
・不要な物を削除
コメント
セミコロン(;)
var token
var user
export const state = () => ({
user: {
uid: '',
email: '',
login: false,
},
})
export const getters = {
user: state => {
return state.user
}
}
export const actions = {
login({ dispatch }, payload) {
firebase.auth().signInWithEmailAndPassword(payload.email, payload.password)
.then(user => {
console.log('成功!')
dispatch('checkLogin')
}).catch((error) => {
alert(error)
})
},
loginFacebook ({ dispatch }) {
var provider = new firebase.auth.FacebookAuthProvider()
firebase.auth().signInWithPopup(provider).then(function (result) {
dispatch('checkLogin')
}).catch(function (error) {
console.log(error)
})
},
checkLogin ({ commit }) {
firebase.auth().onAuthStateChanged(function (user) {
if (user) {
commit('getData', { uid: user.uid, email: user.email })
commit('switchLogin')
}
})
},
}
export const mutations = {
getData (state, payload) {
state.user.uid = payload.uid
state.user.email = payload.email
},
switchLogin (state) {
state.user.login = true
},
}
<template>
<div class="login">
<p
v-if="user.login"
class="text"
>
{{ user }}
</p>
<form
v-else
class="form"
@submit.prevent
>
<label class="label">
<span class="label">
email
</span>
<input
class="input"
type="text"
v-model="email"
>
</label>
<label class="label">
<span class="label">
password
</span>
<input
class="input"
type="password"
v-model="password"
>
</label>
<button
class="button"
type="submit"
@click="login"
>
Login
</button>
<button
class="button"
type="submit"
@click="loginFacebook"
>
facebookでログイン
</button>
</form>
</div>
</template>
<script>
export default {
computed: {
user () {
return this.$store.getters['user']
},
},
data () {
return {
email: '',
password: '',
}
},
methods : {
login (email, password) {
this.$store.dispatch('login', {email: this.email, password: this.password})
},
loginFacebook () {
this.$store.dispatch('loginFacebook')
},
}
}
</script>
<template>
<div class="page">
<Login />
<p
v-if="user.login"
class="text"
>
ログインに成功!
</p>
</div>
</template>
<script>
import Login from '~/components/Login.vue'
export default {
components: {
Login: Login,
},
computed: {
user () {
return this.$store.getters['user']
},
},
}
</script>
ログインはこれだけです🌟
意外とシンプルですよね!
アカウント作成や、
ログアウトの仕方はまた別記事にて♪
記事が公開したときにわかる様、
フォローをお願いします😀💕
https://twitter.com/aLizlab