前置き
実践編の続きです。
GoogleFormと連携済みの
カスタマイズしたフォーム。
回答完了後の遷移先を変更します🐸
今回はaxiosを使用し、
データ送信とページ遷移を行います!
外部ではなく
Nuxtディレクトリ 内に遷移させます!
axiosを使用せずに
データ送信・ページ遷移する方法は
こちらの記事でご確認ください🎈
https://note.com/aliz/n/n80f0586bc160
連携しただけだと、
GoogleFormの完了画面に飛んでしまいます。
これを別の画面に遷移させましょう🌟
【変更後】
Nuxt内ページ
シンプルにpタグのテキストだけ。
pages直下の/thanks.vue

なぜaxiosが必要?
非同期通信にしないと
強制的にGoogleFormの完了画面へ
遷移するから。
axiosでAPI通信が簡単になります!
今回はそーゆーのがあるんだ、
くらいの認識で大丈夫です⭕️
axiosを使わず
iframeをdisplay: noneするやり方も
こちらで書いたので参考にどうぞ♪
https://note.com/aliz/n/n80f0586bc160
Step1: axiosインストール、準備
まずはaxiosの準備♪
【ターミナル】
$ npm install --save @nuxtjs/axios
【nuxt.config.js】
modules: [
'@nuxtjs/axios',
],
axios: {}
ですがGoogleFormの場合
axiosを使用すると
CORSエラーが出てしまうようです。
動作はするみたいですが、
エラーは解消したい🍀
【nuxt.config.js】
モードを変更
mode: "universal",
【index.vue】
<script>
import axios from 'axios'
</script>
これで準備完了😎
Step1: formタグにmethodsを追加
axiosの使い方は2パターンですね。
・asyncDataを使って書く
・methods内に書く
今回はsubmitした際に
inputのdataを送信したいので
methods内に書きます✍️
【index.vue】
submit時に、submitメソッドを行います。
イベント修飾子のpreventをつけて
リロードを防ぎます。
<template>
<form @submit.prevent="submit">
// 省略
</form>
</template>
<script>
import axios from 'axios'
export default {
methods: {
submit () {
// 後述
}
}
}
</script>
Step2: 各inputにv-modelを追加、data格納
input各項目にv-modelを追加
今回は分かりやすく簡潔に、
1つのinputのみをデータ送信します。
【index.vue】
dataに格納
Step3: methodsにaxiosを記載
・FormDataオブジェクト
送信データと、
input="entry.{ number }"を一致させます。
form action="{ URL }"もここに移動させます。
・axios
今回はデータ送信を行うのでPOST
.then~でデータ送信が成功した際の処理
=ページ遷移を書きます。
【index.vue】
<script>
import axios from 'axios'
export default {
data () {
return {
form: {
email: "",
}
}
},
methods: {
submit () {
const submitParams = new FormData()
submitParams.append('entry.434757334', this.form.email);
const CORS_PROXY = 'https://cors-anywhere.herokuapp.com/'
const GOOGLE_FORM_ACTION = 'https://docs.google.com/forms/u/0/d/e/1FAIpQLScgxuGsd5H3JacRh5c--o-PKoGByJZy13_RD8pN168kaOnK1Q/formResponse'
axios.post(CORS_PROXY + GOOGLE_FORM_ACTION, submitParams)
.then(() => {
this.$router.push('thanks')
})
}
}
}
</script>
こちらが参考になります。
https://www.yoheim.net/blog.php?q=20170801
https://alliance7.blogspot.com/2019/01/google-formaxioscros.html
Step4: 実際に送信してみる
送信を押すと…

あれ?
401error…
IDpassを使用しているわけではないので
サーバーエラー。
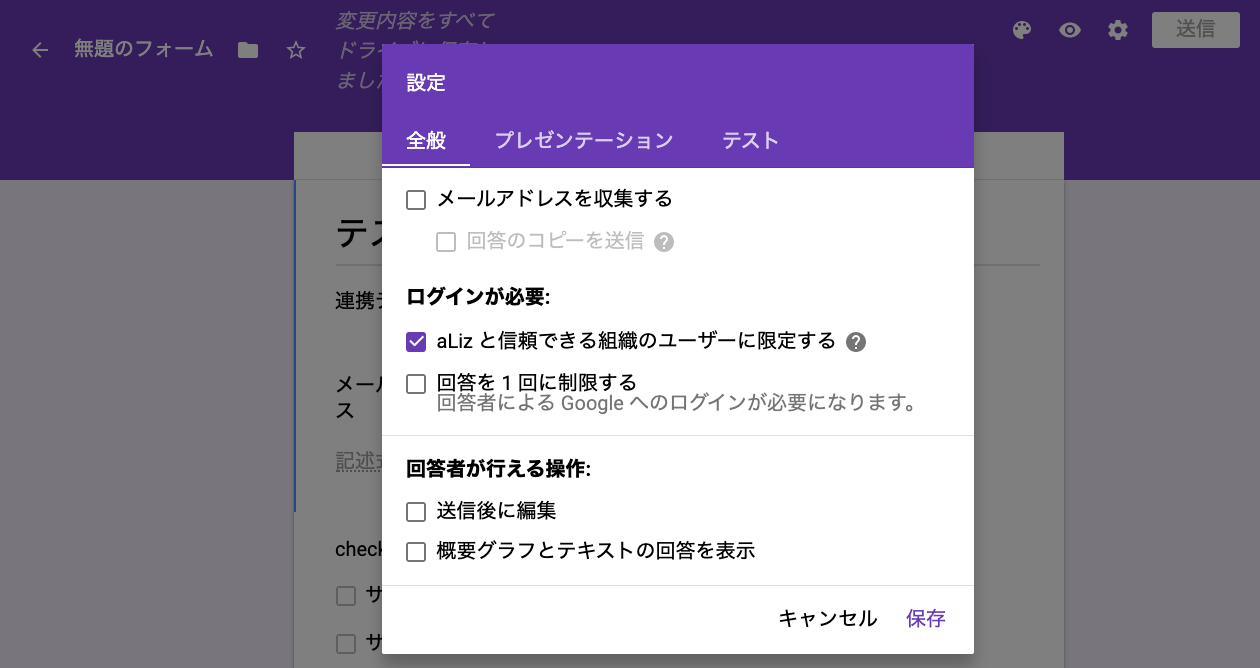
GoogleFormの権限を見ると…

できていますね🌟
このアカウントでは
Nuxt.js、Vue.jsを誰でも分かるよう、
超簡単に解説しています🎈😀
これからも発信していくので、
ぜひフォローしてください♪
https://twitter.com/aLizlab