前置き
今までの記事で
何度も使ってきたv-if!
記事ごとに解説はしていましたが
v-if自体の記事はない😨💦
ということが、ちらほら。。。
そこで文法の記事を投稿していきます🐥💕
今後v-forやv-modelなどを
更新していくのでお楽しみに♪
❓どんな時に使うか
表示/非表示の切り替えに使います!
buttonをclickしてモーダルなどの
表示/非表示を切り替えたりします。
https://note.com/aliz/n/n2f0bc857defb
v-if
ディレクティブの式が
真の時のみブロックが描写されます!
単一の要素にv-ifをつけます。
<template>
<div class="page">
// h1タグの描写をtitleの真偽値で切り替え
<h1 v-if="title">
titleがtrueの時のみ表示
</h1>
</div>
</template>
<script>
export default {
data () {
return {
// trueなので描写
title: true,
}
},
}
</script>
【表示】
🌷false🌷
title: falseにした場合
h1タグが描写されません。

💡 ! を使うと…
真偽値を逆にすることができます!
<template>
<div class="page">
// titleがfalseですが!で逆にするのでtrueになり描写されます
<h1 v-if="!title">
titleがtrueの時のみ表示
</h1>
</div>
</template>
<script>
export default {
data () {
return {
title: false,
}
},
}
</script>
💡複数の要素を
切り替えたい場合
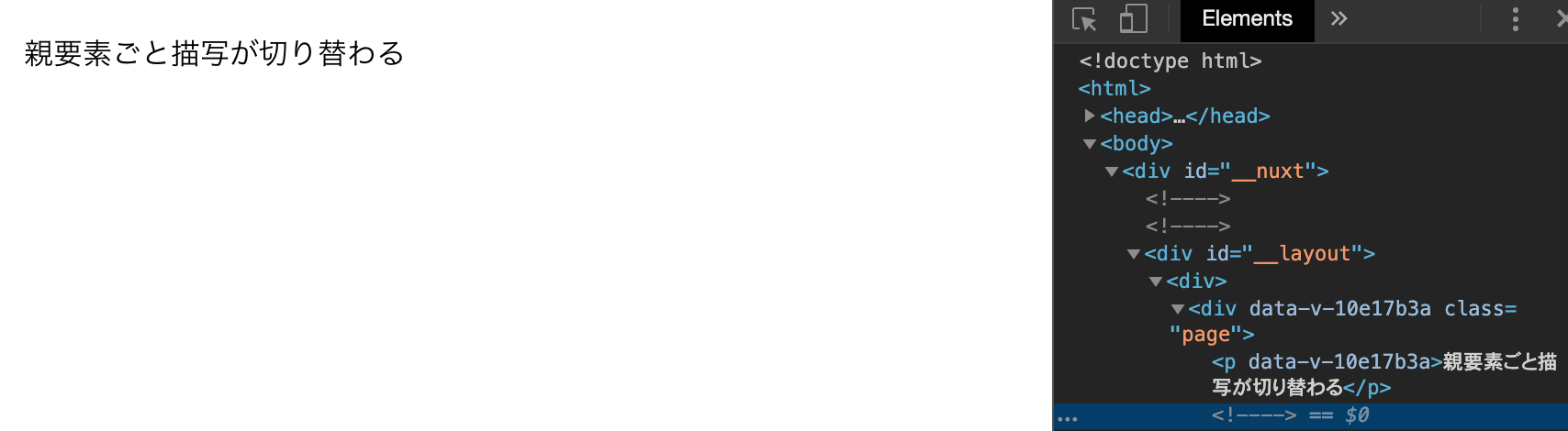
→親要素にv-ifをつけてあげます🌟
<template>
<div class="page">
<p>親要素ごと描写が切り替わる</p>
<div v-if="titles">
<h1>
Hello Nuxt.js!
</h1>
<h2>
Hello Nuxt.js!
</h2>
<h3>
Hello Nuxt.js!
</h3>
</div>
</div>
</template>
<script>
export default {
data () {
return {
titles: false,
}
},
}
</script>
v-else
v-if="true":v-ifのみ描写
v-if="false":v-elseのみ描写
v-ifとセットで使います!
v-elseはv-ifもしくはv-else-ifの
直後に書きましょう!
それ以外は認識されません👀💦
<template>
<div class="page">
<h1 v-if="title">
Hello Nuxt.js!
</h1>
// titleがfalseのためv-elseが描写
<h1 v-else>
v-ifがfalseの場合に表示
</h1>
</div>
</template>
<script>
export default {
data () {
return {
title: false,
}
},
}
</script>
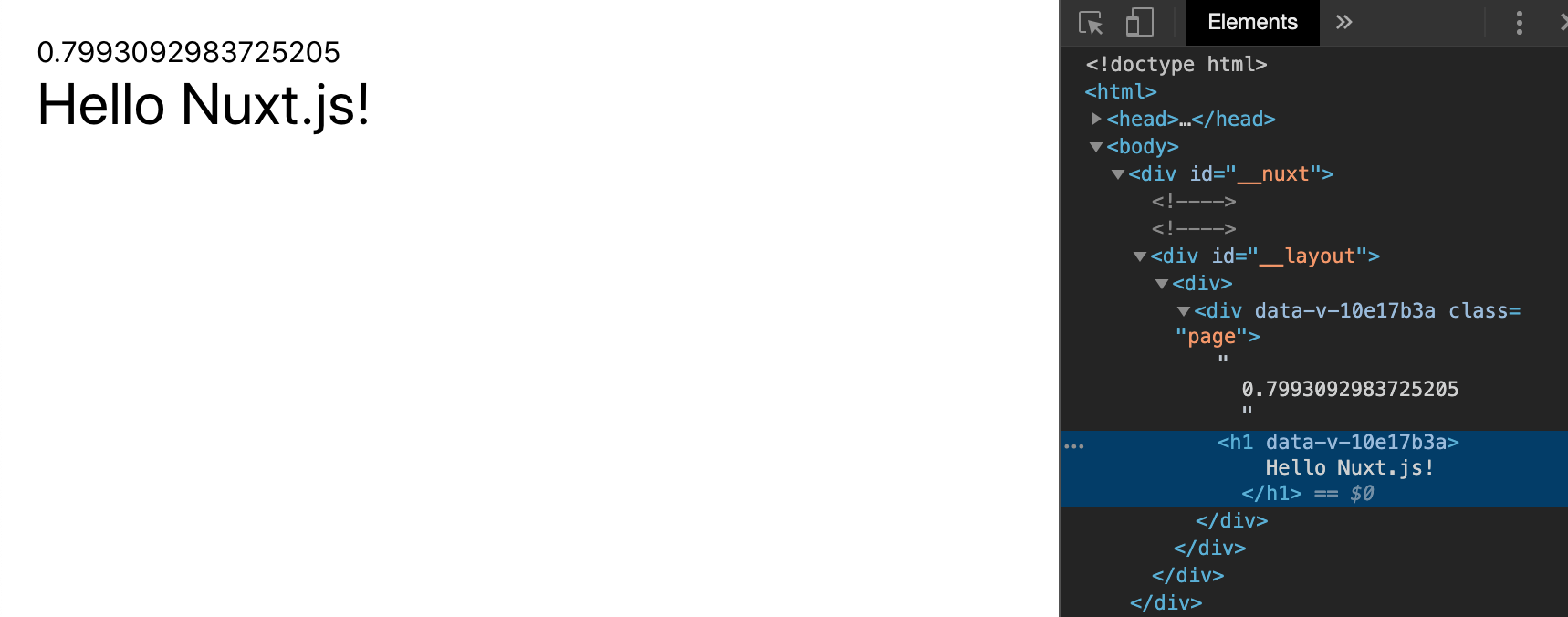
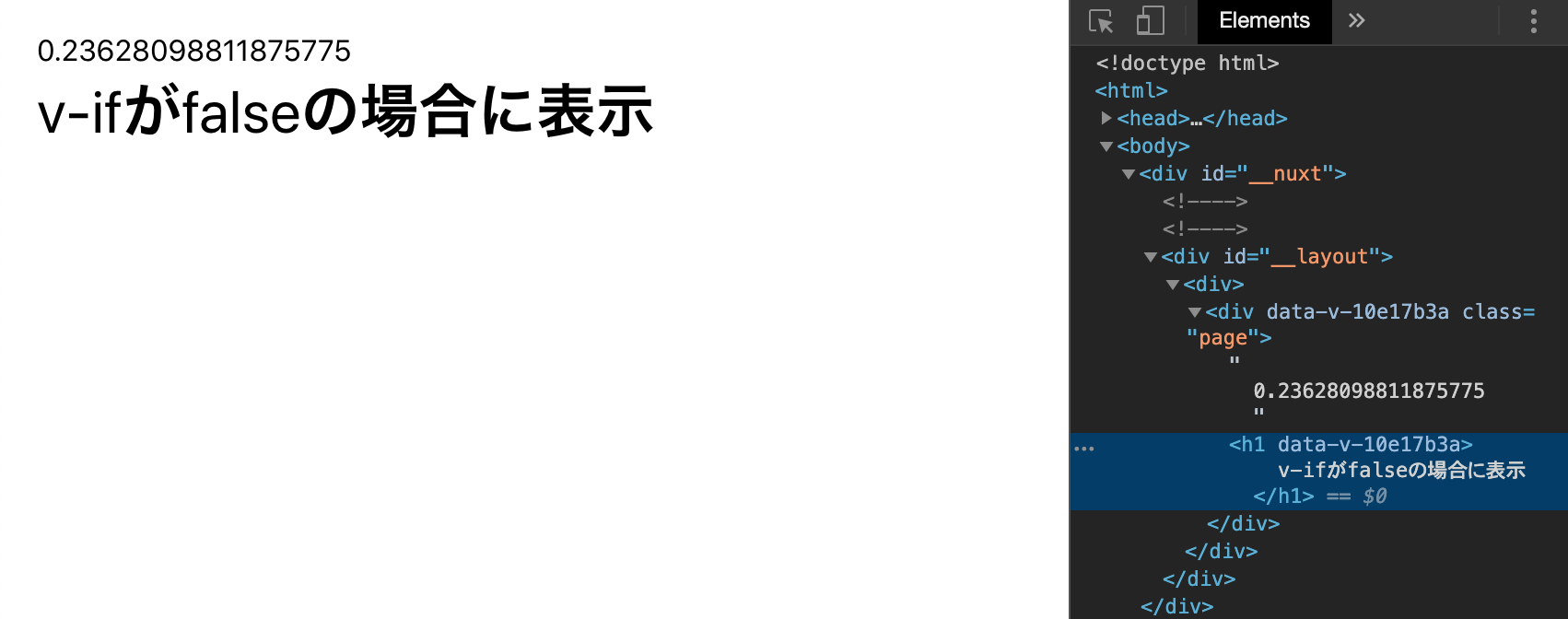
💡v-ifに直接関数を入れてみましょう
Math.random()で
0〜1の数字をランダムで作り
0.5より上ならv-ifがtrueとなります。
より、なので0.5は含みません。
数字は確認したいので
Mustache構文(二重中括弧)で
表示させておきます👀
<template>
<div class="page">
{{ Math.random() }}
<h1 v-if="Math.random() > 0.5">
Hello Nuxt.js!
</h1>
<h1 v-else>
v-ifがfalseの場合に表示
</h1>
</div>
</template>
<script>
export default {
}
</script>
【表示】
v-else-if
複数の条件を指定したい時に使います🌟
こちらもv-ifもしくはv-else-ifの
直後に書きましょう!
<template>
<div class="page">
<h1 v-if="type === 'A'">
A
</h1>
<h1 v-else-if="type === 'B'">
B
</h1>
<h1 v-else-if="type === 'C'">
C
</h1>
<p v-else>
ABCどれにも当てはまりません
</p>
</div>
</template>
<script>
export default {
data () {
return {
type: 'E'
}
},
}
</script>
keyによる再利用可能な要素の制御
効率的に描写するために
要素を再利用することがよくあります。
例えばこちらのコード。
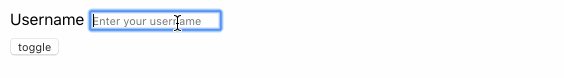
v-ifとv-elseでinputを分けています🌟
toggleボタンでinputを切り替えます🍒
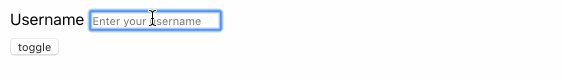
<template>
<div class="page">
<label v-if="loginType === 'username'">
Username
<input placeholder="Enter your username">
</label>
<label v-else>
Email
<input placeholder="Enter your email address">
</label>
<button
@click="toggle"
>
toggle
</button>
</div>
</template>
<script>
export default {
data () {
return {
loginType: 'username'
}
},
methods: {
toggle () {
if (this.loginType === 'username') {
this.loginType = 'email'
} else {
this.loginType = 'username'
}
},
},
}
</script>
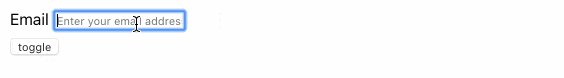
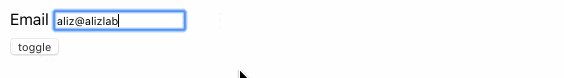
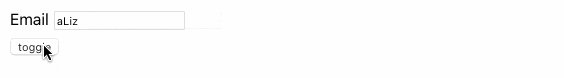
【表示】
toggleを押しても
inputに入力したものが残ってます。
切り替えができていません。
placeholderは変わっていますが、
input自体が再利用されています🤔
この場合の再利用は
望ましくありません💡

【key属性】
そこでkey属性の出番!
Vueで使える特別な属性のことです🌸
これを追加することで
「別物だよ!再利用しないでね!」
と伝えることができます🤗
<template>
<div class="page">
<label
v-if="loginType === 'username'"
>Username
<input
placeholder="Enter your username"
// inputにkey属性を追加
key="username-input"
>
</label>
<label v-else>Email
<input
placeholder="Enter your email address"
// inputにkey属性を追加
key="email-input"
>
</label>
<button
@click="toggle"
>
toggle
</button>
</div>
</template>
<script>
export default {
data () {
return {
loginType: 'username'
}
},
methods: {
toggle () {
if (this.loginType === 'username') {
this.loginType = 'email'
} else {
this.loginType = 'username'
}
},
},
}
</script>
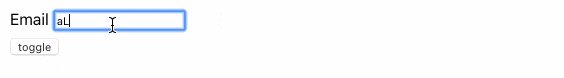
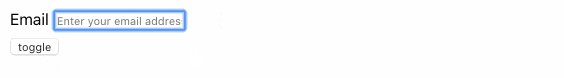
inputが最初から
描写されていますね✨👀
※ inputはkey属性を持ちますが
labelにはないため
labelは再描写されています!
記事が公開したときにわかる様、
フォローをお願いします😀💕
https://twitter.com/aLizlab