前置き
便利なfirebase!
シンプルに導入の仕方を解説していきます😉
簡単なデータの書き込みと取得をしてみます🍒
❓そもそもfirebaseとは
簡単に言うと
オンラインにデータを保存できて
取得もできる優れものです!
自分で1から作るとなると大変ですが
firebaseを使えば簡単ですね🌟
https://firebase.google.com/docs/database
❓どんな時に使うか
例えば、チャットアプリ!
リアルタイムにデータを保存・同期できるので
メッセージを送り合うことが簡単になります💌
例えば、フリマサイト!👕👖
会員情報とその会員が出品した商品が
DBに保存されていきます。
それを会員はいつでも編集でき、
反映したらすぐ表示が変わるわけです💡
会員自身でデータが作れて編集もできる!
といった感じです🌟
❓Referenceの読み方
基本的にfirebaseのreferenceは
英語の状態で表示し、
自分でgoogle翻訳で翻訳しましょう📚🔍
言語を日本語にすると
古いバージョンだったりするので、
最新の英語を翻訳していくのがベスト!⭕️
ただいきなり全部英語だと
欲しい情報がどこにあるか分からないので
最初は日本語で表示させて
ある程度検討をつけてから英語にしてます🍬
(英語も理解できるように頑張ろう…💪)
DBの種類と違い
firebaseのDatabaseは2種類あります。
・Realtime Database
・Cloud Firestore
(Realtime Databaseの拡張版🌟)
動作や料金が変わってきます💰
基本は無料で使えます!👌
https://firebase.google.com/docs/database/rtdb-vs-firestore
基本はCloud Firestoreがオススメです💕
具体的な違いはここが参考になります!
https://techblog.kayac.com/rtdb-vs-firestore
Step1: firebaseのDBを作成
まずはここから
1. 「使ってみる」を押す
ログインしていない場合はログイン
そもそもアカウントがない場合は
Googleアカウントを作成してください🌟
2. 「プロジェクトを追加」を押す
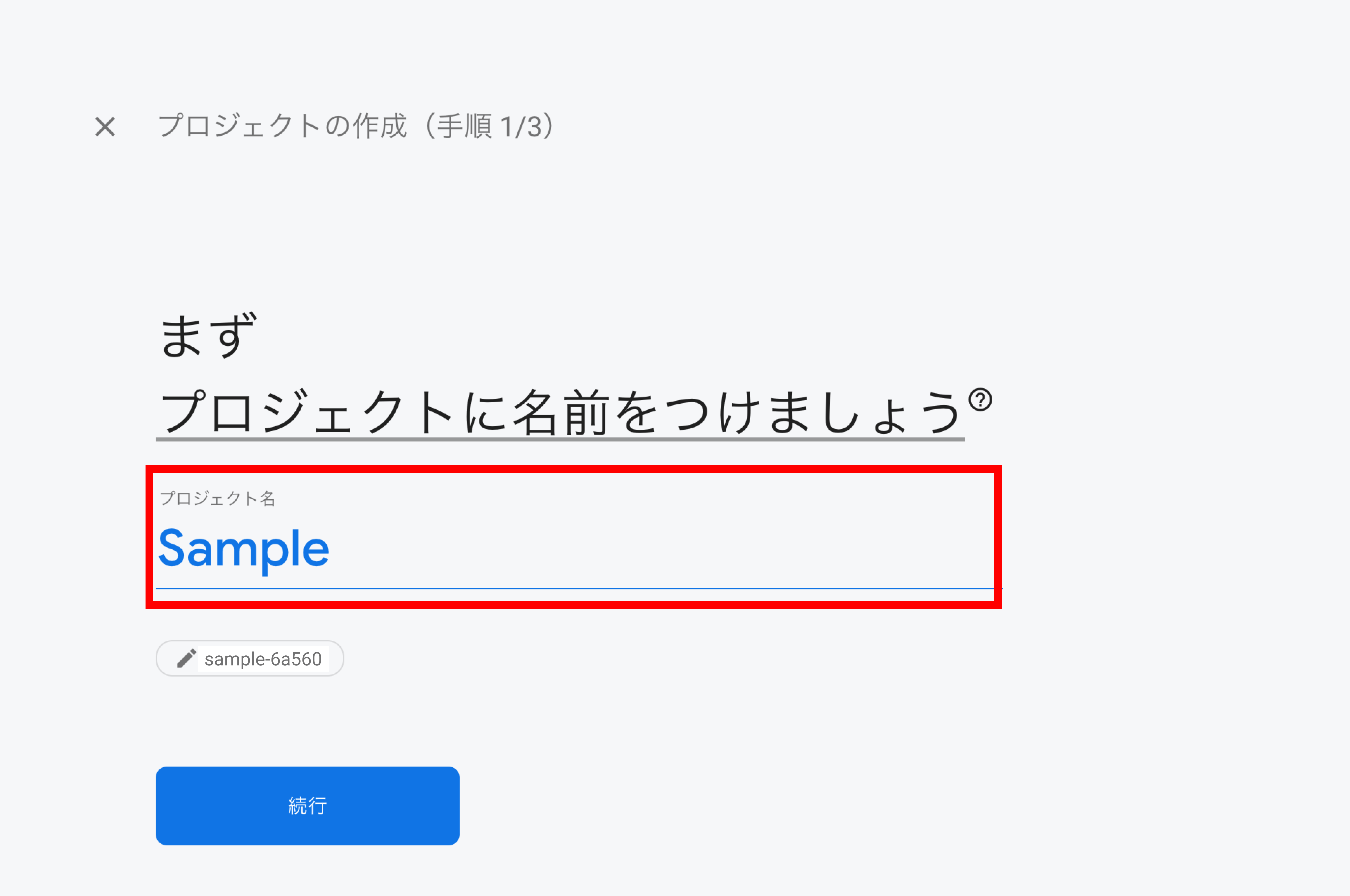
3. プロジェクト名を入力
下に表示されているsample-6a560が
プロジェクトIDになります。
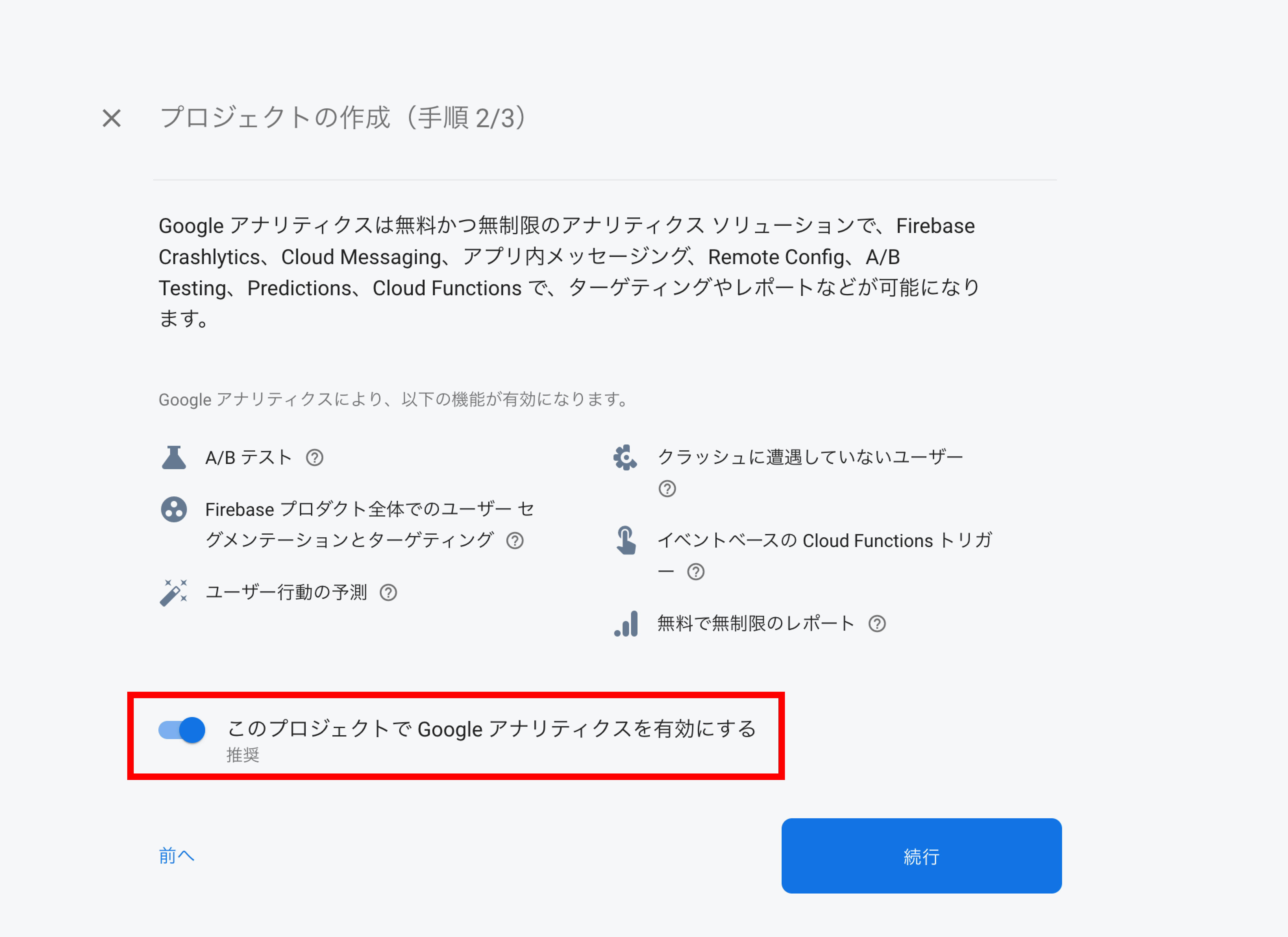
4. Google アナリティクスの有無を選択
なしの場合は続行でプロジェクト完成
ありの場合は続行で次のアカウント選択
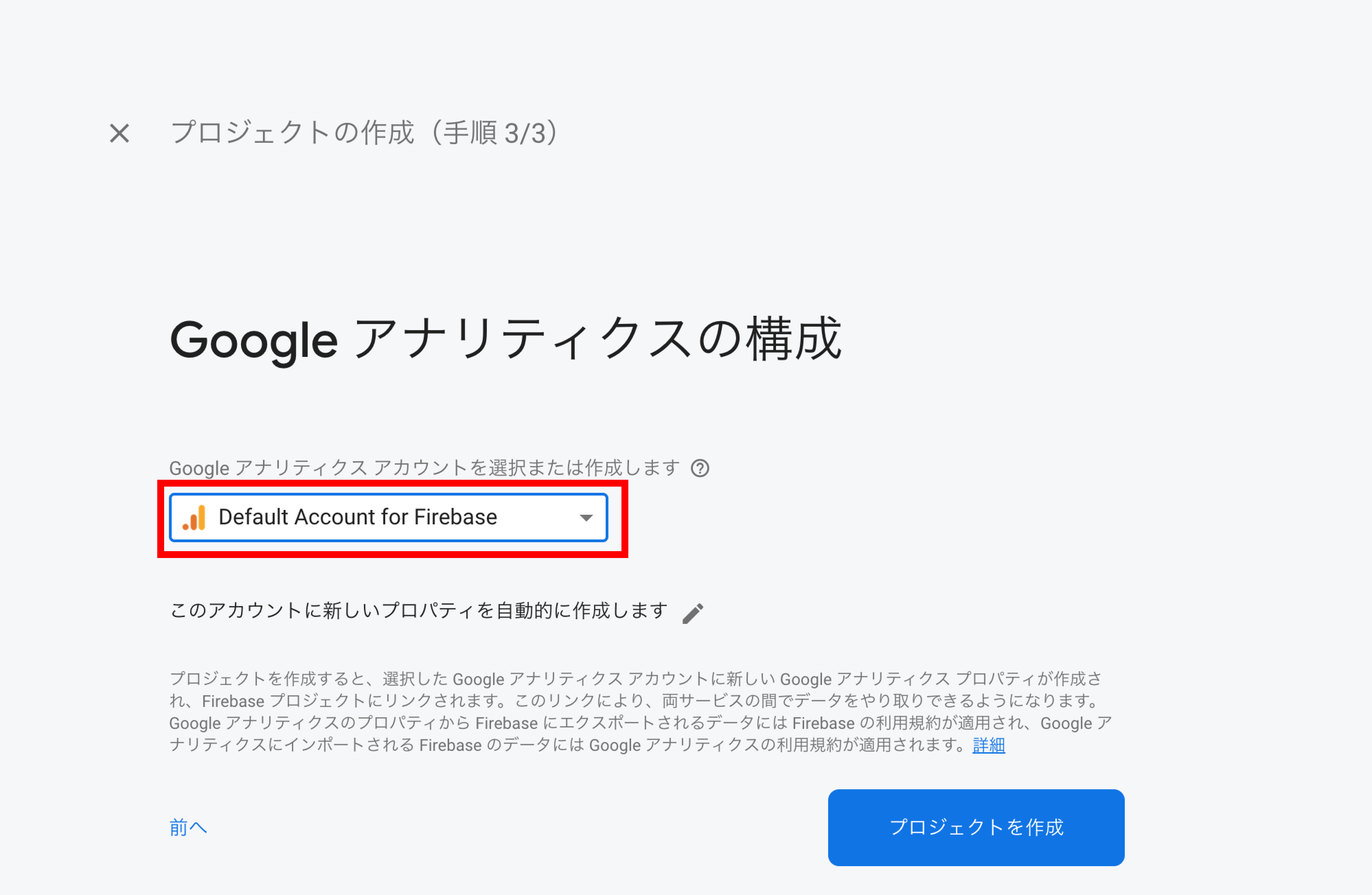
5. アカウントを選択
Default Account for Firebaseを選択
これでプロジェクトが完成🎉✨
プロジェクト概要画面へ移行します🌱
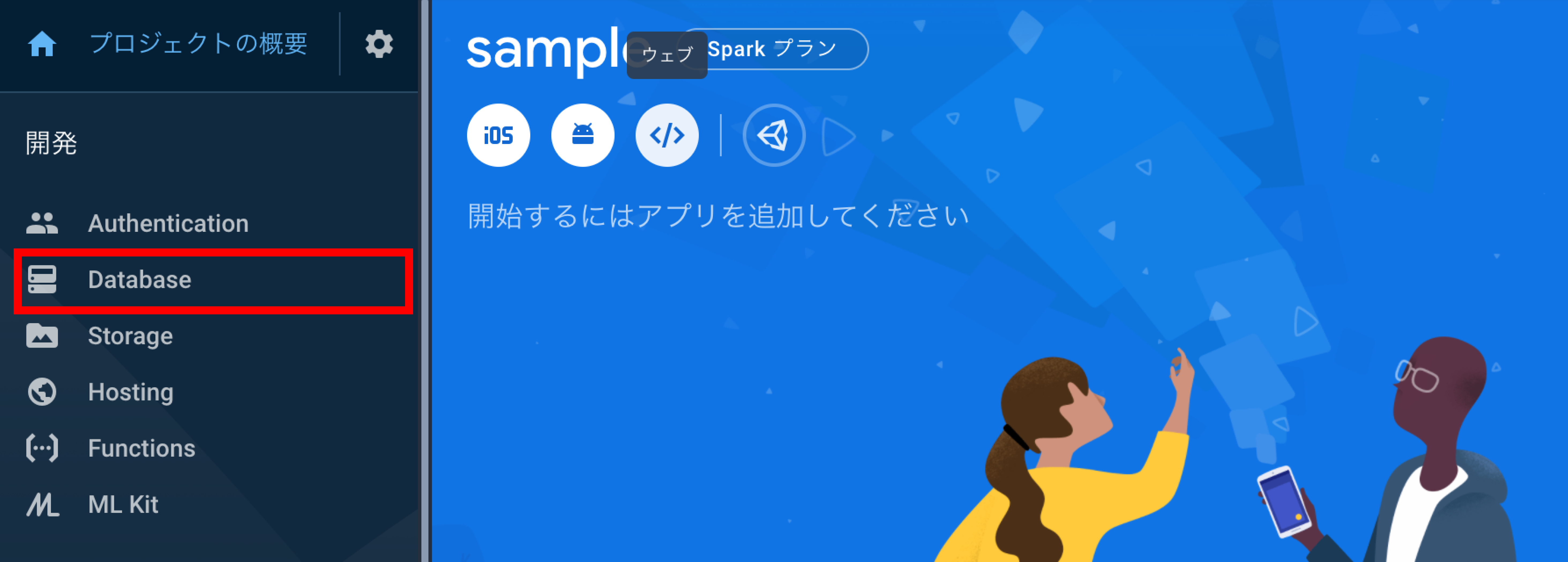
6. サイドメニューのDatabaseを押す
7. DBの種類を選択、作成
Cloud Firestoreを選択!
8. セキュリティルールを選択
テストモードで読み取りと書き込みを
許可しておきましょう!
これでDatabaseができました🤗🎉
Step2: Appの作成
ウェブアプリにfirebaseを追加していきます!
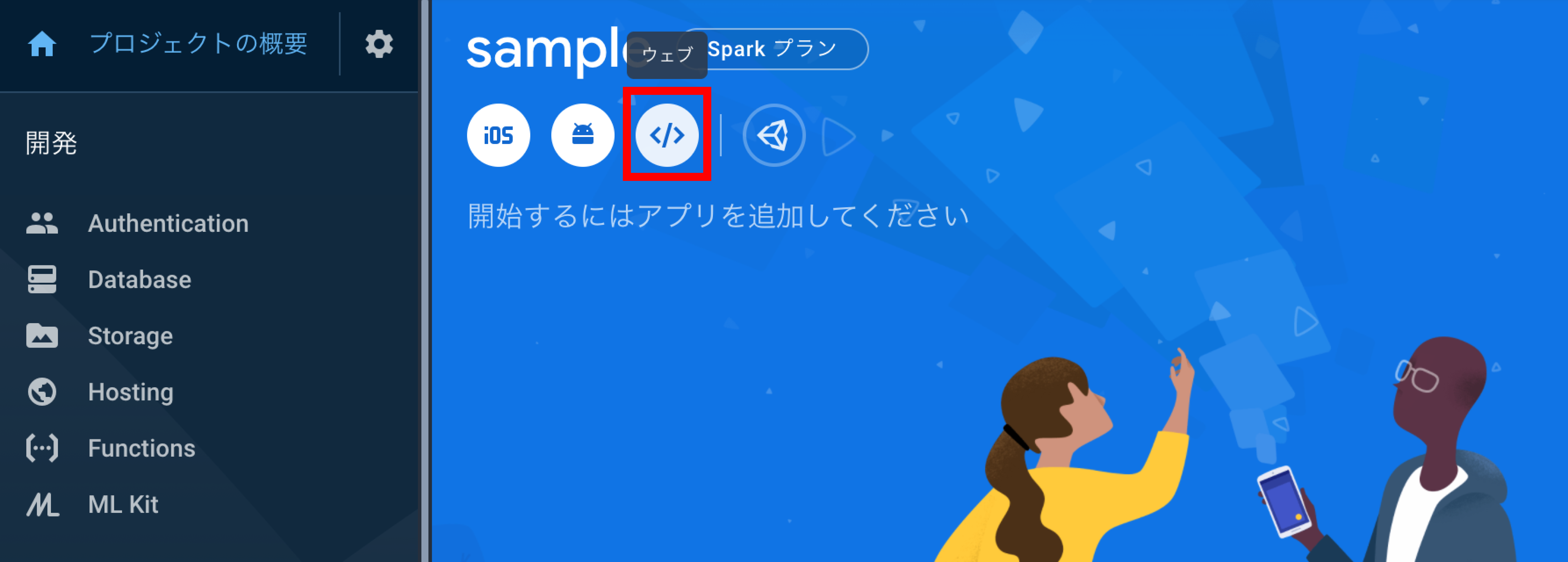
1. ダッシュボードから>ウェブを選択
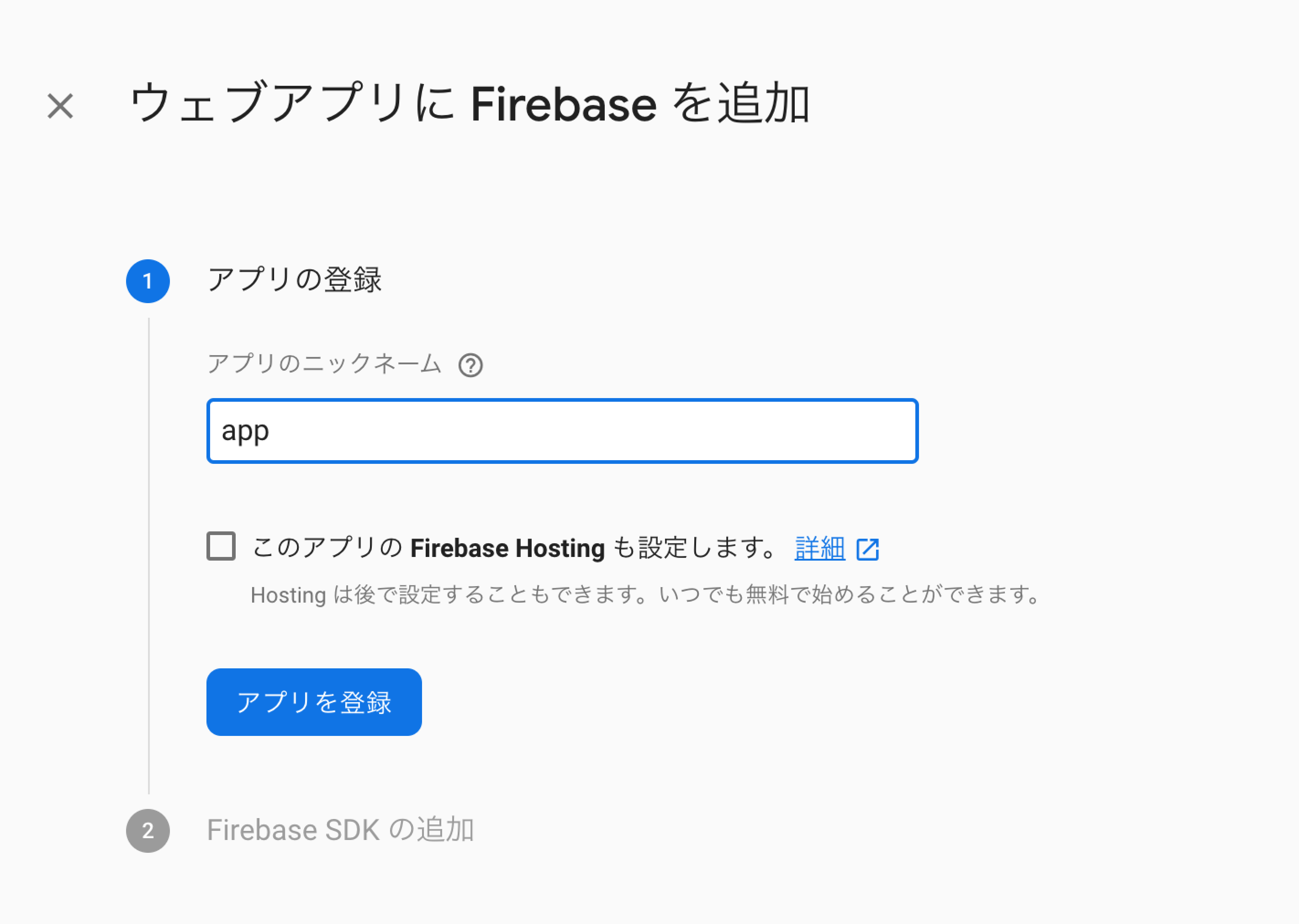
2. アプリのニックネームを入力
Firebase Hostingの設定は今回はなしで⭕️
3.「コンソールに進む」を押す
コードはいつでも確認できるので飛ばしてOK
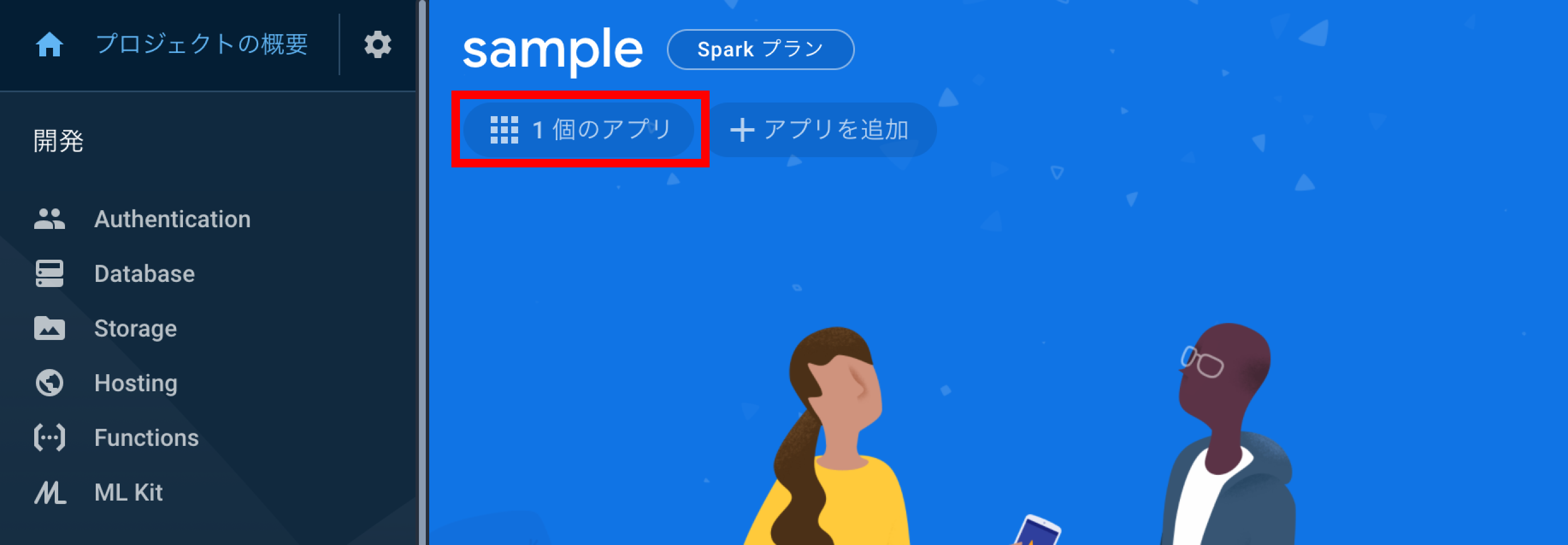
これでダッシュボードから
アプリが確認できるようになりました🤗
Step3: firebaseのインストール
兎にも角にもまずはインストール!!!🤖
https://firebase.google.com/docs/web/setup
referenceのnode.jsタブを見ていきます👀
Nuxtには初めからpakage.jsonがあるので
$npm initは不要ですね!
$ npm install --save firebase
これでpakage.jsonのdependenciesに
firebaseのバージョンが追加されていますね!
{
"dependencies": {
"firebase": "^7.12.0",
"nuxt": "^2.0.0",
"vue": "^2.6.11",
"vue-template-compiler": "^2.6.11"
},
}
Step4: firebaseと連携する
plugin/firebase.jsを作ります🌟
【plugin/firebase.js】
Step3で見たreferenceの続きです。
・firebaseをimport
・firebase.initializeApp()
アプリでfirebaseの初期化
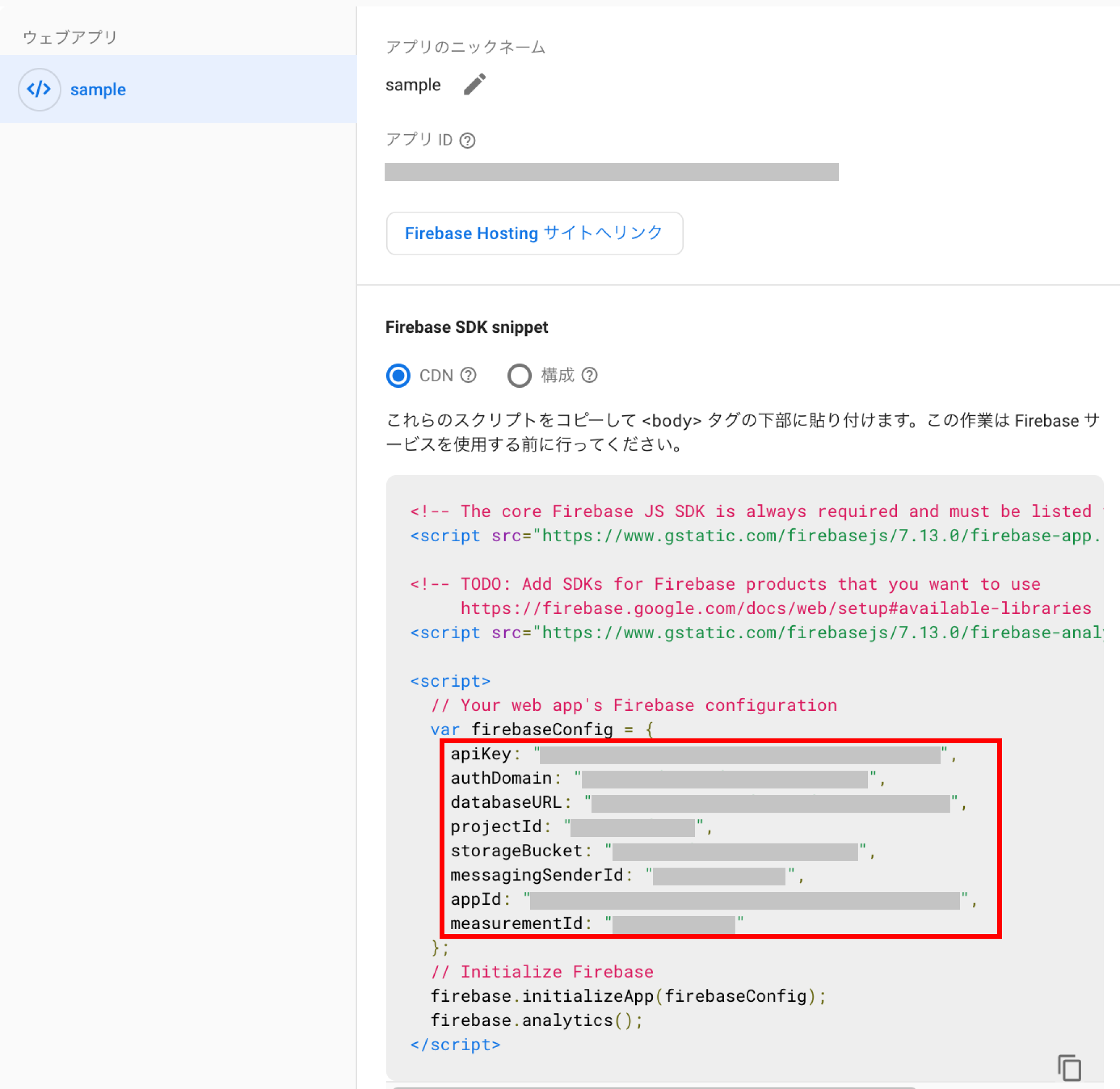
・その中にFirebase SDK snippetを貼り付け
(Step2で作成したアプリのコード)
import firebase from "firebase/app"
if (!firebase.apps.length) {
firebase.initializeApp({
apiKey: "貼り付け",
authDomain: "貼り付け",
databaseURL: "貼り付け",
projectId: "貼り付け",
storageBucket: "貼り付け",
messagingSenderId: "貼り付け",
appId: "貼り付け",
measurementId: "貼り付け"
})
}
export default firebase
apiKeyなどの見方は
firebaseプロジェクトダッシュボードの
ここの歯車を押して…

この画面の下にある…

これで準備は整いました🙌
Step5: DBにinputでデータを追加してみる
現在のDBには何もありません。
導入編RDB版でRDBは作成済みのため、
sample-6a560が表示されていますが
Cloud Firestore内にはデータがありません。

inputでこのデータを送信してみましょう📤

<template>
<div class="page">
<label>
<span>
お名前:
</span>
<input
type="text"
v-model="user.name"
>
</label>
<label>
<span>
email:
</span>
<input
type="text"
v-model="user.email"
>
</label>
<button
type="button"
@click="submit"
>
Submit
</button>
</div>
</template>
<script>
import firebase from '@/plugins/firebase'
export default {
data () {
return {
user: {
name: "",
email: ""
},
}
},
methods: {
submit () {
const db = firebase.firestore()
let dbUsers = db.collection('users')
dbUsers
.add({
name: this.user.name,
email: this.user.email,
})
.then(ref => {
console.log('Add ID: ', ref.id)
})
},
},
}
</script>
【結果】
Databaseに反映されていますね🤗
consoleに表示されたidとも
バッチリ合っています🌟
(途中で切れていますが合ってます)
【解説】
・plugin/firebase.jsをimportする
・firebase.firestore().collection('コレクション名')
databaseのコレクションを指定します。
今回はusersにしています。
・add
データの書き込みmethodには
add, set, updateがあります。
add: 追加
set: .doc('{id名}')で指定
既にあるidに上書き
なければ追加
https://firebase.google.com/docs/firestore/manage-data/add-data
【setの場合】
<script>
import firebase from '@/plugins/firebase'
export default {
data () {
return {
user: {
name: "",
email: ""
},
}
},
methods: {
submit () {
const db = firebase.firestore()
let dbUsers = db.collection('users').doc('doc名')
.set({
name: this.user.name,
email: this.user.email,
})
},
},
}
</script>
・.then
通信が成功した時の処理を書きます。
ref.idでコレクション内のidを確認できます。
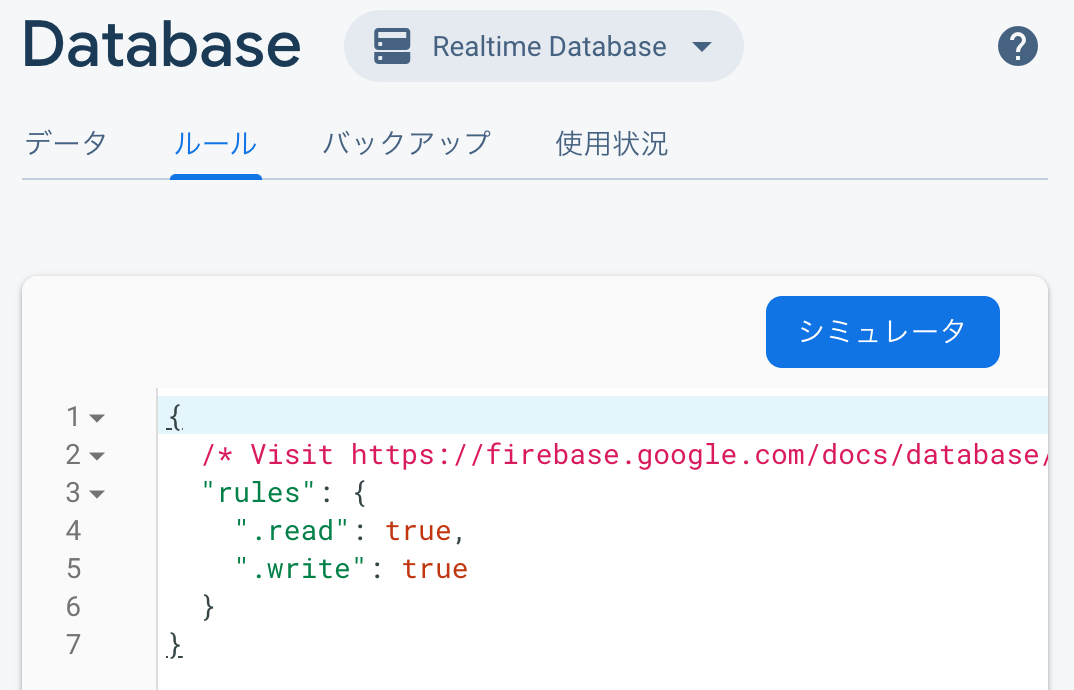
【上手くいかないぞ?】
テストモードではなく
ロックモードになっている可能性があります。
その場合はDatabaseのルールを
trueにしてみてください〜!

Step6: DBからデータを取得してみる
先ほどのデータを取得してみましょう!📥
idでまとまったデータ全てではなく、
このidのnameだけを取得してみます🌟
【index.vue】
methodsのgetDataを追加し、
template内でdivで表示させます。
<template>
<div class="page">
<label>
<span>
お名前:
</span>
<input
type="text"
v-model="user.name"
>
</label>
<label>
<span>
email:
</span>
<input
type="text"
v-model="user.email"
>
</label>
<button
type="button"
@click="submit"
>
Submit
</button>
<button
type="button"
@click="getData"
>
getchData
</button>
<div id="user.name" />
</div>
</template>
<script>
import firebase from '@/plugins/firebase'
export default {
data () {
return {
user: {
name: "",
email: ""
},
}
},
methods: {
submit () {
const db = firebase.firestore()
let dbUsers = db.collection('users')
dbUsers
.add({
name: this.user.name,
email: this.user.email,
})
.then(ref => {
console.log('Add ID: ', ref.id)
})
},
getData () {
const db = firebase.firestore()
let docUsers = db.collection('users').doc('8Ner2tNFSFmXYq3hDYck')
docUsers
.get()
.then(function(doc) {
document.getElementById("user.name").innerHTML = (doc.data().name)
})
},
},
}
</script>
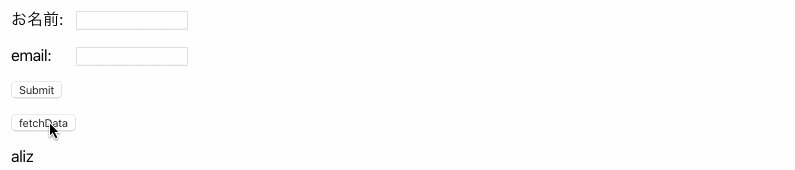
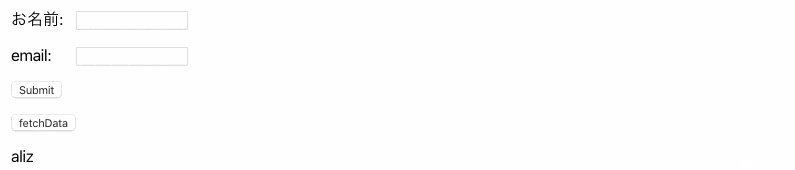
【結果】
【解説】
.doc
idの指定をします!
firebase.firestore().collection('users').doc('{id名}')
・doc.data().name
指定したidのdata内、nameを指定します
https://firebase.google.com/docs/firestore/query-data/get-data
分かりやすくdivで表示させましたが
実際あまり使わないと思うので
pushを使ってdataで表示させましょう🌟
<template>
<div class="page">
<label>
<span>
お名前:
</span>
<input
type="text"
v-model="user.name"
>
</label>
<label>
<span>
email:
</span>
<input
type="text"
v-model="user.email"
>
</label>
<button
type="button"
@click="submit"
>
Submit
</button>
<button
type="button"
@click="getData"
>
getchData
</button>
<p>{{ dbData }}</p>
</div>
</template>
<script>
import firebase from '@/plugins/firebase'
export default {
data () {
return {
user: {
name: "",
email: ""
},
dbData: "",
}
},
methods: {
submit () {
const db = firebase.firestore()
let dbUsers = db.collection('users')
dbUsers
.add({
name: this.user.name,
email: this.user.email,
})
.then(ref => {
console.log('Add ID: ', ref.id)
})
},
getData () {
const db = firebase.firestore()
let docUsers = db.collection('users').doc('8Ner2tNFSFmXYq3hDYck')
let dbData = []
this.dbData = dbData
docUsers
.get()
.then(function(doc) {
dbData.push(doc.data().name)
})
},
},
}
</script>
記事が公開したときにわかる様に、
note・Twitterフォローをお願いします😀
https://twitter.com/aLizlab