前置き
とっても便利なparams, queryについてご紹介🌟
・同じコンポーネントを見せたいけど、
カテゴリごとにURLだけを変えたい…
・一覧ページからソートして表示させたい
そんな時に便利です♪
params, queryについて
いくつかに分けて書きます✍️
router-linkが分かれば簡単です🌟
まだ不安な方のためにも
複数の書き方で記載しました🍒
・params, queryの違い
・使うメリット
・クエリパラメーターとは?
・router-link色々
params, queryの違い
まずはURLを見るのが
分かりやすいと思います🎈
localhost:3000/param/param?query=123
・パスパラメーター(param)
?より前の部分、省略できない
・クエリパラメーター(query)
?以降の部分、省略できる
🌟例えば
localhost:3000/project123
projectごとにURLを変更
表示ページは同じでコンポーネントで表示分け
pages/
--| _id/
-----| index.vue
🌟例えば
localhost:3000/events?today=true
events/index.vueの中で
today=trueでソートをかけて表示
pages/
--| events/
-----| index.vue
eventsは絶対省略できないですね。
pages/events/index.vueに
行けなくなってしまいます。
?today=trueは省略しても
ソートが外れるだけなので
ページはきちんと表示されます♪
メリット
# params, queryの違い で書いた通り!
もう少し身近な例でいうと…
例えば!
🔍イベントサイトで一覧を見たい
その中でも1ページ目だけ見たい
ということが、
できちゃいます!!!
以前paginationで使ったことがあるので
こちらも確認してみてください🍒
https://note.com/aliz/n/nd9f344e4686f
クエリパラメーターとは
サーバーに情報を送るための文字列のこと✍️
urlの最後に?から始まる文字列をつけて
サーバーにデータが送信されます!
複数のデータを送る時は?で繋げます。
localhost:3000/post?id=123
id=123というデータを
サーバーに送信していますね!
ではディレクトリ や
表示はどうなるかというと…
pages/
--| post/
-----| index.vue
サーバーにデータを送りたいだけなので
表示するページ自体はpages/post/index.vue
そこにクエリパラメーターを入れて
パラメーターを参照することで
自分のIDや登録名が見れたり👀
フィルターをかけてソートできたり🔍✨
するわけです!!!
router-link色々
paramsやqueryを使う前に🌟
pathやnameを使った
router-link(nuxt-link)を理解しましょう!
🎈template内のlink部分だけ書きます🧸
【飛びたいURL】
localhost:3000/home
【ディレクトリ】
pages/
--| home/
-----| index.vue
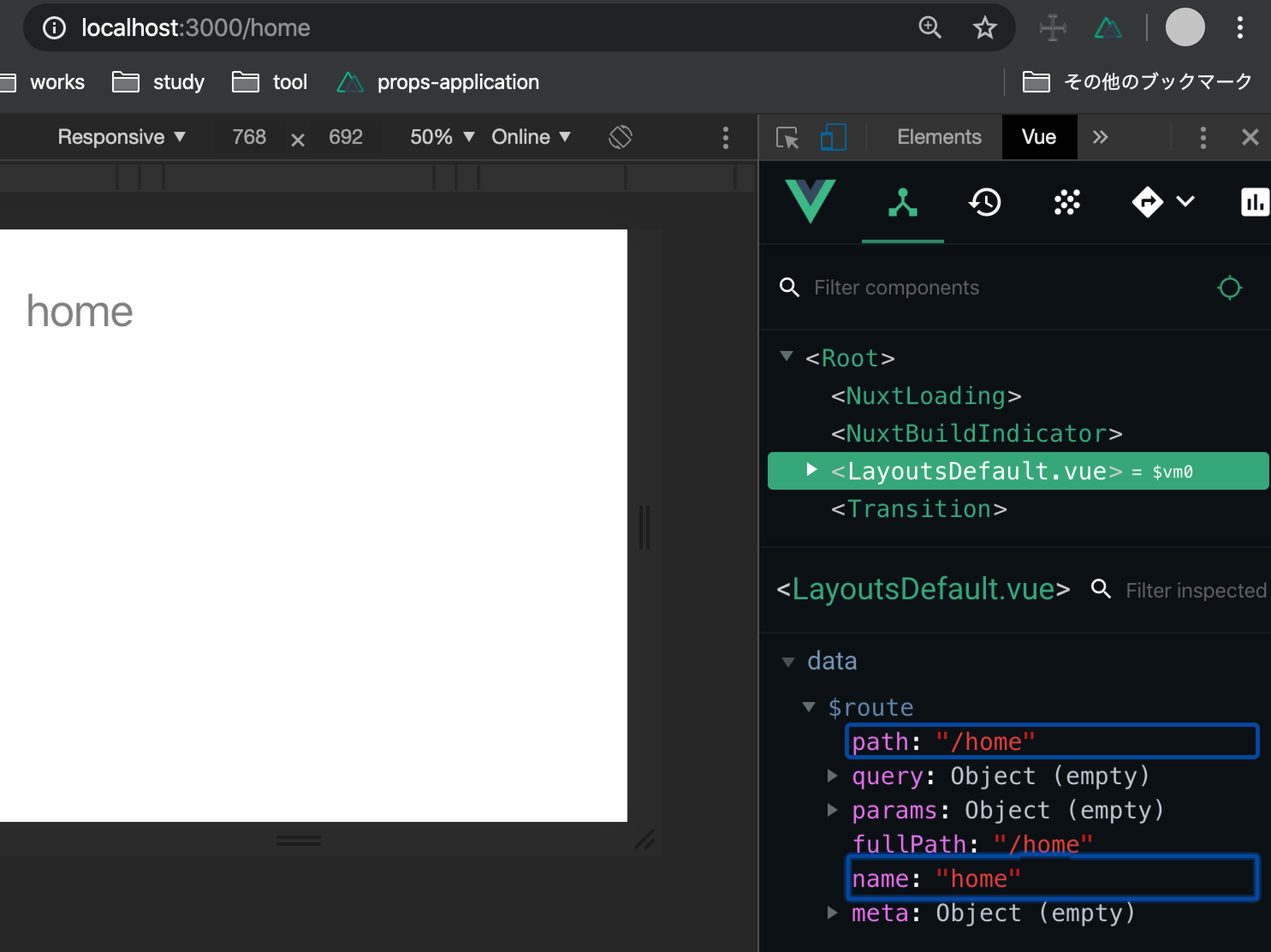
ではvue検証で
nameとpathを見てみましょう👀
・nameはhome
・pathは/home
ということが分かりますね!

【pathを使った書き方】
◾️router-linkバージョン
<router-link
:to="{path: 'home'}"
>
home
</router-link>
◾️$router.pushバージョン
<button
type="button"
@click="$router.push('home')"
>
home
</button>
【nameを使った書き方】
◾️router-linkバージョン
<router-link
:to="{name: 'home'}"
>
home
</router-link>
◾️$router.pushバージョン
<button
type="button"
@click="$router.push({ name: 'home'})"
>
home
</button>
さあ、ここまではOKですか?🎈🧸
router-linkにparamsとqueryを追加
ではname, pathに
paramsとqueryを追加してみましょう!
基本的な書き方は公式のこちら。
paramsの追加
【path + params を使った書き方】
pathはURLを書けば良いだけ🌟
こんがらがったら
# params, queryとは
に戻りましょう!
【飛びたいURL】
localhost:3000/post/profile
【ディレクトリ 】
pages/
--| post/
-----| profile.vue
◾️router-linkバージョン
<router-link
:to="{ path: '/post/profile'}"
>
home
</router-link>
◾️$router.pushバージョン
<button
type="button"
@click="$router.push({ path: 'post/profile'})"
>
home
</button>
◾️動的ルーティング
user.idごとにページを変えたい(_id.vue)
その場合はuser.idを
fetchでstoreから取ってきたりします!
その辺は別記事にて書こうと思います🍒
一旦リンクの書き方のみ。
✅'' にurlを書いていましたが、
動的ルーティングの場合は
``を使ってかいていきます✍️
<router-link
:to="{ path: `/post/${user.id}`}"
>
home
</router-link>
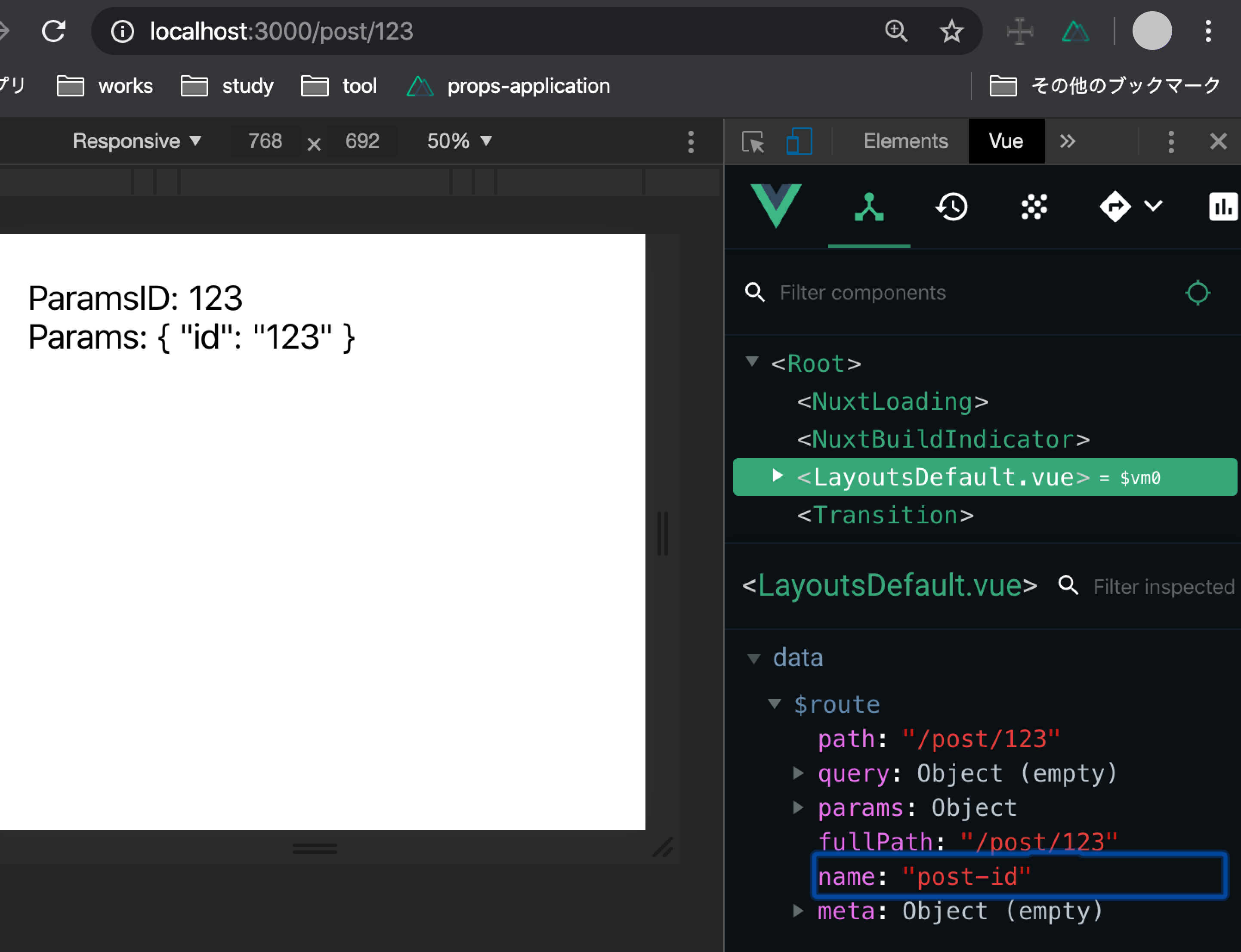
【name + params を使った書き方】
【飛びたいURL】
localhost:3000/post/123
【ディレクトリ 】
pages/
--| post/
-----| _id.vue
◾️router-linkバージョン
<router-link
:to="{ name: 'post-id', params: {id: 123} }"
>
home
</router-link>
◾️$router.pushバージョン
<button
type="button"
@click="$router.push({ name: 'post-id', params: {id: 123} })"
>
home
</button>
✍️書き方パターン
・pathはurlをそのまま書く
・nameは追加でparams指定
✍️実際の書き方
・name
URLの/を-にする
_id.vueはidにする
・path
{ path: 'hoge/hoge' }
または
{ path: `hoge/${変数}`}
queryの追加
【path + query を使った書き方】
【飛びたいURL】
localhost:3000/post?id=123
【ディレクトリ 】
pages/
--| post/
-----| index.vue
◾️router-linkバージョン
<router-link
:to="{ path: '/post?id=123'}"
>
home
</router-link>
◾️$router.pushバージョン
<button
type="button"
@click="$router.push({ path: 'post?id=123'})"
>
home
</button>
【nama + query を使った書き方】
【飛びたいURL】
localhost:3000/post?userId=123
【ディレクトリ 】
pages/
--| post/
-----| index.vue
◾️router-linkバージョン
<router-link
:to="{ name: 'post', query: {userId: 123} }"
>
home
</router-link>
◾️$router.pushバージョン
<button
type="button"
@click="$router.push({ name: 'post', query: {userId: 123} })"
>
home
</button>
まとめ
すごく簡単にまとめると
この2点が分かれば基礎は⭕️です!
・nameとpathが
ディレクトリ のどこにあたるか
・params, queryはURLのどこにあたるか
記事を公開したときにわかる様に、
note・Twitterフォローをお願いします😀
https://twitter.com/aLizlab