CSSをあまり触らない同僚からFlexbox(以下flex)とGrid(以下grid)について聞かれたので、そのとき話した個人的な意見をまとめてみました。
flexとgridの共通点
- 垂直方向の中央揃えが簡単にできる
- 「余ったスペースを埋める」が簡単にできる
- 要素の間に一定の余白を設定できる
- 特定の要素を任意の位置に移動・並び替えできる
- 高さ不定の要素を横並びにしたときに1行の高さを揃えられる
最近コーディングを始めた人にはあまりピンとこないかもしれませんが、flexとgridがなかった頃からのコーダーにとっては上記が簡単にできるようになったのは画期的なことでした。
それまではdisplay:table-cellを使ったり、floatを駆使して回り込み解除に.clearfixなる専用クラスを作ったり、jsで高さ不定の要素が並ぶ行の高さを揃えたり(今でもまだ必要な場面はありますが)、色々ひと手間かけないといけなかったのです。
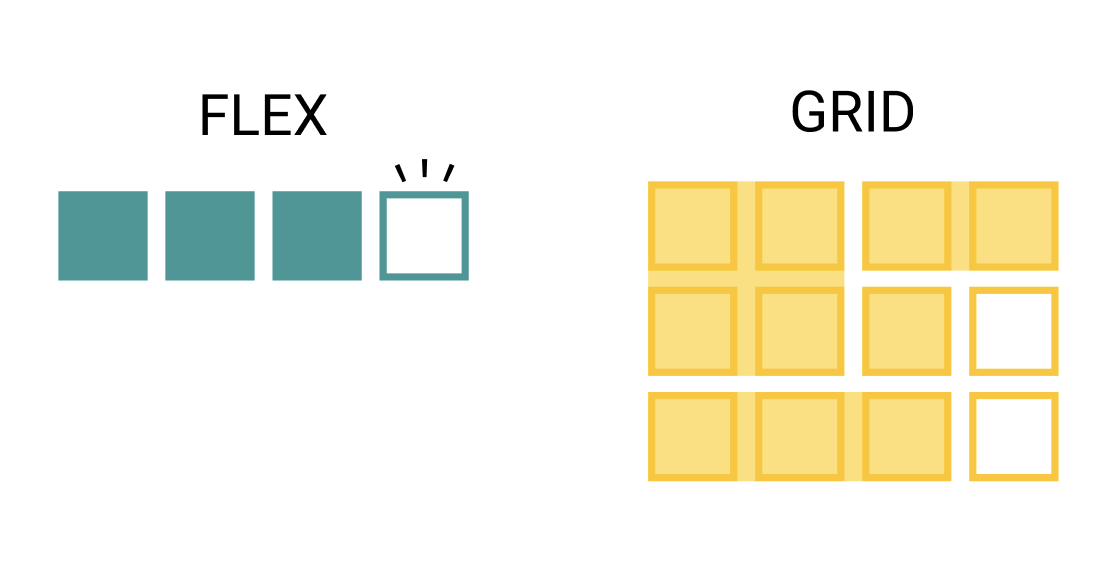
flexとgridの違い
-
flexは要素一定方向に並べる (floatに近い) -
gridは要素を決まったマス目の中で一定のルールに従って配置する (tableに近い) -
flexはgridより先にすべてのブラウザで利用できるようになった- 古くからコーディングしている人にとっては
flexの方がgridより付き合いが少し長い - 古いサイトやライブラリ、フレームワークは
flexを使っていることが多い
- 古くからコーディングしている人にとっては
flexの得意なこと
- 不定のサイズ・不定数の要素を一定方向に並べられる
- タグ一覧やパンくずリスト、アイコン+テキストのボタン、表示する要素が状況によって異なるセクションの行列揃えなどに便利
- 「とりあえず2つ以上の要素を並べる」を
gridより直感的に設定できる-
gridは最初にルールを考える必要がある
-
-
flexに慣れているとFigmaのオートレイアウトを直感的に理解しやすくなる- Figmaのオートレイアウトに慣れていると
flexにとっつきやすい
- Figmaのオートレイアウトに慣れていると
gridの得意なこと
- 縦と横2軸の一定のルールで要素を並べられる
- ページ全体のヘッダー・メイン・フッターの設定、サムネイルギャラリーやタイル状のナビのようなレイアウトなどに便利
-
flexでできることをflexより少ない記述で表現できるケースがある -
subgridを使うことでjsを頼らずに親要素が異っているサイズ不定の子要素同士のサイズを揃えられる -
auto-fitやminmax()を駆使することでメディアクエリーを頼らずにレスポンシブデザインを組みやすい
flexとgridの比較
上下左右中央寄せ
水平・垂直で中央寄せしたい要素の親要素に設定する時のそれぞれの記述。
とにかく「中央に配置する」をやりたいだけなら2行で済むgridの方を選びます。
flex
.parent{
display: flex;
justify-content: center;
align-items: center;
}
grid
.parent{
display: grid;
place-content: center;
}
複数行の中の要素を左下から右上に向けて並べる
See the Pen Grid : Bottom Right to Top Left by AyaOki (@mazereeta) on CodePen.
flex
.parent{
display: flex;
direction: rtl;
flex-wrap: wrap;
flex-flow: wrap-reverse;
justify-content: flex-start;
}
grid
.parent{
display: grid;
grid-template-columns: repeat(4, 1fr); /* 任意のテンプレート */
transform: rotate(180deg);
> .item{
transform: rotate(180deg);
}
}
めったにやらない処理ですが、ふとこれをgridでやりたい時どうするんだ?と思ってやってみたらなかなかできなくて、X(Twitter)でその事をつぶやいてたら上記の親を反転+子要素をさらに反転させるアイデアをいただきました。
gridも「右から開始する」だけならdirection: rtl; でいけます。