兎に角、Amplifyを試したい方へ!
"待(ま)"ってたぜェ!!この"瞬間(とき)"をよぉ
社内でSandBoxアカウントを頂いたので、前々から試したかったNext.jsによる Amplify ホスティングをやってみたいと思います。
!? (Next.jsアプリの用意)
まずローカルにNext.jsのアプリケーションを作成します。
適当なフォルダへ移動し、下記のコマンドを実行します。
yarn create next-app
上記コマンドを実行すると、対話式に質問が
$ yarn create next-app
yarn create v1.22.19
warning package.json: No license field
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
[4/4] 🔨 Building fresh packages...
success Installed "create-next-app@13.4.10" with binaries:
- create-next-app
✔ What is your project named? … amplify-test-app
✔ Would you like to use TypeScript? … No / Yes
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias? … No / Yes
Creating a new Next.js app in /Users/●●/development/my/amplify-test-app.
Using yarn.
<<省略>>
✨ Done in 21.27s.
Initialized a git repository.
Success! Created amplify-test-app at /Users/●●/development/my/amplify-test-app
✨ Done in 6620.18s.
兎に角、速攻でAmplifyを試したい私は、対話の問いについて下記のように回答しました。
| 質問 | 回答 | 補足 |
|---|---|---|
| project named? | amplify-test-app | この名前のフォルダが作成される |
| use TypeScript? | Yes | Amplify試すだけとはいえ、習慣として有効に。 |
| use ESLint? | Yes | Amplify試すだけとはいえ、習慣として有効に。 |
| use Tailwind CSS? | No | |
use src/ directory? |
Yes | ソースファイルはまとまっていた方がきれい。 |
| use App Router? | Yes | |
| customize the default import alias? | No |
!?? (ローカルにて確認)
cd amplify-test-app
yarn dev
シェルは下記のような表示となり、実行中になります。
止める場合は、Ctrl + c キー同時押しです。
$ yarn dev
yarn run v1.22.19
warning ../../../package.json: No license field
$ next dev
- ready started server on 0.0.0.0:3000, url: http://localhost:3000
warning ../../../package.json: No license field
- event compiled client and server successfully in 175 ms (20 modules)
- wait compiling...
- event compiled client and server successfully in 200 ms (20 modules)
- wait compiling /page (client and server)...
- event compiled client and server successfully in 2.1s (486 modules)
- wait compiling /favicon.ico/route (client and server)...
- event compiled client and server successfully in 413 ms (523 modules)
上記には http://localhost:3000 というURLが表示されているので、ブラウザからアクセスすると、かっこいい初期画面が表示されます。
!!? (GitHubリポジトリ作成)
GitHubブランチと連携してデプロイができるので、試してみます。
他愛ない内容ですが、今回はプライベートリポジトリとします。
!!??(ローカルのプロジェクトフォルダをGitリポジトリとして作成)
すみません、私は SourceTreeを使っており、特別なにか設定しているわけではないので、スクリーンショットを取ってません。
上記のNext.js 作成コマンドを実行すれば.gitignoreは自動生成されるので、普段使用しているPhpStorm用のフォルダ(.idea)を無視リストへ追加しただけです。
!!!? (いよいよAmplifyを触る)
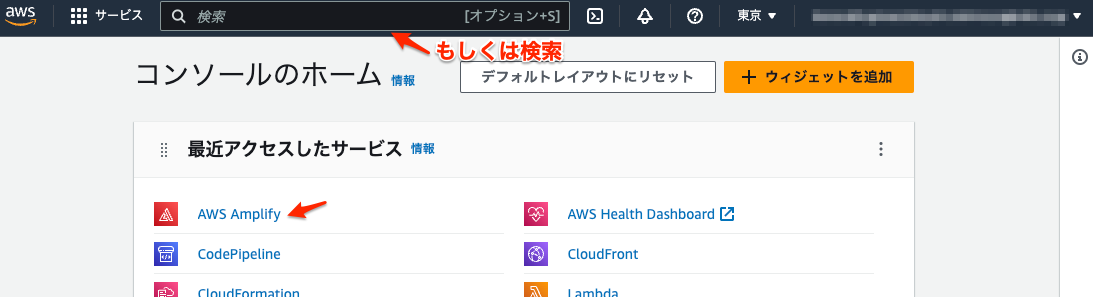
AWSコンソールからAWS Amplifyへアクセスします。
!!!?? (ウェブアプリケーションをホスト)
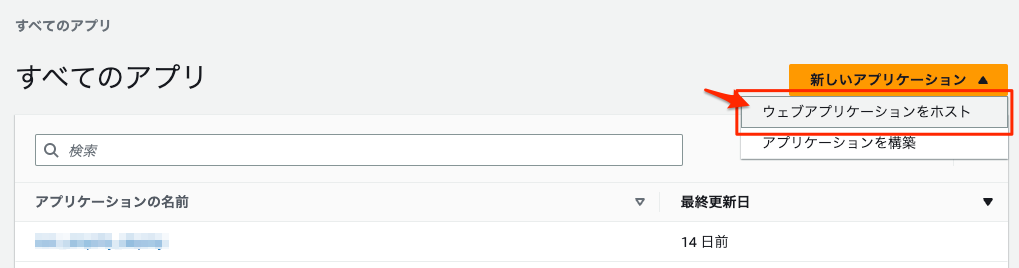
「新しいアプリケーション」ボタンから「ウェブアプリケーションをホスト」をクリックします。
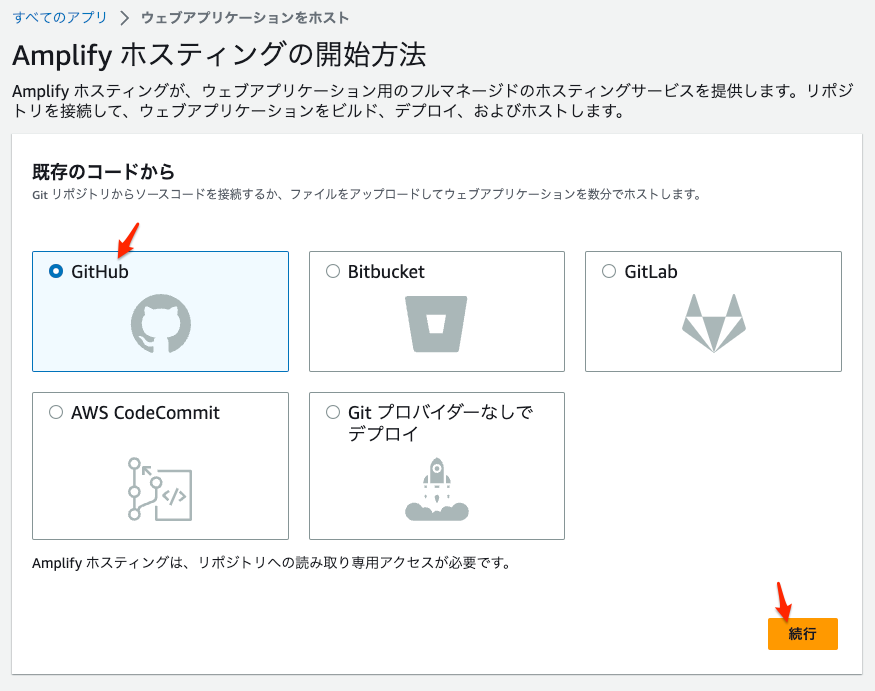
ここで、ソース・ファイルをどこから持ってくるか設定します。先述どおりGitHubからにします。

そうすると、GitHubへの権限付与操作の画面が表示されますので、Authorize AWS Amplifyボタンをクリックします。

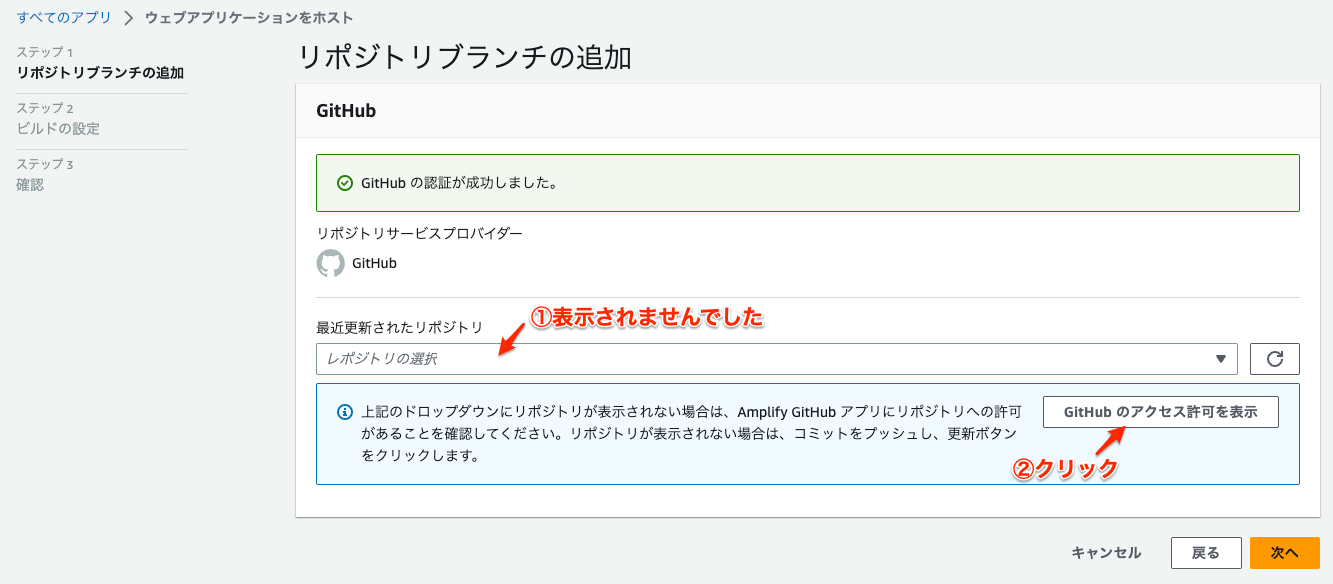
GitHub の認証が成功しました。と表示されたので、リポジトリを選択しようとしても、リストに含まれてませんでした。
そこで、GitHub のアクセス許可を表示ボタンをクリックします。

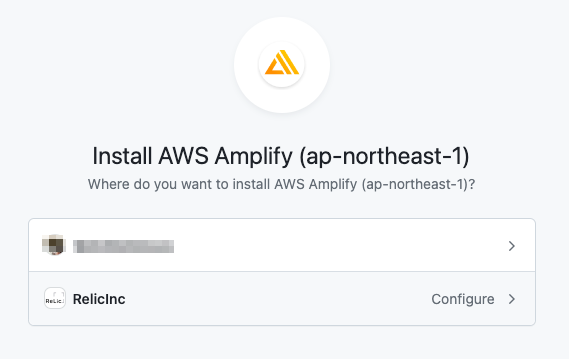
下記のような画面が表示されています。
今回デプロイしたいリポジトリは私個人のプライベートリポジトリなので、リストにある自分の名前をクリックします。

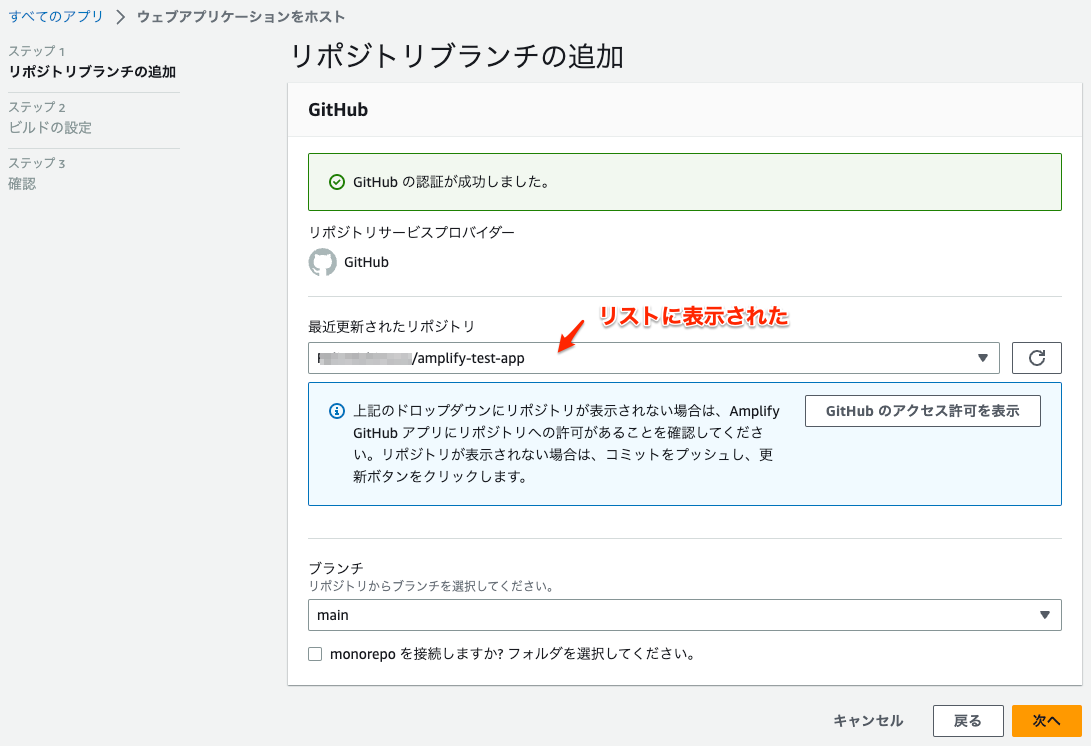
Amplifyコンソールに戻り、プルダウンには先程設定したリポジトリが表示されるようになりました。

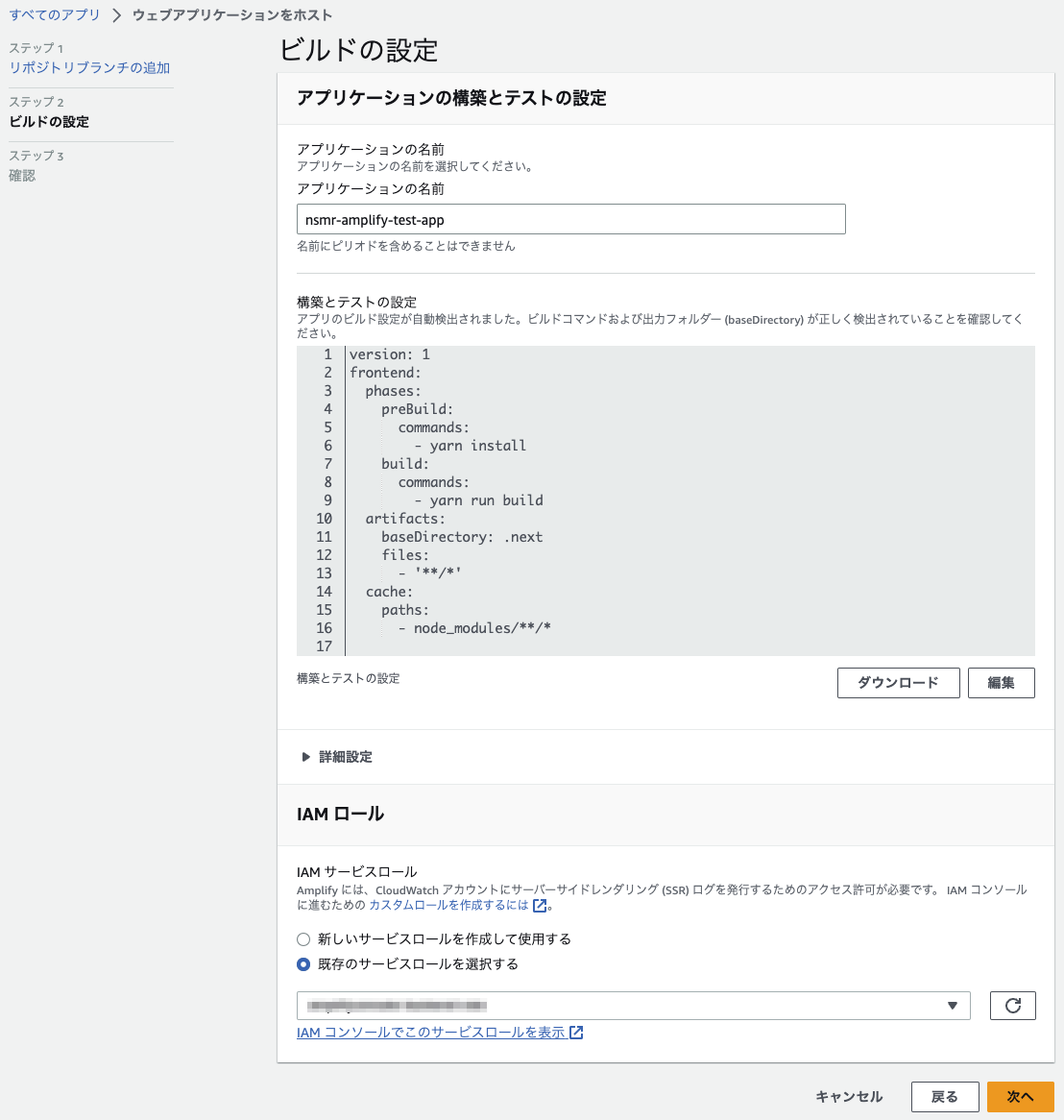
ビルドの設定を行います。
IAMロールの作成または既存のロールを選択します。今回は既に作成されていたものを選択しております。

確認画面となります。
「フレームワーク」が自動的にNext.js - SSR と認識されています。

「保存してデプロイ」ボタンを押すと画面が変わり、しばらく待つとプロビジョン→構築を経てデプロイされます。

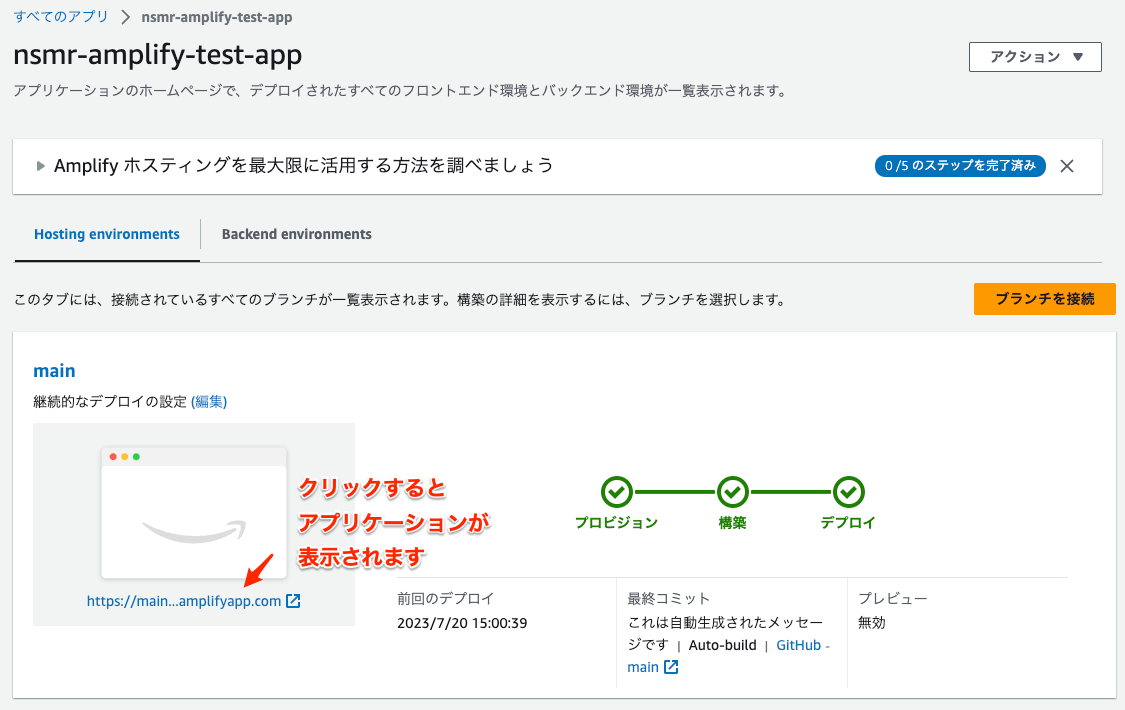
!!!??? (デプロイ結果)
AmplifyコンソールにあったURLをクリックすると、ローカルで表示できていた初期画面がAmplifyにて表示できました。
今後の課題
今回はNext.jsアプリをAmplifyでホスティングしてみましたが、本来やりたかったAmpify CLIから実行してみたり、SSRではなくSPAでの挙動を確認していきたいと思っております。