#やりたいこと#
マスタ(kintone)からデータを取得し、外部サイトに表示したい
#はじめに#
GAS(Google Apps Script)感覚で外部サイトから直接JavaScriptやPHPでkintoneからデータを取得しようとしましたが、クロスドメイン制約によりできなさそうだったので断念しました…
AWS経由だとうまくいきそうな記事があったため、そちらを参考にさせていただきました。
#動作確認環境#
作業端末:windows10
マスタデータ:kintone
#テストの流れ#
- kintoneアプリ作成
- AWS Lambda関数の作成
- AWS Lambda環境構築
- AWS API Gateway環境構築
- 外部ページの作成
#1.kintoneアプリ作成#
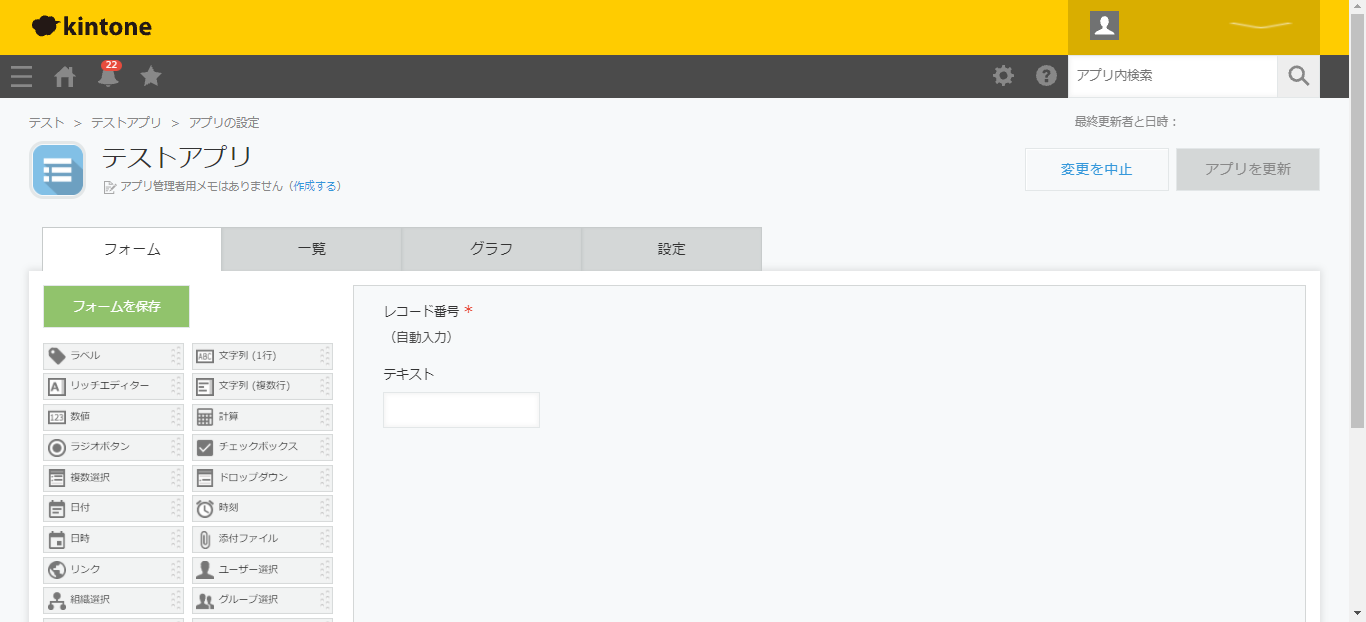
####1-1.テスト用のアプリを作成####
○アプリ名:テストアプリ
○項目1:レコード番号
○項目2:文字列(1行)
➤フィールド名:テキスト
➤フィールドコード:text

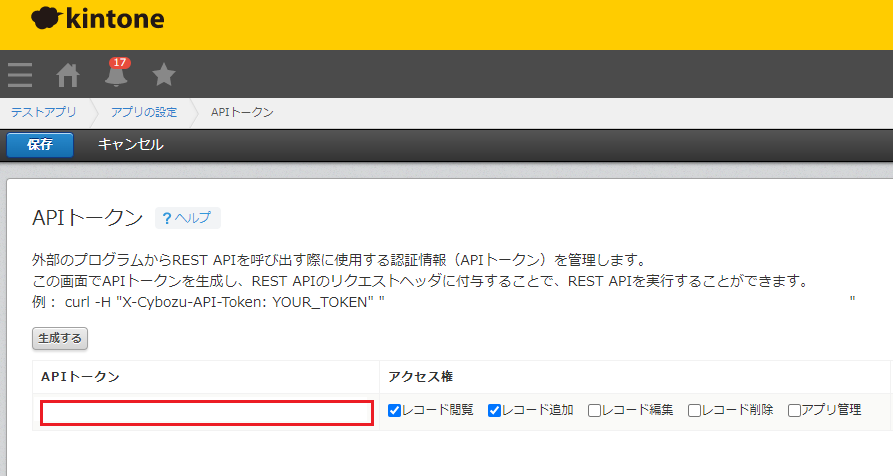
####1-2.APIトークンの生成####
アプリの設定>設定>APIトークンからレコード閲覧アクセス権有りのAPIトークンを生成し保存(APIトークンを控える)

#2.AWS Lambda関数の作成#
※node.jsのインストールはこちらを参考にしました。
####2-1.作業フォルダ作成####
コマンドプロンプトからnpmを実行し作業フォルダを作成
$mkdir <作業フォルダを作成> (例:c:\temp\kintone_getなど)
$cd <作業フォルダのパスを指定>
$npm init --yes
$npm config set strict-ssl false
$npm install express ejs request
※「npm config set strict-ssl false」は証明書エラー回避のため
####2-2.index.jsを編集####
2-1で作成した作業フォルダにindex.jsを作成し編集
var aws = require('aws-sdk');
var request = require('request');
/* kintone用のパラメータ(<>は要変更) */
var DOMAIN = '<サブドメイン名>.cybozu.com'; //kintone環境のドメイン
var APP_ID = <kintoneアプリのID>; //アプリID
var BASE_URL = "https://" + DOMAIN + '/k/v1/';
var headers = {'X-Cybozu-API-Token': '<kintoneのAPIトークン>'};
exports.handler = function(event, context) {
var body_getrecords = {
app: APP_ID
}
//kintoneからデータを取得するためのヘッダー情報
var options_getrecords = {
url: BASE_URL + 'records.json',
method: 'GET',
headers: headers,
'Content-Type': 'application/json',
json: body_getrecords
}
//kintoneのレコードを取得
request(options_getrecords, function (error, response, body) {
if (!error && response.statusCode == 200) {
var records = body.records;
console.log(records);
context.done(null, records);
}
})
};
※テストは全件取得のためレコード指定のリファレンスはこちら
####2-3.ZIPファイルに圧縮####
$zip -r kintoneget.zip index.js node_modules/
#3.AWS Lambda環境構築#
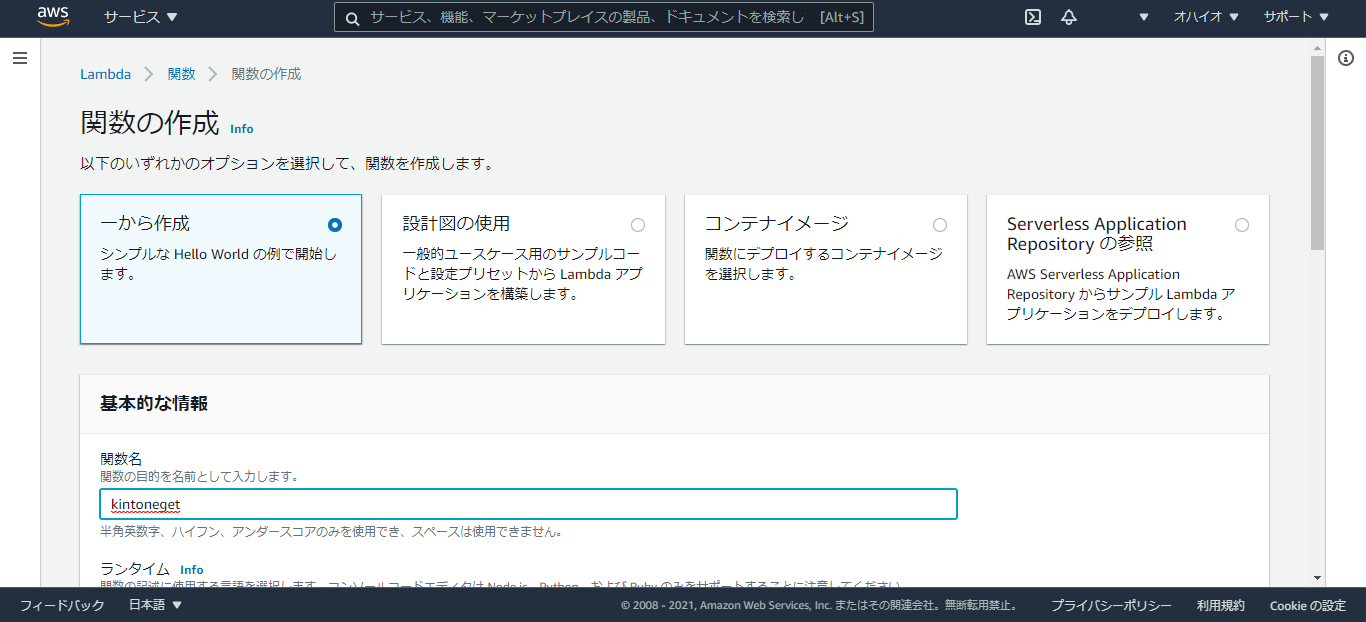
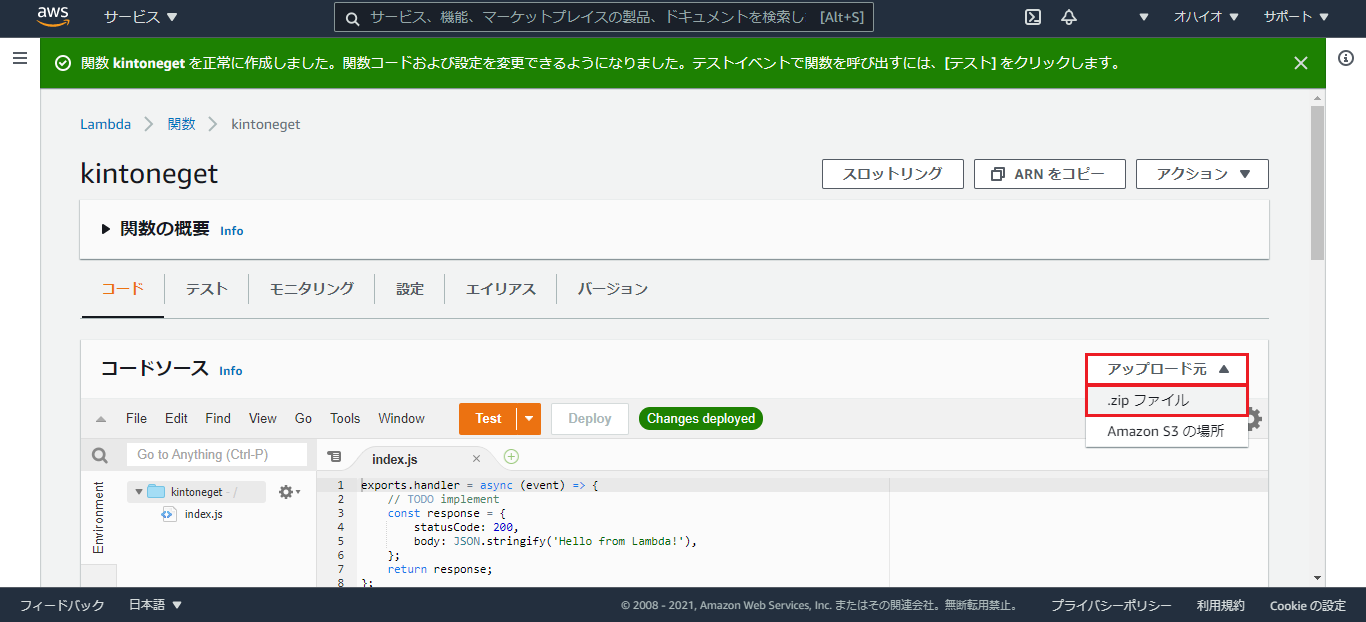
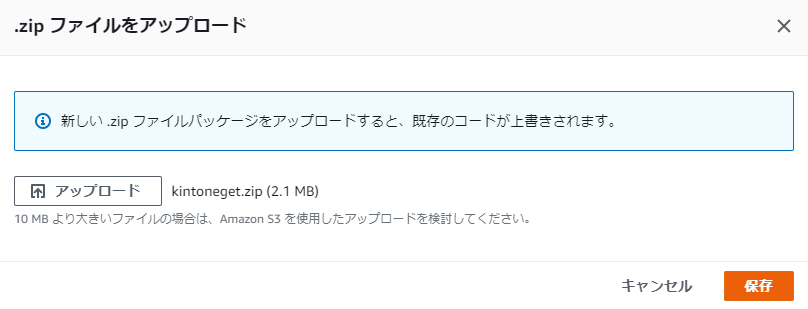
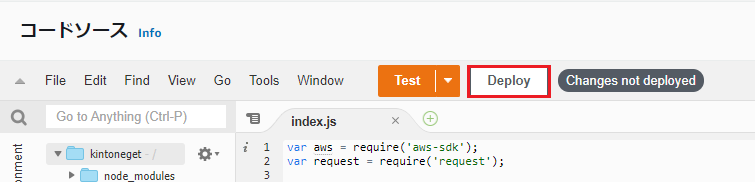
####3-1.関数の作成####
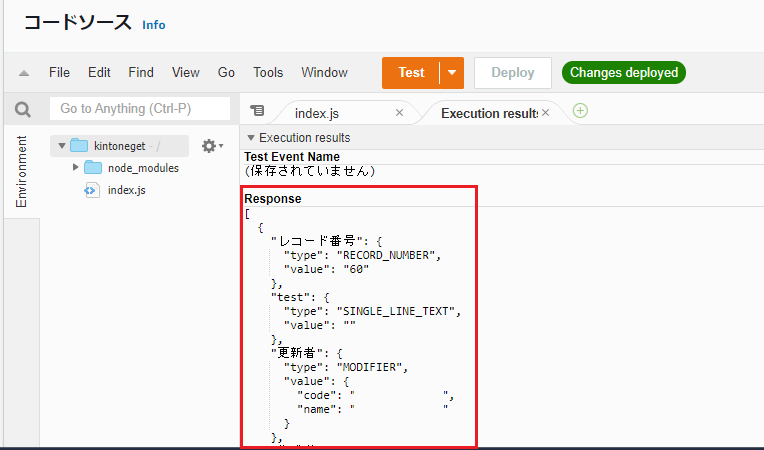
####3-4.関数の動作確認####
テストを実行し、エラーのレスポンスがないことを確認
エラーが出た場合は、index.jsの内容やLambda関数の設定のタイムアウト値などを見直してみる…

#4.AWS API Gateway環境構築#
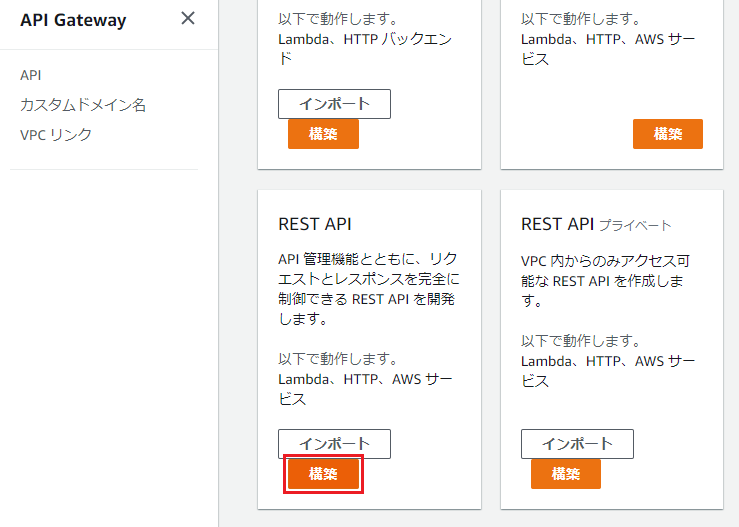
####4-1.APIの作成①####
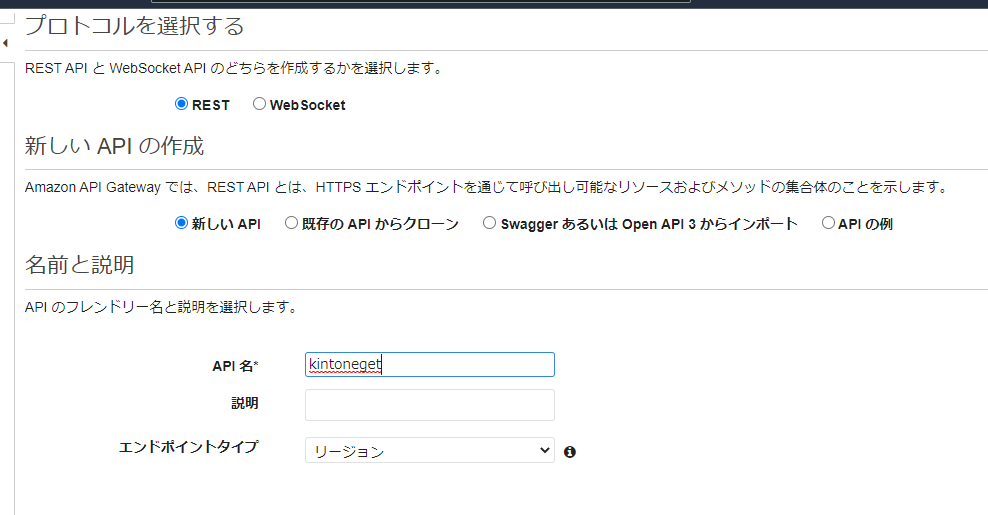
APIを作成からREST APIの構築を選択

####4-2.APIの作成➁####
API名を入力し、APIを作成

####4-3.APIの作成③####
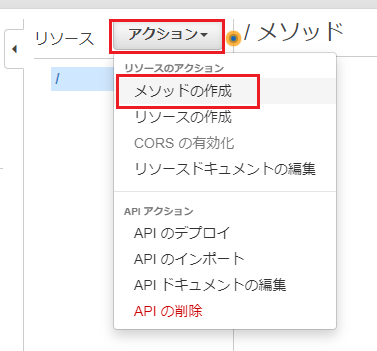
APIにメソッドを追加

####4-4.APIの作成④####
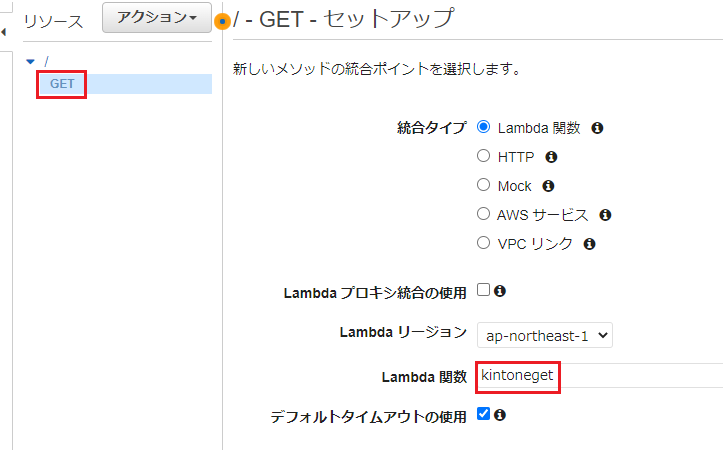
GETを選択し、Lambda関数を入力し保存

####4-5.APIの作成⑤####
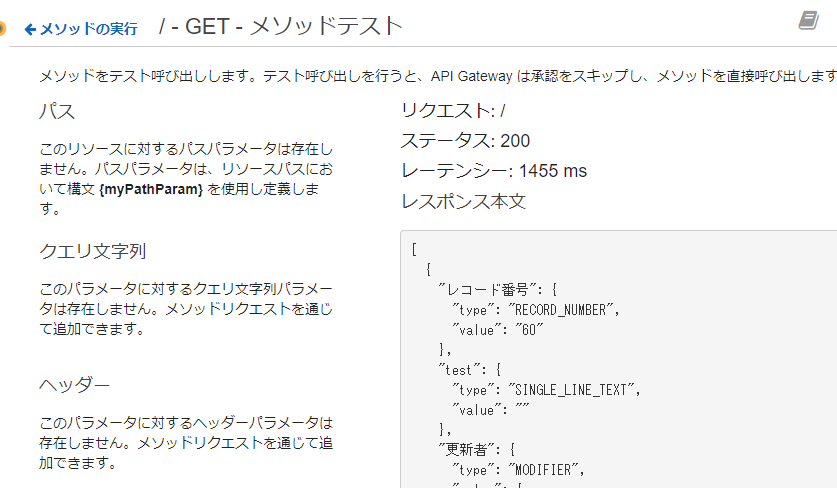
APIの動作確認を行い、レスポンス本文にエラーメッセージがなければ成功です。
エラーが発生するようでしたらLambda関数のタイムアウトやAPIのLambdaプロキシ統合の使用にチェックが入っていないかなどを疑ってみてください。
※終わったら消すのでAPIキーは割愛…

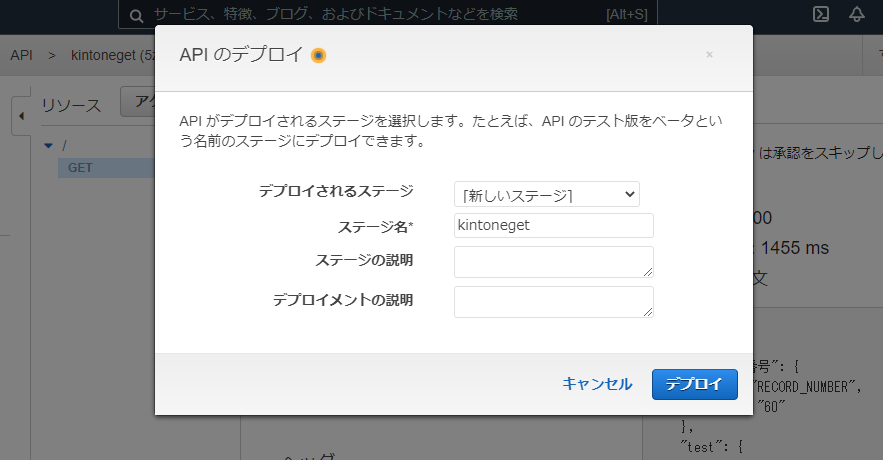
####4-6.APIの作成⑥####
アクションからAPIのデプロイを実行

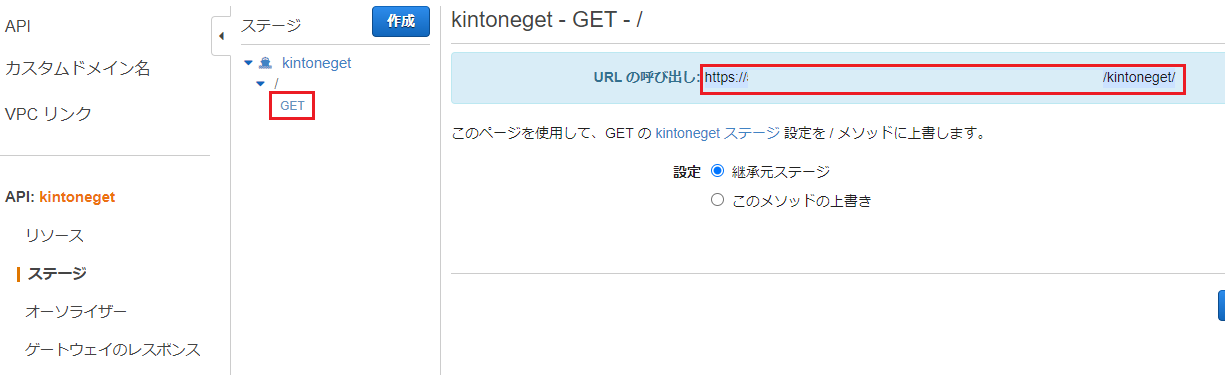
####4-7.APIの作成⑦####
APIのURIを控えて、APIの構築が完了です。

#5.外部サイト側の設定#
####5-1.APIの送信####
PHPの場合…
// APIのURI
$url = '<APIのURI>';
// リクエストヘッダ: パラメータを json で渡す
$context = array(
'http' => array(
'method' => 'GET',
'header' => "Content-Type: application/json\r\n"
// APIキーの設定がある場合はコメント外す
// . "x-api-key:<APIキー>\r\n"
. "Content-Length: " . strlen($content) . "\r\n"
)
);
// APIの送信
$resultJson = file_get_contents($url, false, stream_context_create($context));
$json = mb_convert_encoding($resultJson, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$arr = json_decode($json,true);
参考にさせていただき、ありがとうございました。