NODE-REDのノードには
気象情報API 無料でも結構使える OpenWeatherMap があります。

無料APIでは、現在の天気と5日後までの3時間毎の天気予報を取得できます。
OpenWeatherMapのサイトでAPI Kyeと観測ポイントの設定で取得できるのですが
観測ポイント見つけるのがちょっとした手間です。
最適場所を判断するため地図にNODE-REDのデーターを描画できる
worldmapを使って可視化し判断できるようにしましたのでまとめます。
OpenWeatherMapの設定
ノードの追加
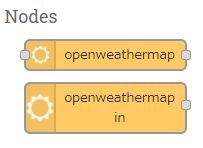
ノードはパレットの管理からノードの追加で
node-red-node-openweathermapを追加
OpenWeatherMap API Kyeの取得
まずは、OpenWeatherMapでアカウント登録し
ログイン後にAPI Keyを取得
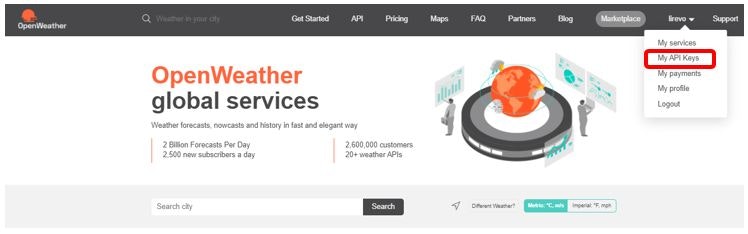
やり方は、アカウント名をクリックしたら下記の吹き出しみたいなリストが出てくるので
赤枠のMy API Keysをクリック

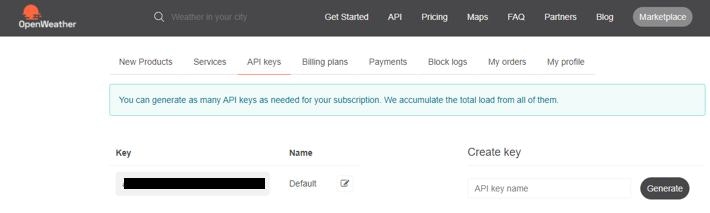
API Keysサイトの黒線部分がAPI Keyです。

ノードの設定
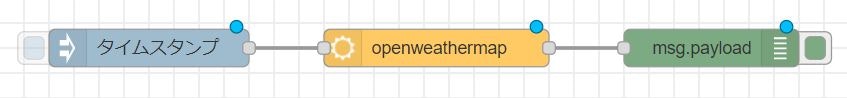
[{"id":"dcb8bdfe.9f0ce","type":"debug","z":"1c24510c.fa96bf","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","statusVal":"","statusType":"auto","x":990,"y":880,"wires":[]},{"id":"dc3a318b.d54c1","type":"openweathermap","z":"1c24510c.fa96bf","name":"","wtype":"onecall","lon":"139.02","lat":"37.55","city":"","country":"","language":"ja","x":770,"y":880,"wires":[["dcb8bdfe.9f0ce"]]},{"id":"bea8e03c.c098f","type":"inject","z":"1c24510c.fa96bf","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":540,"y":880,"wires":[["dc3a318b.d54c1"]]}]
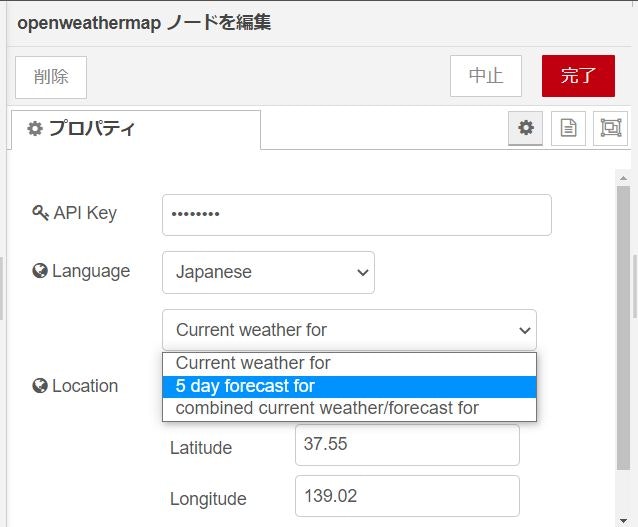
OpenWeatherMapノードを編集
API Kyeに** OpenWeatherMapサイトで取得したAPI Kye**をコピペする
Languageを設定し(私は日本語にする為Japaneseを選択)
その下のリスト選択が現在の天気と5日後までの3時間毎の天気予報の選択です
Current weather forが現在の天気
5 day forecast forが5日後までの3時間毎の天気予報
combined current weather/forecast forが現在の天気と天気予報の両方取得できる

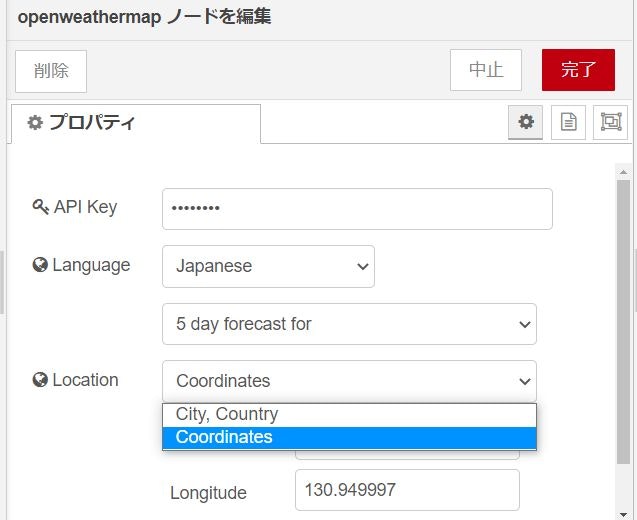
Locationが観測ポイントの設定
City,Countryが地名で設定
Coordinatesが緯度経度で設定

設定は簡単ですが観測ポイントが分からないので何を入力したらいいかで戸惑うところです。
観測ポイント情報
JSONファイルを取得しCSVファイルに変換
観測ポイント情報はこちらのサイトの
city.list.json.gzにあります。
JSONファイルですが今回データ加工しやすいようにCSVファイルにしました。
変換はanyconvというサイトで行いました。
ダウンロードした圧縮ファイルを解凍してcity.list.jsonファイルをCSVに変換しました。
※ファイルサイズエラーが出るときは日本だけを抜き出したものにしてみてください
CSVファイルにタイトル行を追加
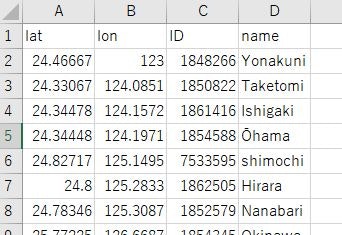
worldmapに表示するためにCSVファイルの1行目にタイトル行を追加します。
追加したタイトルがpayload名となります。
緯度経度だけはworldmapノードの仕様に合わせ
緯度はlat 経度はlonにします。その他描画に入れたい内容は任意で設定できます。

日本の情報約1400カ所をまとめたCSVファイルをこちらにおいてますのでよかったら使ってください
※気になる方はこの後のworldmapの設定を見て決めてください
worldmapの設定
ノードを追加
ノードはパレットの管理からノードの追加で
node-red-contrib-web-worldmapを追加

ノードの設定
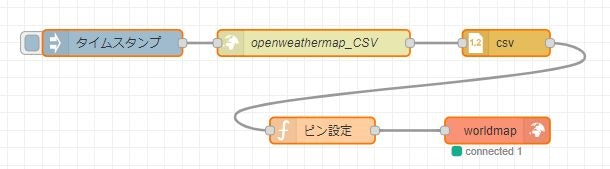
サーバーデータを使う場合http requestノードを使う

[{"id":"bc36f011.14f41","type":"csv","z":"93f8595e.34c898","name":"","sep":",","hdrin":true,"hdrout":"","multi":"one","ret":"\\n","temp":"","skip":0,"strings":true,"include_empty_strings":false,"include_null_values":false,"x":910,"y":600,"wires":[["9c1b1e9f.64c16"]]},{"id":"423270bf.36509","type":"http request","z":"93f8595e.34c898","name":"openweathermap_CSV","method":"GET","paytoqs":"ignore","url":"http://lirevo.com/ctw/openweathermap_jp","tls":"","persist":false,"proxy":"","authType":"","x":690,"y":600,"wires":[["bc36f011.14f41"]]},{"id":"4e7218f5.03c838","type":"inject","z":"93f8595e.34c898","name":"","props":[{"p":"payload"},{"p":"topic","vt":"str"}],"repeat":"","crontab":"","once":false,"onceDelay":0.1,"topic":"","payload":"","payloadType":"date","x":460,"y":600,"wires":[["423270bf.36509"]]},{"id":"9c1b1e9f.64c16","type":"function","z":"93f8595e.34c898","name":"ピン設定","func":"msg.payload.icon = \"globe\";//\"globe\";\nmsg.payload.iconColor = \"green\";\nmsg.payload.radius = 3000;\n\ndelete msg.payload.latitude;\ndelete msg.payload.longitude;\t\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":700,"y":700,"wires":[["e76acc2a.46db6"]]},{"id":"e76acc2a.46db6","type":"worldmap","z":"93f8595e.34c898","name":"","lat":"","lon":"","zoom":"1","cluster":"","maxage":"","hiderightclick":"false","coords":"none","path":"worldmap","x":900,"y":700,"wires":[]}]
PCのファイルから読み出す場合http requestノードをfile inノードに変えれば可能です。

ピンの設定
表示位置はCSVファイル内の緯度経度を読み取ってます
今回は観測ポイントにiconと定規代わりに半径3Kmのサークルを描画してます。
設定はfunctionノードで行ってます。
iconの設定
msg.payload.icon = "globe";//"globe";
font awesomeサイトのアイコンも使えます
設定はfont awesomeサイトのアイコン名を記入するだけです。
例としてglobeをfa-subwayに変えて地下鉄アイコンを表示してみました。
msg.payload.icon = "fa-subway";
iconの色設定
色値はHTMLの色設定で行えます。
msg.payload.iconColor = "green";
サークル(円)の設定
定規代わりにサークル(円)が描画してます。
サイズ設定は半径をメートル(m)入力するので
今回は値を3000にしてます。
msg.payload.radius = 3000;
OpenWeatherMap Locationを取得
iconをクリックするとCSVの内容が表示されます。

タイトル的なのがCityです Countryはjpと入力します。
緯度経度の場合
Latitudeが緯度 Longitudeが経度です。
最後に
今回は設定までです。
気象データについてはまたの機会に書きます。
Node-REDやればやるほど先人が頑張ってくれたことを使わせてもらってます。
多動力とはこういうことかと理解できました。
私も先人を見習い、ちょっとつまずいたところをまとめてみました。