テーブル(表)を使う機会があったので。
簡単に自分用のメモ。
このサイトで簡単に出来ることができる:https://tabletag.net/ja/
シンプルなテーブル
table.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブル</title>
<link rel="stylesheet" href="css/table.css">
</head>
<body>
<div class="table-container">
<table>
<tr>
<th>銀行名</th><td>あいうえお銀行</td>
</tr>
<tr>
<th>支店名</th><td>かきくけこ支店</td>
</tr>
<tr>
<th>店番</th><td>098765</td>
</tr>
<tr>
<th>口座名義</th><td>株式会社サシスセソ</td>
</tr>
<tr>
<th>口座種別</th><td>普通預金</td>
</tr>
<tr>
<th>口座番号</th><td>999999</td>
</tr>
</table>
<div class="table-attention">
<p>
※ここに注意点とか記述する01
<br>
※ここに注意点とか記述する02
</p>
</div>
</div>
</body>
</html>
table.css
body {
margin: 10px;
}
.table-container {
margin: auto;
}
table {
border-collapse: collapse;
}
table th {
padding: 10px;
}
td {
padding: 10px;
}
th,td {
border: 1px solid #000000;
}
.table-attention {
display: inline-block;
margin: 10px auto;
}
.table-attention p {
margin: 0;
}
こんな感じでできる。ぶっちゃけこれぐらいならリストとかでもいいかも…
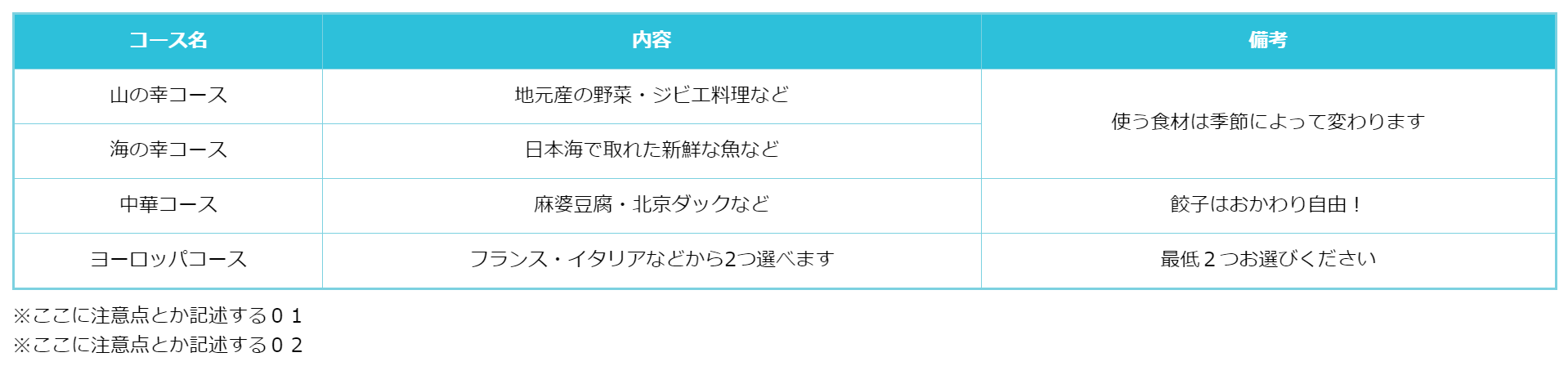
ちょっと装飾したテーブル
table2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブル2</title>
<link rel="stylesheet" href="css/table2.css">
</head>
<body>
<div class="table-container">
<table>
<tr>
<th>コース名</th>
<th>内容</th>
<th>備考</th>
</tr>
<tr>
<td>山の幸コース</td>
<td>地元産の野菜・ジビエ料理など</td>
<td rowspan="2">使う食材は季節によって変わります</td>
</tr>
<tr>
<td>海の幸コース</td>
<td>日本海で取れた新鮮な魚など</td>
<!-- <td>使う食材は季節によって変わります</td> -->
</tr>
<tr>
<td>中華コース</td>
<td>麻婆豆腐・北京ダックなど</td>
<td>餃子はおかわり自由!</td>
</tr>
<tr>
<td>ヨーロッパコース</td>
<td>フランス・イタリアなどから2つ選べます</td>
<td>最低2つお選びください</td>
</tr>
</table>
<div class="table-attention">
<p>
※ここに注意点とか記述する01
<br>
※ここに注意点とか記述する02
</p>
</div>
</div>
</body>
</html>
table2.css
body {
margin: 10px;
}
.table-container {
margin: auto;
}
table {
width: 100%;
border: 2px solid #7cd1e0;
border-collapse: collapse;
}
table th {
padding: 10px;
background: #2dc0da;
color: #ffffff;
}
td {
padding: 10px;
}
th,td {
border: 1px solid #7cd1e0;
text-align: center;
}
.table-attention {
display: inline-block;
margin: 10px auto;
}
.table-attention p {
margin: 0;
}
色をつけて、セルの結合をしてみました。
hoverすると色が変わるテーブル
table3.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>テーブル3</title>
<link rel="stylesheet" href="css/table3.css">
</head>
<body>
<div class="table-container">
<table class="highlight">
<thead>
<tr>
<th>NAME</th>
<th>AGE</th>
<th>TEAM</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alan</td>
<td>34</td>
<td>Red</td>
</tr>
<tr>
<td>Bruno</td>
<td>13</td>
<td>Blue</td>
</tr>
<tr>
<td>Margaret</td>
<td>46</td>
<td>Green</td>
</tr>
<tr>
<td>Patricia</td>
<td>27</td>
<td>Yellow</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
table3.css
body {
margin: 10px;
}
.table-container {
margin: auto;
width: 70%;
}
table {
width: 100%;
border: none;
border-collapse: collapse;
border-spacing: 0;
display: table;
}
thead {
color: rgba(95, 4, 31, 0.6);
}
tr {
border-bottom: 1px solid rgb(0, 0, 0, 0.12);
transition:background .25s ease ;
}
tr:hover {
background: rgba(223, 223, 223, 0.3);
}
th, td {
padding: 15px 10px;
border-radius: 2px;
display: table-cell;
text-align: left;
vertical-align: middle;
}
Highlight Tableを見つけて、「面白い!」と思い1時間ぐらいで作った。
transitionプロパティを:hoverに適用してもできないのがミソかな。
tableでよく使う属性
説明用に全角で<>を入力しています
| 属性 | 例 | 説明 |
|---|---|---|
| rowspan | <td rowspan="2">縦に結合</td> | セルを縦に結合する |
| colspan | <td colspan="3">横に結合</td> | セルを横に結合する |
tableでよく使うプロパティ
| プロパティ | 例 | 説明 |
|---|---|---|
| width | width: 400px; | セルや表の幅を指定 %やem、autoも可 |
| border | border: 2px solid #7cd1e0; | 線幅 線の種類 線の色を指定 |
| border-collapse | border-collapse: collapse; | ボーダーが結合されて表示 |
| border-collapse: separate; | ボーダーが分離されて表示 | |
| text-align | text-align: center; | 文字を中央に揃える |