コードレビュー会で
![]() <必要なところに<br>タグを使うのは良いけど、レイアウトを整えるために<br>タグを使うのは良くないよ
<必要なところに<br>タグを使うのは良いけど、レイアウトを整えるために<br>タグを使うのは良くないよ
とご指摘を受けたので<br>タグを使う時の注意点をまとめてみた。
参考サイト→https://tech.pepabo.com/2017/06/22/html-markup-tips-01/
br_tag.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>brタグの乱用はダメ!</title>
<link rel="stylesheet" href="css/br_tag.css">
</head>
<body>
<!-- brタグで行間を空ける -->
<div class="container01">
長い文章で作成したコンテンツの改行。
<br>
長い文章で作成したコンテンツの改行。
<br>
長い文章で作成したコンテンツの改行。
<br>
長い文章で作成したコンテンツの改行。
<br>
<br>
長い文章で作成したコンテンツの改行。
<br>
</div>
<!-- pタグにclass名をつけて行間はCSSで調整 -->
<div class="container02">
<p class="br_tag">
長い文章で作成したコンテンツの改行。
</p>
<p class="br_tag">
長い文章で作成したコンテンツの改行。
</p>
<p class="br_tag">
長い文章で作成したコンテンツの改行。
</p>
<p class="br_tag">
長い文章で作成したコンテンツの改行。
</p>
<p class="br_tag">
長い文章で作成したコンテンツの改行。長い文章で作成したコンテンツの改行。長い文章で作成したコンテンツの改行。長い文章で作成したコンテンツの改行。
<br>
長い文章で作成したコンテンツの改行。長い文章で作成したコンテンツの改行。長い文章で作成したコンテンツの改行。長い文章で作成したコンテンツの改行。
</p>
</div>
</body>
</html>
br_tag.css
div {
width: 50%;
margin: 20px auto;
text-align: center;
}
.container01 {
background: rgb(231, 231, 231);
color: darkblue;
}
.container02 {
background: rgb(231, 231, 231);
color: rgb(204, 7, 99);
}
.br_tag {
margin: 5px 0;
}
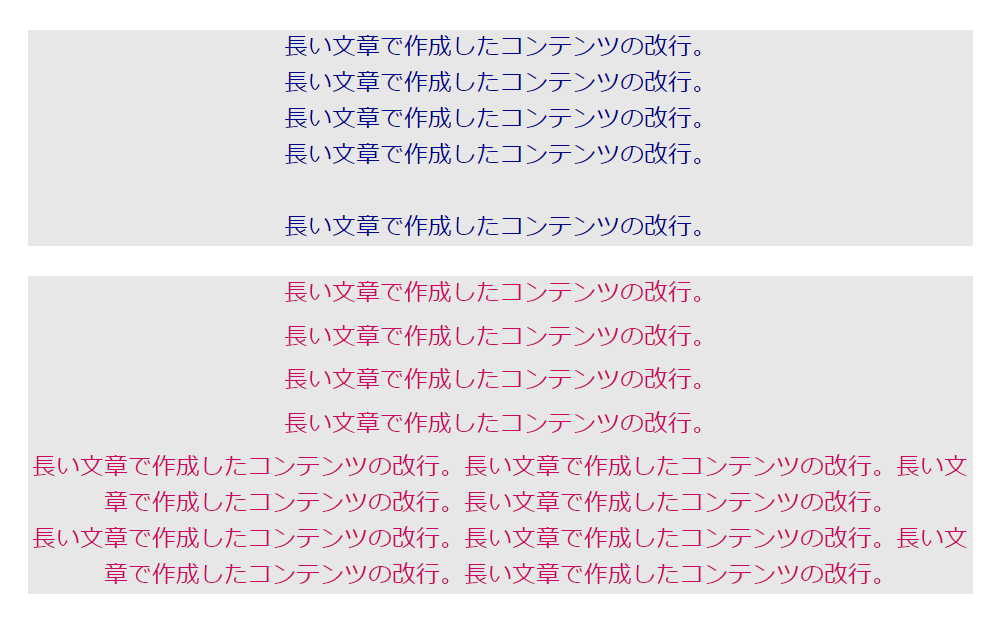
表示させるとこんな感じ。ちょっと変だけど![]()
影響は?
「行間空けるしbrタグ使おう」と安易な考えでマークアップしたのが青い字。
「きっと行間の調整もあるだろうしメンテナンスしやすい構造にしよう」と考えてマークアップしたのが赤い字。
brタグだけでは後々のメンテナンスが行いにくくなる。行間の自由が利かない。
brタグを2つ続けるなんてもっての外!![]()
pタグ(改行が必要ない文ならspanタグでも良いかも)は段落を作るタグであり、文章が長く改行が必要なところにだけbrタグを使うべき。
行間の調整はclass名を付けてCSSで行う。こっちのほうが使い勝手が良く、メンテナンスもしやすい。