Excel原稿テキストにテーブル化したいデータがあるとき、
空タグに原稿テキストを追加したり、原稿テキストにタグを追加するとコピペミスしたり、手間がかかったりしてしまいます。
そこで、Excel原稿テキストを簡単にHTMLテーブル化にする方法を紹介したいと思います。
(10年近く前に教えていただいた方法なのですが、気に入って使い続けています。)
使用ツール
- Dreamweaver(バージョンはなんでも可)
手順
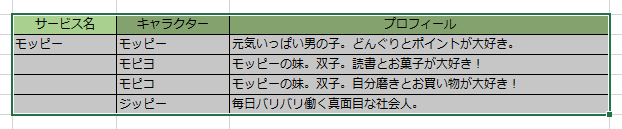
1.Excelデータからテーブル化したい範囲を選択&コピーします。
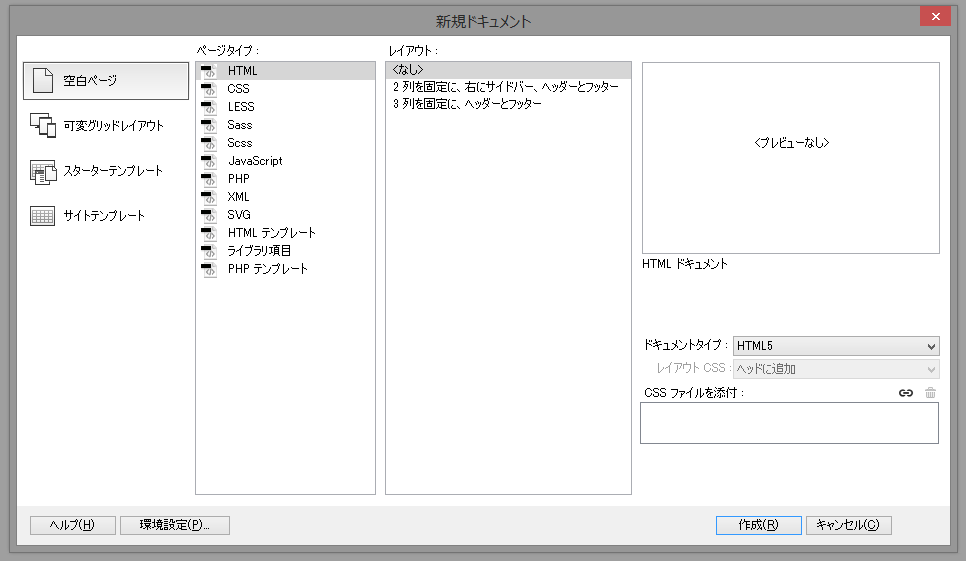
2.Dreamweaverを開き、新規作成 → ページタイプ HTMLを選択します。
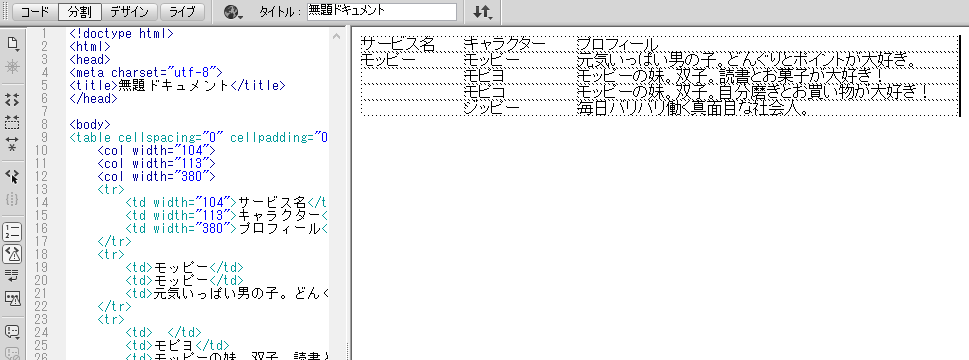
3.Excelデータからコピーしたデータをデザインビューに貼り付けます。
4.不要情報を削除し、データを成形します。
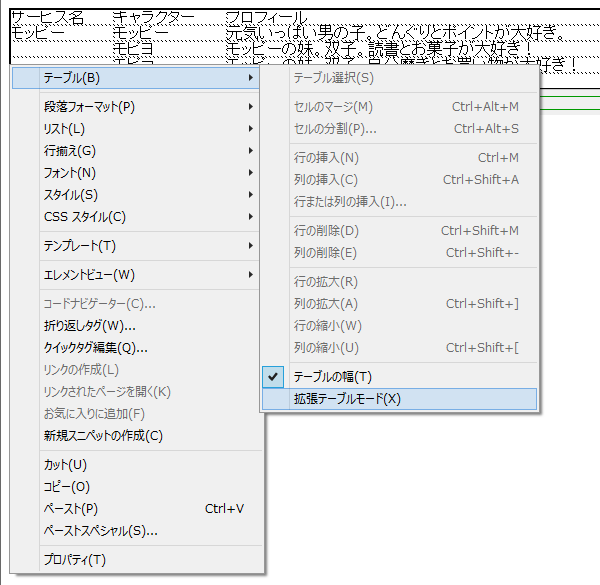
4-1.まず、TABLEを選択しやすいようにするため、拡張テーブルモードにします。
テーブルを選択・右クリック → テーブル → 拡張テーブルモード
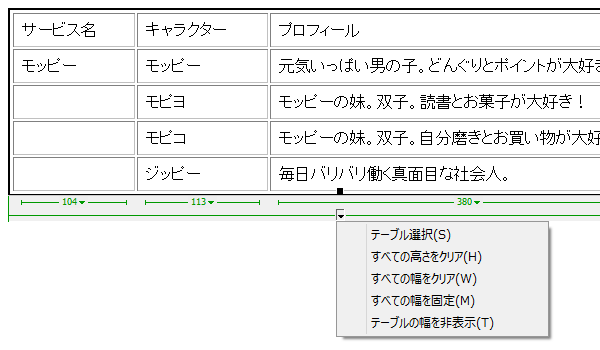
4-2.テーブル選択し、右クリック、すべての高さ・幅をクリアします。
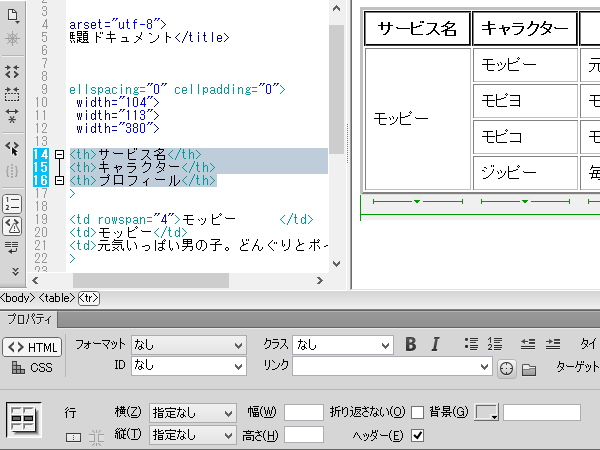
5.ヘッダー(<th>)にしたい場合は、セルを選択 → ヘッダーにチェックを入れます。
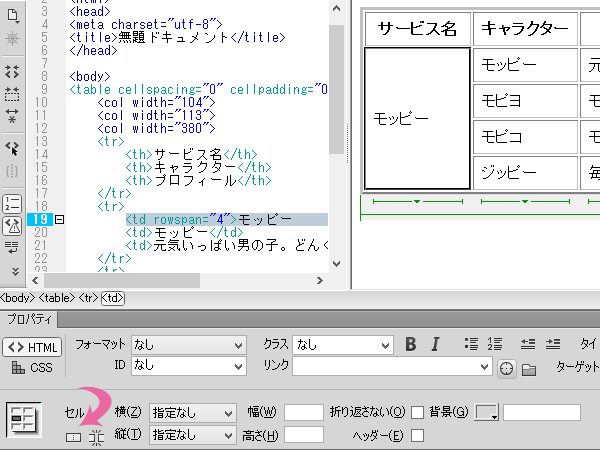
6.結合したい場合は、セルを選択 → 選択したセルを結合 をクリックします。
7.必要なソースを該当箇所に挿入して完了です。
基本のマークアップはSublime Textを使っているのですが、
ExcelのHTMLテーブル化Dreamweaverを使って成形しています。
便利なツール
本記事を作成するにあたり、
ググってみたら様々なツールもあったのでご紹介いたします。
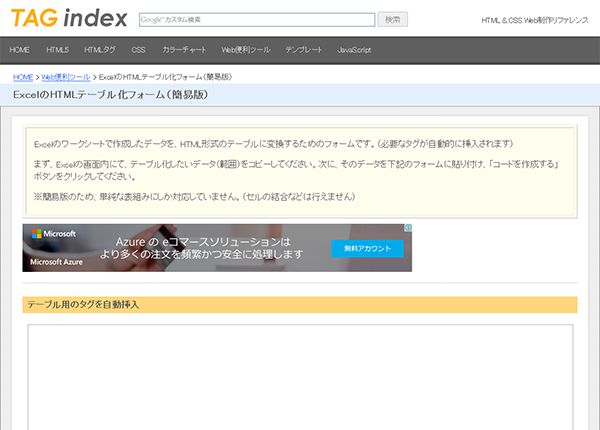
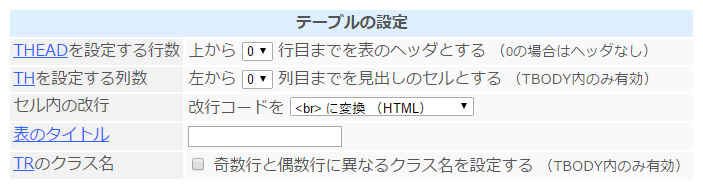
1.TAG index - ExcelのHTMLテーブル化フォーム(簡易版)
セルの結合などは行えないものの、細かい設定もできます。
ただし、「暗号化通信は行われませんので、非公開の情報などは入力しないようお願いいたします。」との記載があるように、非公開情報を含むものは使わないようにしましょう。
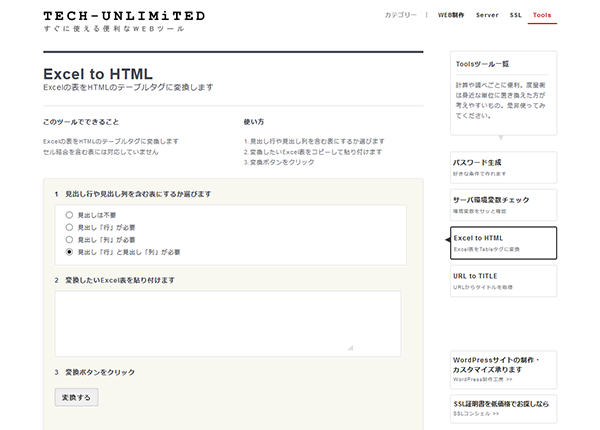
2.Tech-Unlimited - Excel to HTML
こちらのサイトも簡単にExcelデータをHTML化してくれるサイトです。
こちらも外部サイトではあるので、使用する際は十分注意してください。