LPなどデザインを元にコーディングする際、文章をタグで囲ったりするのは以外と手間で面倒だったりします。
そこで、正規表現を使ってカンタンにタグで囲む方法を紹介したいと思います。
そもそも正規表現って?
正規表現(せいきひょうげん、英: regular expression)とは、文字列の集合を一つの文字列で表現する方法の一つである。
wikipediaより引用
......言葉だと難しいですね![]() 。。実際の例を見ながら理解していきましょう!
。。実際の例を見ながら理解していきましょう!
よく使う正規表現の種類(抜粋)
| メタ文字 | 意味 |
|---|---|
| ^ | 先頭 |
| $ | 末尾 |
| * | 0個以上の繰り返し |
| + | 1個以上の繰り返し |
| () | キャプション(マッチした文字列を保持) |
| . | 任意の1文字 |
| \n | 改行コードLFの改行 |
(まだまだたくさんありますが、本記事では割愛いたします)
実際の使用例を見てみましょう
Sublime Text3を例に、使い方を解説していきます。
CHAPTER1 ツールの準備
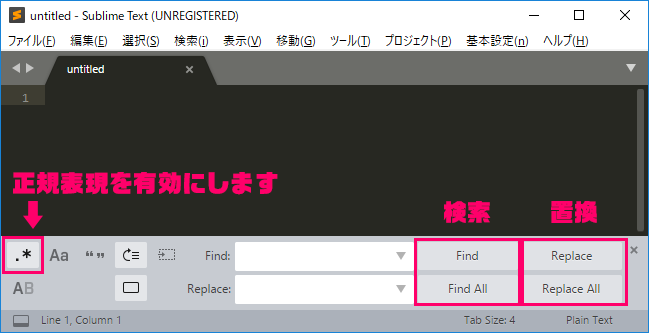
まずはじめに、Sublime Text3の検索・置換バーを開き、正規表現(.*)を有効にいたします。
| OS | ショートカット |
|---|---|
| Mac | ⌘+Option+F |
| Win | Ctrl:H |
Find / Find All は検索
Replace / Replace All は置換
CHAPTER2 文章をタグで囲む
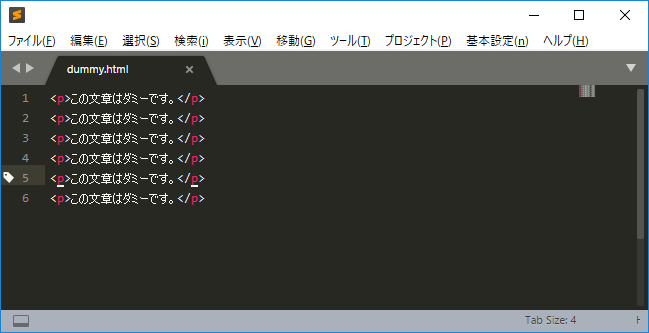
※完成イメージ
それでは、以下の文章を<p>タグで囲んでみましょう!
この文章はダミーです。
| 文字列 | 補足 | |
|---|---|---|
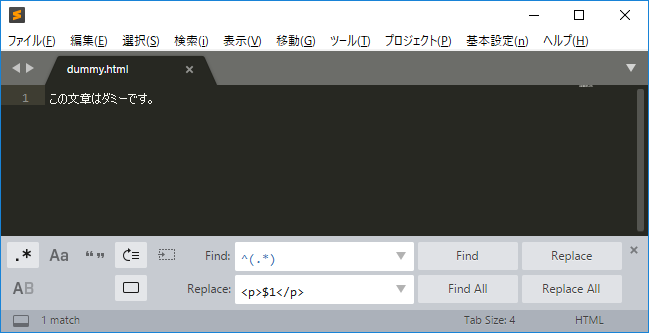
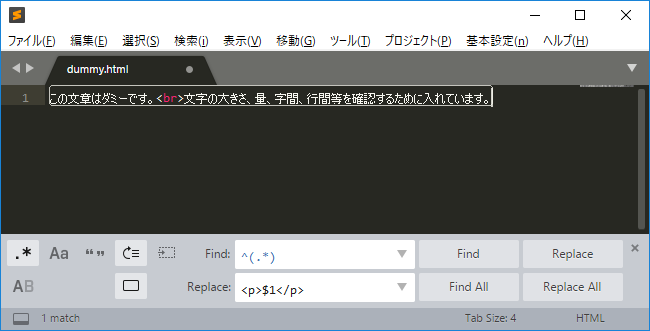
| 検索 | ^(.*) |
先頭から任意の1文字の0個以上の繰り返し |
| 置換 | <p>$1</p> |
検索文字列を <p>で囲む |
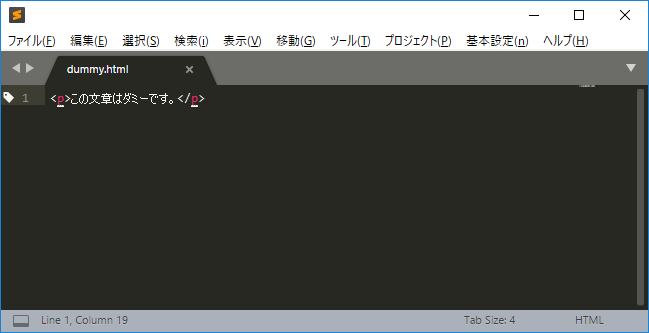
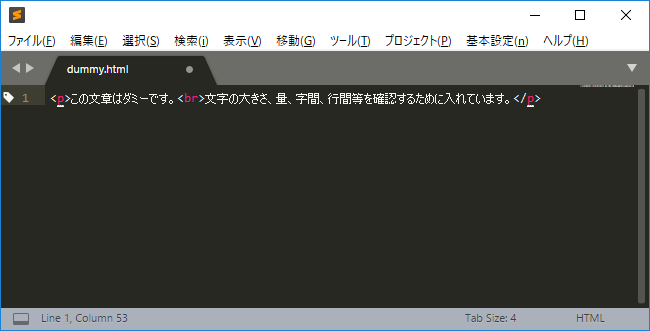
置換すると、以下のように<p>で囲むことができました。
<p>この文章はダミーです。</p>
手打ちすると面倒ですが、このようにカンタンにタグで囲むことができます。
同様の方法で、複数行でも同様に囲むことが可能です。
CHAPTER3 改行<br>を含む文章をタグで囲む
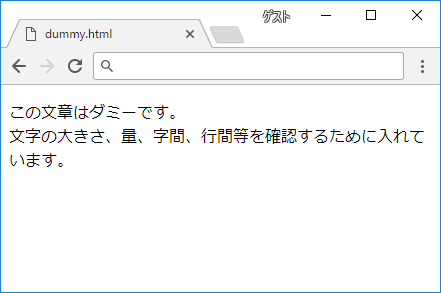
※完成イメージ
それでは、以下の文章を改行後、<p>タグで囲んでみましょう!
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
| 文字列 | 補足 | |
|---|---|---|
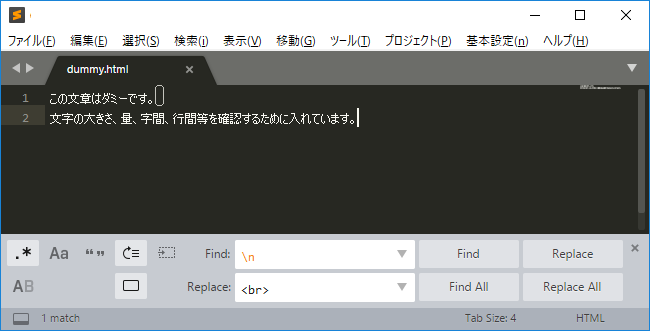
| 検索 | \n |
改行コードを検索 |
| 置換 | <br> |
<br>に置き換える |
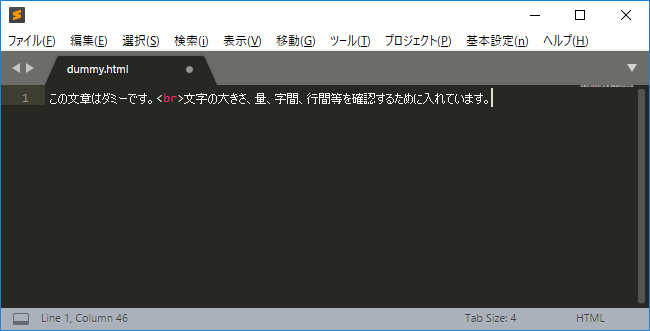
置換すると、以下のように改行位置に<br>を追加することができ、文章が一行になりました。
そこで、もう一度「1. 文章をタグで囲む」と同様の検索・置換を行います。
| 文字列 | 補足 | |
|---|---|---|
| 検索 | ^(.*) |
先頭から任意の1文字の0個以上の繰り返し |
| 置換 | <p>$1</p> |
検索文字列を <p>で囲む |
置換すると、以下のように<p>で囲むことができました。
<p>この文章はダミーです。<br>文字の大きさ、量、字間、行間等を確認するために入れています。</p>
<br>の位置で改行したい場合は、更に置換していきます。
| 文字列 | 補足 | |
|---|---|---|
| 検索 | <br> |
|
| 置換 | <br>\n |
<br>の後に改行を追加 |
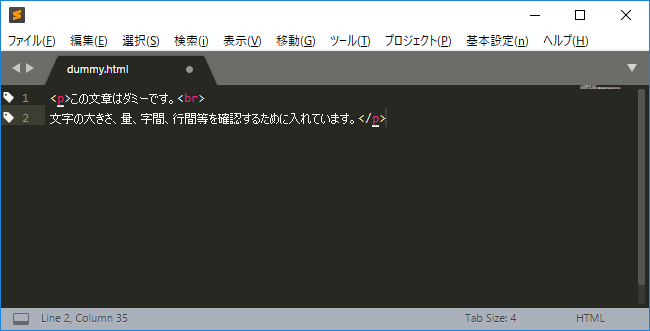
<br>の位置で改行されました。
<p>この文章はダミーです。<br>
文字の大きさ、量、字間、行間等を確認するために入れています。</p>
いかがでしたでしょうか![]() ?
?
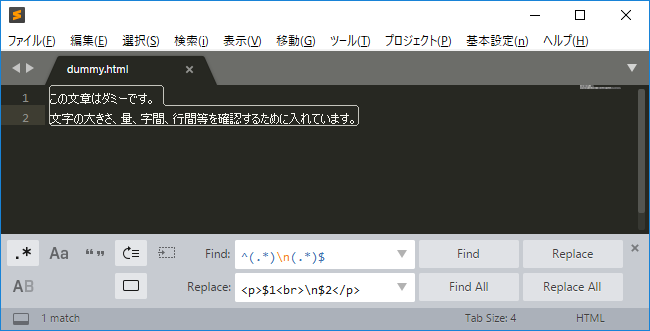
ちなみにここまでの置換を以下のようにすると、1回できますよ!
| 文字列 | 補足 | |
|---|---|---|
| 検索 | ^(.*)\n(.*)$ |
先頭から任意の1文字の0個以上の繰り返し①と改行と任意の1文字の0個以上の繰り返し② |
| 置換 | <p>$1<br>\n$2</p> |
文字列①の後に<br>を追加改行し文字列②を <p>で囲む |
括弧を複数使用すると、
$1,$2…を使って変数から値を取得することができます。
正規表現は、まだまだまだまだできることがいっぱいありますので、
是非応用して使っていただければと思います![]()