概要
アイドルグループの・・・・・・・・・は「自宅の照明をアイドルの家の光量に連動させる装置 SheareHouse/SheareRoom」を製作しました。
SheareHouse/SheareRoomは、アイドルの家の光量に連動して、ユーザーの家の照明が点いたり消えたりする装置です。
夜、眠りにつくアイドルが明かりを消すと、ユーザーの家の照明も消えます。
朝になり、アイドルの家に窓から光が差し込むと、ユーザーの家の照明が点きます。
このようにアイドルとユーザーの家を連動させることで、「まるでアイドルと一緒に住んでいる」「アイドルが幽霊のように、そばにいる」感覚が味わえます。
合わせて「アイドルの家の光量に連動して背景色が変わるWebサイト」もつくりました。こちらは、アイドルの家の光量に連動して、背景色が変わります。
アイドルの家の光量に連動して背景色が変わるWebサイト
https://dots.tokyo/SheareHouse/SheareRoom
・ちゃんの家の光量に連動し、あなたの家の照明が点滅する装置 SheareHouse/SheareRoomを製作しました!
— ・・・・・・・・・ (@dotstokyo) 2017年10月31日
例えば・ちゃんの家に朝日が差し込むと、あなたの家の明かりが点く🔆
装置の仕組みはこちらで解説しています。https://t.co/qBY6BBQBZE pic.twitter.com/yLEueSLYGq
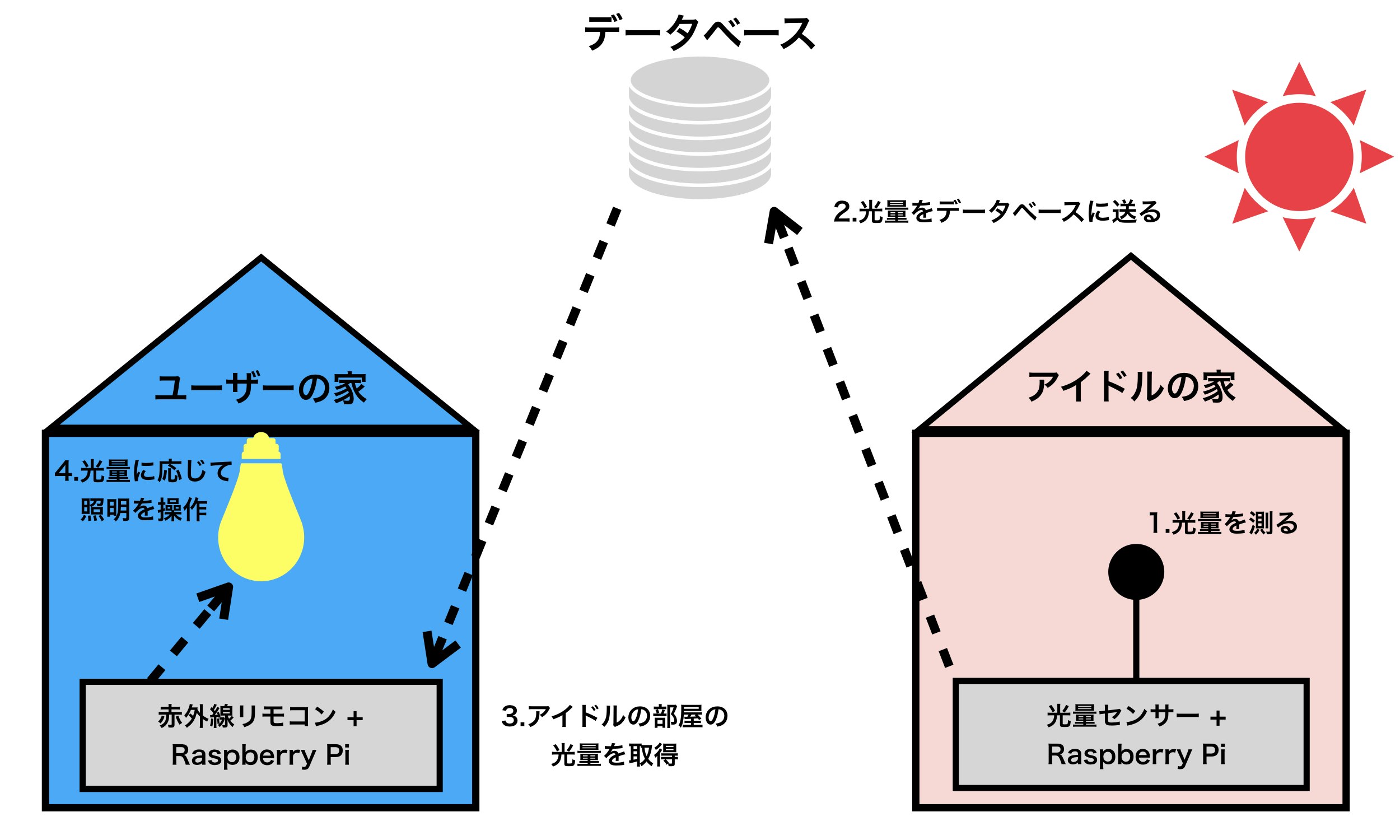
仕組み
アイドルの家の装置
1.光量センサーで、アイドルの家の光量を取得する。
2.光量をデータベースに記録する
ユーザーの家の装置
3.光量をデータベースから取得
4.光量に応じて、照明を操作する
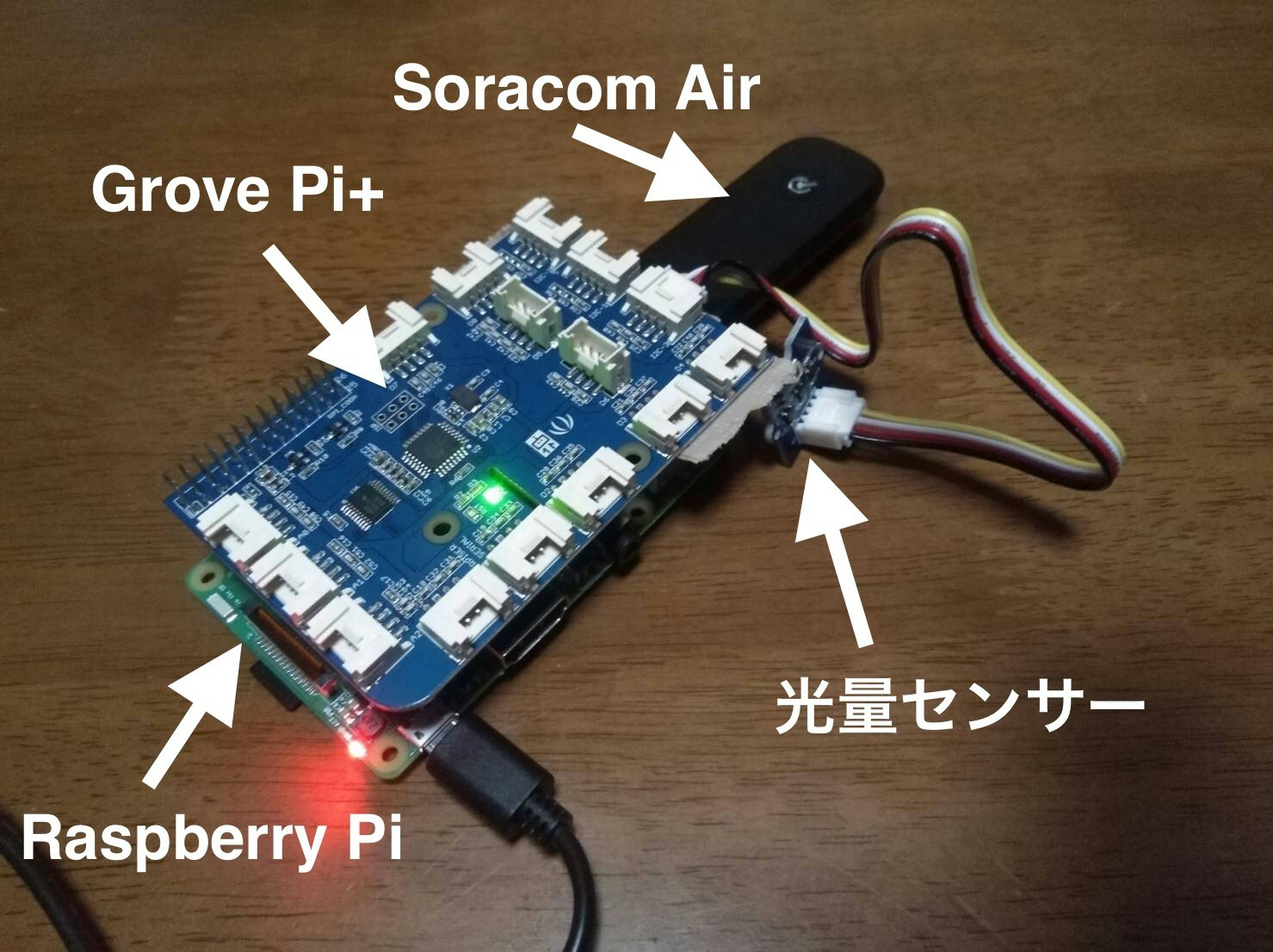
アイドルの家の装置(光量センシング~発信)
Raspberry Pi 3 Model Bに光量センサーを挿して光量を採取。
Soracom Airで通信を確立。
30秒ごとにFirebase Realtime Databaseにデータを送っています。
光量センサーはGrovePi+のDigital Light Sensorを使用。こちらの記事を参考に実装しました。
はんだ付けできなくても大丈夫!ラズベリーパイとGrovePi+で現実世界の情報を読み取ろう【センサー編】
Soracom Airについてはこちらの記事を参考にしました。
第52回「ラズベリーパイとSORACOM Airでインターネット接続!(1)登録編」
PythonからFirebaseを利用するにあたって、ライブラリのPython Firebaseを使用。
Python Firebase
コード
GrovePi+が提供しているソースコードを改変。
DexterInd/GrovePi grove_i2c_digital_light_sensor.py - Github
from time import sleep
import smbus
from Adafruit_I2C import Adafruit_I2C
import RPi.GPIO as GPIO
from smbus import SMBus
import datetime
import serial
from firebase.firebase import FirebaseApplication
from firebase.firebase import FirebaseAuthentication
app = FirebaseApplication('https://app-id.firebaseio.com', authentication=None)
authentication = FirebaseAuthentication('secret', 'mail@example.com', extra={'id': 123})
app.authentication = authentication
(中略)
def main():
init()
while (True):
print("Lux: %i [Vis+IR=%i, IR=%i @ Gain=%ix, Timing=%.1fms]" % (readVisibleLux(), channel0, channel1, gain_m, timing_ms))
data = [{
'timestamp': int(datetime.datetime.now().strftime('%s')), #現在時刻
'light': readVisibleLux() #光量
}]
try:
result = app.post('/light', data) #光量と現在時刻をFirebase Realtime Databaseに送信。
except:
print('Error')
sleep(30) #30秒ごとに繰り返し実行
ユーザーの家の装置(受信~照明の操作)
Raspberry Pi 3 Model B
Soracom Airで通信
自作APIを通して、データベースから最新の光量を取得
irMagicianで照明を操作
照明の操作
家電製品のリモコンの赤外線を記憶し再生できる、赤外線リモコンのirMagicianを使用。
irMagician – 高機能/低価格 赤外線リモコン
小型赤外線(IR)リモコン irMagician ファースト・インプレッション
コード
from urllib2 import urlopen
import json
import time
import subprocess
url = 'https://api.com/light' #自作APIのURL
while True:
try:
#自作APIを通して、データベースから最新の光量を取得
response = urlopen(url).read()
data = json.loads(response.decode('utf-8'))
light_value = int(data['light'])
if light_value > 100: #光量が101以上なら照明を点け、100以下なら照明を消す。
path = 'ON.json'
else:
path = 'OFF.json'
subprocess.call(['python', 'irm.py', '-p', '-f', '%s' % path])
time.sleep(30) #30秒に1度、光量チェック→消点灯のプロセスを実行する。
except:
print("Error")
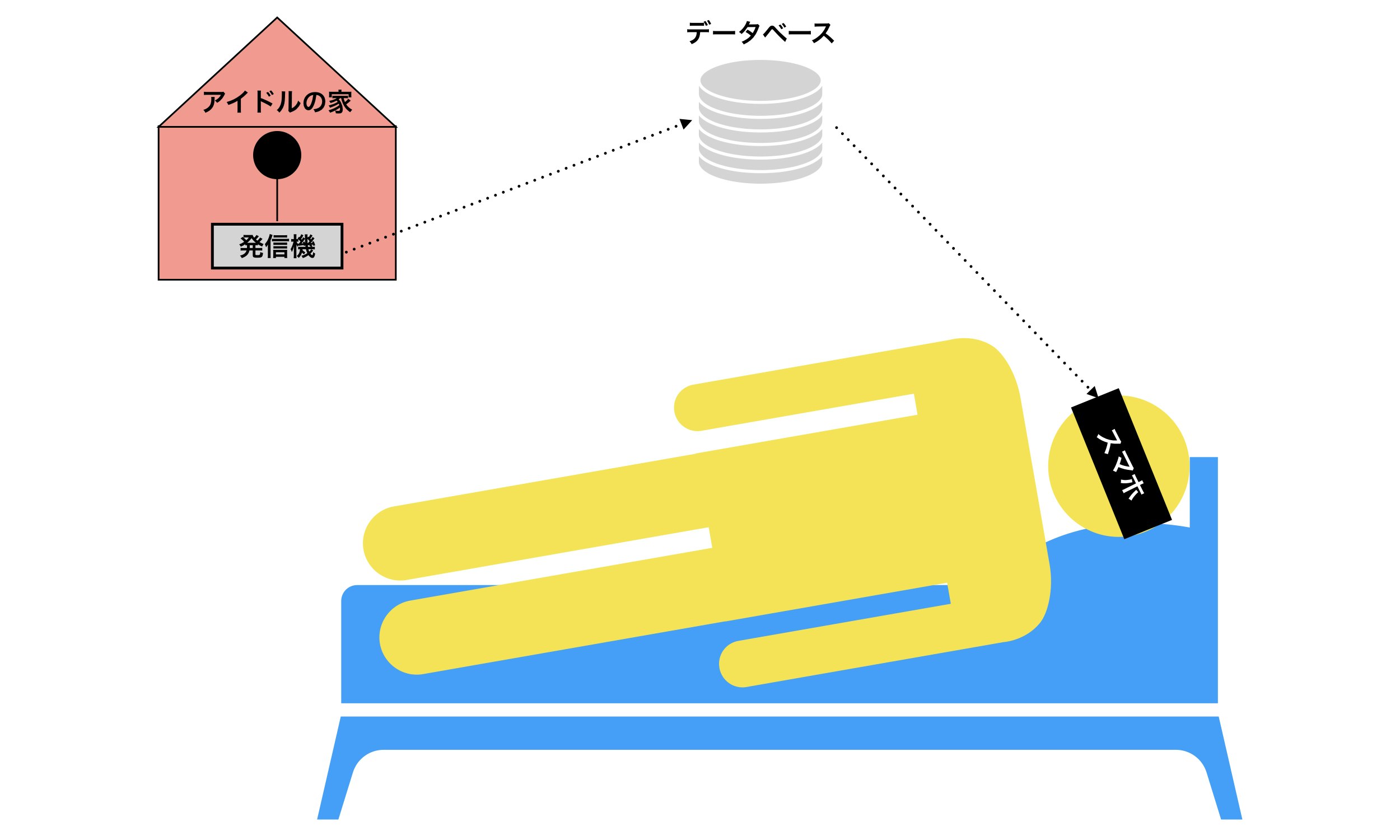
Webサイト
受信機が無いユーザー向けに、アイドルの家の光量に連動して背景色が変わるWebサイトをつくりました。
アイドルの家の光量に連動して背景色が変わるWebサイト
https://dots.tokyo/SheareHouse/SheareRoom
眠るとき、VRゴーグルのようにこのサイトを表示したスマホを掛ければ、アイドルと寝起きを共にできます。
仕組み
データベースから取得した最新の光量に応じて、Chroma.jsで背景色を変化させています。
<html>
<head>
<meta charset="UTF-8">
<script src="https://www.gstatic.com/firebasejs/4.3.0/firebase.js"></script>
<script src="https://cdn.firebase.com/js/client/2.3.2/firebase.js"></script>
<script src="https://code.jquery.com/jquery-1.9.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/chroma-js/1.3.4/chroma.min.js"></script>
<script src="socket.io.js"></script>
<head>
<body>
<script>
//自作APIを通してデータベースから最新の光量を取得
function getLatestLightValue() {
var hostUrl= 'https://api.com/light';
$.ajax({
url: hostUrl,
type:'GET',
dataType: 'json',
timeout:10000,
}).done(function(data) {
changeBackgroundColor(data['light']);
}).fail(function(XMLHttpRequest, textStatus, errorThrown) {
console.log("error");
});
}
//光量に応じて、背景色を変える。
function changeBackgroundColor(latestLightValue) {
var whiteBlack = (400 - latestLightValue) / 400;
if (whiteBlack > 1){
whiteBlack = 1;
}else if (0 > whiteBlack){
whiteBlack = 0;
}
var f = chroma.scale();
document.body.style.background = f(whiteBlack);
}
getLatestLightValue() //初回
//二回目以降はSocket.ioで光量を取得。10秒ごとに取得→背景色変化が繰り返し実行される。
var socket = io('https://socketio.api.com/');
socket.on('connect', function(){});
socket.on('light', function(data){
changeBackgroundColor(data['light']);
});
</script>
</body>
<html>
コンセプト
・・・・・・・・・は常に纏えるアイドルをコンセプトとして、アイドルの生体情報を使ったアプリケーションを製作してきました。
HeartSync
アイドルのリアルタイム心拍に合わせて、スマートフォンが震えるアプリ「HeaetSync」
iPhone版はこちらからダウンロード
https://itunes.apple.com/jp/app/heartsync/id1005443024
Android版はこちらからダウンロード
https://play.google.com/store/apps/details?id=com.awakiman.hbclient
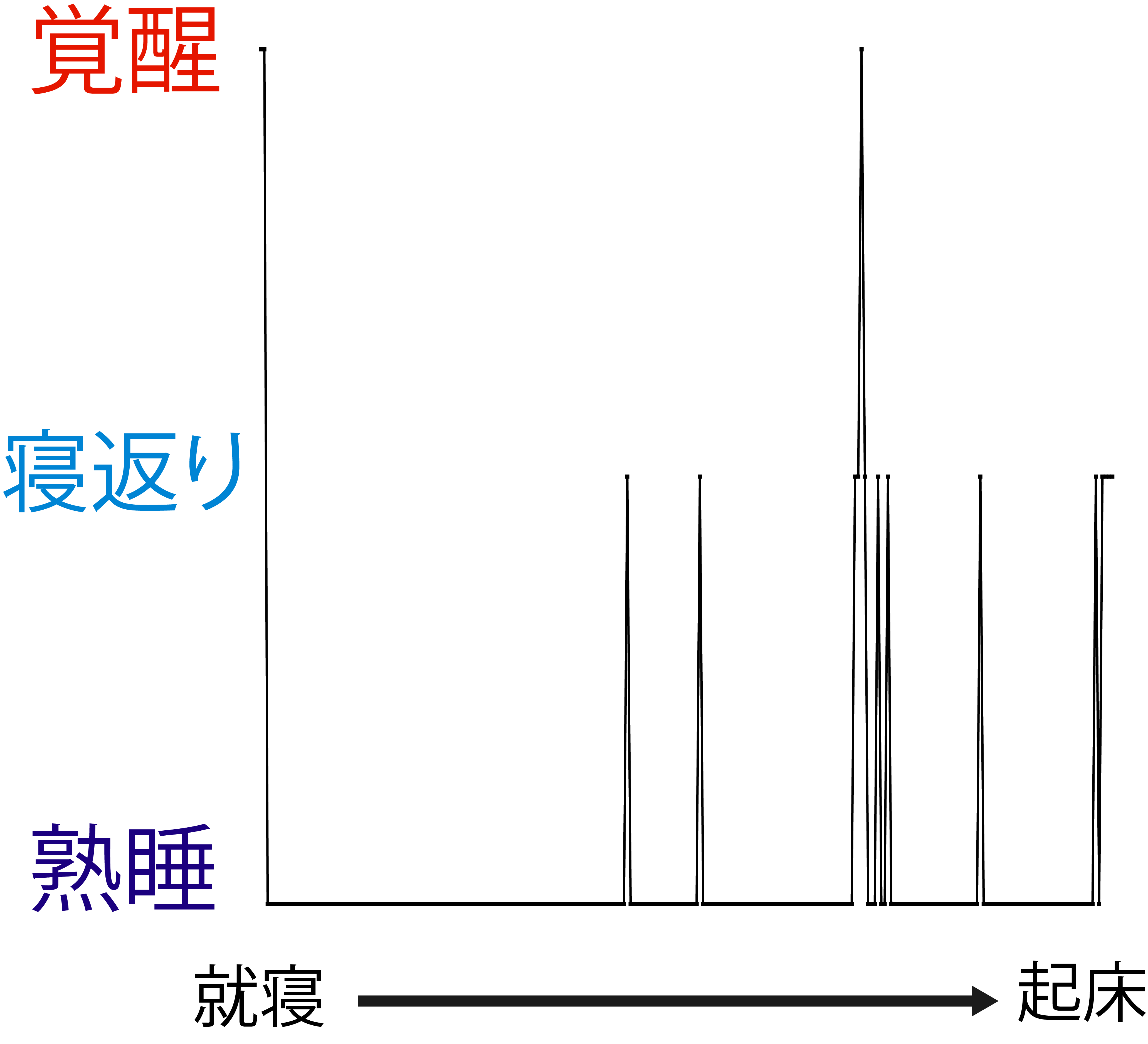
ねむりオブジェ
アイドルの睡眠データを3Dプリンタでオブジェ化した、「ねむりオブジェ」
アイドルの睡眠データを3Dプリンタでオブジェ化して日本武道館で展示する
SheareHouse/SheareRoom
SheareHouse/SheareRoomではアイドルの肉体から半歩離れて、彼女が住んでいる家の光量という「生活環境」をユーザーに届けます。
目的は、アイドルそのものから、アイドルが暮らしている日常へと、ユーザーの愛着の対象をスライドさせることです。
「アイドルを好きでいたら、いつの間にか彼女が生きている世界すらも愛するようになっていた」というような。
そのために、「ステージに立っている時間よりも、それ以外の時間のほうが長い」という当たり前の前提から出発し、それ以外の時間、つまり、アイドルの人生そのものを同期することにしました。
劇場でしか会えないライブアイドルから、24時間身にまとえるライフアイドルへ。
振りコピから、生き方のコピーへ。
アイドルの家の光量に連動して背景色が変わるWebサイト
https://dots.tokyo/SheareHouse/SheareRoom