概要
アイドルグループの・・・・・・・・・が6月24日、上野で開催した謎解きRPGイベント。
そのなかで「・ちゃんがいる方角を指し示すコンパスを頼りに、・ちゃんを探す」というミッションがありました。
この記事では、そこで使われた『・ちゃんが居る方角を指し示すコンパス』について解説します。
(・ちゃんとは、・・・・・・・・・メンバーのこと)
どんな様子だったのか、レポツイートを眺めてみる
イメージが掴みにくいと思うので、本題に入る前に参加者のツイートを見てみましょう。
最初の課題を解くと、ブラウザでコンパスが立ち上がりコンパスの指し示す方向に向かうとメンバーがQRコードを持ってる、という展開なのだけれどメンバーがボートで湖上にいるのでヲタクでボート借りてメンバーを追いかける、とかなかなか楽しい展開だった。久しぶりにボート乗ったよ。
— コウイチ (@rbkouichi) 2017年6月24日
こんなん一人じゃわかんねーよwww
— ひら🦅上善如水 (@hirakaka) 2017年6月24日
懐かしレトロゲームのたけしの挑戦状的なwww#ドッツRPG pic.twitter.com/ASLrV7w9Ah
結構マジでムズいレクレーション#ドッツRPG pic.twitter.com/Bt1A3u4SFt
— くっぴー(🐰💗🔥) (@kuppy0327) 2017年6月24日
・に振り回されるオタクたち #ドッツRPG pic.twitter.com/LP4YDoRU99
— キりンさん (@kilinnsan) 2017年6月24日
不忍池になんかいたw #Tokyo_in_Technoraneko pic.twitter.com/dtetTc2ygT
— オズ (@ozdasu) 2017年6月24日
読み取れるかよwww#ドッツRPG pic.twitter.com/3lLHJpDIuI
— ひら🦅上善如水 (@hirakaka) 2017年6月24日
・・・・・・・・・第三回定期公演「Tokyo in Technoraneko」一部は上野公園を使った謎解きRPG。謎が難しくてヒントを元にみんなで上野公園を歩き回る感じ。LINEビーコンを使った問題や加速度センサーを使った問題もあり技術とリアルを結び付けるという点でも面白かった。
— なぎつき/ちんあなご (@nagitsuki) 2017年6月24日
それにしても今回のドッツRPG、システム的にもGPS、Bluetoothビーコン、ジャイロ、QRコードなどフルに使って開発されてて、このイベントを普通のイベント会社に発注したらどんな見積もりになるか恐ろしいわ。手が込みすぎてる。プロの仕事だ。 pic.twitter.com/W507Wh1ihd
— コウイチ (@rbkouichi) 2017年6月24日
2017/8/11追記
参加者の方が大変わかりやすいレポートをを書いてくださいました!
ここを読めば、おおよその流れが掴めます。
2017/6/24 ・・・・・・・・・第3回定期公演1部 ドッツRPG
開発手順
仕様
・Chris Haynesさんのコンパスアプリを下敷きにした。
・HTML5+Javascriptでつくられたブラウザアプリ
・データベースはFirebaseを使用
・コンパスアプリの他に、・ちゃんが位置情報を送るアプリを用意する。
ソースはGithubにあります。
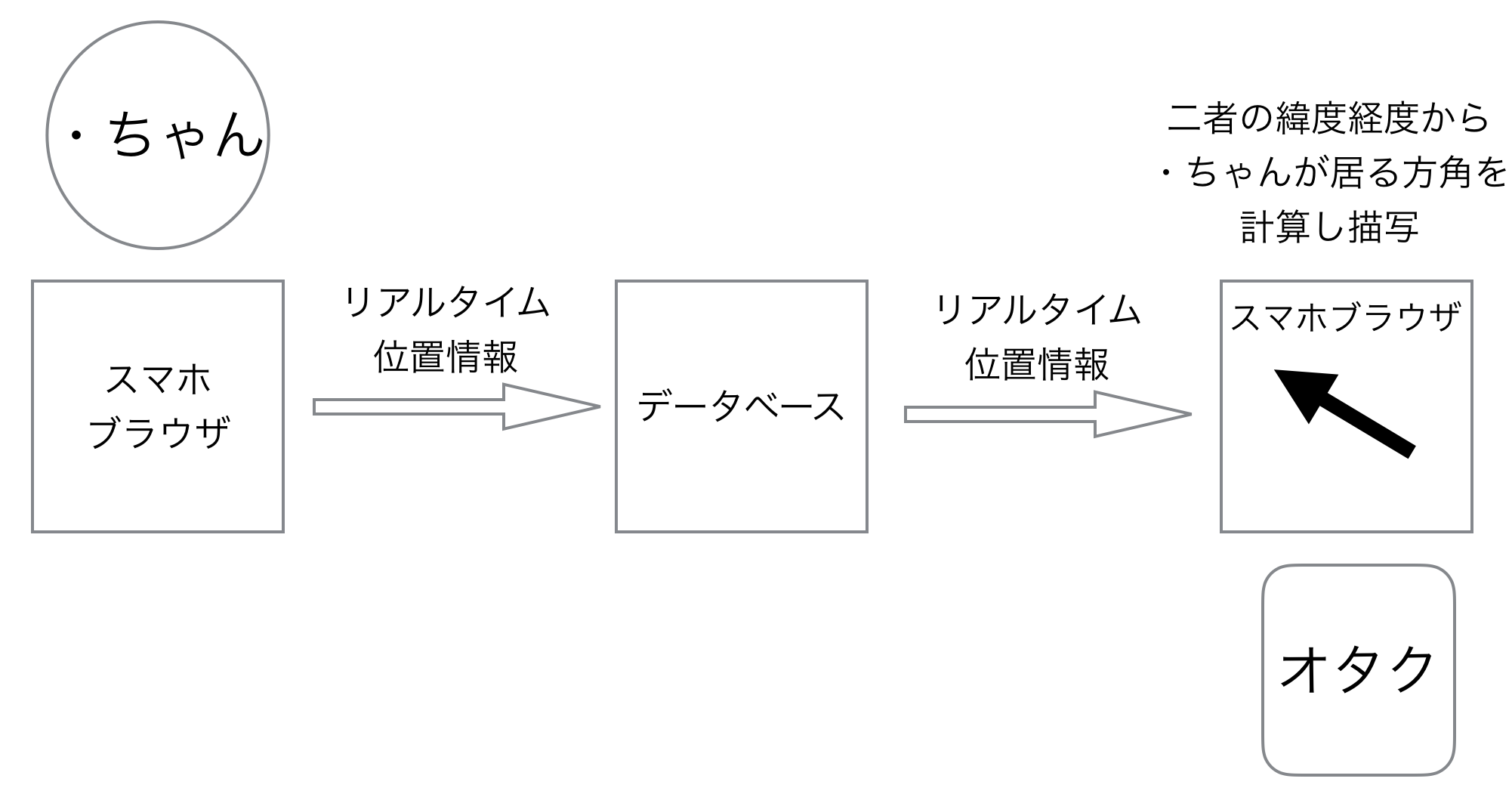
仕組み
1.・ちゃんが位置情報をデータベースに送る
2.オタクが・ちゃんの位置情報をリアルタイムで取得する
3.二者の緯度経度から・ちゃんがいる方角を計算する
4.コンパスが・ちゃんが居る方角を指し示す
・ちゃんが位置情報をデータベースに送る
HTML5のnavigator.geolocation.watchPositionで、位置情報を定期的に取得。
navigator.geolocation.watchPosition( successFunc , errorFunc , optionObj ) ;
その位置情報はFirebaseのRealtime Databaseに追加されます。
dataStore.child(`geo`).push({latitude:position.coords.latitude, longitude:position.coords.longitude});
補足
当初、動的に、リアルタイムに位置情報が変化する実装を予定していたのですが、navigator.geolocation.watchPositionで位置情報を取得すると、実際の位置と400mほどズレてしまい、・ちゃんが見つけられないので、今回は目的地を固定することにしました。
オタクが・ちゃんの位置情報をリアルタイムに取得する
Realtime Databaseから、リアルタイムに・ちゃんの位置情報を取得します。
dataStore.child(`geo`).on('child_added',function(data){
var json = data.val();
targetLatitude = json['latitude'];
targetLongitude = json['longitude'];
});
・ちゃんの位置情報を取得すると、・ちゃんが居る方角の計算が始まります。
二者の緯度経度から・ちゃんが居る方角を計算する
この部分は、ロジカルアーツ研究所の緯度経度から距離と方位を求めるプログラムを使いました。
var R_EARTH = 6378137; // 地球の赤道半径
var RAD = Math.PI / 180; // 1°あたりのラジアン
// 2点間の方位角を求める関数
function azimuth(lat1, lon1, lat2, lon2) {
// 度をラジアンに変換
lat1 *= RAD;
lon1 *= RAD;
lat2 *= RAD;
lon2 *= RAD;
var lat_c = (lat1 + lat2) / 2; // 緯度の中心値
var dx = R_EARTH * (lon2 - lon1) * Math.cos(lat_c);
var dy = R_EARTH * (lat2 - lat1);
if (dx == 0 && dy == 0) {
return 0; // dx, dyともに0のときは強制的に0とする。
}
else {
return Math.atan2(dy, dx) / RAD; // 結果は度単位で返す
}
}
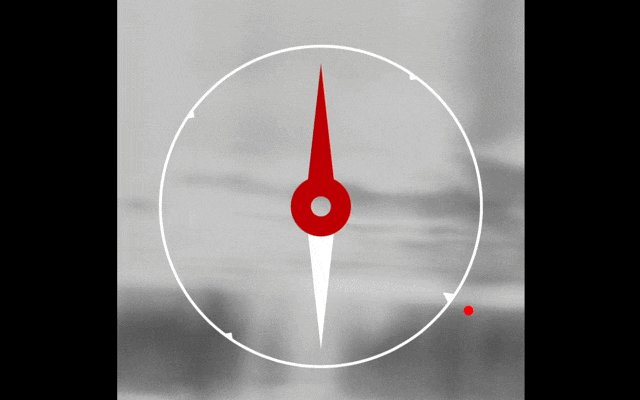
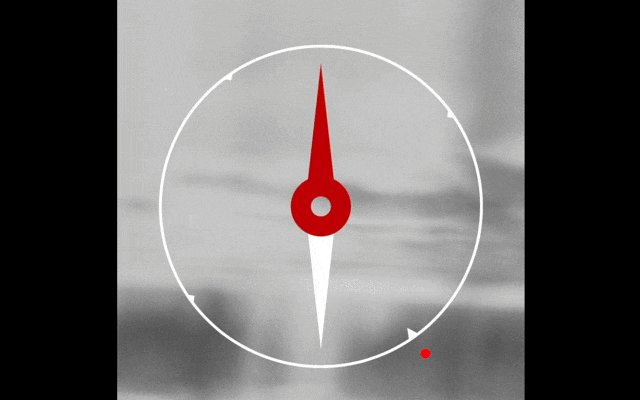
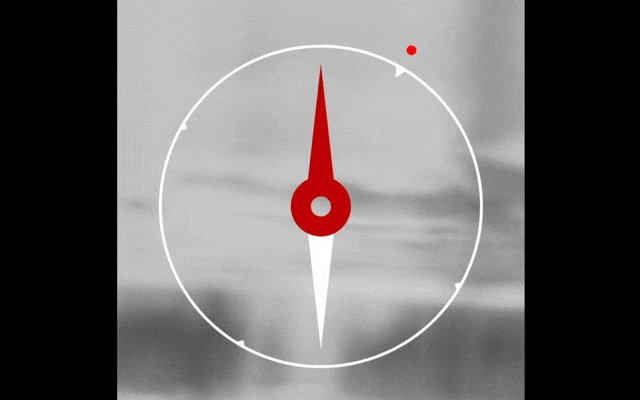
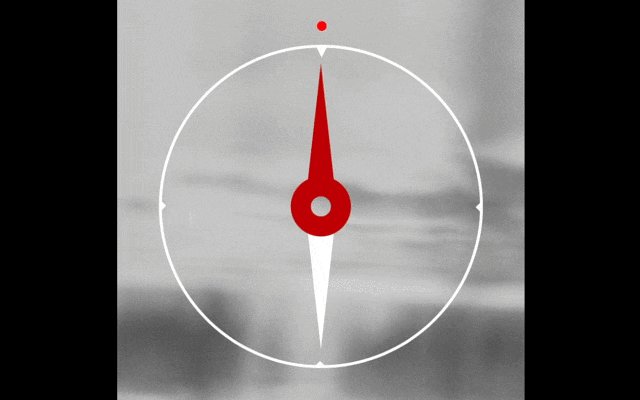
コンパスが・ちゃんのいる方角を指し示す
計算結果を元に、CSSのtransformプロパティでコンパスを回転させます。
if (typeof rose.style.transform !== "undefined") {
rose.style.transform = "rotateZ(" + positionCurrent.hng + "deg)";
} else if (typeof rose.style.webkitTransform !== "undefined") {
rose.style.webkitTransform = "rotateZ(" + positionCurrent.hng + "deg)";
}
おわりに
・・・・・・・・・はテクノロジーを用いたイベントやパフォーマンスを行っています。
アイドルとオタクがBitcoinで永久に消えないメッセージを刻む
アイドルの睡眠データを3Dプリンタでオブジェ化して日本武道館で展示する
第二部では、第一部に引き続きITを使った施策として、サーモグラフィーを使った実験を東京大学と共同で行います!
— ・・・・・・・・・運営 (@tokyo_tsukurou) 2017年6月24日
実験の一環で、ファンの皆さんをサーモグラフィーで撮影させてもらうタイミングがあるのでご了承下さい。
・ちゃんのライブも撮影する予定なので成果を乞うご期待!! pic.twitter.com/PDmJhanARM
・・・・・・・・・が気になった方は公式Twitterを覗いて見てください。