はじめてPostCSSを
使ってみたのでまとめてみました。
PostCSSとは
Node.js制の、
CSSツールを作るためのフレームワークです。
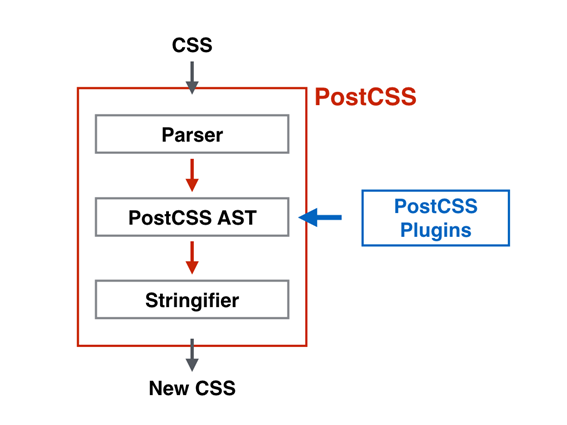
PostCSSのしくみ
PostCSS自体はただのパーサーであり、
CSSを受け取り、パースしてARTを生成するという役割を果たしています。
PostCSSを使うメリット
①一連のCSSビルドフローを簡潔化
ビルドして~してを、
PostCSSのエコシステムで全て解決できます。
②PostCSSプラグインを用いてカスタムできる
Custom Syntaxesという機能を用いることで、
自分の欲しい機能だけカスタマイズすることができます。
このカスタマイズこそがPostCSSの最大の特徴であると
私自身は感じています。
下記でプラグインごとの書き方を少しご紹介します![]()
PostCSSの主な書き方
環境
ビルドツールはgulpを使用しています。
Node.js v8.11.2
gulp v3.9.1
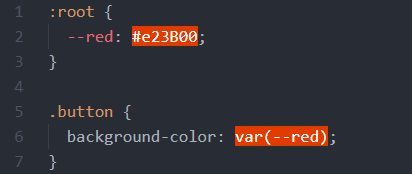
①変数として扱う
postcss-custom-propertiesをインストールすると、
Sass記法のように変数定義ができるようになります。
下記の通り、:root内で定義可能です。

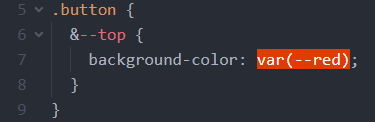
②ネストでCSSを記述する
postcss-nestedをインストールすると、
ネストでの記述が可能になります。

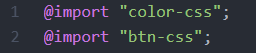
③CSSファイルを複数に分割
postcss-importをインストールすると、
冗長なCSSファイルを複数に分割し
それぞれ読み込むことができるようになります。
下記では、color-cssとbtn-cssというファイルを
style.cssでimportしています。
まとめ
Sassを普段から使用しているので
非常にとっつきやすかったです☺
プラグインの選定は下記からもできそうです。
自分にあったプラグイン選定にお役立てください![]()
- PostCSS.parts:https://www.postcss.parts/
- PostCSS Plugins:https://github.com/postcss/postcss/blob/master/docs/plugins.md