はじめに
こんにちは、株式会社TechoesのK(入社1年目、エンジニア歴3年目)です
今回は、いまやAIでのwebアプリnフロントエンド開発におけるデファクトスタンダードになりつつある、v0の無料枠を使ってフィードバックを反映しながら家計簿を開発してみたいと思います
v0とは
- 概要
- フロントエンド特化の対話式AI駆動でのweb開発
Next.jsを開発してるVercelから発表された
- フロントエンド特化の対話式AI駆動でのweb開発

chatGPTを使ったことがあるならすぐに使えるとっつきやすいデザイン
- 導入手順
- 「Sign up」からアカウント登録
- Githubアカウントなどの外部連携も可能
- Email認証の場合、確認コードを入力する
- 「Sign up」からアカウント登録
実際に開発してみる
- 無料版の回数制限は以下の通りです
- 1月200回まで
- 1日10回まで
では、実際に開発していきたいと思います!
※フィードバック 1サイクルごとの使用回数はまちまちなので予めご了承ください
- サンプルアプリの開発
家計簿をテーマに、実際にサンプルアプリを開発してみる
「家計簿アプリを作って」と指示するとコードが生成され、プレビューが表示される
- プロトタイプ
生成したコードで実際に表示されたのは以下の状態(全体の上下中央揃えだけ追加で1回指定)
- フィードバック 1サイクル目
- 月毎の表示切り替え
- 棒グラフの追加
- 使用日も指定できるように
- フィードバック 2サイクル目
- ジャンル欄の追加
- ジャンルごとに棒グラフを色分け
- 家計簿なので残高表示を削除
- フィードバック 3サイクル目
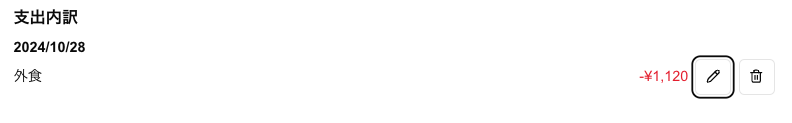
- 「最近の取引」→「支出内訳」に文言変更
- 支出内訳内で日別に項目が表示されるように設定
- 支出内訳は最新日付から5日分だけ表示 ※指定せず自動設定された内容
- フィードバック 4サイクル目
- 支出内訳は月初から古い順に全ての内容を表示する
- 金額の入力欄はデフォルトで半角になるようにした
- フィードバック 5サイクル目
- 支出内訳の各項目の内容と金額を編集できるようにした
- 支出内訳の各項目を削除できるようにした
途中経過
ここまでで、家計簿に求められる基本的な機能はほぼ実装出来ているような気がします...
ちなみに、現在の使用回数はまだ20回です
ここからは以下の機能を追加していきます
- DB上でのデータ管理
- 月毎の管理ページの追加
- CSVエクスポート機能
- フィードバック 6サイクル目
- DB上でデータを管理できるようにする
- 基本的なCRUD処理の追加で実DB上でデータ管理できるようにした(ローカル)
- DB上でデータを管理できるようにする
データを追加すると
DB上にデータが入る(リロードで消えないようになった)
- フィードバック 7サイクル目
- 項目を選択式に
- ジャンルに応じて内容が変わるようにした
- 編集ダイアログも同様に修正
- 項目を選択式に
- フィードバック 8サイクル目
- グラフの機能修正
- 全日表示するようにした
- グラフの機能修正
- フィードバック 9サイクル目
- グラフの表示修正
- 配置間隔を調整した
- グラフの表示修正
- フィードバック 10サイクル目
- 月次分析ページを追加
- データはまだ未表示の状態
- 月次分析ページを追加
- フィードバック 11サイクル目
- 棒グラフを追加
- 月毎にデータをグラフで表示するようにした
- 棒グラフを追加
- フィードバック 12サイクル目
- 月別の合計表示を追加
- 月毎に各種目の合計値を表示するようにした
- 月別の合計表示を追加
- フィードバック 13サイクル目
- グラフにホバー表示を追加
- 月毎に各種目の合計値を表示するようにした
- グラフにホバー表示を追加
- フィードバック 14サイクル目
- csvエクスポート機能を追加
- 月次分析ページにも追加した
- csvエクスポート機能を追加
最終結果の比較
- 初期状態
- 金額と説明を入れて追加ボタンを押すと、追加したデータが下部に表示される
- フロントで保持しているだけなのでリロードすれば消える
- 最終状態
- 月単位(日別)の表示ページ
- 月毎に表示切り替えできるようにした
- ジャンル、項目は選択式にした
- 項目は各ジャンルに応じてそれぞれ設定
- カレンダーで指定した日付のデータを追加できるようにした
- 棒グラフで日毎の支出を表示できるようにした
- 各ジャンルごとに色分けして表示される
- 数値に応じて高さが変わる
- 支出内訳を日別に表示するようにした
- 各項目は編集、削除が可能
- csvエクスポート機能の追加
- 月次分析(年単位ページ)へのリンク(とページ本体)を追加
- 追加ページ
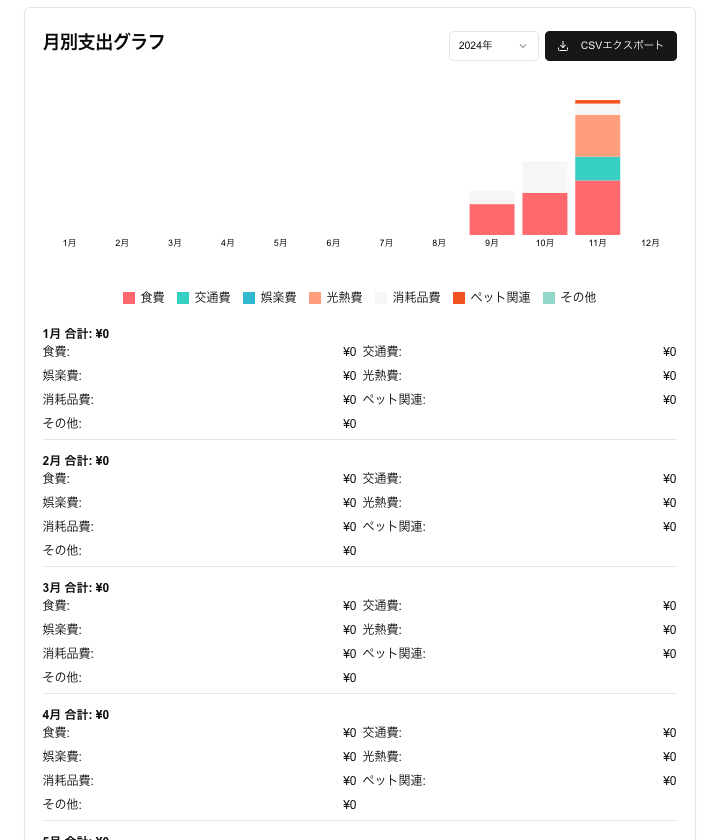
- 年単位(月別)の表示ページ
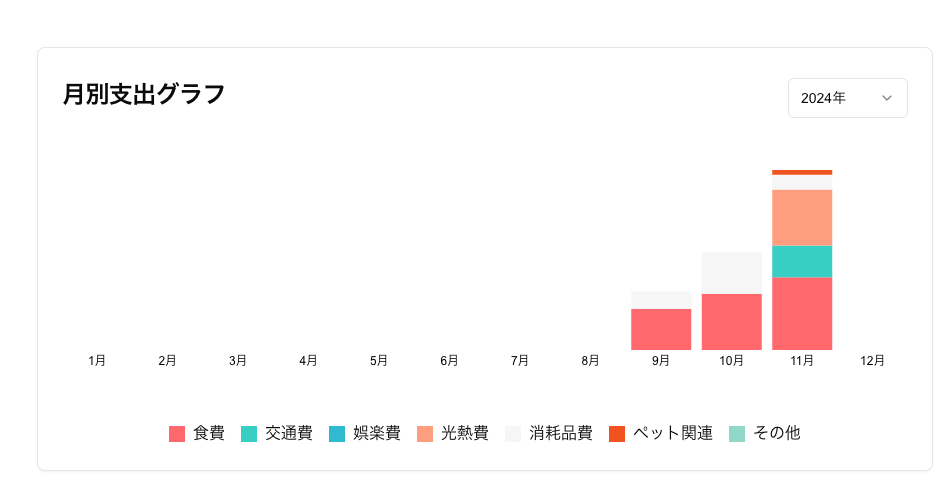
- 月毎に合計値を棒グラフで表示
- 各ジャンルごとに合計値を表示するようにした
- グラフにホバー表示を追加
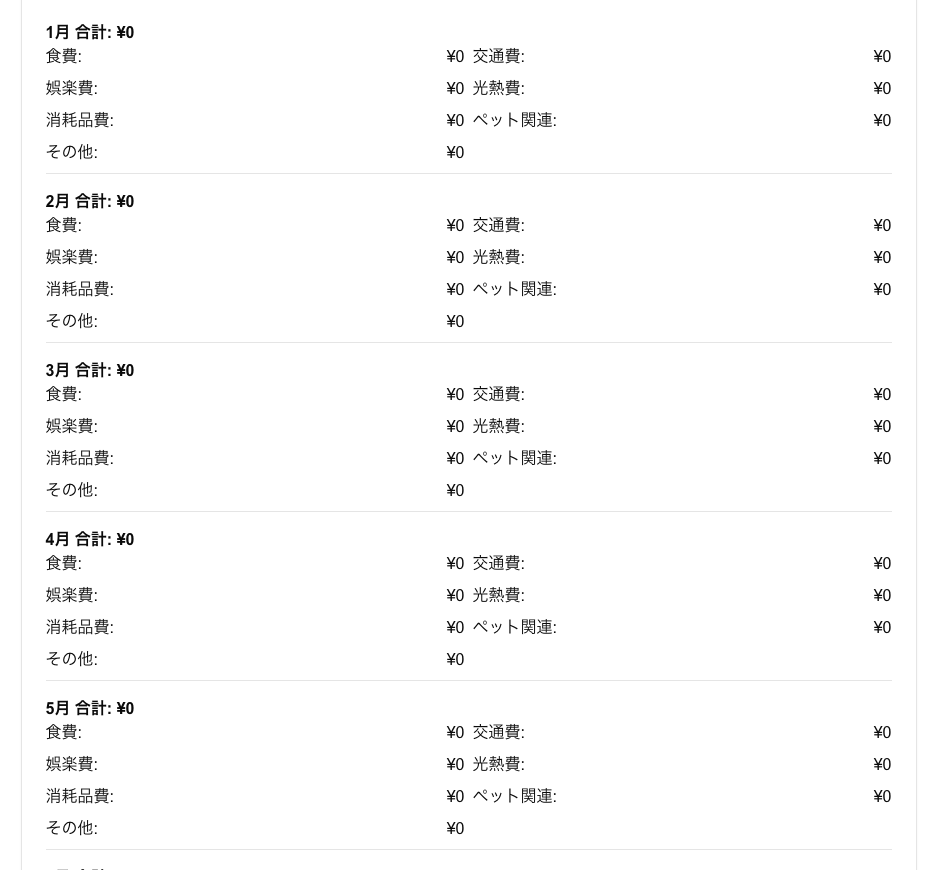
- 月毎に総計および各ジャンルごとの合計を表示
- csvエクスポート機能を追加
合計使用回数は...100回でした!
制限回数が月200回なので、半分の使用回数で実装したい機能がほぼ実装できたことになります!(すごい!)
まとめ
というわけでめちゃくちゃ優秀なv0ですが、使っている上で感じたメリットとデメリットを書いていきたいと思います(初めての使用なのでデメリットはちょっと的外れかも...)
※あくまで個人の感想を多分に含みます
- メリット
- デザイン修正に関しては相当な精度の高さ
- プレビュー機能で仕上がりもわかりやすい
- 実コード反映→確認というプロセスが短縮されるのでかなりの時短に
- プレビュー機能で仕上がりもわかりやすい
- フロントの関数などもほぼそのまま使える状態でコードが出力される
- 生成されたコードをそのままコピペできる
- ファイル全体がコピペできるのでかなり楽
- デザイン修正に関しては相当な精度の高さ
- デメリット
- バックエンド、DBとの通信を含めた処理が入ると精度がかなり落ちる
- プレビューも実質使用不可に(フロント上でデータを取得しないため)
- 上記に関連して、実装上書かざるを得ない書き方で修正したコードがフロント上でのベストプラクティスから外れている場合、書き直される(気がする)
- 機能追加や修正のたびに毎回元に戻すのが結構な手間(指定した部分は修正しないように出来ないかフィードバックには投げたが...)
- (無料版限定)
- 日に10回制限が地味にしんどい
- 使い倒すなら有料版にアップグレードが吉
- 日に10回制限が地味にしんどい
- バックエンド、DBとの通信を含めた処理が入ると精度がかなり落ちる
- 所感
- フロント開発のかなり強力なツールになると感じた
- 機能(特にデータ取得)を含めたコード全体でというよりはフロント上の修正したい部分のコードをピンポイントでという指定の仕方が一番真価を発揮するのかも
- フロント開発のかなり強力なツールになると感じた
以上、v0についてのプレビューでした!
この記事が皆さんの開発の一助になれば幸いです