はじめに
コアウェブバイタル対応をある程度進めたので最初に知っておきたかったキーワードや知識を書き残します。
この記事を読んでPage Speed Insightsで指摘されることに対処していけばいい感じにスコアが改善するのではないかと思います。
コアウェブバイタルとは
Web Vitals:https://web.dev/vitals/
↑googleが書いた記事であるこれがすべてです。
コアウェブバイタルは下記の要素で構成されています。
- LCP:ページのメインとなるコンテンツを表示する
- FID:ユーザーの操作に素早く反応する
- CLS:(読込中〜後でおこる)コンテンツのズレ
LCPではページのメインとなる要素が表示されるまでの時間を短くすることが期待されていて
googleは2.5秒以内に表示するように言っています。1
メインとなる要素としては画像・文字・動画が挙げられます。
この指標を改善するテクニックの一例として下記のようなものがあります。
- LCPとなる要素を先読み(preload)
- LCP以外を遅延読み込み(ネットワーク帯域の節約)
これらの工夫をhtmlに施すことでLCPを改善することができます。
記事の最後にLCP改善に必要な技術をまとめています。
有名なサイトのLCPの例
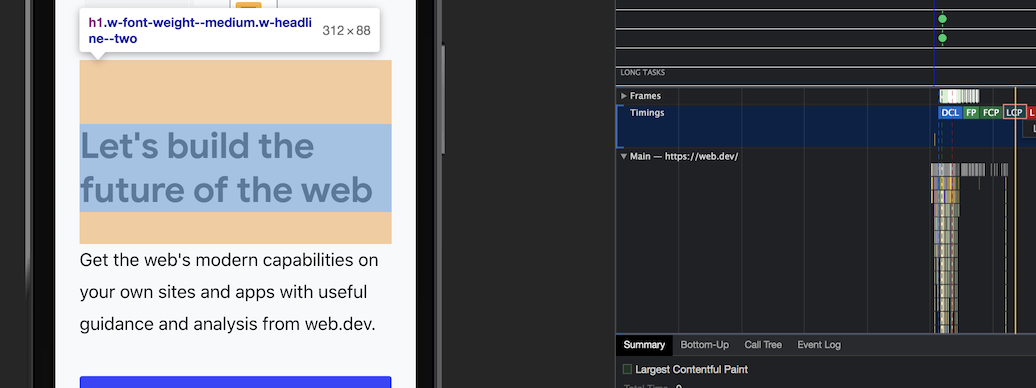
https://web.dev/ のLCPは文字、
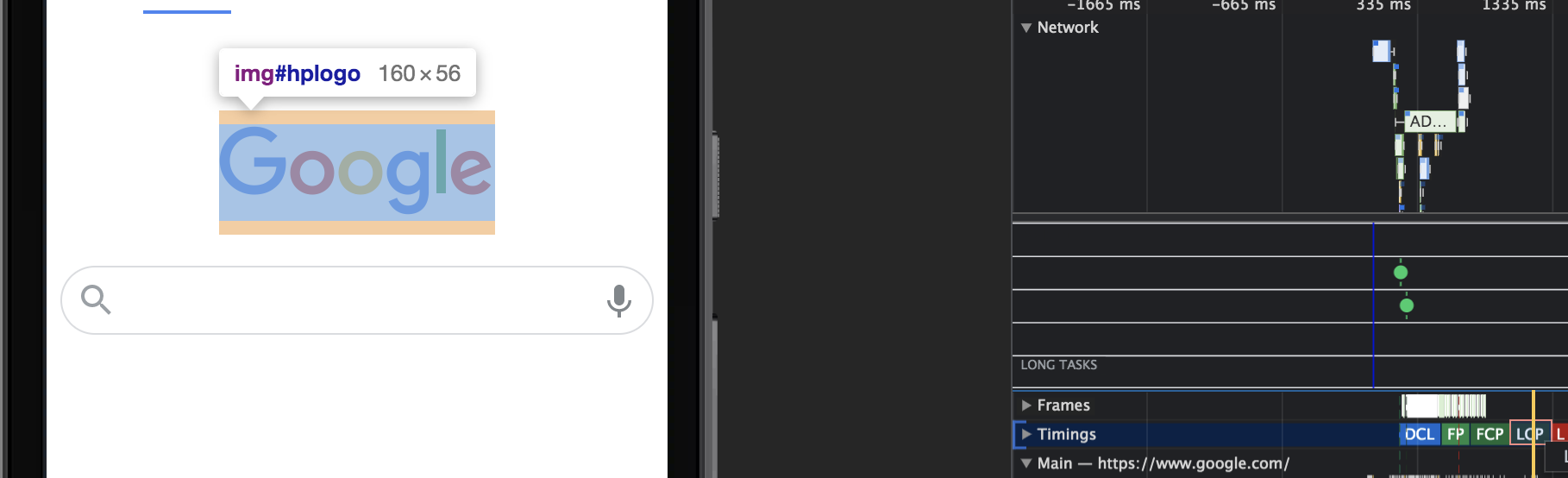
https://www.google.com/ のLCPは画像となっています。
LCPの確認方法
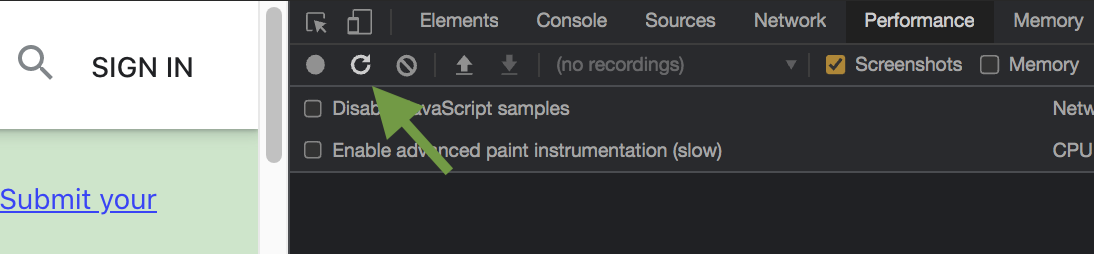
Chromeの検証モードからPerformance→下記画像の矢印部分を押下します。

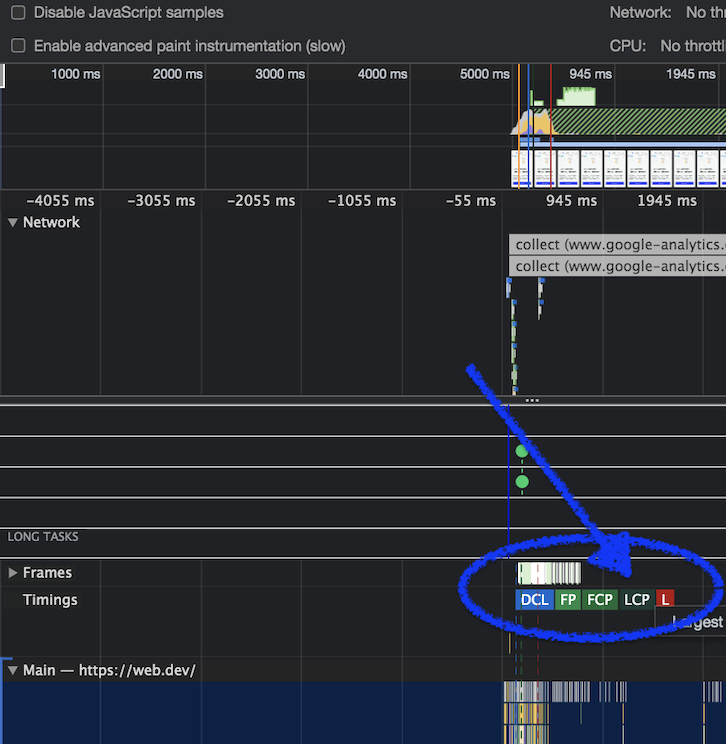
すると下記の青枠にLCPという文字が見えると思うのでそれをクリックすると表示されます。

https://web.dev/ のLCP

https://www.google.com/ のLCP

CLSとは
Web Vitals:https://web.dev/cls/
↑googleが書いた記事であるこれがすべてです。
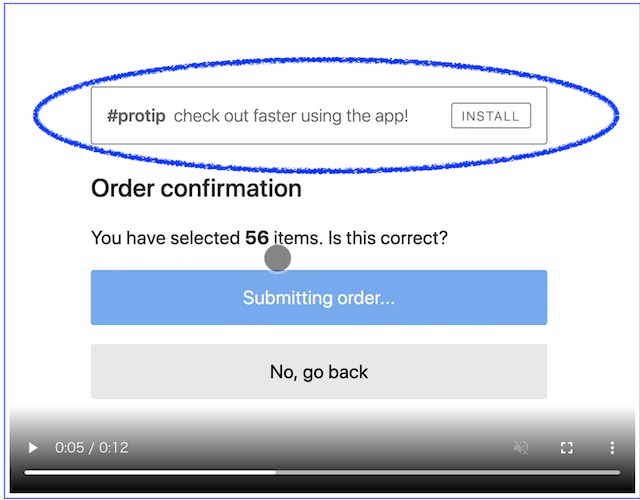
下記画像は上記のリンク先にある動画のスクショです。
- ユーザーはキャンセルボタンを押下しようとします(青枠の広告は表示されていない状態)
- ユーザーの指がディスプレイに触れる寸前で青枠の広告が滑り込んできます。
- 滑り込んできた広告のせいで購入ボタンとキャンセルボタンの位置が下にずれてしまいユーザーは購入ボタンを押してしまった。。。
というストーリーです。

(https://web.dev/cls/)
これを防ぐためimgタグを使用する際は必ずwidth,heightを入れておく必要があります。
そうすることで画像を読み込み中でもwidth, height分の場所を空けて表示してくれるためコンテンツのズレをなくすことができます。
Page Speed Insightsの見方
Page Speed Insights(https://developers.google.com/speed/pagespeed/insights/)
では
パフォーマンススコア
と
以下の3つの結果が表示されます。
- フィールドデータ
- Origin Summary
- ラボデータ
パフォーマンススコアに目が行ってしまいますが、重要なのは上記3つの結果です。
このうちフィールドデータ,Origin Summaryは28日間実際に(Chromeでアクセスした)ユーザーから収集したデータです。
フィールドデータは入力したURLの結果、Origin Summaryはドメイン全体の結果となっています。
そのためコアウェブバイタルに関する変更を加えた結果をすぐに確認したい場合は3のラボデータを見る必要があります。
これを知らずにフィールドデータ,Origin Summaryだけを見ていると、
「頑張ってコアウェブバイタル対応してリリースしたのにスコアが全然変化ない...」
と勘違いしてしまうかもしれません。
実際のスマホユーザーやPage Speed Insightsの条件に近づけて開発をする
特にLCPの改善では読み込み速度を重視するためChromeのデベロッパーツールでNetworkやPerformanceを見ることになると思います。
しかし、何も設定をしないと開発用PCのCPUとネットワーク環境で開発することになるためPage Speed Insightsや実際のユーザーの環境とは大きく違って来る(良い結果になりすぎる)ことがあります。
ちなみにPage Speed Insightsではミッドレンジ端末(Moto G4)と3G回線で計測されるようになっています。
Lighthouse はページ読み込みのシミュレーションにどのような端末とネットワークを使用しますか?
現在、Lighthouse はモバイル ネットワーク上のミッドレンジ端末(Moto G4)でページ読み込みをシミュレートします。
(https://developers.google.com/speed/docs/insights/v5/about?hl=ja)
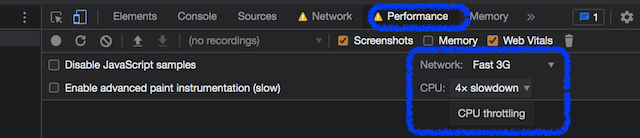
そのため開発する際は事前に下記の図の青枠部分でネットワーク帯域などを合わせる必要があります。
デベロッパーツール→Performanceをクリック

4G回線では数十ミリsecで読み込まれていたhtmlや画像が数百ミリsecになるかと思います。
こういった状況になると記事の最後に載せてあるキーワード(技術)が効いてきます。
SEO対策としてはChrome対応だけで良い
Page Speed Insightsに表示されるフィールドデータはChromeを利用しているユーザーから収集しています。
https://developers.google.com/web/tools/chrome-user-experience-report/?hl=ja-JP
また、検索結果のランキング要素(のうちコアウェブバイタル)にはフィールドデータを使用すると下記の動画では言及しています。
ですので例えば画像を遅延読み込みさせるloading属性はサポートしてないブラウザがあるので諦めて別途JSのライブラリを使うといった選択をしなくてもSEOの観点で言えば大丈夫です。
基本的にはPage Speed Insightsで提案された項目をこなしていく
特に
「レンダリングブロックとなる要素をなくす」
とか
「大きすぎる画像を小さくする・遅延させる・WebP化する」
といった効果の大きい項目は優先的にこなすと良いです。
ただ私が対応したサイトではABテストのため読み込み後数秒間画面を真っ白にするみたいなjsがGoogleタグマネージャーから差し込まれていてそれがかなりスコアを落としていたというようなケースもありました。
そのためレンダリングされたhtmlや検証モードのNetworkとPerformanceをしっかり確認することも必要かと思います。
知っておきたいキーワード
下記のキーワードはLCPのスコアの改善に必要な技術ですので
「下記キーワード コアウェブバイタル」みたいな感じで検索すると近道です。
「WebP画像・Pictureタグ・loading属性・jsの非同期化・ファーストビューのcssの抽出、インライン化・preload・preconnect・prefetch・Gzip・CDN・ブラウザキャッシュ・http2」
-
Largest Contentful Paint (LCP): https://web.dev/lcp/ ↩