この記事はOpen Betaとして公開されているAndroid GPU Inspector(AGI)を使ってUE4のプロジェクトをみていきます。CPUの動きもちゃんと見れそうなので、フレームレートが出せない時にCPUネックなのかGPUネックなのかといったことを調べるのに便利そうです。

・ サポートされている端末
Android GPU Inspectorが現在対応しているのはAndroid 11以上のいくつかの端末です。
Google Pixel系列、Sumsung Galaxyシリーズ、OPPOのFind X3シリーズが対応しているみたいです。
Githubの方を見てるとOneplusあたりも追加されそうな雰囲気がありOppoさんの勢いを感じます。
Supported Devices
https://gpuinspector.dev/docs/devices
・ ダウンロード
記事作成時の(2021/07)最新安定バージョンは1.0.0で、以下の場所でバイナリがリリースされているようです。今回は1.0.0のWindows版で進めていきます。
安定版(1.0.0)
https://github.com/google/agi/releases/latest
開発版(1.1.0-dev)
https://github.com/google/agi-dev-releases/releases/latest
・ 準備
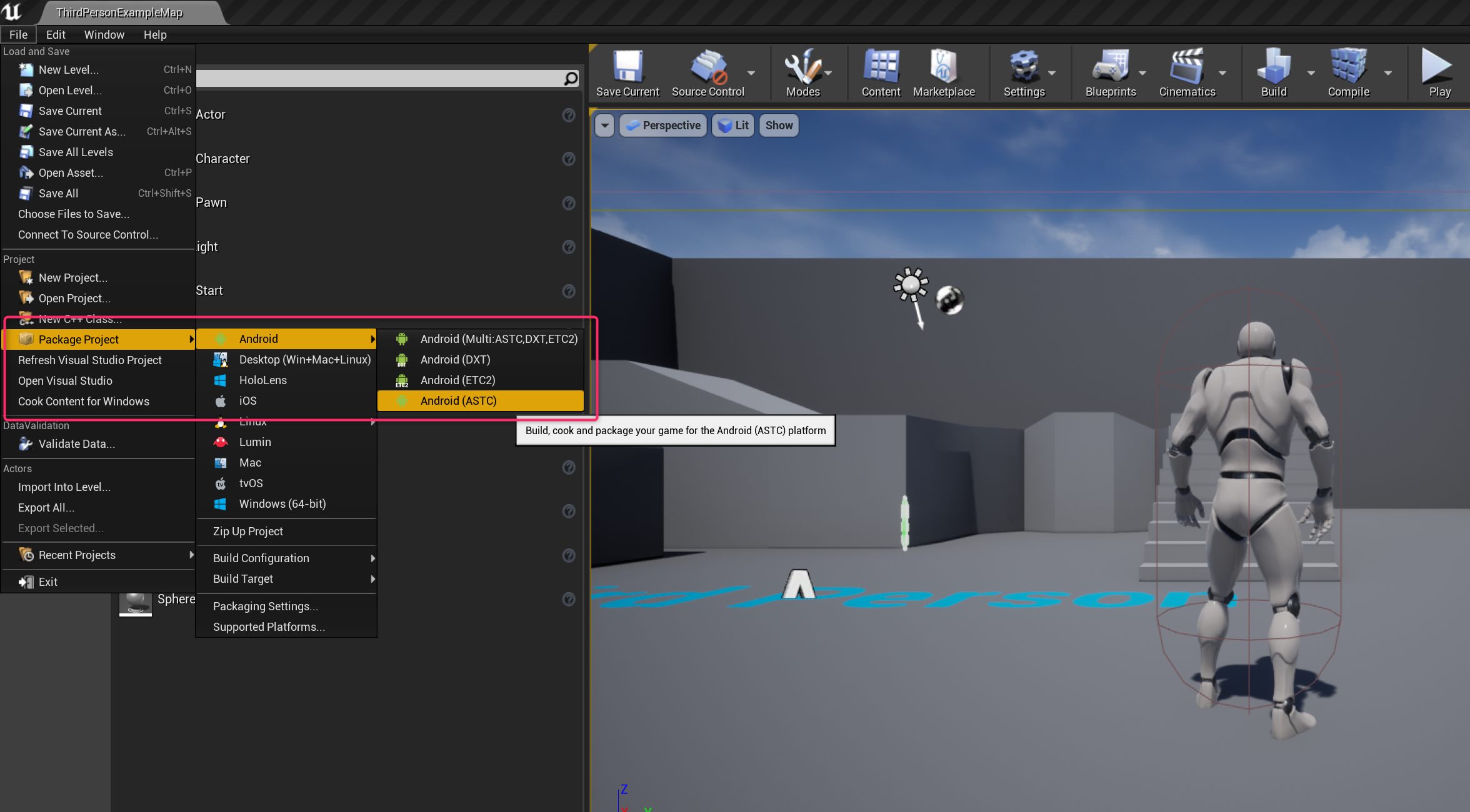
UEでAndroid向けのパッケージを作成し端末にインストールを行っておきます。
AGIを使用するためにADBのインストールが必要となりますが、UEのAndroidビルドが成功していれば導入済みかと思われます。

Android プロジェクトのパッケージ化 | Unreal Engine ドキュメント
https://docs.unrealengine.com/4.26/ja/SharingAndReleasing/Mobile/Android/PackagingAndroidProject/
・ 起動
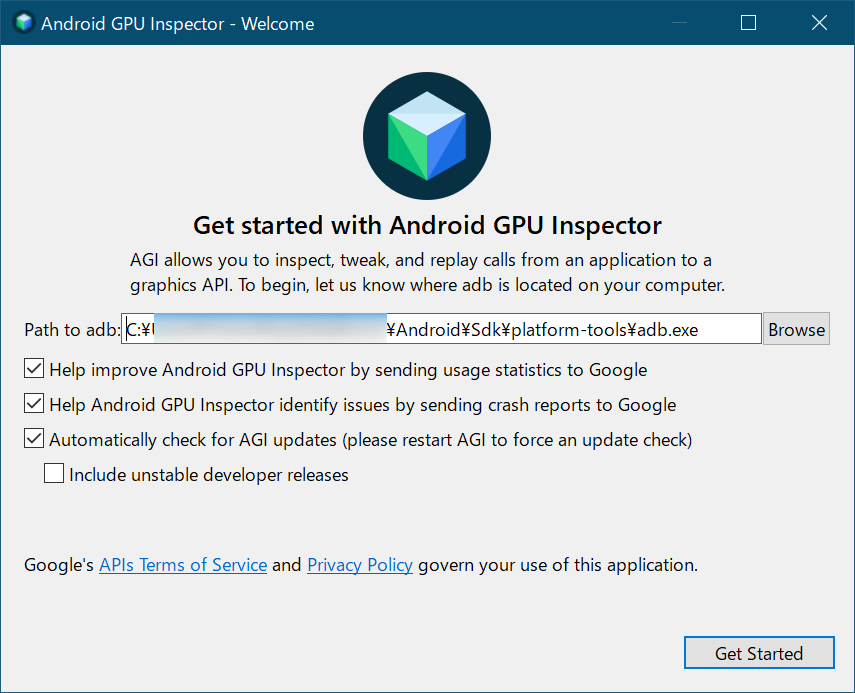
AGIのZIPを展開してAGI.exeを起動すると以下の画面が表示されます。ログ等をGoogleに送るかといったオプションを選択しADBのパスを指定します。

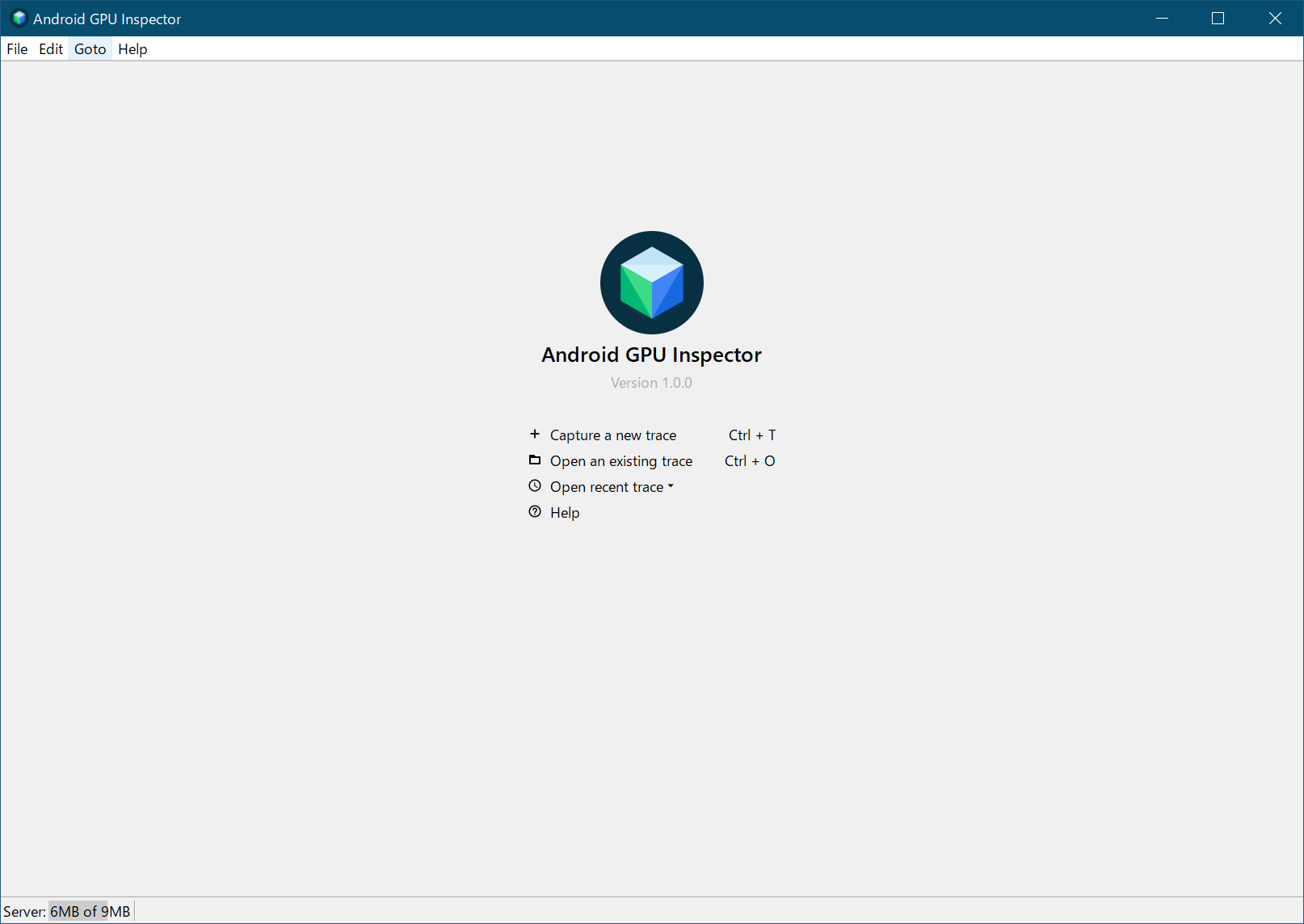
設定が終わると以下のような画面が表示されます。Capture a new trace[Ctrl+T]でキャプチャ。シンプルでいいですね。

・ 実機の接続
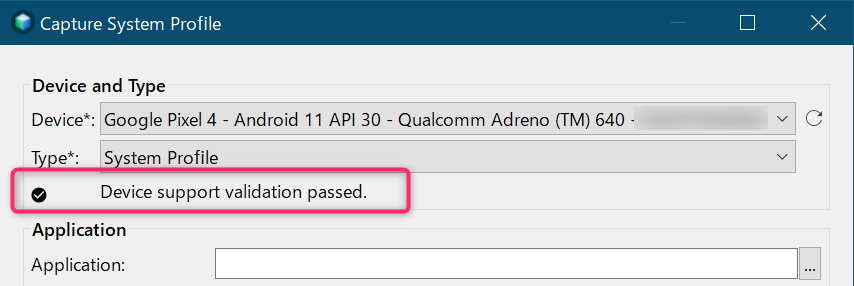
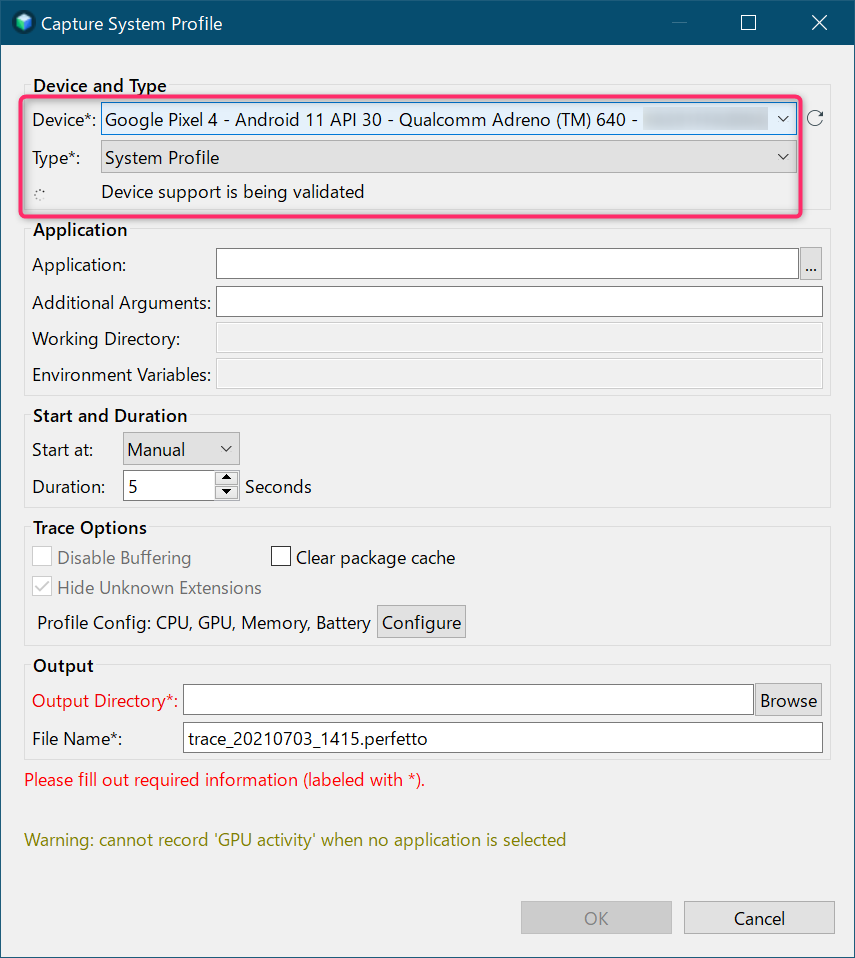
1. 端末チェック
ここで端末のチェックがあります。今回はPixel4で確認を行っています。
端末の選択を行うと付属のAPPパッケージが実機で走り確認作業が行われるようです。

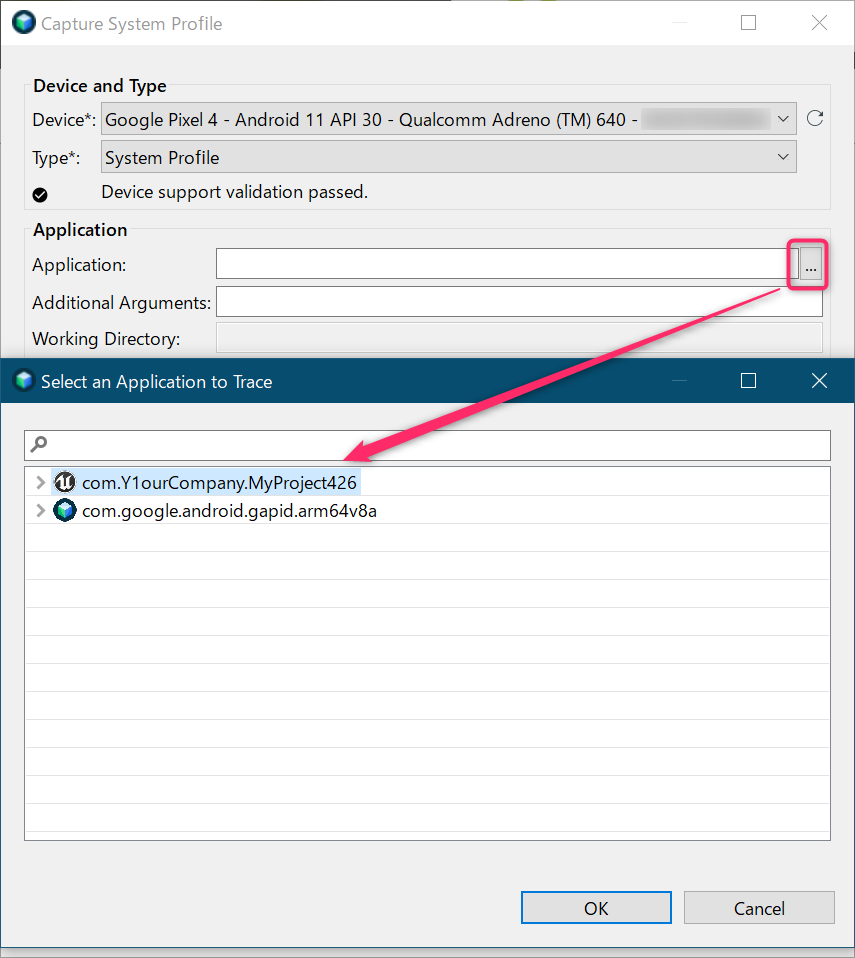
2. パッケージの選択
次にキャプチャしたいパッケージを選択します。...をクリックしインストールしたAndroidパッケージを選択します。

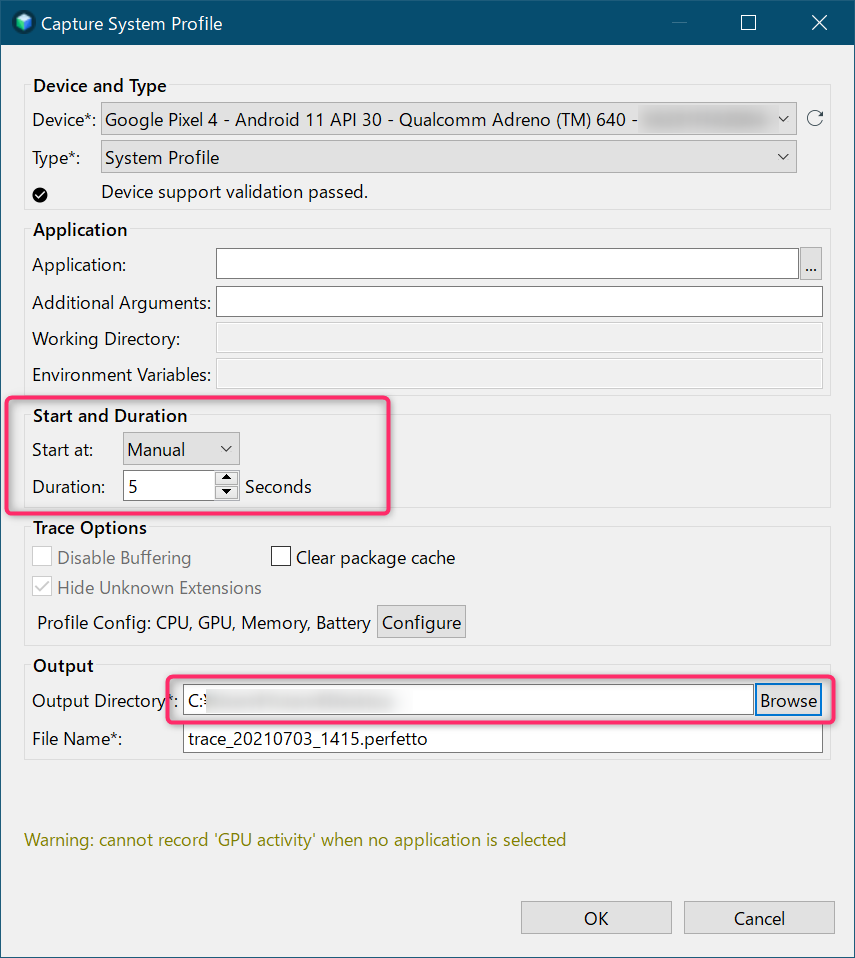
3. 時間と保存先の指定
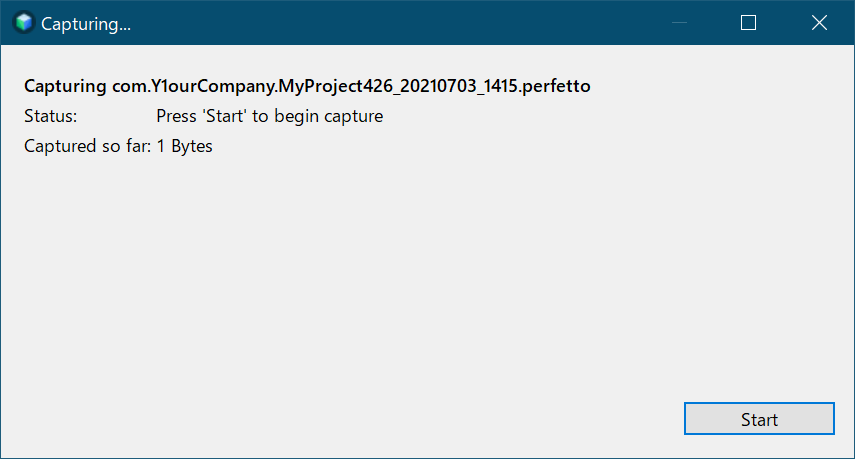
4. キャプチャ
設定画面でOKを押すと以下のような待機画面となります。
実機上でキャプチャしたい場所に移動(操作)しStartを押すとキャプチャが始まります。

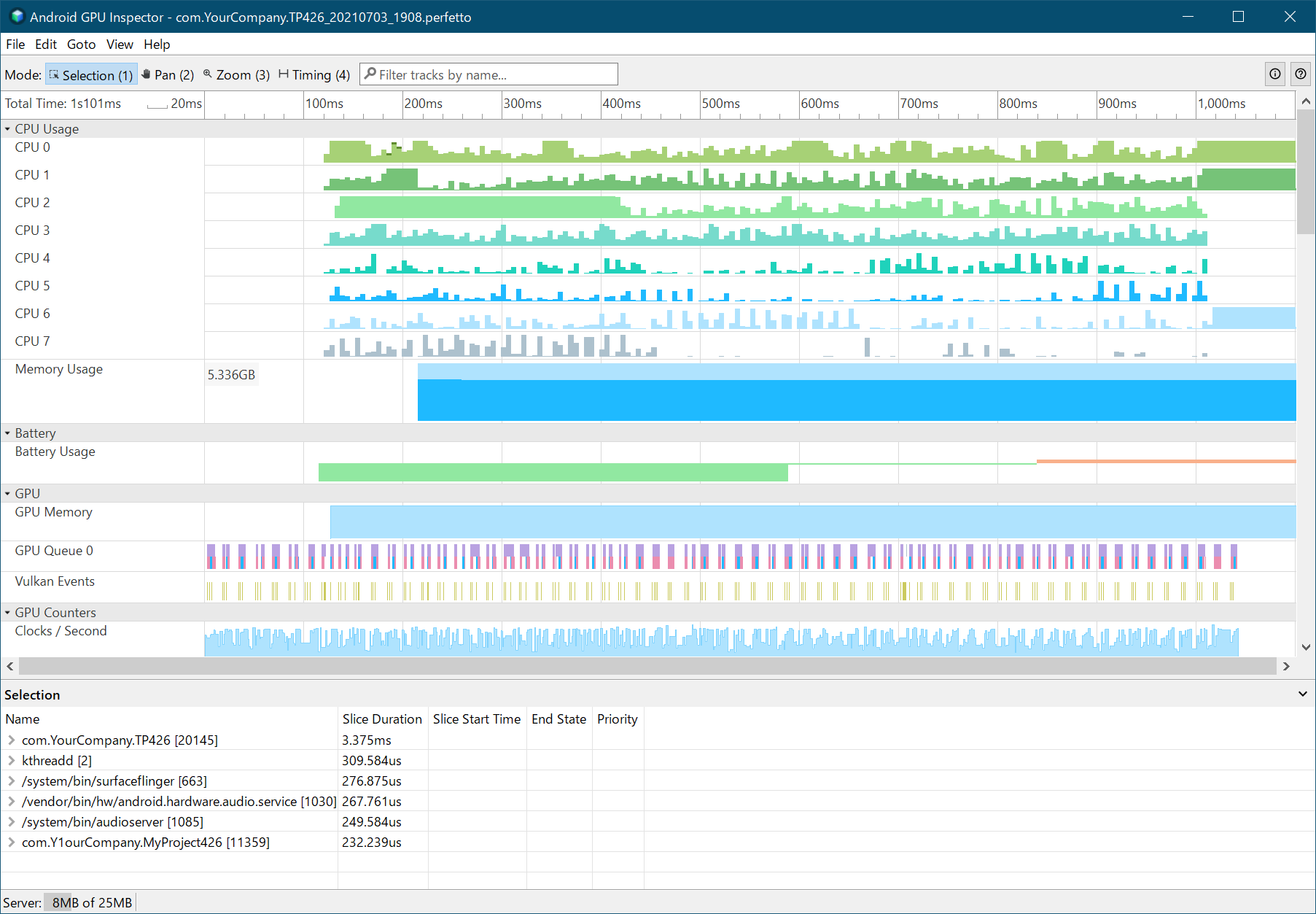
・ キャプチャ後の操作
キャプチャを行うと以下のような画面になるかと思います。ここでは抑えとくと便利な操作方法を紹介します。

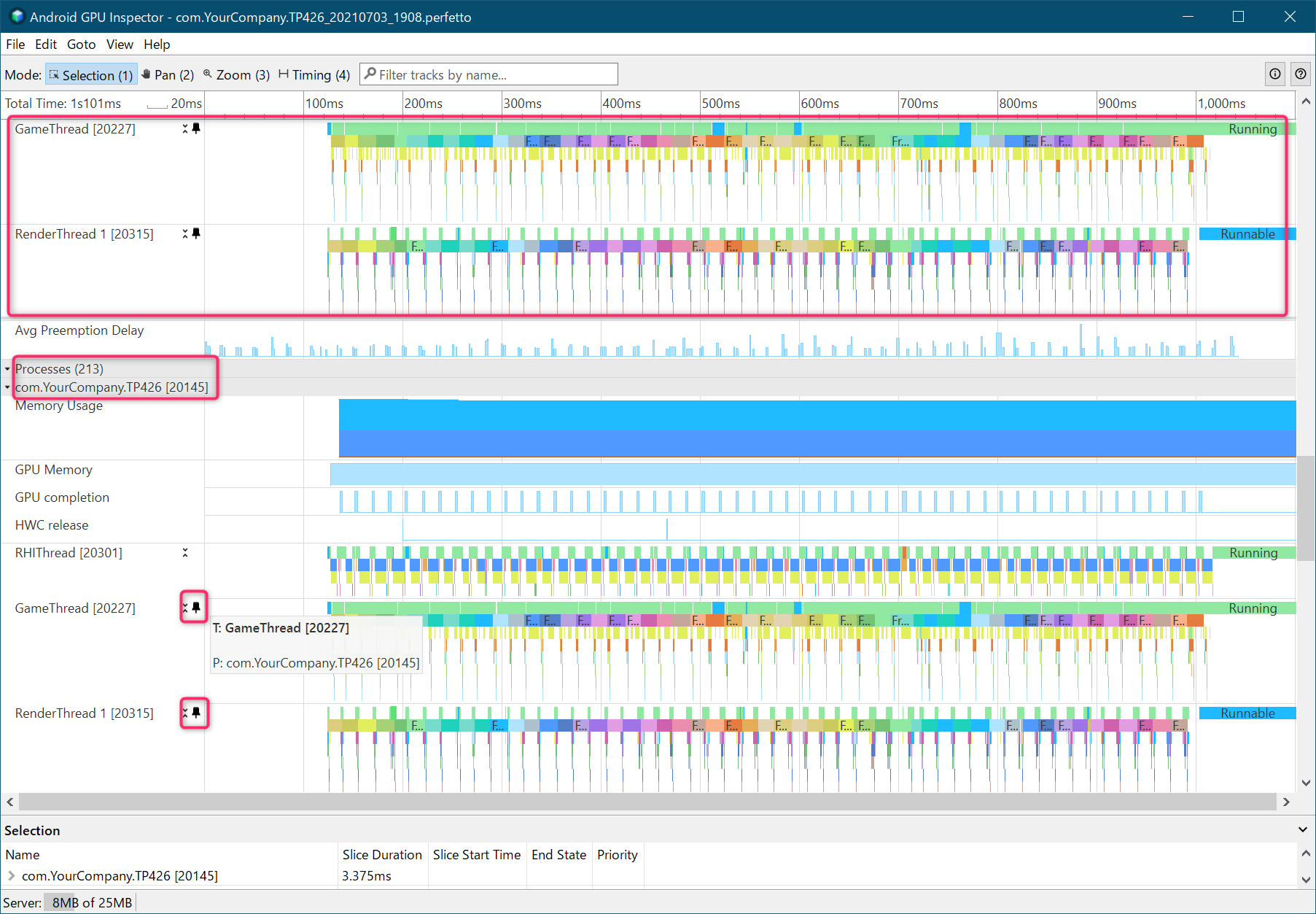
- ピン留め
各要素の横にマウスオーバーを行うとピン留めのアイコンが表示されます。これをクリックするとウィンドウ上部にそのカウンタ等の要素が止められます
一覧の下の方にあるProcesses内に起動しているゲームのGame ThreadやRender Threadがあるので、ピン留めを行った画像が以下です。

- Mode(操作方法)
ウィンドウ左上にModeというツールがあります。これによりマウスカーソル挙動が変わります。

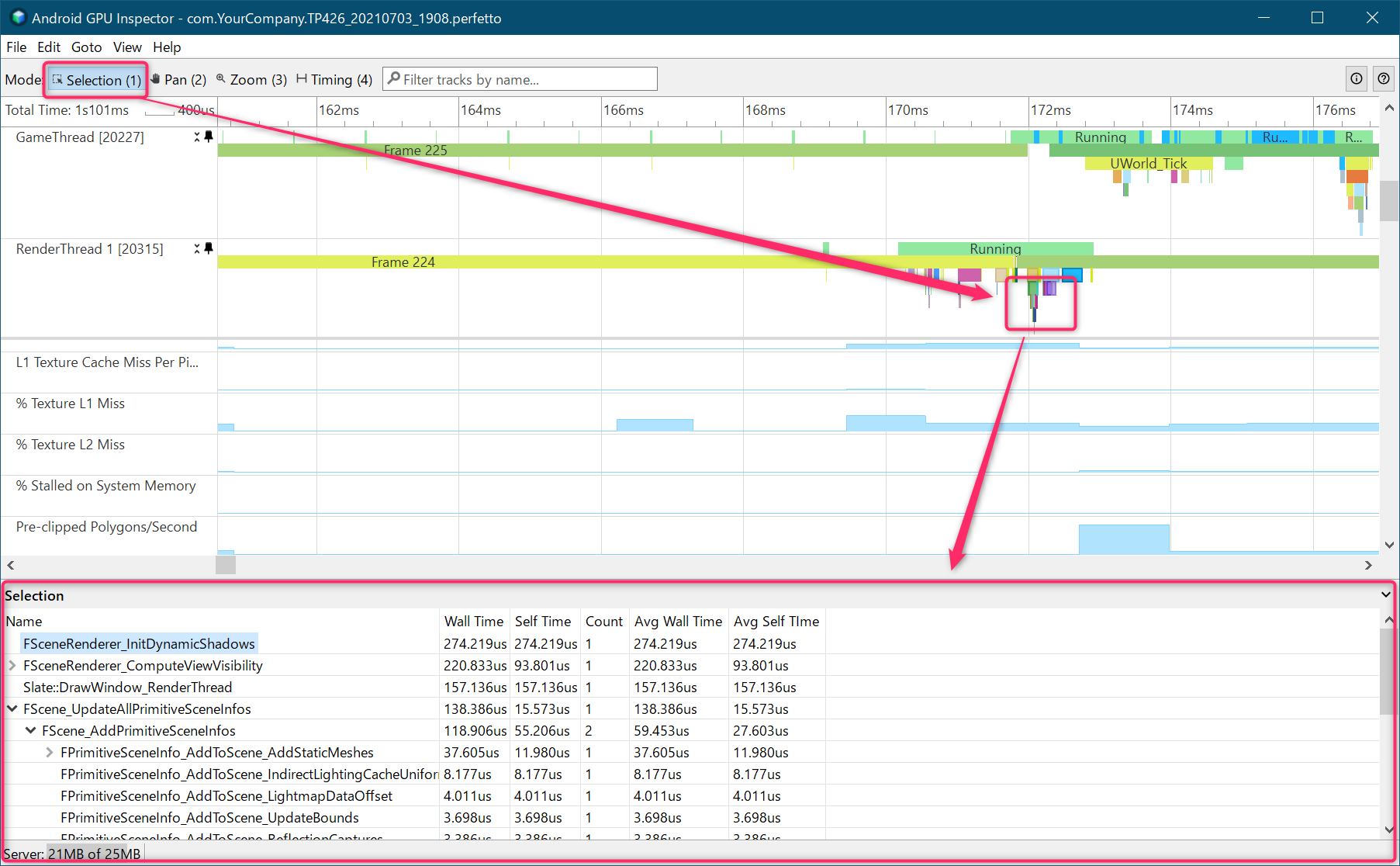
・Select
Selectは短形選択が可能です。様々な要素を個別で選択したり範囲選択できたりします。
選択した要素についての詳しい情報がウィンドウ下部に表示されます。

・Pan
グラフを横に動かす(Pan操作)ためのツールです。
・Zoom
グラフのズーム動作を行うためのツールです。
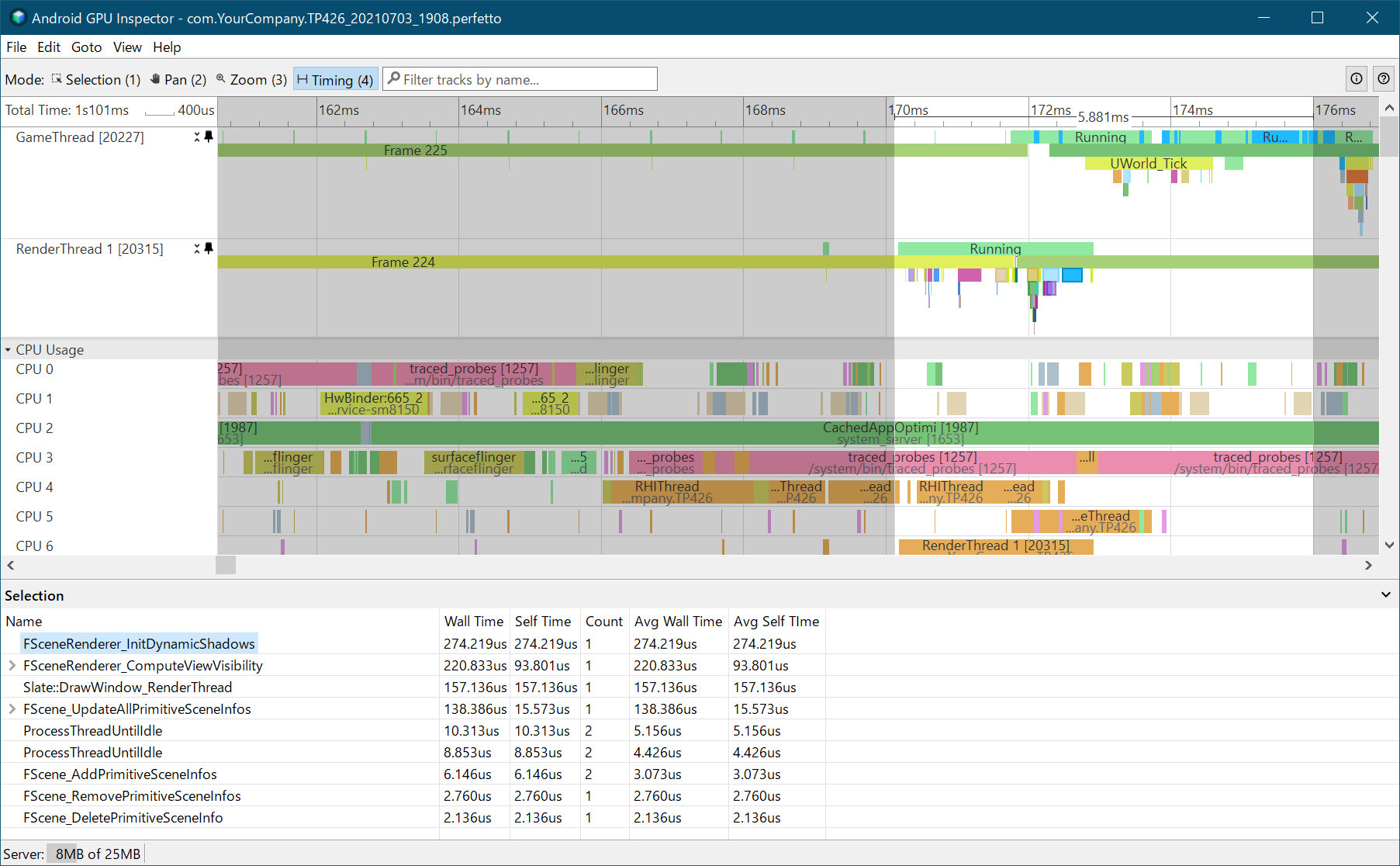
・Timing
時間軸上で範囲選択を行うためのツールです。ある特定の時間からある時間を指定するために使用するツールです。
指定範囲がハイライトされますが今の所集計などの機能は無さそうです。

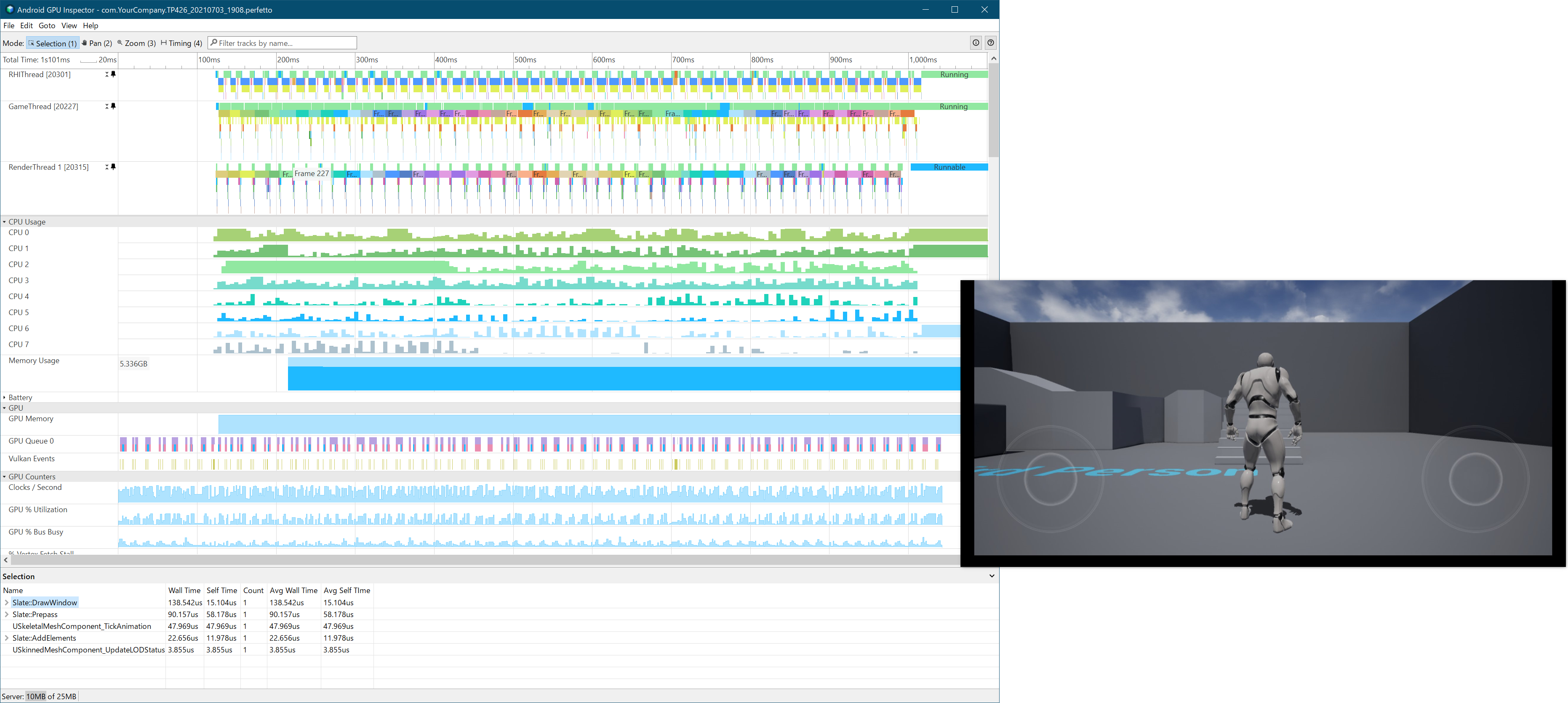
・ キャプチャデータの見方
CPU
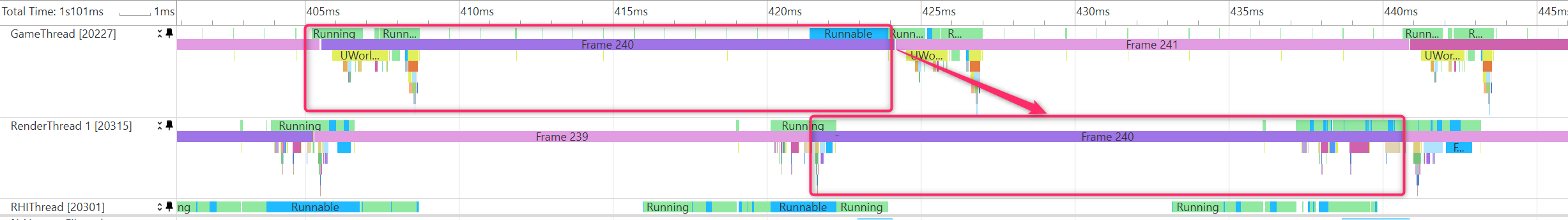
Game ThreadやRender Threadを基準に拡大していくと以下のようにフレーム毎の処理が見えてきます。
今回の場合はそれほど重くないシーンなのでかなり余裕がありますが、CPU処理がネックになっている場合、この部分の内容が想定フレーム時間を溢れ出てしまうので、その場合は該当のCPU処理を確認することになるかと思います。
(Game ThreadとRender Threadのフレームがずれていることに注意が必要です)

GPU
GPUの処理負荷を見る場合、各要素のカウンタなどを見ることになります。
GPUが重くなるよくある原因としては、アセットの頂点数が多いといったVertex起因、Textureが多い、サイズが大きいといったTexture由来の問題、特殊なシェーダーによりシェーダー負荷が高い、といった状況があるかと思います。
将来的に1フレーム内でのアセット(データなどを)みれるようになるようですが、現状は見れないので各信号を見て推測して治していくことになるかと思います。
(RenderDocを併用しても良いかもしれません。)
各カウンタについては以下ページにそれぞれのSoCによる情報がまとめられているので参照をおすすめします。
Android GPU Inspector · GPU Counters
https://gpuinspector.dev/docs/gpu-counters/
※ GPUについては力尽きたので思いついたら追記します。
テクスチャに関しては以下ページが非常に参考になりそうでした。原文を読んだほうが良いかと思いますがUE側でできる設定を含めて簡単に紹介します。
Using Texture Counters in the Android GPU Inspector | by Francesco Carucci | Medium
https://medium.com/@francescocarucci/using-texture-counters-in-the-android-gpu-inspector-7828c453b84a
テクスチャに関する問題について
大きいサイズのテクスチャを大量に使用したり帯域を使いすぎることでボトルネックとなってしまう場合があります。
これらはテクスチャストール、キャッシュミスといった問題になり、以下のような問題点を回避することで改善できる可能性があります。
・非圧縮なテクスチャの使用
・Mipmapの未設定、不使用
・Anisotropicフィルタの多用
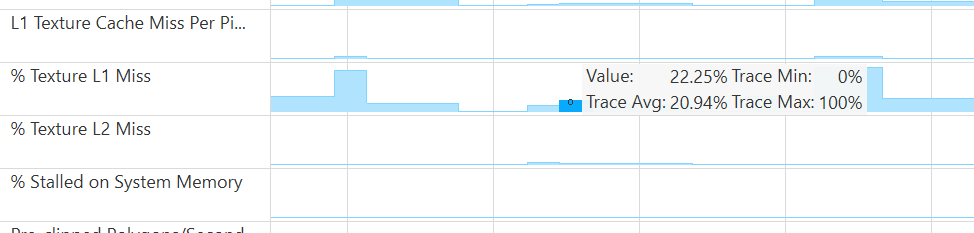
指標としてテクスチャがL1やL2キャッシュに存在しないキャッシュミスの割合が以下カウンタで確認できます。
これらは先程も紹介したページによるとL1キャッシュミスの平均は10%未満で、ピークは50%未満が望ましいようです。
Using Texture Counters in the Android GPU Inspector | by Francesco Carucci | Medium
https://medium.com/@francescocarucci/using-texture-counters-in-the-android-gpu-inspector-7828c453b84a

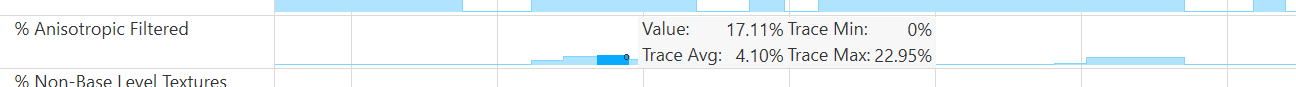
・Anisotropic filterによるテクスチャフェッチの割合
この値はAnisotropic filterによるテクスチャフェッチの割合を表しています。

テクスチャのフェッチの際に使われるanisotropic filterはモバイルで特に重くなる傾向にあるようです。
もし信号で高くでている場合、また不必要な場合はオフにして良いかもしれません。
各フィルターはTextureGroup毎に設定されているようなので、一括でオフにすることも可能です。
サンプリングに関わるので最終的な絵を確認しつつ調整することをおすすめします。
以下ページのEngine Config TextureGroup Propertiesあたりに設定例があります。
Texture Support and Settings | Unreal Engine Documentation
https://docs.unrealengine.com/4.26/en-US/RenderingAndGraphics/Textures/SupportAndSettings/#filtering
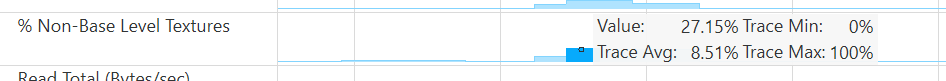
・Base Mipmap以外が選択されている割合
この値はBaseのMipmap以外が選択されている割合のようです。負荷が高くこの値が低い場合はMipmapの設定を確認したほうが良いかもしれません。

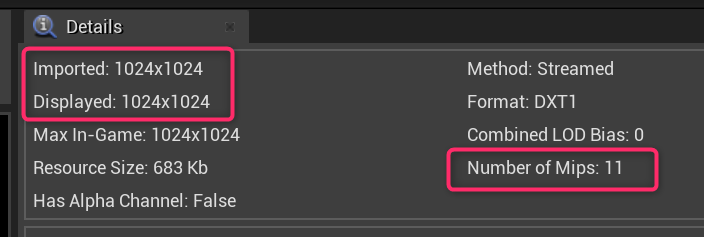
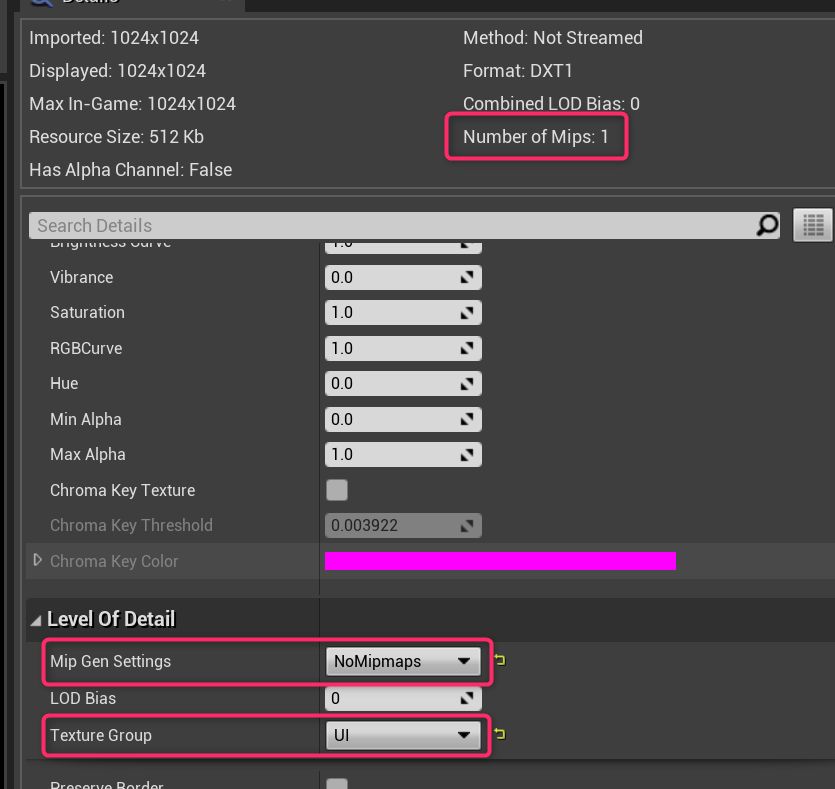
UE4でMipmapを動作させるためにはテクスチャのサイズや設定に注意が必要です。
・サイズ
テクスチャが2の累乗の場合自動で作成されますが、それ以外の場合はMipmapの対応が行われません。

・設定
TextureのTextureGroupがUIに設定されていたりNoMipmapが指定されていると常にmipが設定されないので注意が必要です。(最大解像度になります)

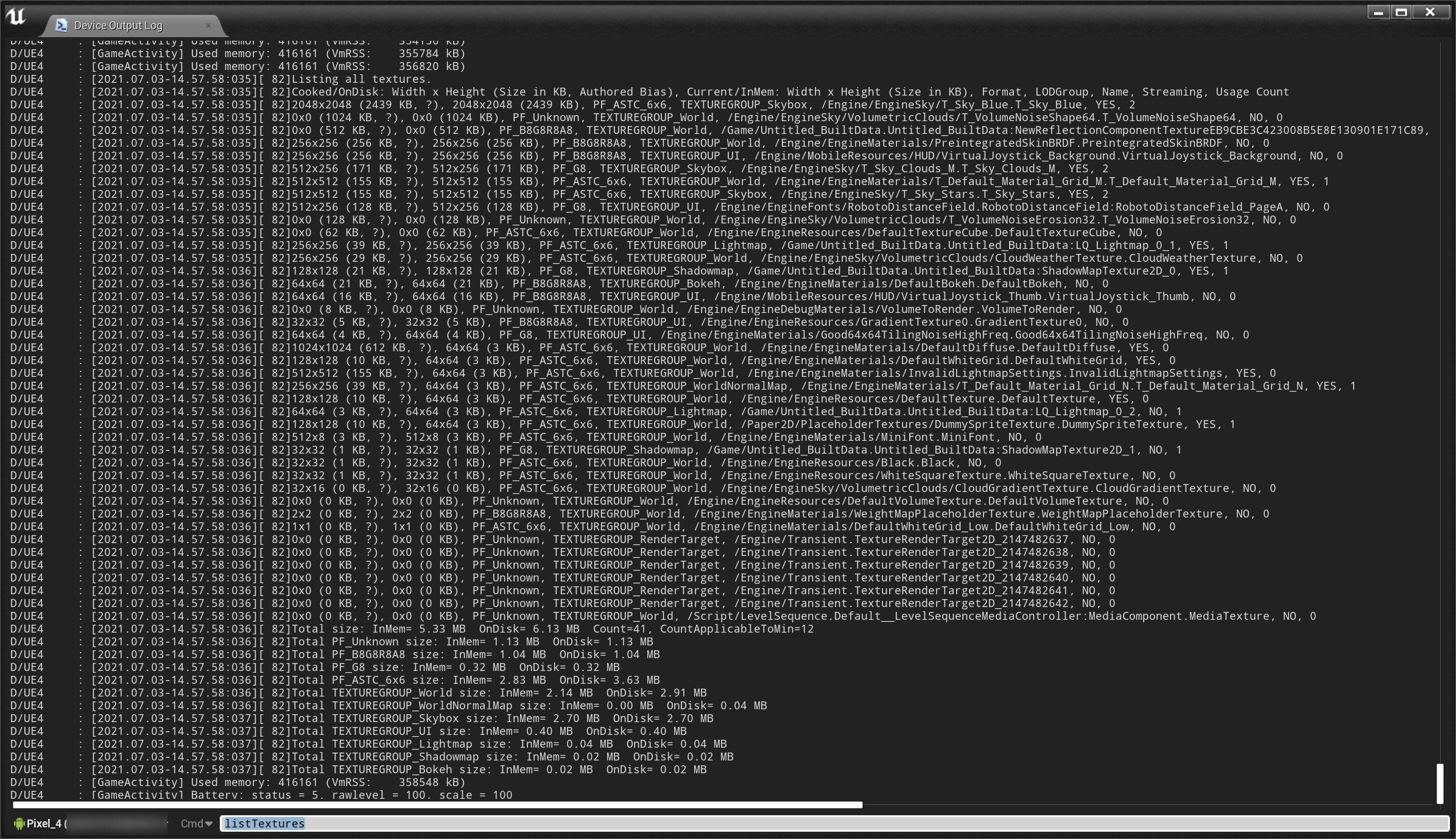
ListTexturesコマンドによる実機上テクスチャの確認
コンソールコマンドでlisttexturesを送信するとAndroid実機上でその時点で使用されているTextureのリストを見ることができます。
サイズ順に表示されるため、不必要なテクスチャなどが大きいサイズで転送されていないか確認します。

テクスチャに関する対応については以下資料が参考になりそうです。
そう、UE4ならね。あなたのモバイルゲームをより快適にする沢山の冴えたやり方について Part 2
https://www.slideshare.net/EpicGamesJapan/ue4-festeast2019-ue4mobilepart2-179705328
AGIのTips
・端末接続時サーバーエラーのようなエラーが表示されて終了する場合
これはUSB経由で検証用Appをインストールできない時(権限がない)に表示されるようです。
1.1では対応端末でない旨が表示されます。
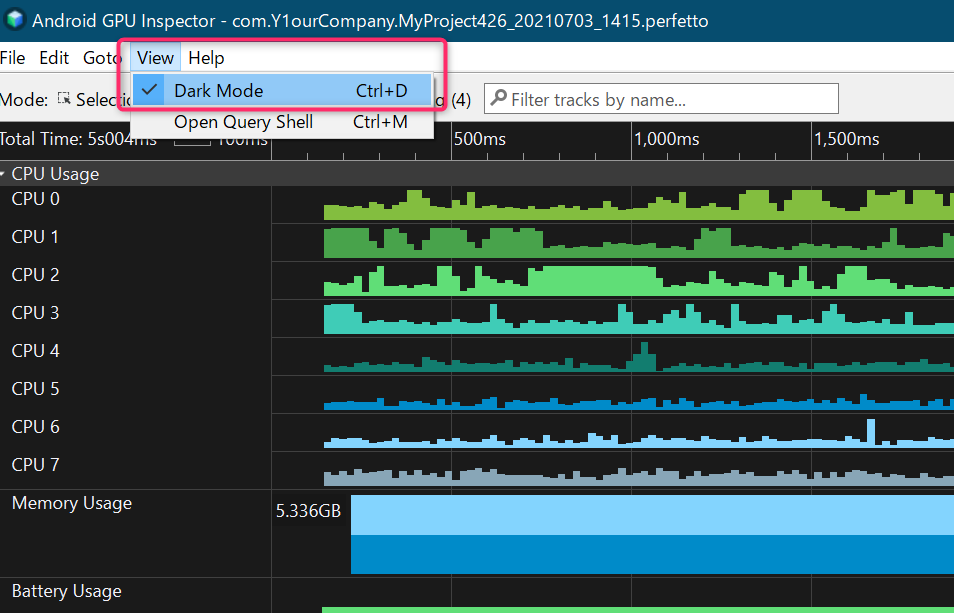
・ダークモード
参考リンク
Using Texture Counters in the Android GPU Inspector | by Francesco Carucci | Medium
https://medium.com/@francescocarucci/using-texture-counters-in-the-android-gpu-inspector-7828c453b84a
Using texture counters with Android GPU Inspector - Android Game Dev Show - YouTube
https://www.youtube.com/watch?v=Oeg5BskSjvw