はじめに
この記事ではサーバーサイドから PlayFab を利用する方法を紹介します。
サーバーサイドの言語や FW は何でも良いのですが、今回は C# (ASP.NET Core) を使って Web API を用意してみます。
サンプルでは用意した Web API を通して PlayFab の TitleInternalData(クライアントでは扱うことができない内部データ)を取得して表示します。
対象読者は PlayFab やサーバーサイドの初心者の方です。
これらにある程度詳しい方には以下の 3 行の情報で事足りると思います。
- タイトルの SecretKey を発行する
- サーバーサイドで PlayFabSettings.staticSettings.DeveloperSecretKey に SecretKey をセットする
- サーバーサイドで PlayFabServerAPI を使って PlayFab へアクセスする
環境
- Windows 10
- .NET Core 3.1
- Visual Studio Community 2019 16.4.1
手順
1. タイトルの Secret Key を発行する
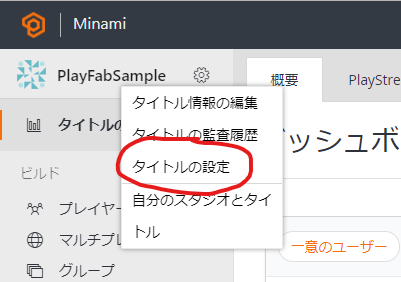
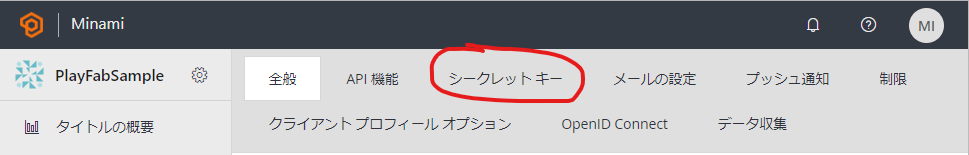
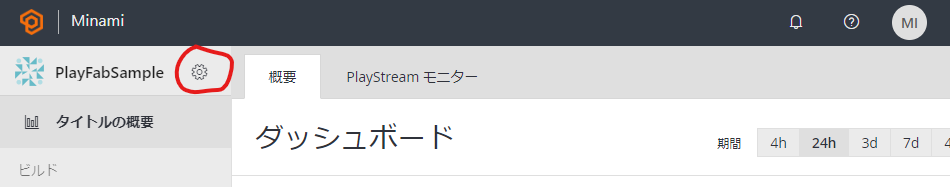
GameManager にログインして、自分のタイトルを開いて [歯車アイコン] を押します。

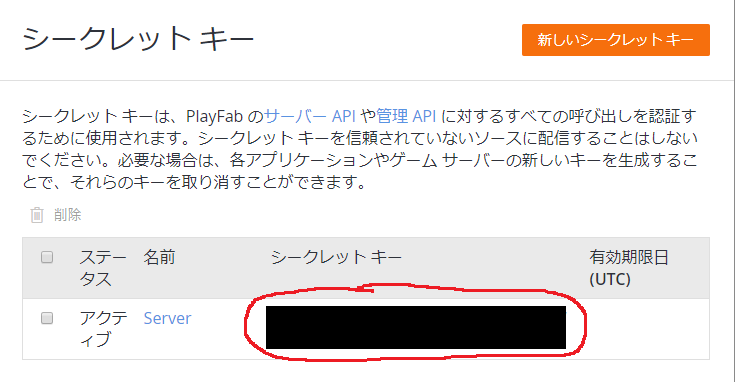
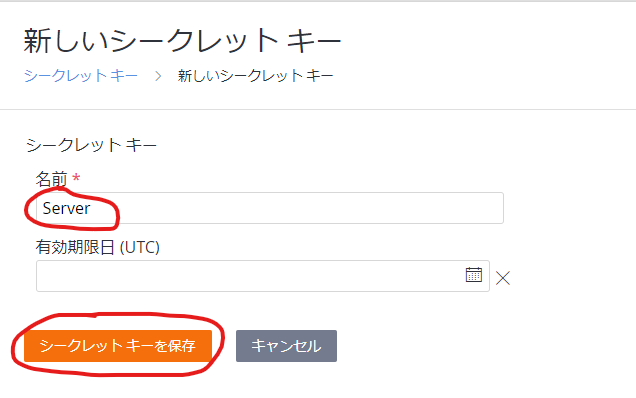
[名前] に任意の名前を入力して [シークレットキーを保存] を押します。

2. Web API を作成する
2.1. プロジェクトを作成する
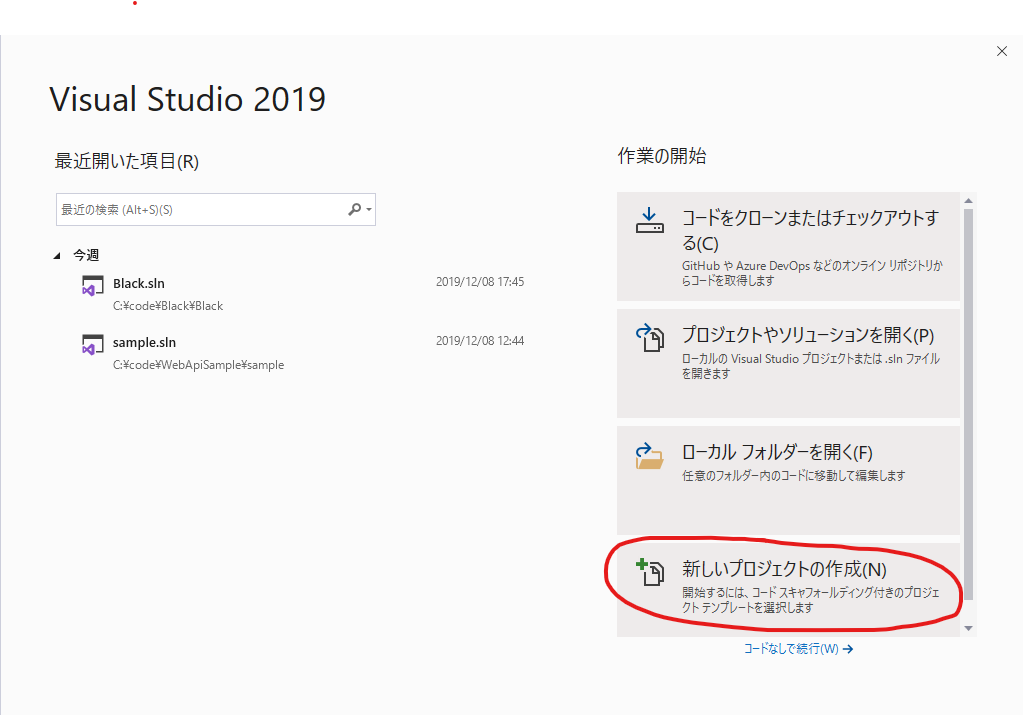
Visual Studio を起動して [新しいプロジェクトの作成] を押します。

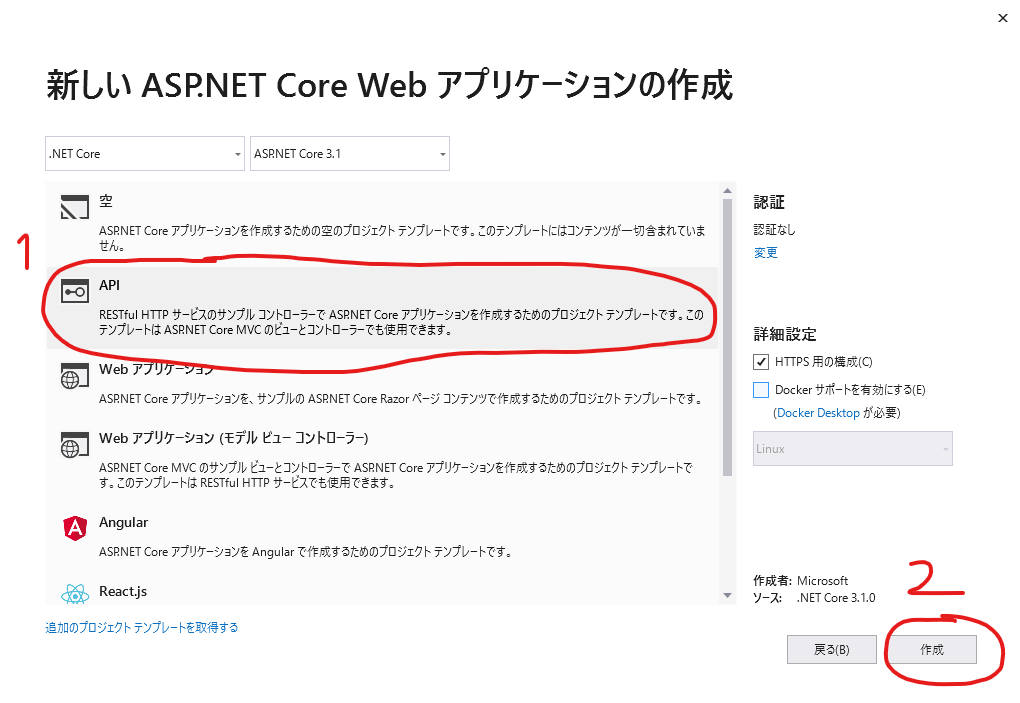
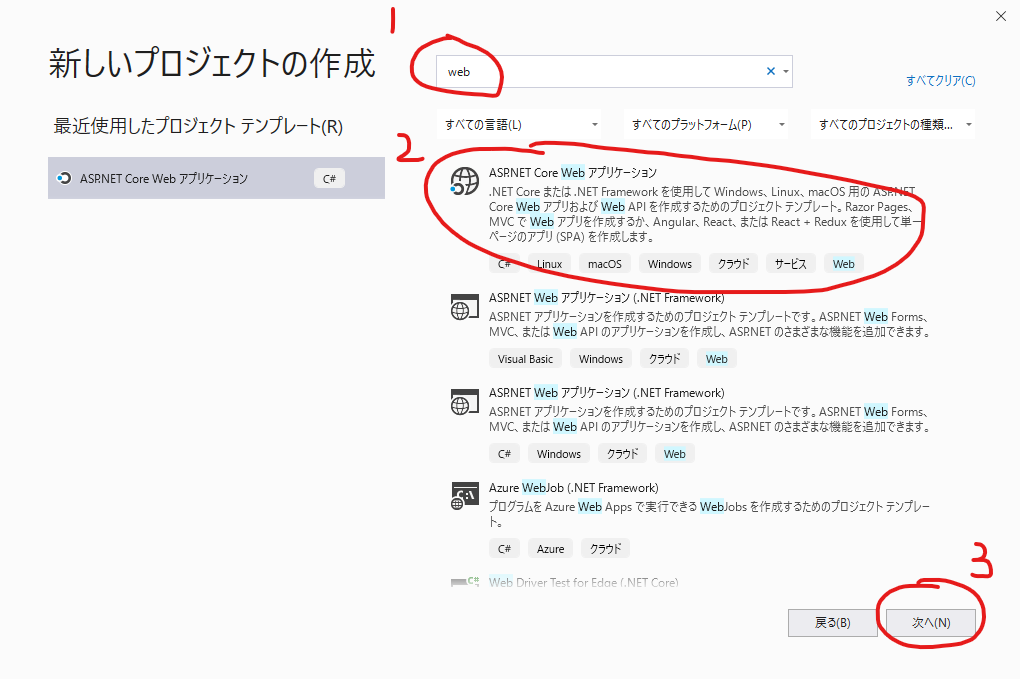
[web] を検索して [ASP.NET Core Web アプリケーション] を選択して [次へ] を押します。

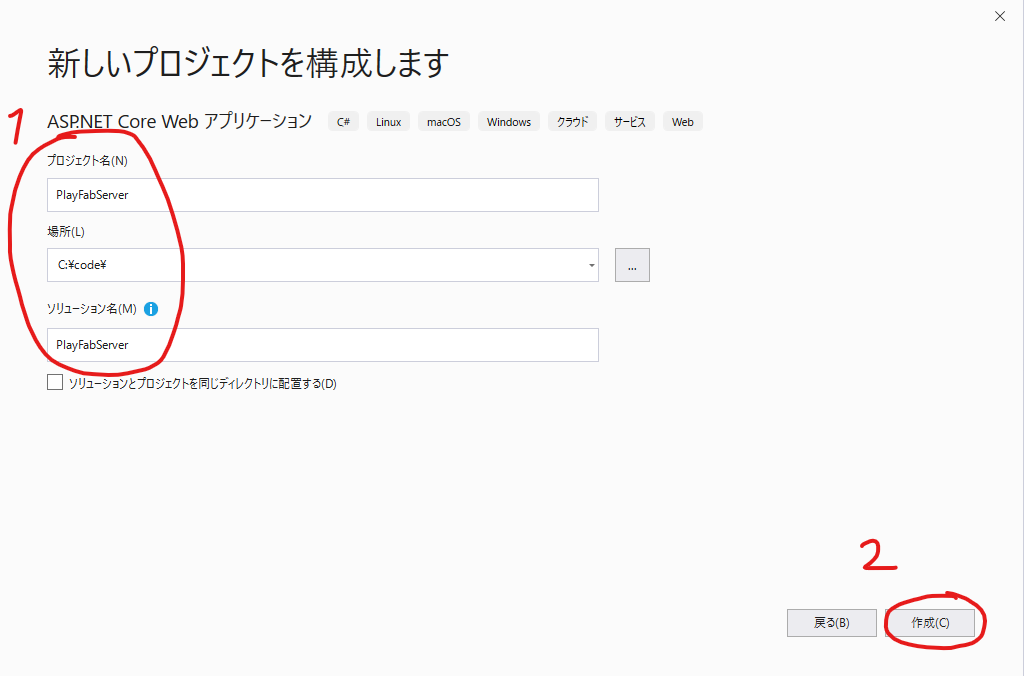
任意の [プロジェクト名] [場所] [ソリューション名] を入力して [作成] を押します。

暫く待つとプロジェクトが作成されてこのような画面が表示されます。

2.2. NuGet から PlayFabAllSDK をインストールする
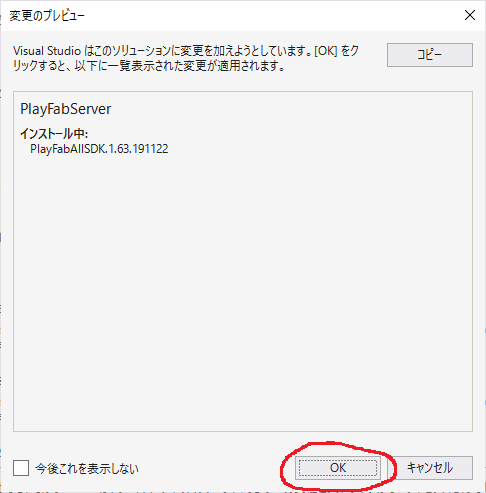
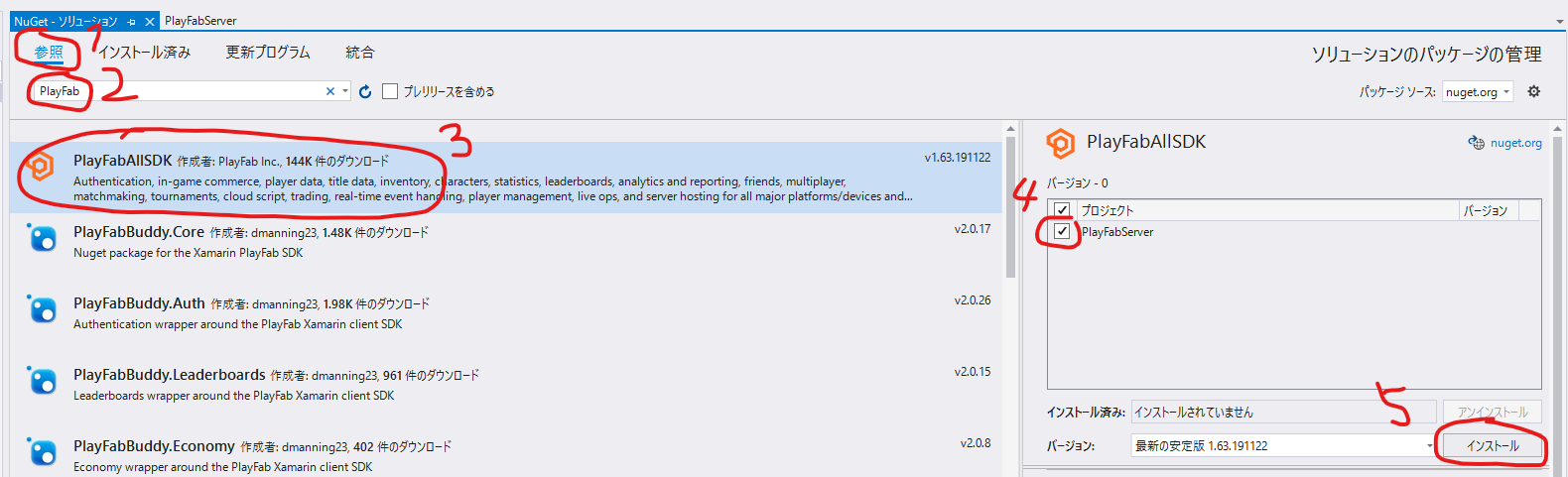
[参照] を押してから [PlayFab] を検索します。
[PlayFabAllSDK] が表示されたら選択してインストールします。

2.3. TitleInternalData を取得する API を作成する
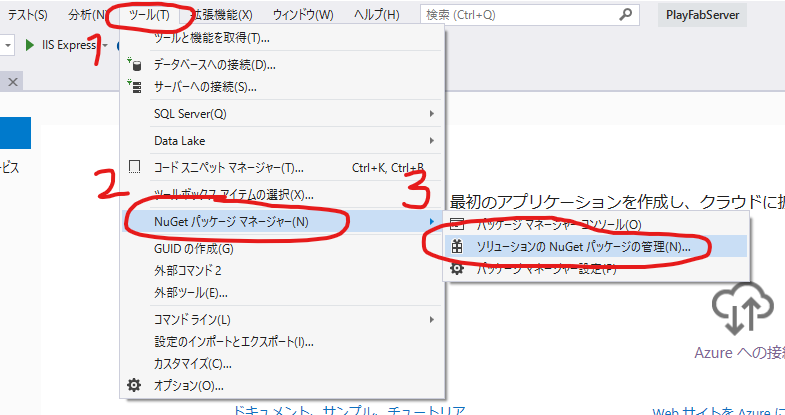
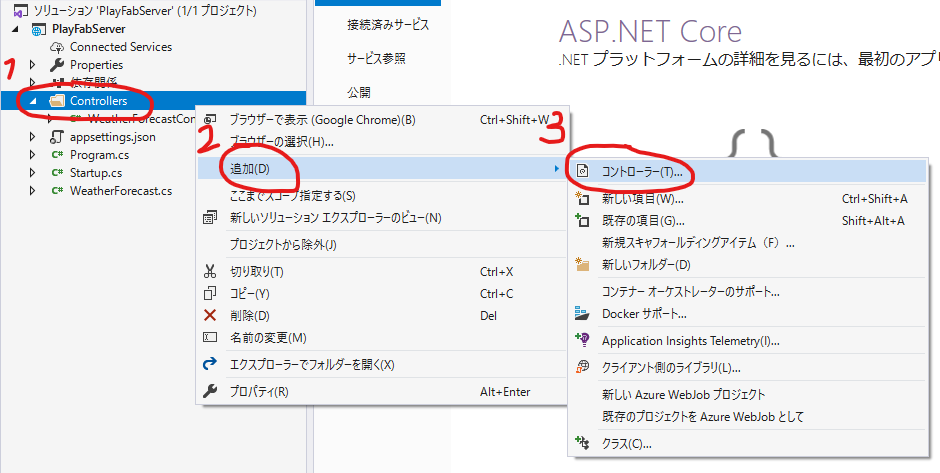
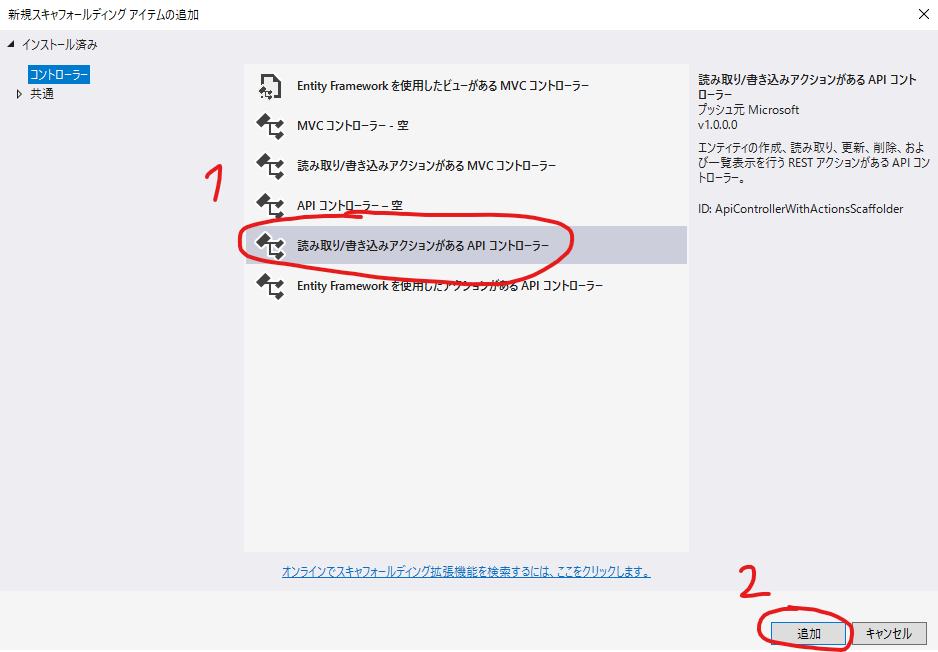
ソリューションエクスプローラーで [Controllers] を右クリックし、コントローラーを追加します。

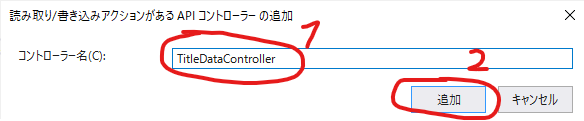
[読み取り/書き込みアクションがある API コントローラー] を選択して [追加] を押します。

TitleDataController.cs を開いて using を追加します。
using PlayFab;
using PlayFab.ServerModels;
TitleDataConrtoller.cs の最初の Get メソッドを下記の通りに書き換えます。
// GET: api/TitleData
[HttpGet]
public async Task<Dictionary<string, string>> Get()
{
var request = new GetTitleDataRequest();
var titleInternalData = await PlayFabServerAPI.GetTitleInternalDataAsync(request);
return titleInternalData.Result.Data;
}
2.4. PlayFab の接続情報を設定する
Startup.cs を開いて using を追加します。
using PlayFab;
Configure メソッドで PlayFab の接続情報(TitleID と SecretKey)を設定します。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// 下 2 行を追加
PlayFabSettings.staticSettings.TitleId = "ここに Title Id を入れます";
PlayFabSettings.staticSettings.DeveloperSecretKey = "ここに Secret Key を入れます";
// サンプルなので雑管理だけど許して欲しい
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
3. 動作確認してみる
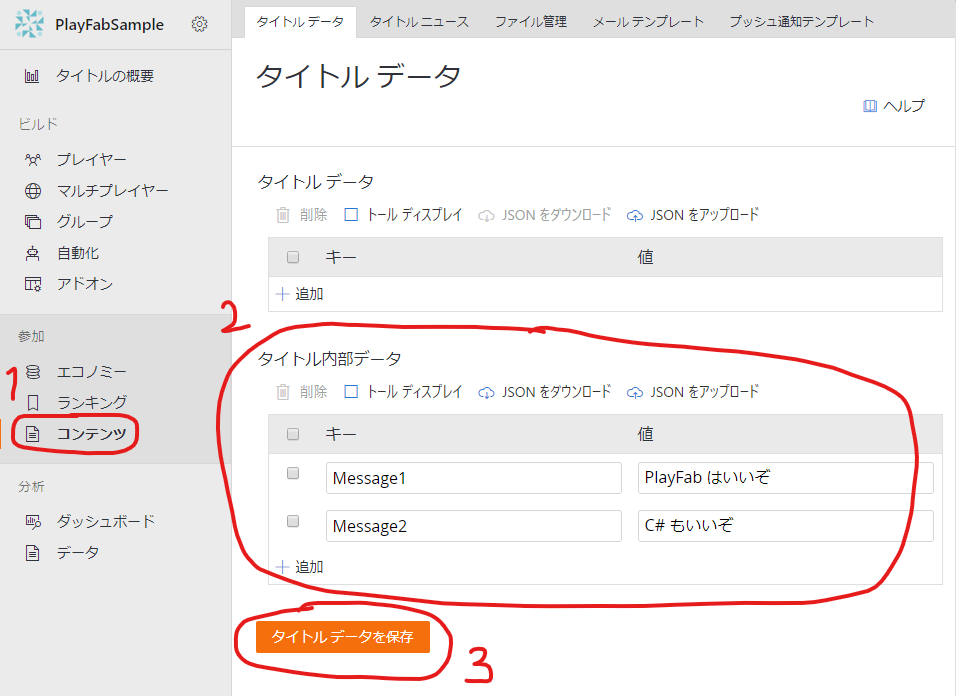
GameManager で タイトル内部データに任意のデータを登録します。

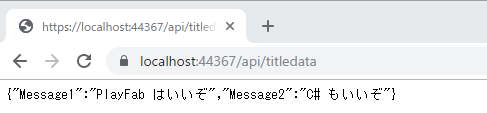
ブラウザが起動したら /api/titledata へアクセスすると PlayFab から取得した TitleInternalData が表示されます。

あとがき
Unity への導入も簡単ですがサーバーサイドへの導入も簡単ですね。
ゲーム以外の Web アプリなどのバックエンドとして使っても良いかなと思いました。