まえがき
MagicOnion は C# による .NET Core/Unity 用のリアルタイム通信フレームワークです。
この記事では公式のサンプルプログラムのサーバーサイド部分をコンテナ化して、MicrosoftAzure上で簡単に動かす方法を紹介します。
MagicOnion や Docker や Azure に不慣れな方でも手順通りにぽちぽちすれば 30 分程度で一通り試すことができると思います。
Docker 関連の作業は DockerHub 上で行いますので、Local 環境で Docker 関連の事前準備は不要です。
事前準備
この記事では GitHub 上に作業用リポジトリを用意して、そちらを DockerHub の AutomatedBuilds の対象に指定することで Docker イメージを生成しています。
そのため事前に以下のアカウントを用意してください。
- GitHubアカウント
- DockerHubアカウント
- MicrosoftAzureアカウント
1. 作業用 GitHub リポジトリの作成、サンプルコードの修正、Dockerfileの追加
- GitHub に新規リポジトリを作成し、MagicOnion のリポジトリから MagicOnion\samples\ChatApp 配下の3つのフォルダをリポジトリのルートにコピーします。
- ChatApp.Server
- ChatApp.Unity
- GeneratorTools
-
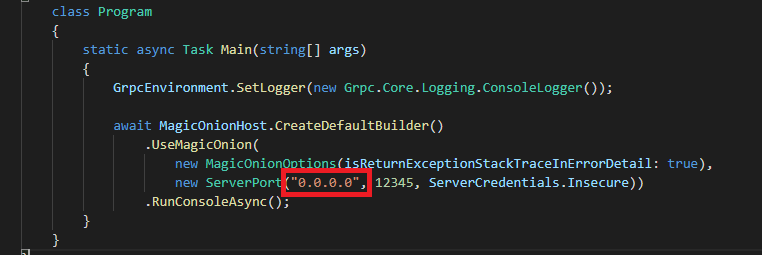
ChatApp.Server\Program.cs の ServerPort の IP アドレスを localhost から 0.0.0.0 に変更します。
※localhost のままでは Azure 上で正常に動作しません。

-
リポジトリのルートへ Dockerfile を追加します。
Dockfile の中身はこちらをコピペしてください。 -
作業内容を Commit して GitHub へ Push します。
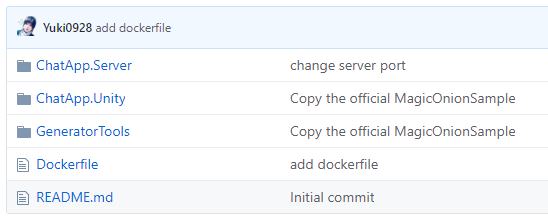
ここまでの作業が終わったリポジトリはこちらです。

フォルダ構成などが一致していることを確認してください。
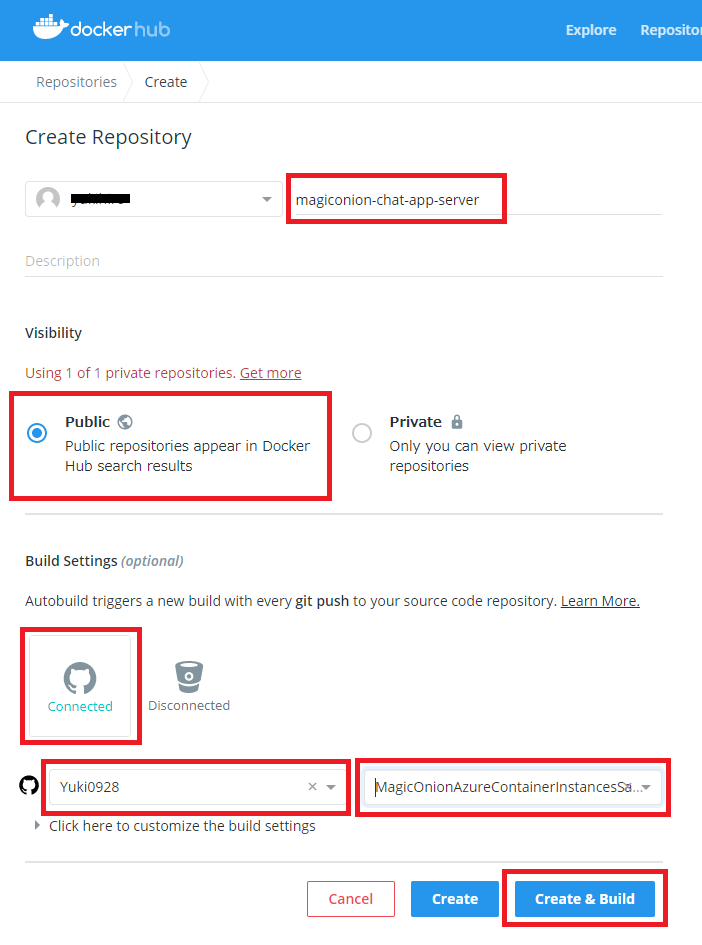
2. DockerHub で Docker イメージを生成
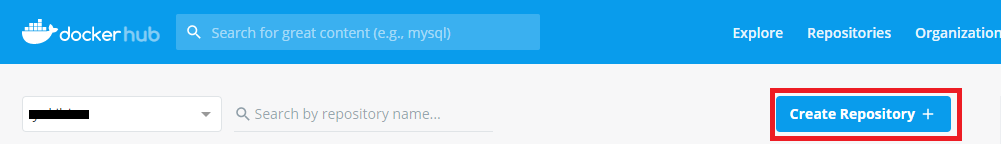
DockerHub にログインしてリポジトリを作成します。

設定項目がいくつかありますが直感的に設定できるので割愛します。
最後は Create&Build を押してください。

Build は15分ほどかかるのでのんびり待ちます。
Build が終わったらいよいよ Azure で動かしてみます。
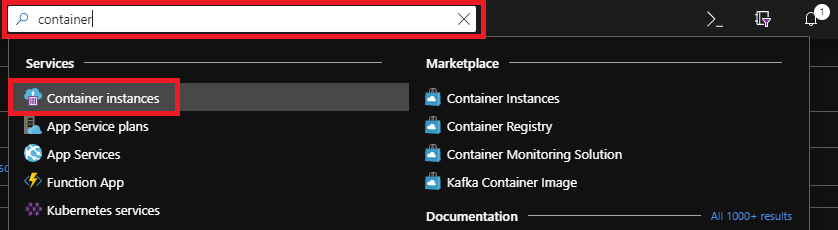
3. AzureContainerInstances でコンテナを実行
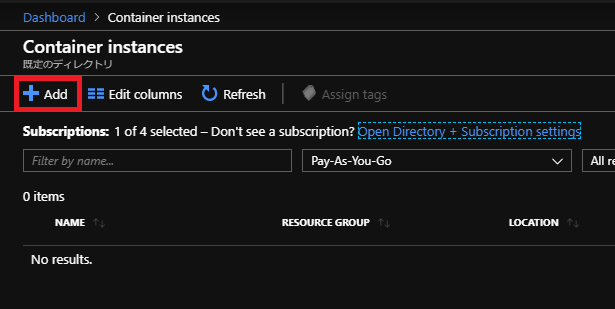
AzurePortal にログインして ContainerInstances を作成します。


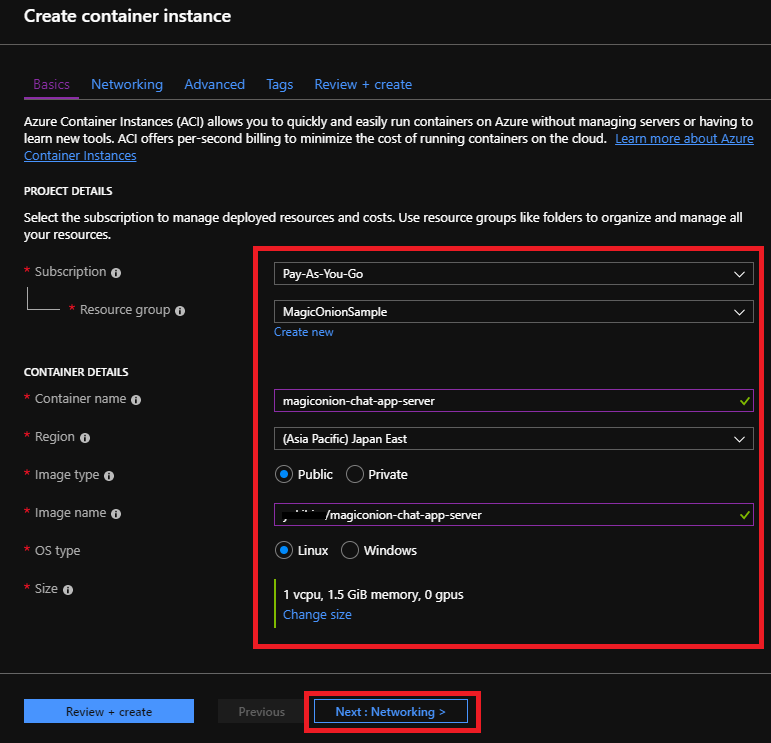
ContainerName は任意の名前を設定します。
ImageName は DockerHub の ID と RepositoryName を / で繋いで入力します。
e.g. minami/magiconion-chat-app-server
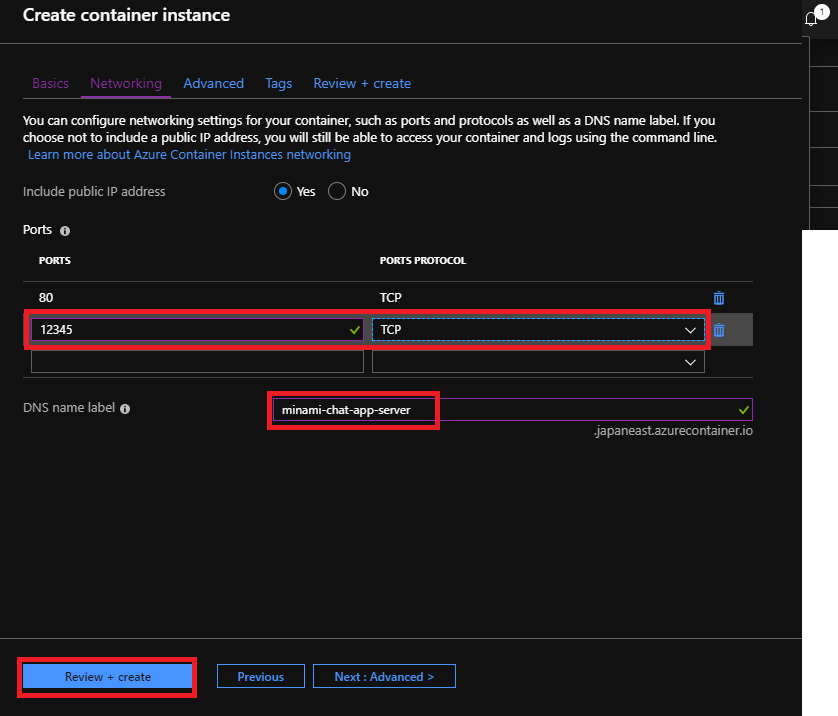
他の項目も入力したら Next:Networking を押します。

MagicOnion が使用する TCP の 12345 Port を開放します。
DNSNameLabel は必須ではありませんが、設定しておくと便利なときもあります。
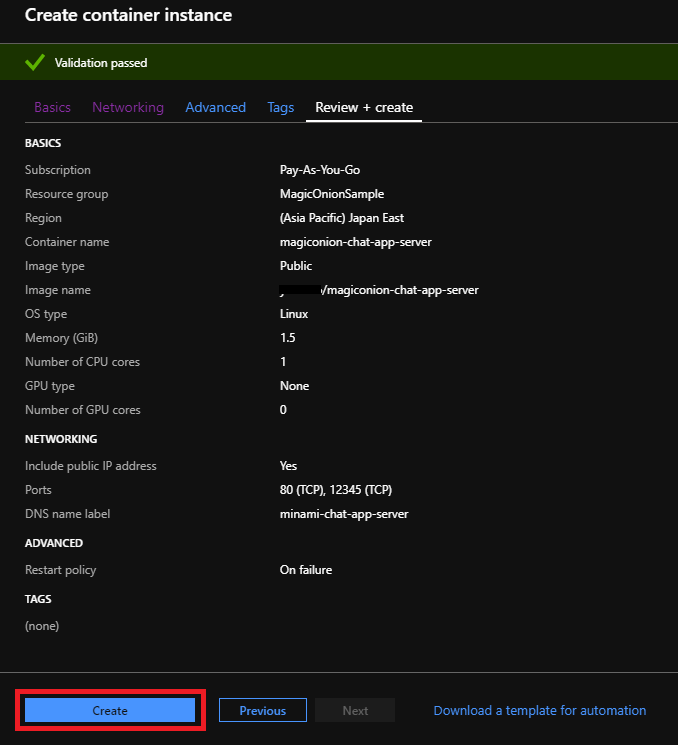
それぞれ設定したら Review + create を押します。

Create を押します。

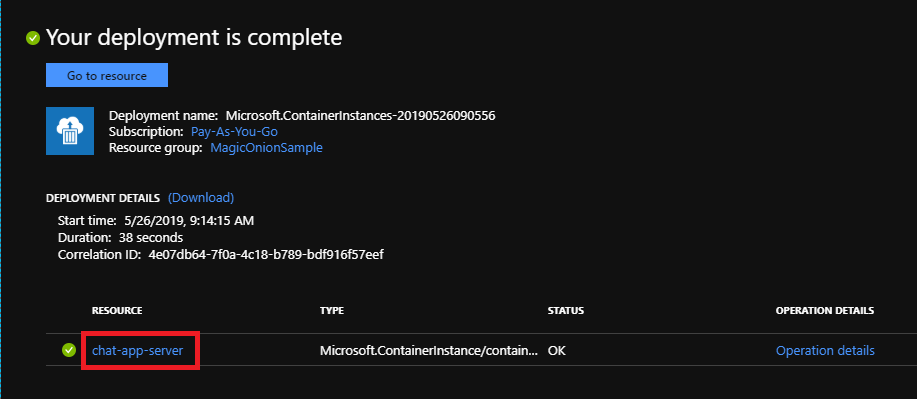
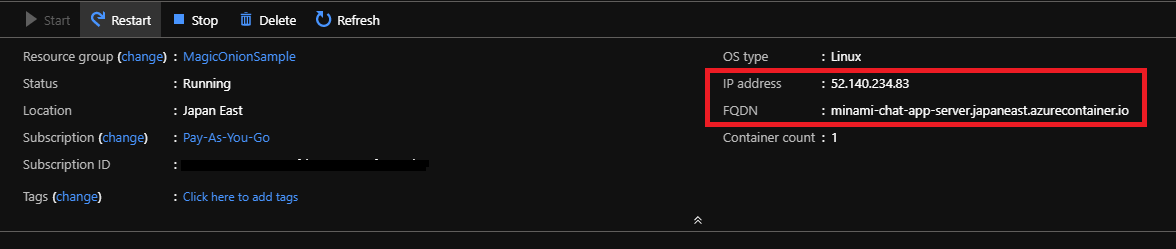
30 秒程で ContainerInstances が起動します。

IP アドレスか FQDN をメモしておきます。
※ContainerInstances を Stop すると IP アドレスが変わるので注意してください。Restart なら変化しません。

Azure の作業はここまでです。
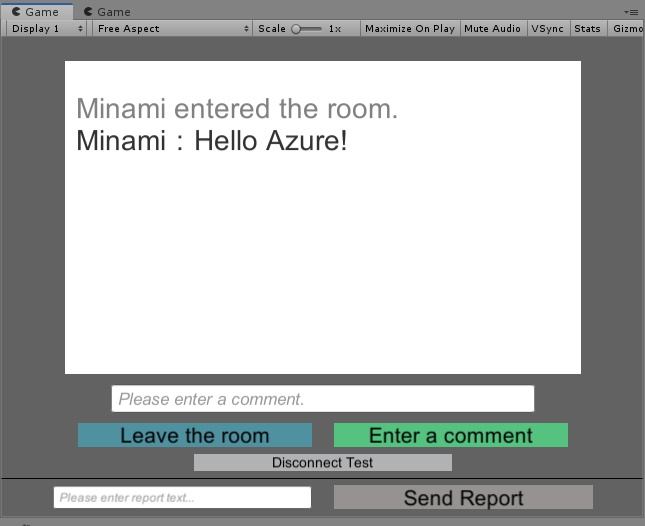
4. Unity で動作確認
-
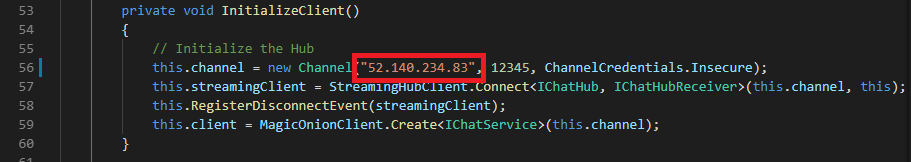
ChatApp.Unity\Assets\Scripts\ChatComponent.cs で定義されている接続先を localhost から ContainerInstances の IP アドレスか FQDN に書き換えます。

以上です、お疲れ様でした。
感想
最近は簡単で便利なものがたくさんあってすごいなと思いました(こなみ)
自分の備忘として記事にしてみましたがどなたかの参考になることがあれば幸いです。