Hugoにmermaidを組み込んでみたの抜粋版です
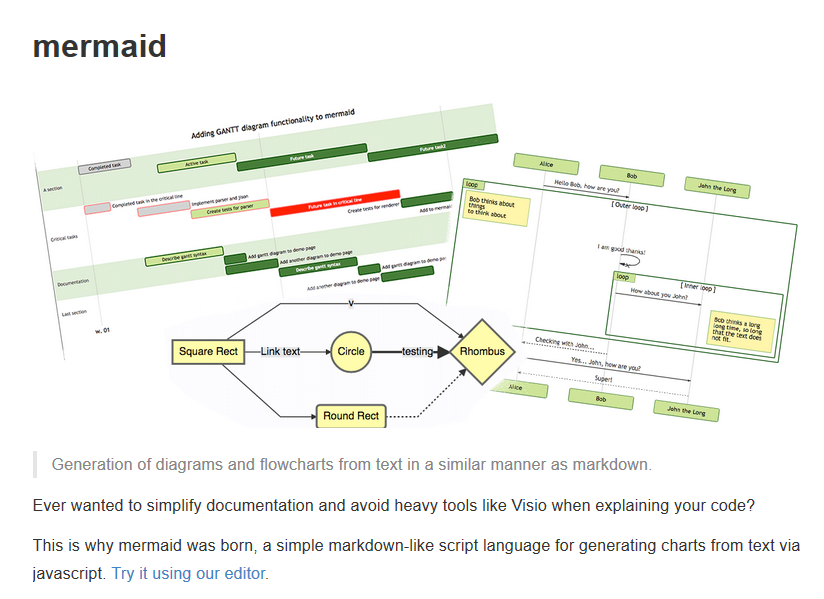
What's mermaid ?
フローチャートやシーケンスダイヤグラムやガントチャートをサクサクと書くことのできるライブラリです

公式サイト:mermaid
設定メモ
mermaidを取ってくる
mermaid.jsをhttps://unpkg.com/mermaid/から取ってきて、themes/theme/static/assetにmermaidフォルダを作成してコピーする
mermaidをよきに計らうショートコードを書く
themes/theme/layouts/shortcodesに
<div class="mermaid" align="{{ if .Get "align" }}{{ .Get "align" }}{{ else }}center{{ end }}">
{{ safeHTML .Inner }}
</div>
をmermaid.htmlとして書いておいた
ページでmermaidが呼び出されるように書いておく
ページで呼び出されるscriptをthemes/theme/layouts/partialsのheader.htmlかfooter.htmlのscriptタグが書かれているところに追記しておく
個人的にはthemes/theme/layouts/partialsのscripts.htmlにまとめるようにしているので、そこにmermaidも追記しておいた
<script src="{{"asset/mermaid/mermaid.js" | relURL}}"></script>
きちんと動作するかテストしてみる
たとえば
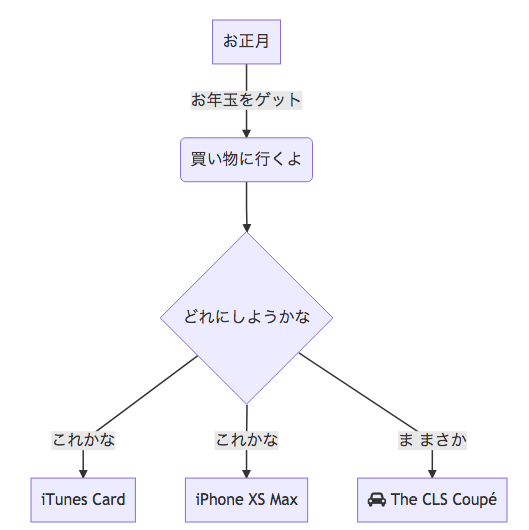
{{<mermaid align="center">}}
graph TD
A[お正月] -->|お年玉をゲット| B(買い物に行くよ)
B --> C{どれにしようかな}
C -->|これかな| D[iTunes Card]
C -->|これかな| E[iPhone XS Max]
C -->|ま まさか| F[fa:fa-car The CLS Coupé]
{{< /mermaid >}}
な風に書いておくと
こうなってくれます
素晴らしい!!