Hugoでちょこちょこ「ありモノ」のテーマを弄りながらサイトを構築していましたが、最初からテーマを書いてみようと思い立ったのでメモとして残しておく
雛形となるサイトをつくる
$ hugo new site doshirouto
最低限のconfig.tomlを書く
$ cd doshirouto
$ nano config.toml
baseURL = "//www.example.com/"
title = "Bootstrapド素人"
languageCode = "ja-JP"
HasCJKLanguage = true
[params]
description = "サイトの説明文"
copyright = " Bootstrapド素人; all rights reserved."
新しいテーマを書く
テーマの雛形を生成する
$ hugo new theme doshirouto
$ tree -F themes/doshirouto/
themes/doshirouto/
├── archetypes/
│ └── default.md
├── layouts/
│ ├── 404.html
│ ├── _default/
│ │ ├── list.html
│ │ └── single.html
│ ├── index.html
│ └── partials/
│ ├── footer.html
│ └── header.html
├── LICENSE.md
├── static/
│ ├── css/
│ └── js/
└── theme.toml
Bootstrap4を取り込んだ
テーマフォルダのstaticフォルダにBootstrap4を取り込んだ
themes/doshirouto/
├── LICENSE.md
├── static/
│ ├── css/
│ │ └── bootstrap.min.css
│ └── js/
│ ├── bootstrap.min.js
│ └── jquery-3.3.1.min.js
└── theme.toml
簡単にするためにlayouts/index.htmlを消した
$ rm themes/doshirouto/layouts/index.html
layouts/_default/baseof.htmlを書いた
$ nano themes/doshirouto/layouts/_default/baseof.html
{{ partial "header.html" . }}
{{ partial "page/header.html" . }}
<div class="row">
<div class="col-md-9">
<div class="main-content">
{{ block "main" . }}{{ end }}
</div>
</div>
<div class="col-md-3">
<div class="side-content">
{{ partial "side-content.html" . }}
</div>
</div>
</div>
<div class="row">
{{ partial "page/footer.html" . }}
</div>
{{ partial "footer.html" . }}
partials/header.htmlを書いた
$ nano themes/doshirouto/layouts/partials/header.html
<!DOCTYPE html>
<html>
<head>
<title>{{ block "title" . }} {{ .Site.Title }} {{ end }}</title>
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="0">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="HandheldFriendly" content="True">
<meta name="MobileOptimized" content="320">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{{ "css/bootstrap.min.css" | relURL }}">
<link rel="stylesheet" href="{{ "css/style.css" | relURL }}">
</head>
<body>
partials/footer.htmlを書いた
$ nano themes/doshirouto/layouts/partials/footer.html
{{ partial "scripts" . }}
</body>
</html>
partials/page/header.htmlを書いた
$ mkdir themes/doshirouto/layouts/partials/page
$ nano themes/doshirouto/layouts/partials/page/header.html
\## partials/page/header.html ここから ##
<div class="page-content">
<div class="container-fluid">
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<a class="navbar-brand" href="/">{{ .Site.Title }}</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/">Home <span class="sr-only">(current)</span></a>
</li>
</div>
</nav>
\## partials/page/header.html ここまで ##
partials/page/footer.htmlを書いた
$ nano themes/doshirouto/layouts/partials/page/footer.html
\## partials/page/footer.html ここから ##
\© {{now.Format "2006"}} {{ .Site.Params.copyright}}
</div>
</div>
\## partials/page/footer.html ここまで ##
partials/side-content.htmlを書いた
$ nano themes/doshirouto/layouts/partials/side-content.html
\## partials/side-content.html ここから ##
<div class="card Profile">
<div style="text-align: center;">
<img class="card-img-top ProfileAvatar" src="{{ "image/profile/avatar.jpg" | relURL }}">
</div>
<div class="card-body">
{{ .Site.Params.description }}
</div>
</div>
\## partials/side-content.html ここまで ##
partials/scripts.htmlを書いた
$ nano themes/doshirouto/layouts/partials/scripts.html
<script src="{{ "/js/jquery-3.3.1.min.js" | relURL }}"></script>
<script src="{{ "/js/bootstrap.min.js" | relURL }}"></script>
layouts/_default/list.htmlを書いた
$ nano themes/doshirouto/layouts/_default/list.html
{{ define "main" }}
{{ $paginator := .Paginate (where .Data.Pages "Type" "page" ) 5 }}
{{ range $paginator.Pages }}
{{ .Render "list/item" }}
{{ end }}
{{ partial "page/pagination" . }}
{{ end }}
layouts/_default/list/item.htmlを書いた
$ mkdir themes/doshirouto/layouts/_default/list
$ nano themes/doshirouto/layouts/_default/list/item.html
\## _default/list/item.html ここから ##
<div class="card">
<div class="card-header">
{{ .Title }}
</div>
<div class="card-body">
<p>{{ .Summary }}</p>
<div class="text-right">
<a href="{{ .Permalink }}" class="btn btn-primary ">続きをよむ</a>
</div>
</div>
<div class="card-footer text-muted">
<ul class="card-footer-tags-ul">
{{ range .Params.tags }}
<li class="card-footer-tags-li"><a href="{{ "/tags/" | relLangURL }}{{ . | urlize }}">[ {{ . }} ]</a> </li>
{{ end }}
</ul>
</div>
</div>
\## _default/list/item.html ここまで ##
layouts/_default/single.htmlを書いた
$ nano themes/doshirouto/layouts/_default/single.html
{{ define "main" }}
{{ .Render "single/page" }}
{{ end }}
layouts/_default/single/page.htmlを書いた
$ mkdir themes/doshirouto/layouts/_default/single
$ nano themes/doshirouto/layouts/_default/single/page.html
\## _default/single/page.html ここから ##
<div class="card">
<div class="card-header">
{{ .Title }}
</div>
<div class="card-body">
{{ .Content }}
</div>
</div>
\## _default/single/page.html ここまで ##
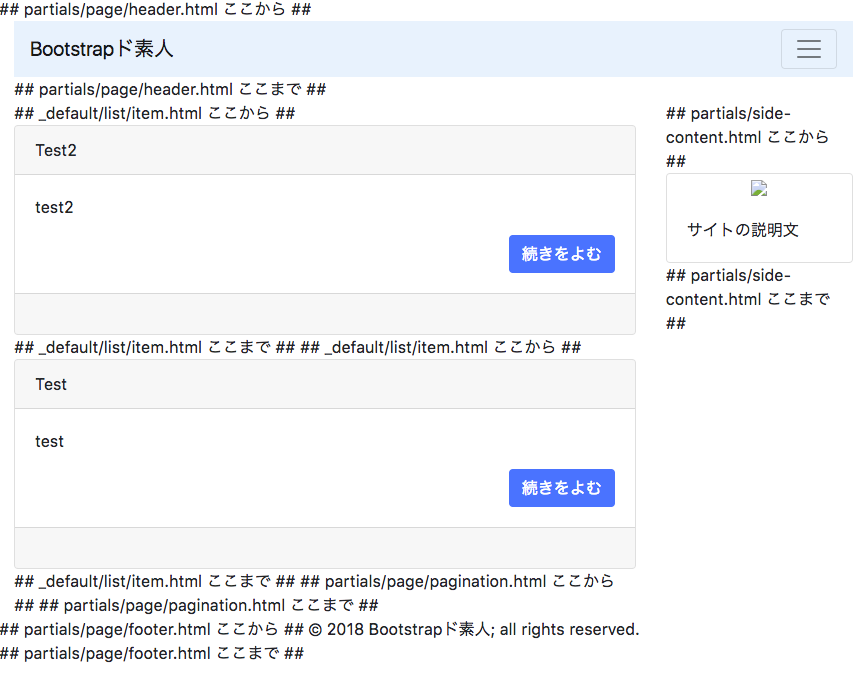
とりあえず完成
あとは目的にあわせてCSSを書いたり、ページをカスタマイズしたりしていく

感想
HugoもBootstrapもド素人で2時間ほど書いてみましたが、なんとなく書いてもいい感じになりますね