デフォルトのJupyter notebookにスニペット(ショートカット)呼び出しの拡張機能を追加し、生産性をあげた話です。
以下の順に沿って記していきます。
- 前提となる環境
- 拡張ツールの導入(jupyter_contrib_nbextensions)
- デフォルトスニペットの使用
- オリジナルスニペットの登録
前提となる環境
自宅で使っているMacBooK Airを用います。
2011 MacBook Air 3,1
1.4 GHz Intel Core 2 Duo
2 GB 1067 MHz DDR3
128 GB SSD
High Sierra 10.13.2
また、pyenv 1.1.5 + anaconda3-4.0.0でJupiter notebookの環境を実現しています。
拡張ツールの導入(jupyter_contrib_nbextensions)
データベースへの接続や、matplotlibでのグラフの書き方など、頻繁に使用するが一から書きたくないものはスニペット化して、すぐに呼び出せるようにすると楽です。
これを実現するために、jupyter_contrib_nbextensionsを用います。
https://github.com/ipython-contrib/jupyter_contrib_nbextensions
~$ conda install -c conda-forge jupyter_contrib_nbextensions
上記コマンドを実行したら、Jupyter notebookを立ち上げ、下記にアクセスしましょう。(お使いの環境によって適宜読み替えてください。)
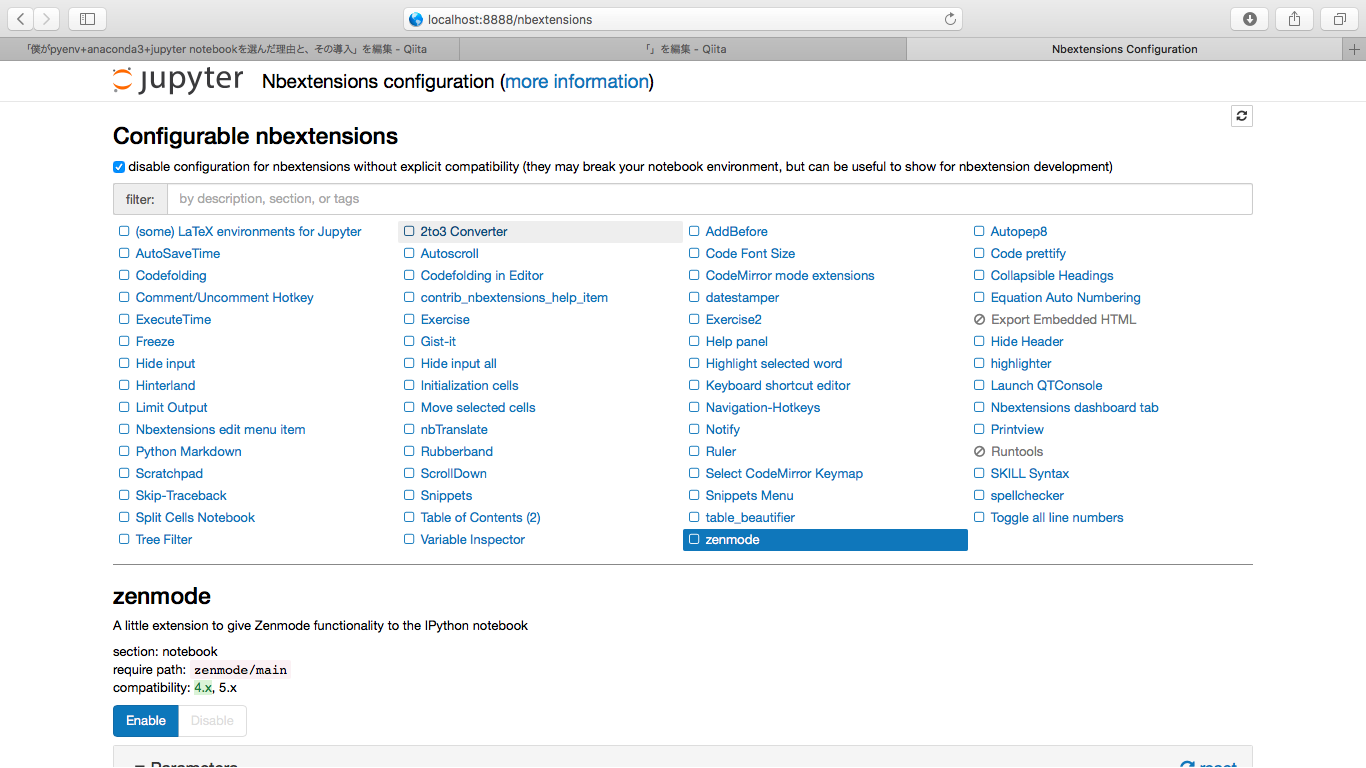
localhost:8888/nbextensions
するとこのような画面が立ち上がります
この中から必要そうなものを選びチェックボックスをつけます。それぞれの説明は下の方にちゃんと書いてありますので、それを読みましょう。
おすすめは下記です。
- Nbextensions dashboard tab(ほぼ必須。Extensionsのタブを新しく追加してくれる。)
- Snippets Menu(スニペットを登録するのに用いる)
- ExecuteTime(セルごとの実行時間を示してくれる)
他にも使える拡張はたくさんあります。ただ欲張ってたくさん入れすぎるとJupyter notebookの起動が遅くなりますのでそこは注意してください。
デフォルトスニペットの使用
さて、上記の拡張のチェックボックスをつけたら、
localhost:8888/tree
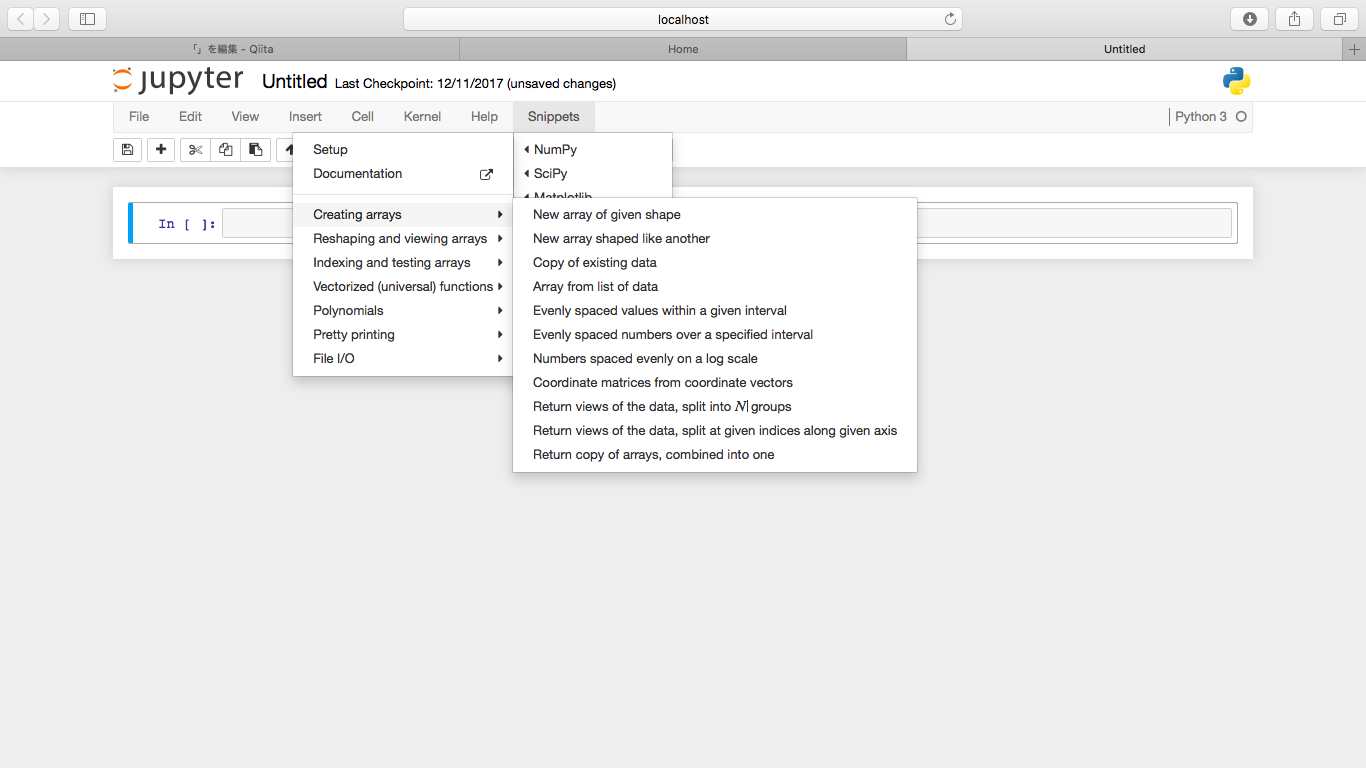
に戻り適当なノートブックを開いてください。下記のようにスニペットのタブが増えているのが分かるかと思います。
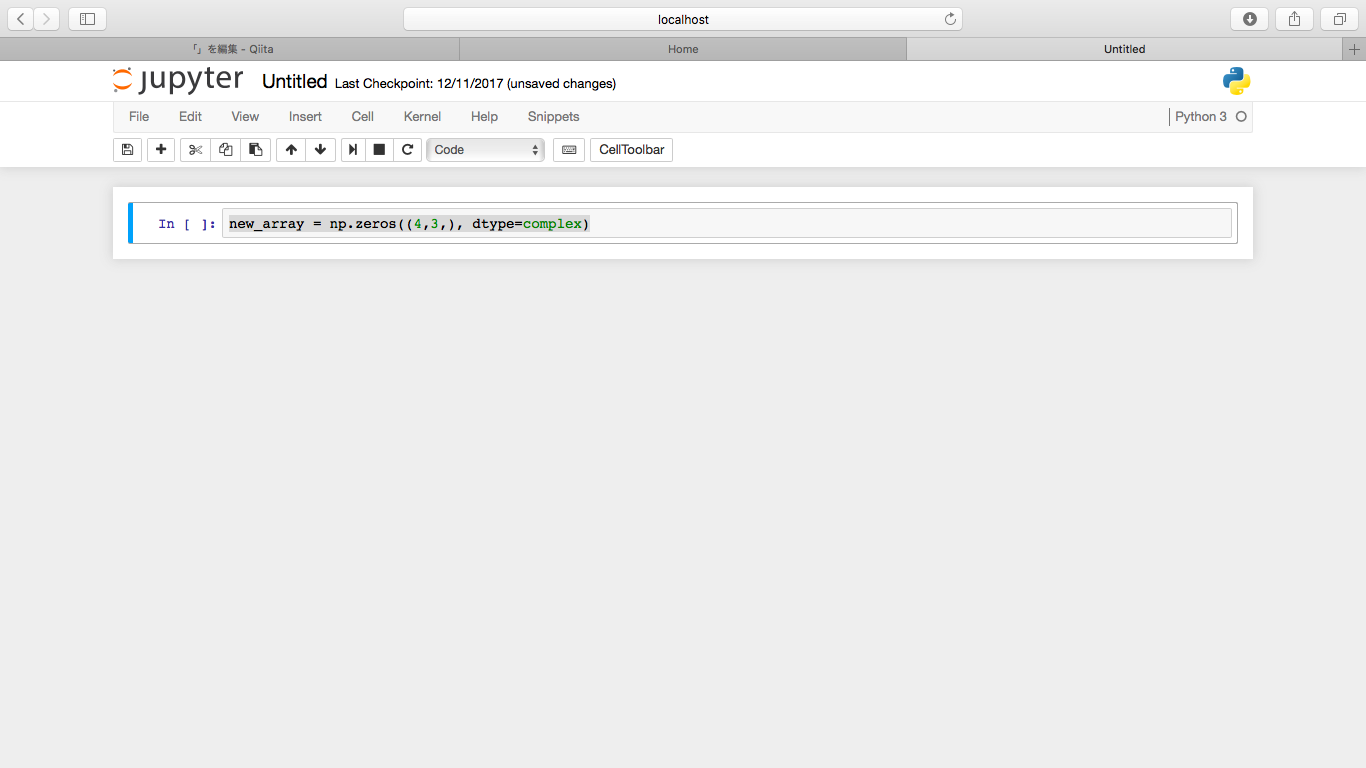
このうちNew array of given shapeを選びますと、セル上に下記のように書かれます。
デフォルトで登録されているものでも、かなり使えますので是非使用してみてください。
オリジナルスニペットの登録
さて本題です。自分だけのスニペットを登録する手順について記します。
まず、~/.jupyter/custom/custom.jsを編集し、サンプルのスニペットを加えてみましょう。
~$ mkdir ~/.jupyter/custom/ & touch ~/.jupyter/custom/custom.js
~$ vim ~/.jupyter/custom/custom.js
require(["nbextensions/snippets_menu/main"], function (snippets_menu) {
console.log('Loading `snippets_menu` customizations from `custom.js`');
var my_favorites = {
'name' : 'My favorites',
'sub-menu' : [
{
'name' : 'Menu item text',
'snippet' : ['new_command',],
},
{
'name' : 'Another menu item',
'snippet' : ['another_new_command',],
},
],
};
snippets_menu.options['menus'].push(snippets_menu.default_menus[0]);
snippets_menu.options['menus'].push(my_favorites);
console.log('Loaded `snippets_menu` customizations from `custom.js`');
});
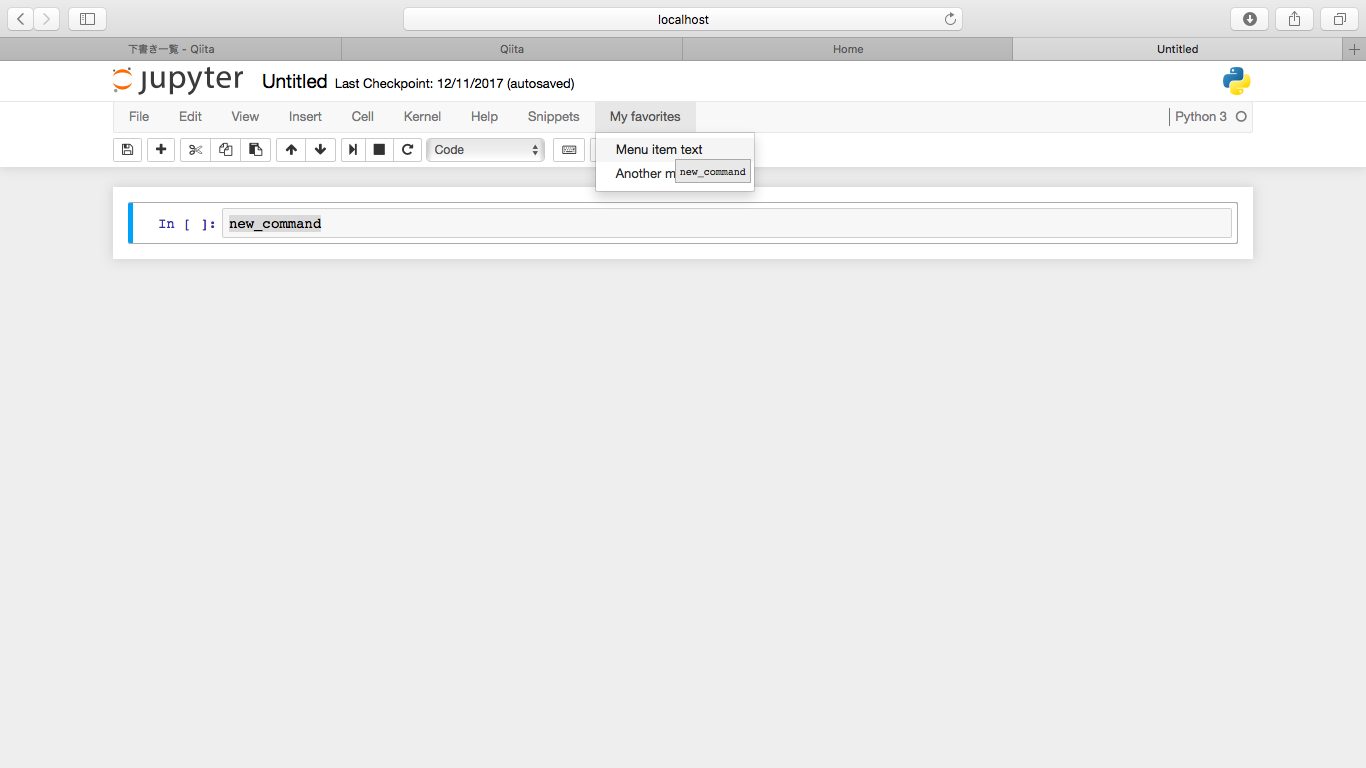
Jupyter notebookを再起動し、ノートブックを開くと下記の画面のように「My favorites」というスニペットが増えているはずです。
さてそれでは、今度はこれを書き換え、機械学習へのスニペットを入れて見ましょう。
require(["nbextensions/snippets_menu/main"], function (snippets_menu) {
console.log('Loading `snippets_menu` customizations from `custom.js`');
var my_favorites = {
'name': 'My favorites',
'sub-menu': [
{
'name' : 'LogisticRegression',
'snippet' : [
"from sklearn.linear_model import LogisticRegression",
"lr = LogisticRegression()",
"lr.fit(X_train, y_train)",
"print(lr.score(X_test, y_test))",
"y_predict = lr.predict(X_test)",
],
},
{
'name' : 'SGDClassifier',
'snippet' : [
"from sklearn.linear_model import SGDClassifier",
"sgd = SGDClassifier(loss=\"hinge\", penalty=\"l2\")",
"sgd.fit(X_train, y_train)",
"print(sgd.score(X_test, y_test))",
"y_predict = sgd.predict(X_test)"
],
},
],
};
snippets_menu.options['menus'].push(snippets_menu.default_menus[0]);
snippets_menu.options['menus'].push(my_favorites);
console.log('Loaded `snippets_menu` customizations from `custom.js`');
});
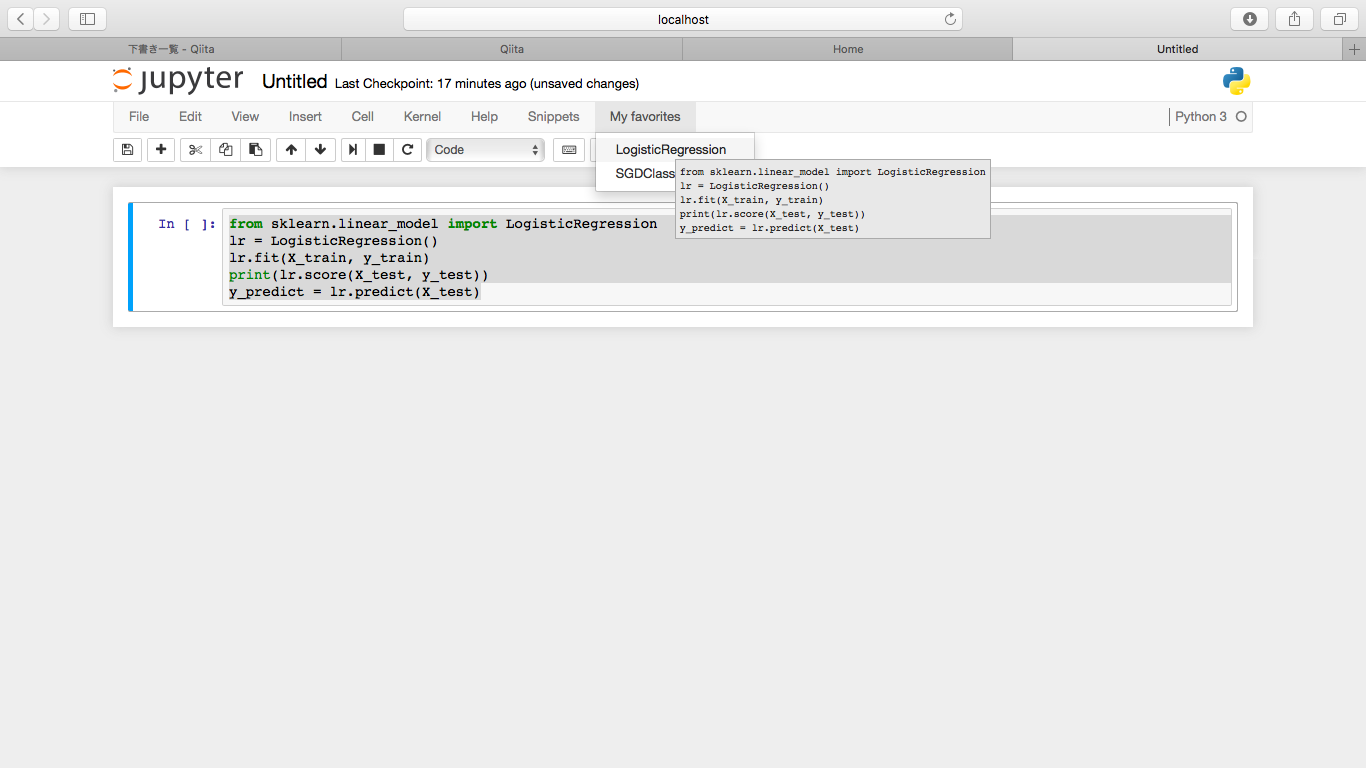
このように書き換えることで、スニペットを登録することができます。
JavaScriptで登録するのが若干面倒ですので、僕はいつも下記のようにしています。
- 登録したいスニペットをノートブックに書き込んで保存
- 保存されたipynb形式のファイルをエディタで開き該当部分をコピー
- custom.jsにペースト
- ペーストした部分の改行記号を削除
- 完成
以上、スニペットを活用した機械学習案件の生産性向上でした。