概要
GoogleAppsScriptを使用するとExcelのマクロのように自動処理を設定できます。
今回はGoogleAppsScriptを利用してスプレッドシートの予定一覧から自動でGoogleカレンダーにスケジュール登録を行う方法を記載します。
スケジュール登録用のコードの全体像
■設定
今回は例としてサッカーの試合日程をスプレッドシートで一覧作成し、それをGoogleカレンダーへスケジュール登録するという設定でコードを作成します。
上記で作成した日程表に合わせて、以下のようにコードを書きます。
■サンプルコード
//■スケジュールのカレンダー登録
function CreateSchedule() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var slist = ss.getSheetByName('柏レイソル試合日程');
var lastrow = slist.getLastRow();
//予定の一覧部分・カレンダー名・カレンダーIDを取得
var contents = slist.getRange(4, 1, lastrow, 6).getValues();
var cnlist = '柏レイソル試合日程';
var cidlist = 'ここにGoogleカレンダーIDを指定';
//順に予定を作成
for (i = 0; i <= lastrow - 4; i++) {
//登録フラグが「〇」になっていたら登録しない
if (contents[i][3] == '〇') {
continue;
}
//必須項目が入力されていない場合、スキップ
if (contents[i][1] == '') {
continue;
}
if (contents[i][2] == '') {
continue;
}
if (contents[i][4] == '') {
continue;
}
if (contents[i][5] == '') {
continue;
}
//選択されたカレンダーのIDを取得
var calendar = cidlist;
//予定のコンテンツを取得
var title = contents[i][4];
var startTime = contents[i][1];
var endTime = contents[i][2];
var location = contents[i][5];
//予定を作成
CalendarApp.getCalendarById(calendar).createEvent(
title,
startTime,
endTime,
{
location: location
}
);
//予定が作成されたら登録フラグを「〇」にする
slist.getRange(i + 4, 4).setValue('〇');
}
}
中身の解説
まず、以下でスプレッドシートの中のどのシートか、一覧がシートの中のどの部分なのか、登録先のカレンダーは何なのかを設定します。
//開いているスプレッドシートの中のどのシートなのか、どの行までなのかを指定
var ss = SpreadsheetApp.getActiveSpreadsheet();
var slist = ss.getSheetByName('柏レイソル試合日程');
var lastrow = slist.getLastRow();
//予定の一覧部分・カレンダー名・カレンダーIDを取得
var contents = slist.getRange(4, 1, lastrow, 6).getValues();
var cnlist = 'テスト用';
var cidlist = 'ここにGoogleカレンダーIDを指定';
必要情報の設定が完了したら、繰り返し文で登録する予定を作成していきます。
登録フラグや必須項目については必要に応じて作成していただければと思います。
最後に以下の通り、タイトル、開始日時/終了日時、場所を指定を定義し、.createEventの中に指定することでスケジュール情報をGoogleカレンダーに登録します。
//選択されたカレンダーのIDを取得
var calendar = cidlist;
//予定のコンテンツを取得
var title = contents[i][4];
var startTime = contents[i][1];
var endTime = contents[i][2];
var location = contents[i][5];
//予定を作成
CalendarApp.getCalendarById(calendar).createEvent(
title,
startTime,
endTime,
{
location: location
}
);
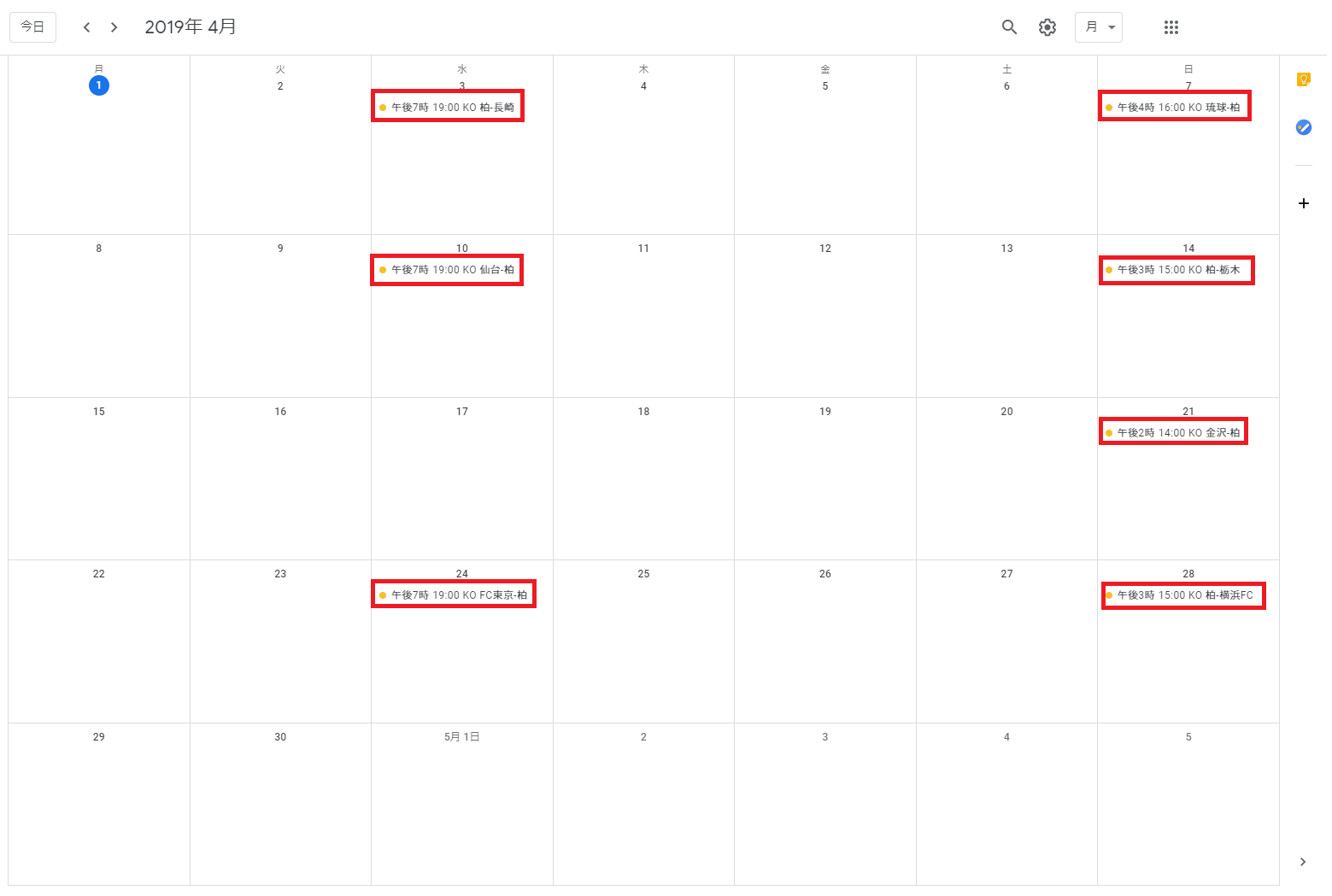
コードを実行することで下図にように指定したカレンダーに予定を登録することができました。

大量の予定を登録する際に、一つ一つ手で登録していくのは面倒だと思いますので、ぜひGASでコードを組んでスケジュール登録してみてはいかがでしょうか。
