こんにちは、Reikaです。
私は現在、アプレンティスの5期生として日々勉強に励んでいます。
突然ですが!
私はエンジニアになる目標として「人々の可能性を広げる仕事をしたい」という目標があります。
得意なことや好きなこと、必要なことに集中できるように無駄な時間を省き、エンジニアリングを通じてその可能性を広げていきたいです。
今回作成したプロダクトにも、チームに相談し、この想いをチラリと込めさせてもらいました。
この経験の振り返りを記述していきます。
プロダクト概要
まず初めに、完成したアプリをご紹介します。
開発したのは、 毎日の日報投稿をカレンダー形式で表示し、過去と現在を簡単に振り返られるアプリ、「overGrown」です。
デザインや機能にはまだ改良の余地がありますが、プロジェクトが完成した今、欲しかった機能がすべて実現できたことに感慨深くなりました。
それでは早速、一連の開発過程を振り返っていきます!
今回の開発スケジュール
| 期間 | 内容 |
|---|---|
| 4/8(月) - 4/21(日) | アイデア決め |
| 4/22(月) - 5/5(日) | スライド作成、要件定義 |
| 5/6(月) - 5/19(日) | 設計、タスク出し |
| 5/20(月) - 6/2(日) | 環境構築 |
| 6/3(月) - 6/9(日) | 実装、プレゼン準備 |
| 6/9(日) | プレゼン |
1.テーマ
今回のチーム開発は、アプレンティスの課題として経験させていただきました。
そのため、テーマも提示していただき、そのテーマが
『自分たちの役に立つものを開発せよ』
でした。
チームメンバーは私を含めて4人。全員学習してまだ半年ほどで、チーム開発の経験もありません。
あ、趣味は多種多様です。(笑)
2.アイデア決め
次に、アイデア決めです。
ここで転けたら終わり。クオリティの大半はアイデアで決まります。
アイデア決めの秘話を なぜこのアプリを作ったのか・どんな課題解決をしたいのか に分けて記載していきます。
2-1.なぜこのアプリを作ったのか(開発背景)
私たち4人は「エンジニアになるために毎日成長したい」という共通の思いがあります。
成長するためには、日々の行動を振り返り、記録し、新しい目標を設定することが重要です。
現在、私たちは毎日、Discordというコミュニケーションアプリに日報を投稿していますが、複数人が同じチャンネルに投稿するため、振り返りや自己評価に十分活用できていません。
(以下の投稿が複数個、縦に並んでいるイメージです)

「1ヶ月前の自分、何で悩んでたっけな〜、どんな目標があったっけな〜」と振り返りたくても、大きくスクロールすることが手間になっていたのです。
そこで、現在の日報投稿をうまく活用し、 振り返りの価値を高めるアプリ を開発することにしました!
2-2.どんな課題解決をしたいのか(課題定義)
日報を投稿する上で解決したい課題は次の通りです。
- 過去の日報を確認するのに手間がかかる
→カレンダー表示で特定の日報を迅速に確認できるようにする!
- 文字ばかりで読みづらい
→色やデータなど、視覚的にわかりやすい形式で表示する!
- もっと効率的なデータを管理をしたい
→勉強時間を集計し、自己評価を色分けする!
- 目標を立て、効率よく毎日を過ごしたい
→月の目標を設定でき、アプリを開くたびに目につくようにする!
これらの課題を定義し、
とにかく過去を振り返りやすくし、視覚的に認識しやすくすること にこだわりました。
4.スライド作成
次に、この段階でプレゼン用のスライドを作成しました。
チーム内で課題とコンセプトにズレが出ないようにするためです。
最初に発表をイメージしておくことで、作成を進める途中で「このプロダクト、いけてない」とつまづかないようにしました。
スライドの構成は、 背景→課題→プロダクトの説明→まとめ という流れで作成しました。
5.使用技術
今回の開発に使用した言語・ツールは次の通りです。
- フロントエンド:HTML / CSS / Bootstrap5.3 / JavaScript
- バックエンド:PHP
- データベース:MySQL
- ソース管理:Git / GitHub
また、生の言語の学びを深めるために、フレームワークは使用しませんでした。
チーム内のやり取りはDiscordの他に、Figmaを使用しました。
(実際の私たちのFigmaです)

6.要件定義
続いて、システムとして必要な要件をまとめる、要件定義を行いました。
カレンダーのある 一覧画面 と、日報を登録する 登録画面 の2つに分けて、要件定義を行いました。
- 一覧画面
- モーダルウィンドウで該当日の日報を表示
- 月毎に画面遷移
- 目標を保存、表示
- 過去の日報を編集
- 学習時間の統計(月単位、週単位)
- 今日の日付の色を変える
- 自己評価で枠内を色分け
- 学習内容のタグを表示
- 登録画面
- 日報の登録
- 一覧画面へ画面遷移
- 今日の日付を表示
- 古いタグの削除(登録済みの日報からは消さない)
7.設計
次に、全体像の整理のため、 行動フロー、WF(ワイヤーフレーム)、タスクばらし、テーブル定義書 を作成しました。
いよいよ形になってきいきます。
7-1.行動フロー
2画面のみの構成のため、行動フローはとてもシンプルですが、一覧画面ではさまざまなことができます。
簡単に振り返りができるよう、 前の月への画面遷移、目標の保存、日報の閲覧のモーダルウィンドウは、全てワンクリック で行えるように計画しました。
登録画面では、新規の登録のほかに、誤字や記載漏れの際に便利な編集機能も計画しました。
一覧画面がグレー、登録画面がブルーです。

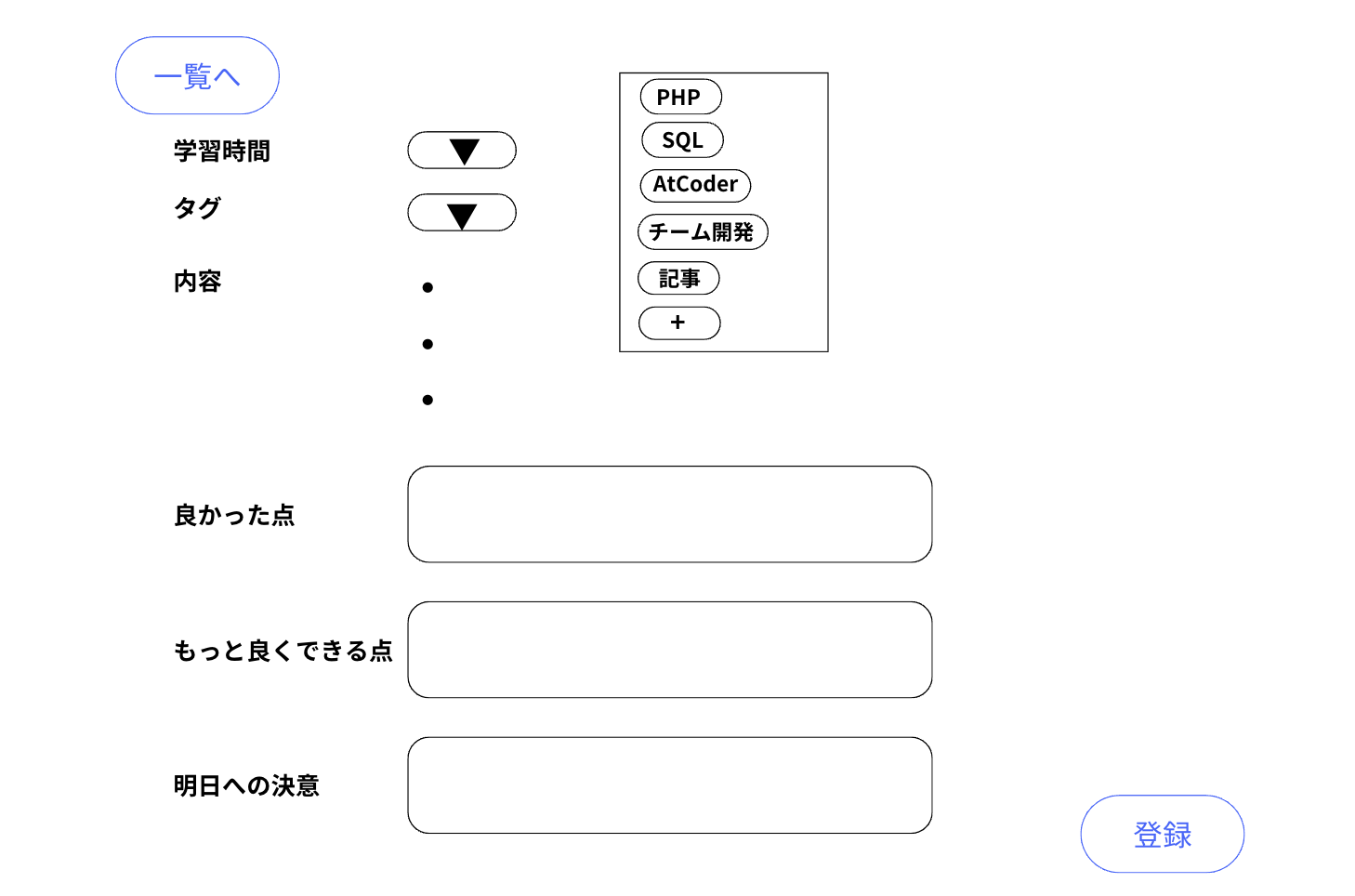
7-2.WF(ワイヤーフレーム)
さらにイメージを統一させるため、WFを作成しました。
どこに何を表示させるかの認識が揃い、このWFをもとに作成を円滑に進めることができました。
一覧画面

登録画面

7-3.タスクばらし
次にタスクの分担です。これには悩みました。
平等に技術を習得したいという思いはありましたが、日中に働いているメンバーもいるため、完成させることを優先し、以下の4つに担当を割り当てました。
- データベースの設計
- 登録画面のフロント作成
- 一覧画面のフロント作成
- 細かなJavaScript
私たちのチームにはこれが最適な分担だと考えています。
各メンバーは自分の担当箇所を制作しましたが、最終的には全員でチェックし、修正が必要な場合はしっかり指摘し合う形で作業を進めました。
7-4.テーブル定義書
テーブルは4つ作成しました。
ポイントは、削除されたタグを保存しておくtagShadowテーブルです。
学習が進むと、学習内容タグも段々と増えていきます。
そんな中、過去に学んだことで、「もう最近は勉強しないかな?」と思う時に削除できるよう、tagShadowテーブルを作成しました。
削除すると、タグ選択幅がスッキリして操作しやすくなります。
また、これはtag Shadow ですので完全に削除することはありません。
このテーブルは、タグを削除する前に関連するデータを一時的に保存するために使用されます。
| テーブル名 | 説明 |
|---|---|
| reports | 日報に関する情報を管理 |
| tags | 日報内の学習タグを管理 |
| report_tag | レポートとタグの関連性を管理 |
| tagShadow | 削除されたタグに関連付けられていたレポートの情報を保持 |
8.実装
お待たせしました!
アイデア出しから始まり約2ヶ月。たくさん準備を重ねてきました。
いよいよ実装です!
こちらでは、実装中に苦労したこと、こだわったポイントを記載します。
8-1.苦労したこと
Git、GitHubの使い方
まず最初に苦労したのはGit、GitHubの使い方でした。
これまで全員、自分のリポジトリにプッシュすることしか経験がなかったため、手探りで開発を進め、思いの外時間がかかってしまいました。
しかし、使っていくうちに次第に慣れていき、今では仕組みを理解しスムーズに操作できるようになりました。
次回のチーム開発では、コードの共有で苦労することはなさそうです!
ちなみに、チーム開発が始まる前にメンバーの1人がテストリポジトリを作成し、練習する機会を設けてくれました。
こちらのおかげで、実際の開発が少しスムーズに進みました。これがなかったら、結構大変だったともいます。笑
要件定義の不足
6.要件定義で記載したものは最終的なもので、予め行った要件定義はもっと不足していました。
ユーザーの立場に立ち、ストレスなく操作できるための要件が足りておらず、開発中に「この要件があったほうが良いんじゃない?」と、何度もコミュニケーションを取り、追加していました。
追加する際には、他の機能に影響を与えないように注意し、エラーが発生しないように慎重に進めました。
これを通じて、 最初の土台(アイデア出しと要件定義)がいかに重要か を実感しました。
8-2. こだわったポイント
チーム会の頻度を上げた
開発期間の1週間は、リモートのチーム会を3回行いました。
顔を合わせて直接意見を交換し、抱えている課題や提案事項を共有しました。
全員が対話を重視した大人なコミュニケーションを心がけた
このポイントについては、私自身や他のメンバーも、特別に意識して行っていたわけではありませんが、自然とそうなっていました。
各自の意見に対して、まずは他のメンバーの意見をしっかり聞く姿勢がありました。
そのため、喋りたい人が重なった際もすぐに譲り合い、「あ、すみません(笑)どうぞ」と、聞き込むことができていました。
開発期間に切羽詰まらないよう、事前準備を意識した
アプレンティスには同時進行で行う別の課題もあるため、各タームには2週間の期間が与えられていました。
そんな中、2週間以内に終わるタームもありました。
| 期間 | 内容 |
|---|---|
| 4/8(月) - 4/21(日) | アイデア決め |
| 4/22(月) - 5/5(日) | スライド作成、要件定義 |
| 5/6(月) - 5/19(日) | 設計、タスク出し |
| 5/20(月) - 6/2(日) | 環境構築 |
| 6/3(月) - 6/9(日) | 実装、プレゼン準備 |
| 6/9(日) | プレゼン |
そのため、常に「1週間という開発期間は短い、余裕を持ちたい」という意識のもと、早め早めで行動していました。
例えば、環境構築が早く終わったため、登録画面のタグの追加方法について問題点を見つけることができました。
9.プレゼン
さーいよいよプレゼンの日!
プレゼンは私が担当させていただきました。
普段から喋るのが好きで、思いを口で伝えることも好きなため、「私やりたいです!」と立候補しました。
チームメンバーも「やりたい方がやるのが一番良い」と言ってくださり、私に決まりました。優しいですね。笑
その後、スライドの最終作成も担当し、4人の思いや、頑張って加えた機能をくまなく無駄なく伝えることを心がけました。
チームメンバーはプレゼン練習にもたくさん付き合ってくれて、そのおかげで自信を持って本番に臨むことができました。
また、スライド作成、発表の方法は、アプレンティスの先輩であるTEAM Dodoさんの発表を参考にさせていただきました。↓
10.今後の課題
プレゼンも時間内できっちり終わり、一安心。
さて、忘れないうちに振り返りタイムです。
今後の課題は、「課題しかない」という具合にたくさんあります。笑
個人においてもチームにおいても、伸び代をしっかり感じ、第二回のチーム開発が、楽しみで仕方がないです。
たくさんある課題中で、3つを列挙させていただきます。
-
要件定義とタスクばらしは細かく行う!
ここをどれだけ詰められるか、のちの自分達を助けてくれると痛感しました。
次回のWFは、ユーザーの動きも確認できるものを使って実際に動かしてみようと思います。 -
開発期間はボイスチャットを使う!
開発期間の1週間、社会人のメンバーもいるため、常に日中はDiscordでやりとりをしていました。
ですが、デザインの話をしたり、機能の話をしたり、 いろんなことを同時に話し合ってしまい、スレッドがスッキリしていませんでした。
日中に聞きたいことをまとめて、朝や夜などみんなが集まれる時間帯に常時繋いで開発したほうが効率が良かったのではと思いました。 -
UIは他プロダクトを参考にする!
見た目のこなれ感を出したくとも、どうしたらそのこなれ感とやらがでるのか、力が尽きていました。
すでに世にあるプロダクトを複数参考にし、ぱっと見でも楽しめるプロダクトにアップデートします。
11.感想
初めてのチーム開発。お疲れ様でした!
まずは、チームメンバーと協力してプロジェクトを進めることの魅力を実感しました。
率直に、4つの脳みそがあるって凄いなと思いました。笑
以前までは一人で学習を進め、ポートフォリオのアイデアを考えることに悩んでいましたが、チームでの作業はアイデアの多様性と開発速度の向上をもたらしてくれました。
アイデアの数と開発速度が、4倍、いや10倍にもなっていました。
特に、それぞれ異なる性格やコミュニケーションスタイルを持ちながらも、お互いを尊重し合い、必要な時には率直に意見を交換することで、バランスの取れたチームに出会えたと気づきました。
終わった今、全員「みんな個性的でバラバラだけど、バランスがすごく良いチームだ」と、口を揃えて言っています。
そんなチームメンバーに囲まれ、私は、
スライドの骨組みから作成まで、ワイヤーフレームの設計、タスク振り、登録画面の実装、プレゼンテーションを担当しました。
大枠や形を考えることに楽しさを感じ、積極的にアイデアを提案し、修正を重ねる中でプロジェクトを完成させることができました。
このプロジェクトでは、 単なるチームメンバーではなく、共に目標に向かい、共に成長する仲間として、日々のコミュニケーションを大切にしました。
例えば、日報でのプライベートな内容の共有や、ビデオ会議でのチーム会の提案など、チームの結束を固めるための努力も惜しみませんでした。
これは2回目のチーム開発でも、所属が変わって新しい仲間に出会っても、必ず行っていきたい行動です。
これらの経験を通じて、技術的なスキルだけでなく、チームワークやコミュニケーション能力の重要性を再認識しました。
良好なチーム関係が開発者のモチベーションを維持し、プロダクトのクオリティを向上させます。
これからも、自分の成長とチームの成功に貢献できるよう努力していきます。


